目录
简介
头部代码
这段代码是使用 Echarts 绘制图表的关键部分。首先,初始化了一个 Echarts 实例。然后,通过 Ajax 请求获取数据,并基于此设置图表选项。其中包括颜色、背景色、标题、提示框、图例以及饼图的具体配置。
具体解释如下:
开启动画效果
关闭动画效果并且设置时间(比例、1000:1秒)
完整代码
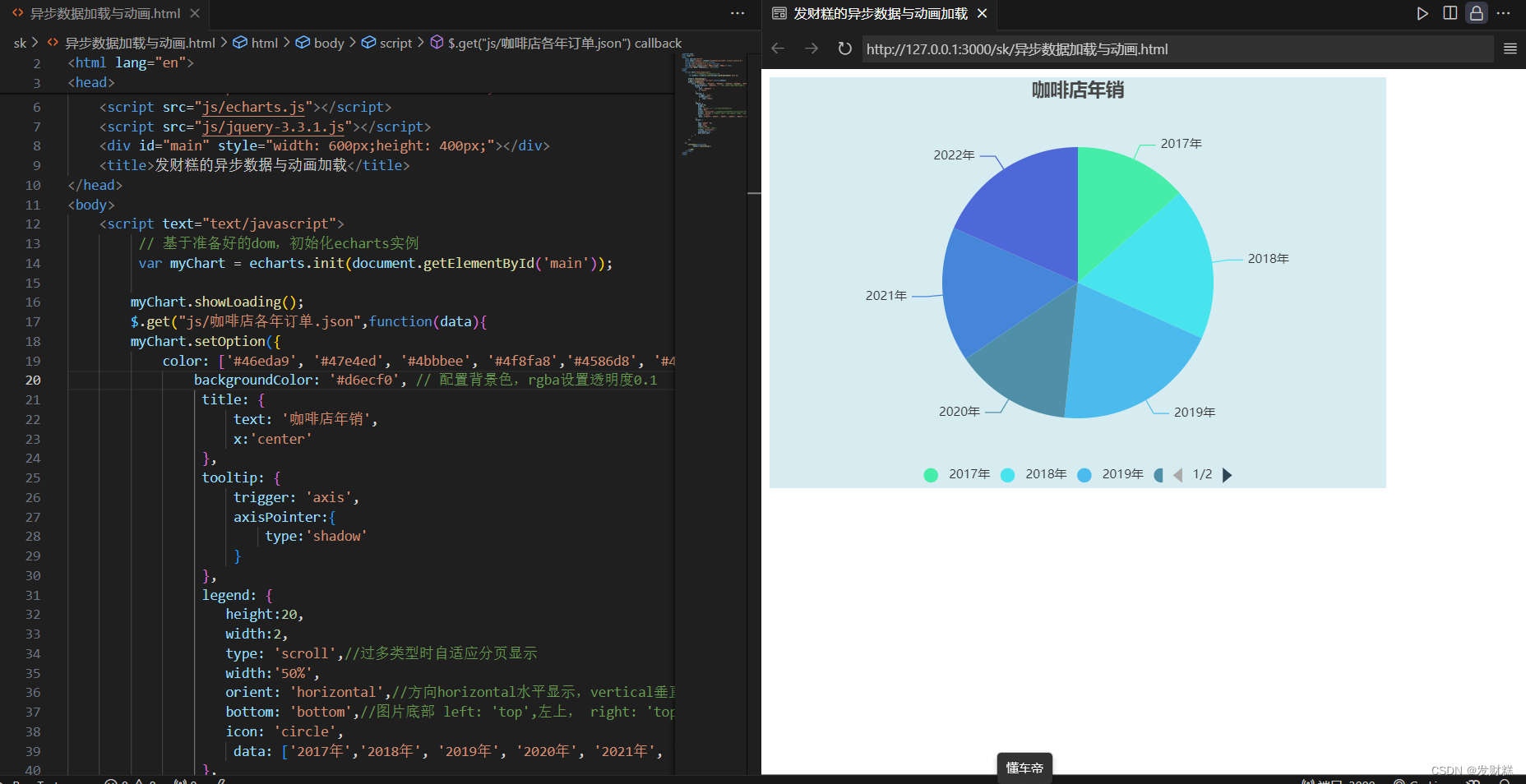
运行图片
vscode下载插件(Live Preview)
浏览器转圈圈不出现图表解决方法
复制到浏览器直接打开
简介
在这篇博客中,我将分享如何使用 Echarts 库来绘制咖啡店各年订单的饼图。通过直观的图表展示异步数据与动画加载,可以更清晰地了解不同年份的销售情况。
使用了echarts.js以及jquery-3.3.1.js需自行下载
这段代码是网页的头部和主体部分,包含了必要的元标签、Echarts 和 jQuery 库的引用,以及一个用于显示图表的 div 元素。
头部代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="js/echarts.js"></script>
<script src="js/jquery-3.3.1.js"></script>
<div id="main" style="width: 600px;height: 400px;"></div>
<title>发财糕的异步数据与动画加载</title>
</head>
<body>这段代码是使用 Echarts 绘制图表的关键部分。首先,初始化了一个 Echarts 实例。然后,通过 Ajax 请求获取数据,并基于此设置图表选项。其中包括颜色、背景色、标题、提示框、图例以及饼图的具体配置。
var myChart = echarts.init(document.getElementById('main'));
myChart.showLoading();
$.get("js/咖啡店各年订单.json",function(data){
myChart.setOption({
color: ['#46eda9', '#47e4ed', '#4bbbee', '#4f8fa8','#4586d8', '#4f68d8',],
backgroundColor: '#d6ecf0', // 配置背景色,rgba 设置透明度 0.1
title: {
text: '咖啡店年销',
x:'center'
},
tooltip: {
trigger: 'axis',
axisPointer:{
type:'shadow'
}
},
legend: {
height:20,
width:2,
type: 'croll',//过多类型时自适应分页显示
width:'50%',
orient: 'horizontal',//方向 horizontal 水平显示,vertical 垂直显示
bottom: 'bottom',//图片底部 left: 'top',左上, right: 'top' 右上,
icon: 'circle',
data: ['2017 年','2018 年', '2019 年', '2020 年', '2021 年', '2022 年'],
},
series: [
{
name:'咖啡年销量',
type:'pie',
radius:'66%',
//center:['58%','55%'],
orient: 'horizontal',
colockWise:true,
data:data.data
}
]
});
});
setTimeout(function(){
myChart.hideLoading();
},1000)
</script>具体解释如下:
color:定义了饼图的颜色。backgroundColor:设置背景色及其透明度。title:指定图表标题和位置。tooltip:确定提示框的触发方式和指针类型。legend:配置图例的各项属性,如高度、宽度、显示类型、位置等。series:定义饼图的名称、类型、半径、方向等,并传入数据。
开启动画效果
myChart.showLoading();关闭动画效果并且设置时间(比例、1000:1秒)
setTimeout(function(){
myChart.hideLoading();
},1000)完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="js/echarts.js"></script>
<script src="js/jquery-3.3.1.js"></script>
<div id="main" style="width: 600px;height: 400px;"></div>
<title>发财糕的异步数据与动画加载</title>
</head>
<body>
<script text="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
myChart.showLoading();
$.get("js/咖啡店各年订单.json",function(data){
myChart.setOption({
color: ['#46eda9', '#47e4ed', '#4bbbee', '#4f8fa8','#4586d8', '#4f68d8',],
backgroundColor: '#d6ecf0', // 配置背景色,rgba设置透明度0.1
title: {
text: '咖啡店年销',
x:'center'
},
tooltip: {
trigger: 'axis',
axisPointer:{
type:'shadow'
}
},
legend: {
height:20,
width:2,
type: 'scroll',//过多类型时自适应分页显示
width:'50%',
orient: 'horizontal',//方向horizontal水平显示,vertical垂直显示
bottom: 'bottom',//图片底部 left: 'top',左上, right: 'top' 右上,
icon: 'circle',
data: ['2017年','2018年', '2019年', '2020年', '2021年', '2022年'],
},
series: [
{
name:'咖啡年销量',
type:'pie',
radius:'66%',
//center:['58%','55%'],
orient: 'horizontal',
colockWise:true,
data:data.data
}
]
});
});
setTimeout(function(){
myChart.hideLoading();
},1000)
</script>
</body>
</html>运行图片
vscode下载插件(Live Preview)
这样就可以在Vscode下实时观看运行效果了


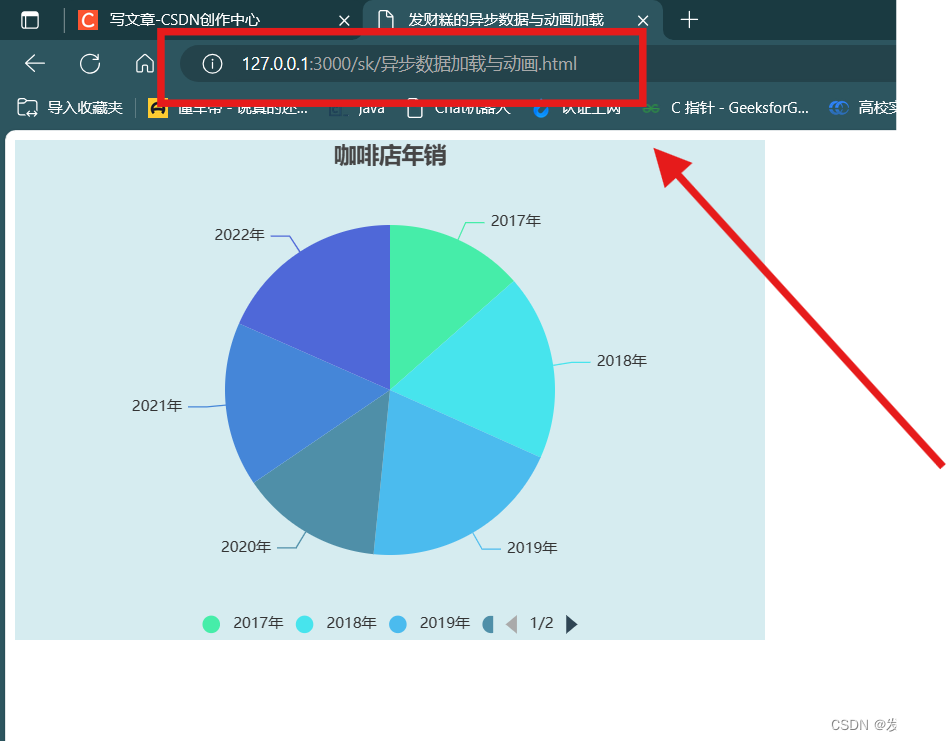
浏览器转圈圈不出现图表解决方法
复制如图本地文件链接

复制到浏览器直接打开

通过以上步骤,我们成功地将咖啡店每年的订单数据以饼图形式展现出来,实现了数据的可视化。
希望这篇博客能为您提供帮助!如有任何疑问或建议,欢迎随时留言。