项目介绍
金合可视化平台是一款强大而操作简便的低代码平台,专为满足物联网领域的可视化开发需求而设计。通过该平台,用户可以利用拖拽配置的方式,轻松创建个性化的可视化大屏,无需熟练的编程技能,大幅提高了开发效率。金合可视化平台集成了项目管理、应用管理、数据源管理、过滤器管理、收藏、模板市场等核心功能,为用户提供了一个完整的可视化开发流程,从项目规划到应用部署无所不包。



功能特点
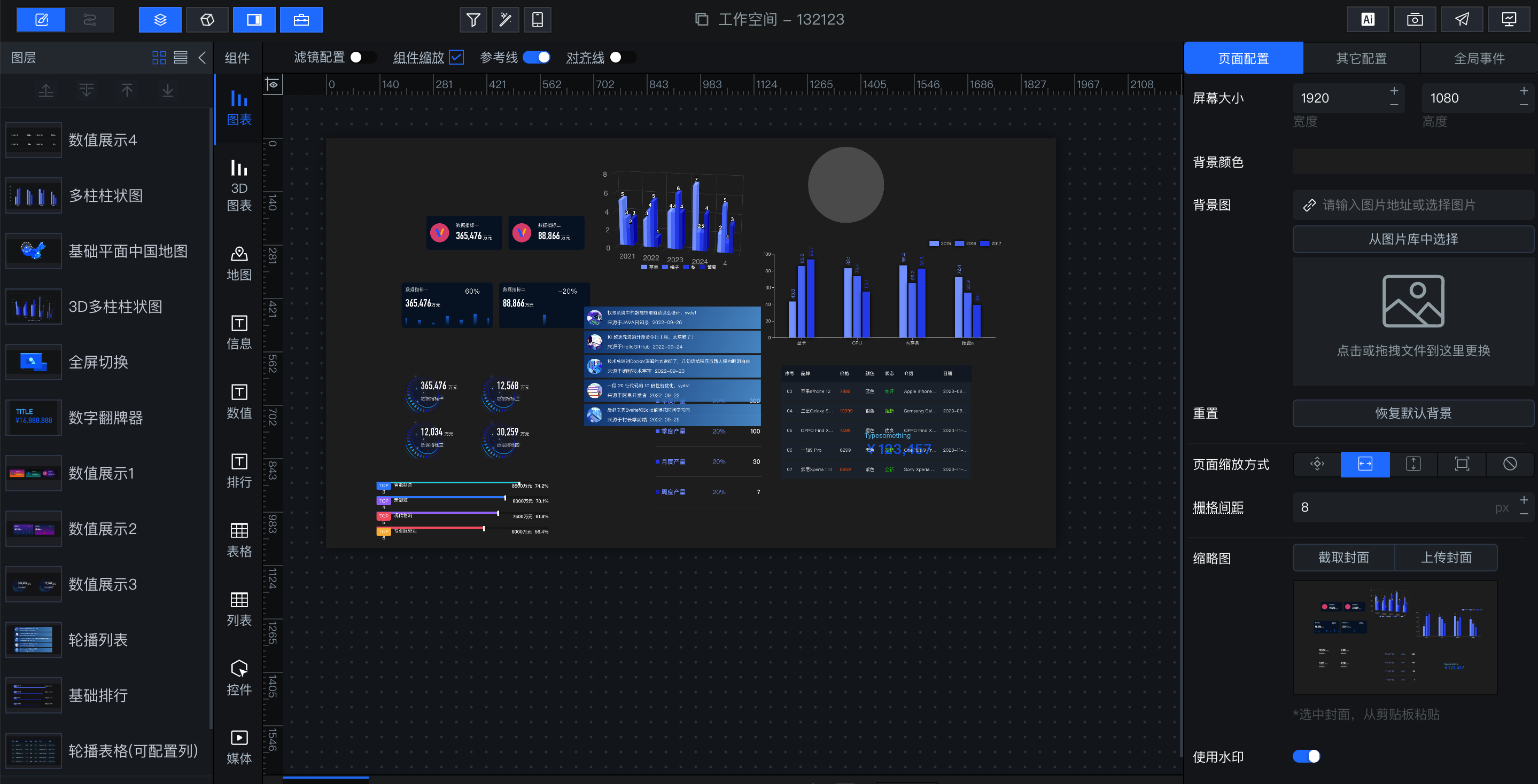
- 大屏搭建灵活多样:平台提供丰富的组件库,包括各类图表、地图、媒体和动画组件等。用户可以根据需要选择并配置这些组件,还支持加载三维模型,使得大屏展示更加生动。

- 事件配置功能强大:用户可以为各个组件设置点击、滑动等事件,实现数据的筛选、展示和交互操作,增强大屏页面的交互性和用户体验。
- 专业图表组件支持:平台支持各类基础图表,并可接入第三方图表库,帮助用户创建高水准的可视化应用。
- 智能主题配色:用户可以通过一键操作修改大屏的主题配色,实现设计风格的快速迁移。
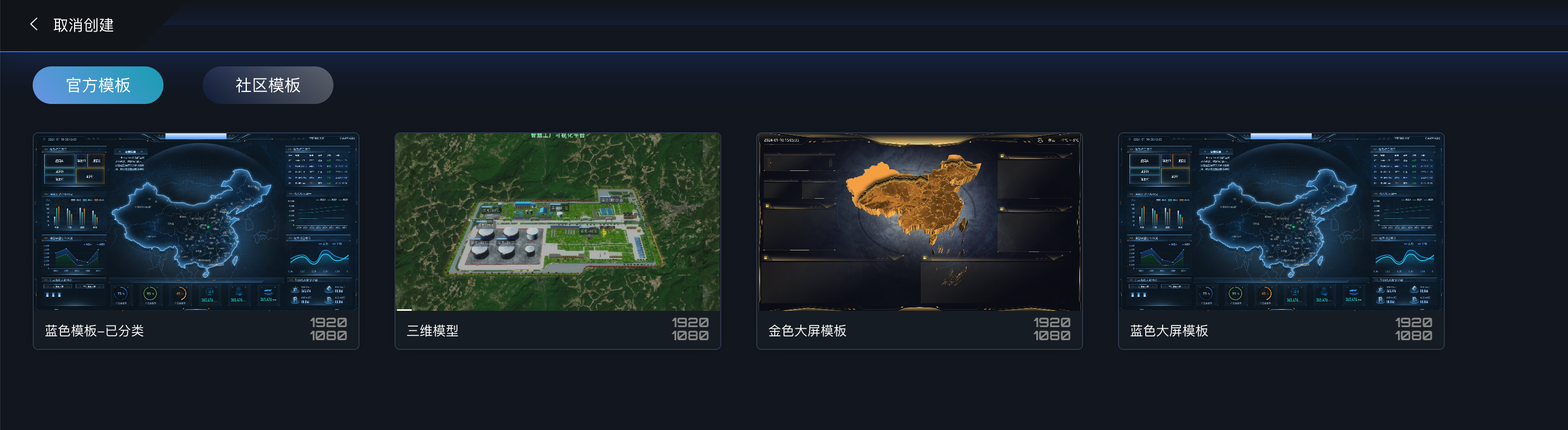
- 多种行业模板:提供多个定制化的行业数据模板,用户只需简单修改即可使用,使业务全景一目了然。

使用场景
金合可视化平台适用于各种产业的可视化需求。例如,在物联网领域,用户可以利用该平台快速生成物联网设备监控大屏,实时展示各类传感器数据;在金融领域,用户可以利用平台制作财务数据分析大屏,帮助管理者实时了解企业财务状况;在教育领域,用户可以利用平台制作教学数据展示大屏,提升教学效果。总之,金合可视化平台为各行业用户提供了一个灵活、高效的可视化开发平台,助力数据的表达和决策分析。
通过金合可视化平台,用户能够快速搭建、自定义大屏应用,呈现数据之美,助力业务发展。该平台的强大功能和便捷操作,使其成为当前可视化开发领域的一大利器。
作者介绍:
90后资深架构师,深耕工业可视化,数字化转型,深度学习技术在工业中的应用。深入研究Web3D,SCADA ,深度学习开发应用。开发语言技能JAVA/C#/Python/Golang/Vue3/TypeScript, 关注【工业可视化】带你一起学~