前言
欢迎来到我的博客
个人主页:北岭敲键盘的荒漠猫-CSDN博客
本文为我整理的设置圆角边框的方法
需求描述
我们在设置盒子边框时,他总是方方正正的。

我们想让这个直直的边框委婉一点该怎么办呢。这个就提到了我们这篇文章讲的东西:
border-radius属性(他是一个总体的,可以细分每个角的弧度)
原理讲解
他后面的属性值跟一个数值。这个数值是一个圆形的半径。

我们实际上是在边框的四个角添加了四个圆形,让他的角变为这个圆的边。
我们输入的这个数值实际上也就是这个圆心的半径。那么我们输入的数字越大。他就会越圆。
具体使用方法
语法:border-radius: 属性值;
属性值:可以写px像素,也可以选百分数,是这个整个边框的百分之几。
多个值:这个属性是总体的写法,我们可以写上多个值,规定四个角分别的弧度。
特定设置一个边的弧度:
| 属性 | 作用 |
| border-top-left-radius | 左上 |
| border-top-right-radius | 右上 |
| border-bottom-left-radius | 左下 |
| border-bottom-right-radius | 右下 |
多值案例
<style>
#a {
height: 100px;
width: 100px;
background-color: palegoldenrod;
border-radius: 30px;
margin-bottom: 5px;
}
#b {
height: 100px;
width: 100px;
background-color: palegoldenrod;
border-radius: 10px 40px;
margin-bottom: 5px;
}
#c {
height: 100px;
width: 100px;
background-color: palegoldenrod;
border-radius: 10px 30px 50px;
margin-bottom: 5px;
}
#d {
height: 100px;
width: 100px;
background-color: palegoldenrod;
border-radius: 10px 20px 30px 40px;
margin-bottom: 5px;
}
</style>
</head>
<body>
<div id="a">a</div>
<div id="b">b</div>
<div id="c">c</div>
<div id="d">d</div>
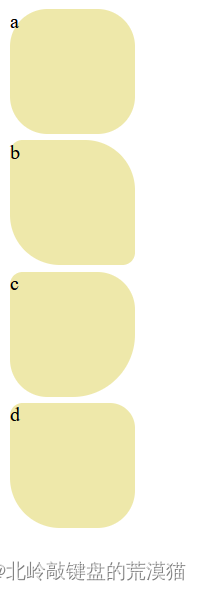
</body>结果如下

一个参数:四个角统一
两个参数:对角统一
三个参数:一对对角不同,一对相同
四个参数:全部不同
特殊形状的写法
这个特性可以帮助我们写圆,写未查看的信息的小红点等特效。
圆
后面正方形盒子的参数值改为50%。
<style>
#a {
height: 100px;
width: 100px;
background-color: palegoldenrod;
border-radius: 50%;
}
</style>
</head>
<body>
<div id="a">a</div>
</body>样式:

椭圆方形
矩形改半径为高。
<style>
#a {
height: 100px;
width: 150px;
background-color: palegoldenrod;
border-radius: 100px;
}
</style>
</head>
<body>
<div id="a">a</div>
</body>结果如下: