一、JS组成成分
JS的组成成分,由三部分组成
第一、ECMAScript:语法规则,如何定义变量,数据类型有哪些,如何转换数据类型,if判断 if-else
while for for-in forEach do-while switch 数组 函数 对象 日期对象等等
第二、DOM:Document Object Model ------- 文档对象模型
第三、BOM:Browser Object Model --------- 浏览器对象模型
二、JS的书写位置
CSS的书写位置:行内式、内嵌式、外链式
JS和CSS同理:行内式、内嵌式、外链式
注意:所有的JS都是写在script上的
input 文本框
type 类型
button 按钮
onclick---点击事件(事件就是用户的操作)
alert()---弹出框,警示框
注意:外双内单(推荐)----外面是双引号里面必须是单引号(也可以是外单内双)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
/*
第一、ECMAScript:语法规则,如何定义变量,数据类型有哪些,如何转换数据类型,if判断 if-else
while for for-in forEach do-while switch 数组 函数 对象 日期对象等等
第二、DOM:Document Object Model ------- 文档对象模型
第三、BOM:Browser Object Model --------- 浏览器对象模型
*/
</script>
<input type="button" value="点击我" onclick="alert('出错了,哈哈')">
</body>
</html>内嵌式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
alert("我是内嵌式js效果")
</script>
</head>
<body>
<!--JS书写位置-->
<script>
/*
内嵌式js就是把js写在 /head上面,一堆script里面的
*/
</script>
<!--行内式js:在标签后面直接写js语法----语法一定要记住-->
</body>
</html>外链式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/demo.js"></script>
</head>
<body>
<!--
第一、先建立一个html的页面
第二、建立一个js的文件夹,文件夹里面建立一个js的文件 例如demo.js 扩展名必须是.js
第三、把外部js的文件链接到页面里面<script src="js/demo.js"></script>
-->
</body>
</html>三、变量
数据类型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
/*
变量:随时随地会发生变化的量
作用:存储数据的,并且操作数据,存储数据的箱子--容器
如何定义变量?关键字 以前 var ES5版本里面定义变量方式,现在是ES6里面 let 或者 const
所以推荐使用 let 或者 const
alert()-----这个是弹出框------不推荐使用
console.log()-----这个是控制台输出的--推荐使用的
*/
/*
驼峰命名法:第一个单词首字母小写,从第二个单词开始后面的单词首字母都是大写 例如:myFirstName
还有一种驼峰 MyLastName 推荐使用第一种小驼峰
以字母,数字,下划线和$组成的(注意不能以数字开头,可以以数字结尾)
*/
let userName = '张三';
let oneNumber = 123456;
let num1,num2,num3;
num1=100;
num2=10;
num3=5;
// alert(userName);
// alert(oneNumber); 会弹出两个框
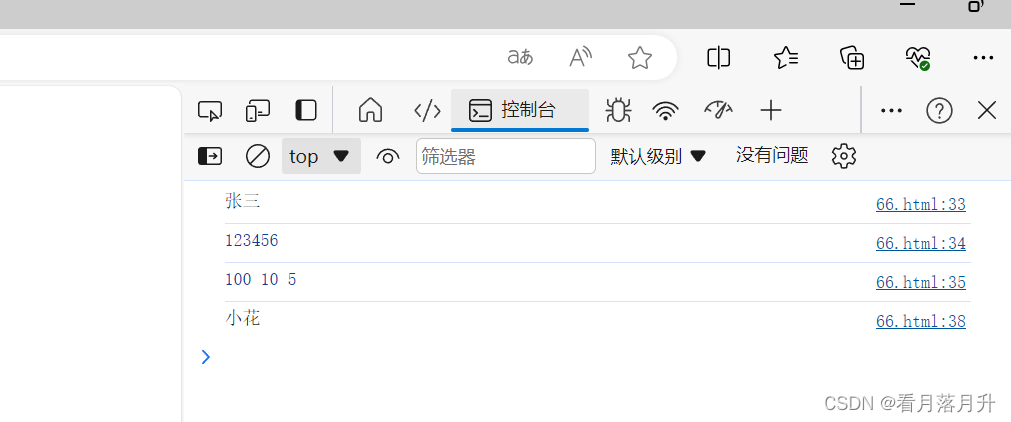
console.log(userName);
console.log(oneNumber);
console.log(num1,num2,num3);
//也可以存储true false null
var x='小花';//目前我们变量名推荐使用 let 以前是用var
console.log(x);
</script>
</body>
</html>控制台为

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//js的基本类型
//number,string,boolean,null,undefined
//number:数字类型(整数和小数)-------JS是弱类型语言,包含了整数和小数
let num1 = 10;
console.log(typeof(num1));
console.log(typeof num1);
let num2=88.88;
console.log(typeof num2);
//string:字符串类型----字符可以用单引号或双引号都是可以的
let str1 = '王五';
let str2 = '123';
console.log(typeof str1);
console.log(typeof str2);
//null:空数据类型
let nul = null;
console.log(typeof nul); //object---历史遗留的问题
//扩展----如何解决
console.log(Object.prototype.toString.call(nul)); //[object Null]
//undefined:未定义(什么情况下会出现 undefined,声明了变量,并没有赋值)
let age;
console.log(age);
/*
如何获取这个数据类型呢:使用 typeof
typeof 语法
1.typeof(变量名)
2.typeof 变量名 ----- 推荐大家使用的
*/
</script>
</body>
</html>转义字符
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--字符串:可以是单引号也可以是双引号-->
<!--转义字符 \t \n \" \'-->
<script>
let str1 = '10';
console.log(typeof str1);
console.log("哈哈\t呵呵");
console.log("哈哈\n呵呵");
console.log("哈哈\"呵呵");
//字符串拼接
let num1 = 10;
let num2 = 20;
console.log(num1 + num2);
let str2 = "你";
let str3 = "好";
console.log(str2 + str3);
console.log(str1 + num1);//1010
/*
+如果两边都是数字则相加
+如果都是字符串,或则一个字符串一个数字,则进行拼接
*/
</script>
</body>
</html>隐式转换
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
/*
面试题----隐式转换
*/
let age1 = 10;
let age2 = "5";
console.log(age1 - age2);//隐式转换,把字符串直接转换为数字 5
console.log(age1 * age2);//50
console.log(age1 / age2);//2
console.log(age1 % age2);//0
</script>
</body>
</html>颜色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
/*
null和undefined和bull类型
*/
//bool类型:true false
let flag = true;
console.log(flag);//true看作1 false看作0
// null 必须手动赋值一个null
let nul1 = null;
console.log(typeof nul1);
//undefined 声明变量了,没有复制结果就是undefined
let age;
console.log(age);
console.log(666);
console.log(true);
console.log(null);
console.log(undefined);
//总结:字符串是黑色的,数字和bool是蓝色的,null和undefined是灰色的
</script>
</body>
</html>













![[GXYCTF2019]BabyUpload-BUUTF](https://img-blog.csdnimg.cn/direct/7584a3063b6c427ab63961ce5d01bf15.png)