学习资料:
【Three.js】Three.js快速上手教程_three.module.js-CSDN博客
2024年了,是该学学Three.js了_three.js 2024-CSDN博客
一、three.js简介
three.js是JavaScript编写的WebGL第三方库。
three.js,webGL,openGL三者的关系
openGL:跨平台3D/2D的绘图标准。
webGL:OpenGL + JavaScript。是openGL 在浏览器上的一个实现。
Three.js:一个基于WebGL封装的web 3D库。
webGL 只是非常基础的绘图API,需要编程人员有很多的数学知识、绘图知识才能完成3D编程任务,而且代码量巨大。three.js 对 WebGL 进行了封装,能让你不懂计算机图形学,也能上手web 3D。
官网
https://threejs.org/
1. threejs文件包下载和目录简介 | Three.js中文网
二、搭建开发环境
初始化项目
创建vite-three目录并执行npm init -y,初始化 package.json。
npm init -y安装vite
npm i vite -D安装three.js
npm i three创建文件
创建src目录,src下新建main.js文件,根目录创建index.html,作为vite的入口文件。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vite-three</title>
<style>
body{
margin: 0;
}
</style>
</head>
<body>
<!-- 使用模块化方式引入文件 -->
<script src="./src/main.js" type="module"></script>
</body>
</html>main.js文件引入three.js
import * as THREE from "three";
console.log(THREE);配置命令
在package.json中配置运行命令
"scripts": {
"dev": "vite --open",
"build": "vite build",
"preview": "vite preview"
}启动服务
终端输入npm run dev,启动开发服务
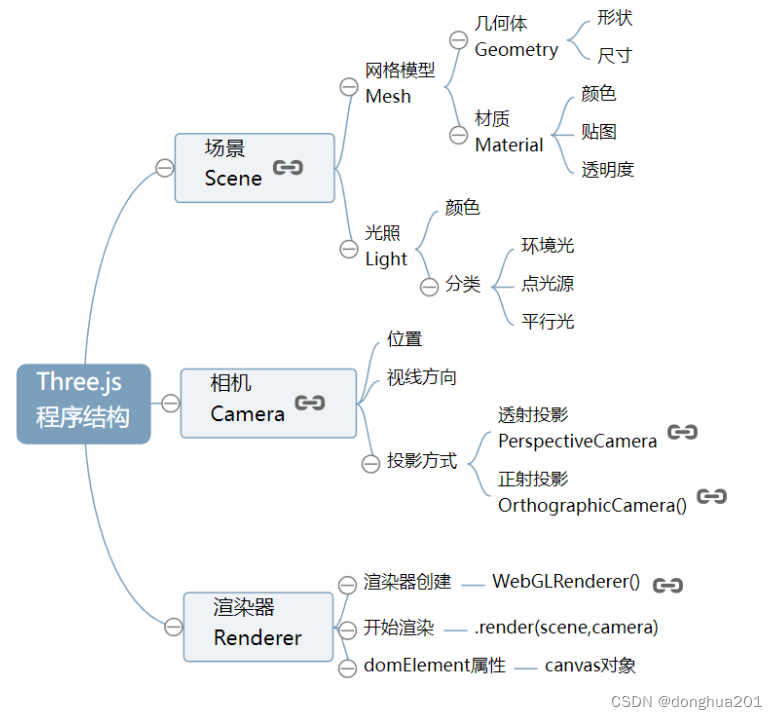
Three.js的一些重要概念
1、场景:场景就是一个三维的世界,在这个世界中可以放置各种各样的物体。
2、相机:三维空间的观察者,通过相机来查看场景。
3、物体:被观察的对象,不同的物体形状、大小、材质、纹理不同。
4、光源:物体表面的明暗效果会受光照影响,为了更好的模拟三维效果,需要一些光照和阴影。
相机
相机分为两种:透视相机(PerspectiveCamera)和正交相机(OrthographicCamera)。
Three.js最常使用的是透视相机,它模拟了人眼观察世界的规律:物体近大远小。

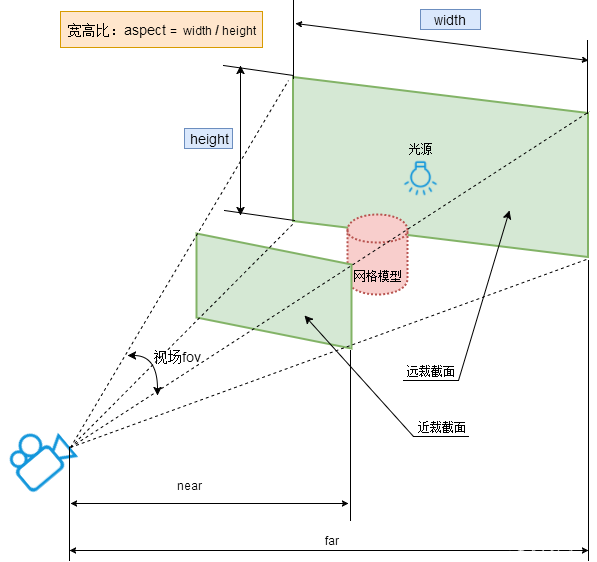
透视相机有四个构造参数:
- fov(视野):相机的视野有多宽,以度为单位。
- aspect(纵横比):场景的宽度与高度的比率。
- near(近剪裁平面):任何比这更靠近相机的东西都是不可见的。
- far(远剪裁平面):任何比这更远离相机的东西都是不可见的。

// 透视相机参数
const fov = 45;
const aspect = window.innerWidth / window.innerHeight;
const near = 1;
const far = 1000;
// 创建一个透视相机
const camera = new THREE.PerspectiveCamera(fov, aspect, near, far);入门3D场景
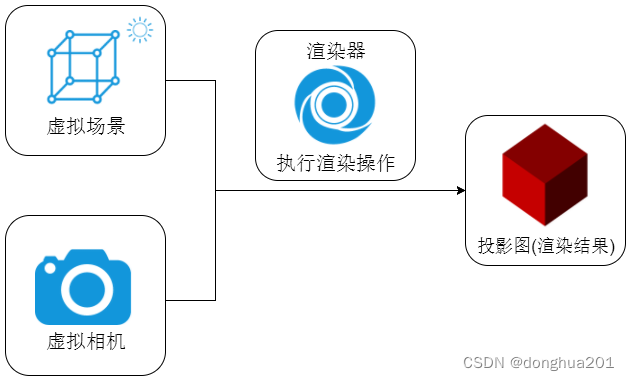
创建一个场景,需要3个对象:场景(scene)、相机(camera)、渲染器(renderer)。

main.js
import * as THREE from "three";
/**
* 1、创建3D场景对象Scene
*/
var scene = new THREE.Scene();
/**
* 2、创建网格模型
*/
//创建一个长方体几何对象Geometry
var geometry = new THREE.BoxGeometry(100, 100, 100);
//材质对象Material
// var material = new THREE.MeshLambertMaterial({
// color: 0x0000ff, //设置材质颜色
// });
const material = new THREE.MeshNormalMaterial();
var mesh = new THREE.Mesh(geometry, material); //网格模型对象Mesh
scene.add(mesh); //网格模型添加到场景中
/**
* 3、光源设置
*/
//点光源
var pointLight = new THREE.PointLight(0xffffff, 1.0);
pointLight.position.set(400, 200, 300); //点光源位置
scene.add(pointLight); //点光源添加到场景中
//环境光
var ambient = new THREE.AmbientLight(0xffffff, 0.5);
scene.add(ambient);
/**
* 4、透视投影相机设置
*/
// width和height用来设置Three.js输出的Canvas画布尺寸(像素px)
var width = 450; //宽度
var height = 450; //高度
// 30:视场角度, width / height:Canvas画布宽高比, 1:近裁截面, 3000:远裁截面
var camera = new THREE.PerspectiveCamera(30, width / height, 1, 3000);
camera.position.set(292, 223, 185); //相机在Three.js三维坐标系中的位置
camera.lookAt(0, 0, 0); //相机观察目标指向Three.js坐标系原点
/**
* 5、创建渲染器对象
*/
var renderer = new THREE.WebGLRenderer();
renderer.setSize(width, height); //设置three.js渲染区域的尺寸(像素px)
renderer.render(scene, camera); //执行渲染操作
//three.js执行渲染命令会输出一个canvas画布,也就是一个HTML元素,你可以插入到web页面中
document.body.appendChild(renderer.domElement);