- 标签之表格
- Form表单
- 块元素与行内元素(内联元素)
- HTML5新增标签
1. 标签之表格 <table></table>
1.1 表格(快速生成:table>tr*2>td*3{单元格})
表格由行、列、单元格组成。单元格有同行等高、同列等宽的特点。
表格标签:
- 表格:<table>
- 行:<tr>
- 单元格(列):<td>
<table>
<tr>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
</tr>
<tr>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
</tr>
</table>
1.2 表格属性
- border:设置表格的边框
- width:设置表格的宽度
- height:设置表格的高度
1.3 表格单元格合并
- 水平合并:colspan
- 垂直合并:rowspan
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>合并单元格6和7:colspan</p>
<p>合并单元格15和20:rowspan</p>
<p>水平合并:保留左,删除右</p>
<p>垂直合并:保留上,删除下</p>
<table border="1" width="600px" height="400px">
<tr>
<td>单元格1</td>
<td>单元格2</td>
<td>单元格3</td>
<td>单元格4</td>
<td>单元格5</td>
</tr>
<tr>
<td colspan="2">单元格6单元格7</td>
<td>单元格8</td>
<td>单元格9</td>
<td>单元格10</td>
</tr>
<tr>
<td>单元格11</td>
<td>单元格12</td>
<td>单元格13</td>
<td>单元格14</td>
<td rowspan="2">单元格15,20</td>
</tr>
<tr>
<td colspan="2" rowspan="2">单元格16,17,21,22</td>
<td>单元格18</td>
<td>单元格19</td>
</tr>
<tr>
<td>单元格23</td>
<td>单元格24</td>
<td>单元格25</td>
</tr>
</table>
</body>
</html>
2. Form表单
2.1 表单介绍
表单在Web网页中用来给用户填写信息,从而采集用户信息,使网页具有交互功能。所有的用户输入内容的地方都用表单来写,如登录注册、搜索框。
表单是由容器和控件组成的,一个表单一般应包含用户填写信息的输入框,按钮等,这些输入框、按钮叫做控件,表单就是容器,它能够容纳各种各样的控件。
<form action="url" method="get | post" name="myform"></form>
- action 服务器地址
- name 表单名称
- method中 Get 和 Post 的区别:
- 数据提交方式,get 提交的数据 url 可以看到,post 看不到;
- get 一般用于提交少量数据,post 用来提交大量数据
2.2 表单元素
一个完整的表单包含三个基本组成部分:表单标签、表单域、表单按钮
<form>
<input type="text">
<input type="submit">
</form>
2.2.1 文本框、密码框
文本域通过<input type="text">标签来设定,当用户要在表单中输入内容时,就会用到文本域
密码字段通过标签<input type="password">来定义,密码字段字符不会明文显示,以星号或圆点代替。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form>
用户名:<input type="text" name="name">
<br>
密 码:<input type="password" name="pwd">
</form>
</body>
</html>
2.2.2 提交按钮
<form>
用户名:<input type="text" name="name">
<br>
密 码:<input type="password" name="pwd">
<input type="submit" value="登录">
</form>
3. 块元素与行内元素(内联元素)
内联元素和块级元素的区别:
| 块级元素 | 内联元素 |
| 块元素会在页面中独占一行(自上而下垂直排列) | 行内元素不会独占页面中的一行,只占自身大小 |
| 可以设置width、height属性 | 行内元素设置width,height属性无效 |
| 一般块元素可以包含行内元素和其他块级元素 | 一般内联元素包含内联元素不包含块级元素 |
- 常见块级元素:div、form、h1~h6、hr、p、table、ul等
- 常见内联元素(行内元素):a、b、em、i、span、strong等
- 行内块级元素(特点:不换行,能够识别宽高):button、img、input等
4. HTML5新增标签
在HTML5出现之前,一般采用DIV+CSS布局页面。但是,这样的布局方式不仅使文档结构不够清晰,而且不利于搜索引擎爬虫对页面的爬取。为了解决上述缺点,HTML5新增了很多新的语义化标签。
div 容器元素,也是页面中见到的最多的元素

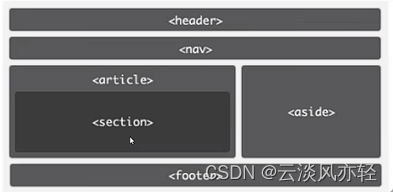
H5新标签实现:

H5新标签:
- <header></header>头部
- <nav></nav>导航
- <section></section>定义文档中的节,比如章节、页眉、页脚
- <aside></aside>侧边栏
- <footer></footer>脚部
- <article></article>代表一个独立的、完整的相关内容块,例如一篇完整的帖子,一篇博客,一个用户评论等。
注:HTML5新特性对浏览器有要求,较低版本浏览器有可能不支持,存在兼容性问题