概况描述
在项目中使用html2Canvas进行截图时发现无法截取滚动条部分,前端是使用vue2的版本,网上找了很多方式都没效果,冷静思考后,给出解决办法。
解决思路
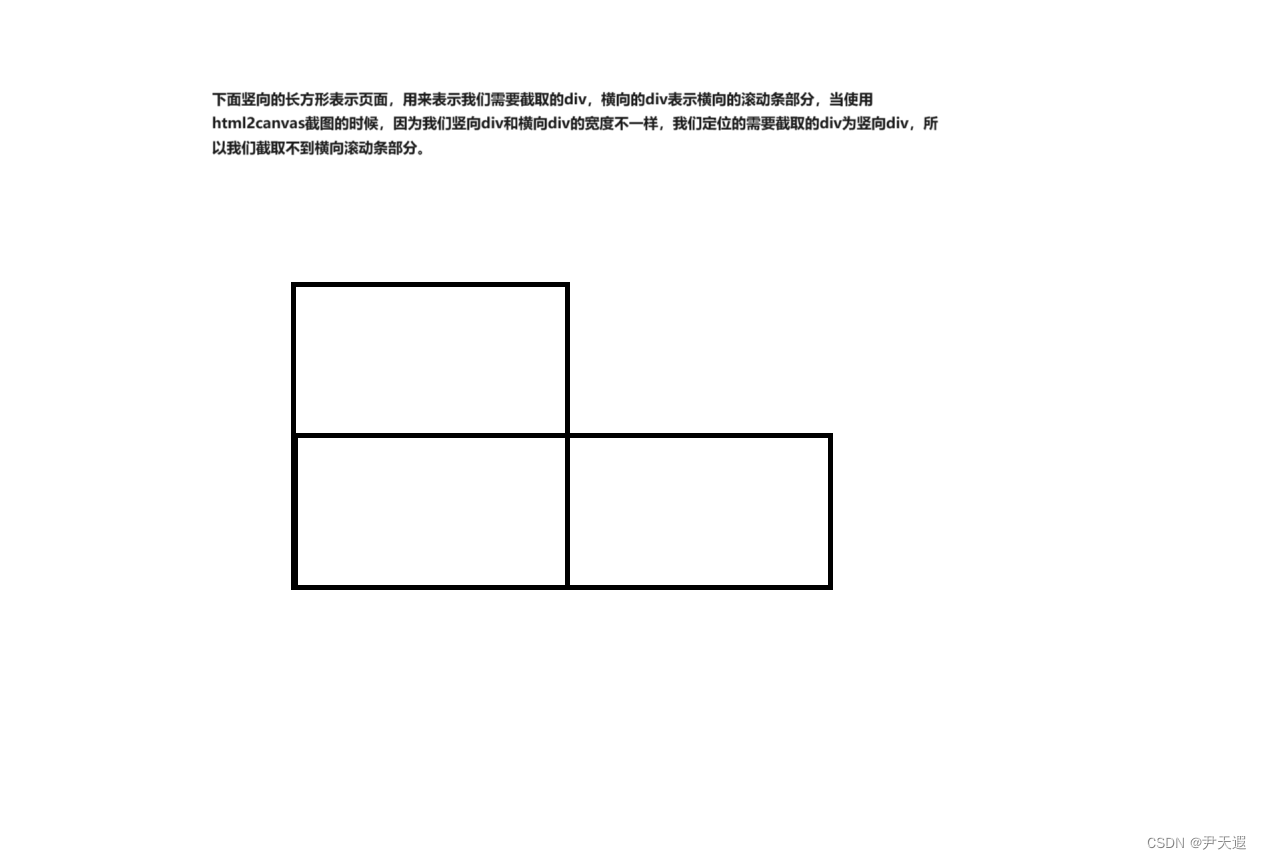
当我们截取的div容器的宽和高与内部的子容器div的宽和高不一样时,内部div就会出现滚动条,因为我们截取的div与内部div的宽和高不一致,所以截取时只能截取我们定位的div,无法截取到滚动条部分。
在截取时将定位的div宽和高改为和内部div容器的宽和高一致,截取时就能包含滚动条部分,截取结束后将定位的div的宽和高恢复原来的值,让界面正常。

图片展示
-
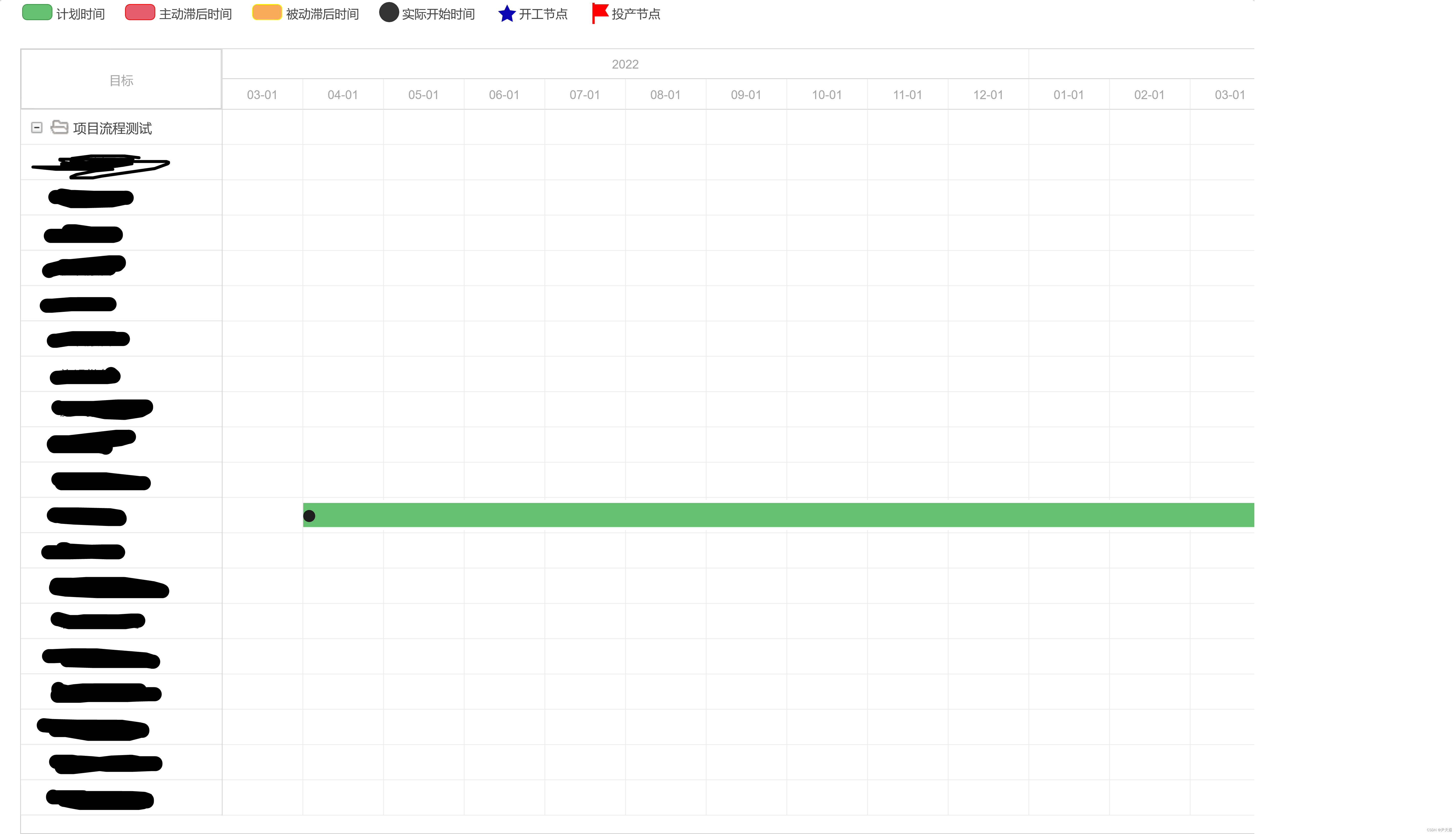
原来包含滚动条的界面

-
html2Canvas截取的图片(未添加处理办法时)

-
使用上面处理思路后的截图

-
解决思路的代码
<div class="about" id="capture" ref="capture">
<!-- 内部容器div此处就省略了-->
</div>let targetDom = this.$refs.capture; //原本需要截图的div
this.$nextTick(() => {
const swidth = document.querySelector('.gantt_data_area'); // 定位到内层出现滚动条div宽度
targetDom.style.width = `${swidth.offsetWidth+250}px`;
setTimeout(() => {
html2canvas(targetDom,{
dpi: window.devicePixelRatio * 4,
scale: 4,
useCORS: true, //允许canvas画布内可以跨域请求外部链接图片, 允许跨域请求。
allowTaint: false,
height: targetDom.scrollHeight, //画布高度(包含未显示的滚动部分)
width: targetDom.scrollWidth, //画布高度(包含未显示的滚动部分)
windowWidth: targetDom.scrollWidth,
windowHeight: targetDom.scrollHeight,
}).then((canvas) => {
var imgUri = canvas.toDataURL('image/png').replace('image/png', 'image/octet-stream') // 获取生成的图片的url
var saveLink = document.createElement('a')
saveLink.href = imgUri
saveLink.download = 'downLoad.png'
saveLink.click()
targetDom.style.width = '100%'; // 截图结束后需要将修改的宽度高度恢复
targetDom.style.height = '100%';
});
}, 1000);
});