stripe.js踩坑日记
先附上代码【选择支付方式并唤起对应支付后重定向到支付结果页面】
- 先安装依赖包
npm install @stripe/stripe-js
- 代码【vue3语法】
<template>
<div class="stripe-pay-ment-box">
<div id="payment-element"></div>
<button @click="handlePayment">Pay</button>
</div>
</template>
<script setup>
import { ref, onMounted } from "vue";
import { loadStripe } from "@stripe/stripe-js";
import { closeToast } from "vant";
let Stripe = null;
const paymentElement = ref(null);
const clientSecret = ref("");
const payOrder = ref({});
let elements = null;
onMounted(async () => {
Stripe = await loadStripe(
"pk_test_you_stripe_key"
);
init();
});
const init = async () => {
await initialize();
};
async function initialize() {
const appearance = {
theme: "stripe",
};
const options = {
layout: "tabs",
paymentMethodOrder: ["apple_pay", "google_pay"],
};
elements = Stripe.elements({
clientSecret: 'you clientSecret',
appearance,
});
const paymentElement = elements.create("payment", options);
paymentElement.mount("#payment-element");
}
async function handlePayment() {
Stripe.confirmPayment({
elements,
confirmParams: {
return_url: `${window.location.origin}/PayTest?pay_order_no=${payOrder.value.bizNo || ''}`
},
}).then(function ({error}) {
if (error) {
alert('error:' + JSON.stringify(error))
}
});
}
</script>
附文档地址
stripe官方文档飞机票
总结:需要英文阅读理解能力,直接减少一半时间
-
文档英文,前后端文档散乱,没有完善的生态,相关官方回复周期长
-
分为预支付和收银台模式
- checkout不支持预支付,但是基本是即用的
- payment支持
可以前端使用stripe ui搭建页面
也采用后端生成方式,全配置化
页面会自动列举适用的支付方式
-
限制条件很多
- 支付方式受设备限制,例如需要设备下载Google Pay 或者 Apple Pay
- 必须在上户后台配置域名以及激活支付方式
- Google支付和apple支付激活钱包支付方式后,需要绑定信用卡且受信用卡地区等限制
-
优点
- 会自动检测用户环境,给出支持的所有支付方式
- 完成所有支付流程,只需要关注回调
- 嵌入式界面,减少开发成本(但是文档阅读成本和试错成本很高)
- 基本是全配置化的(意味着要熟悉文档)
-
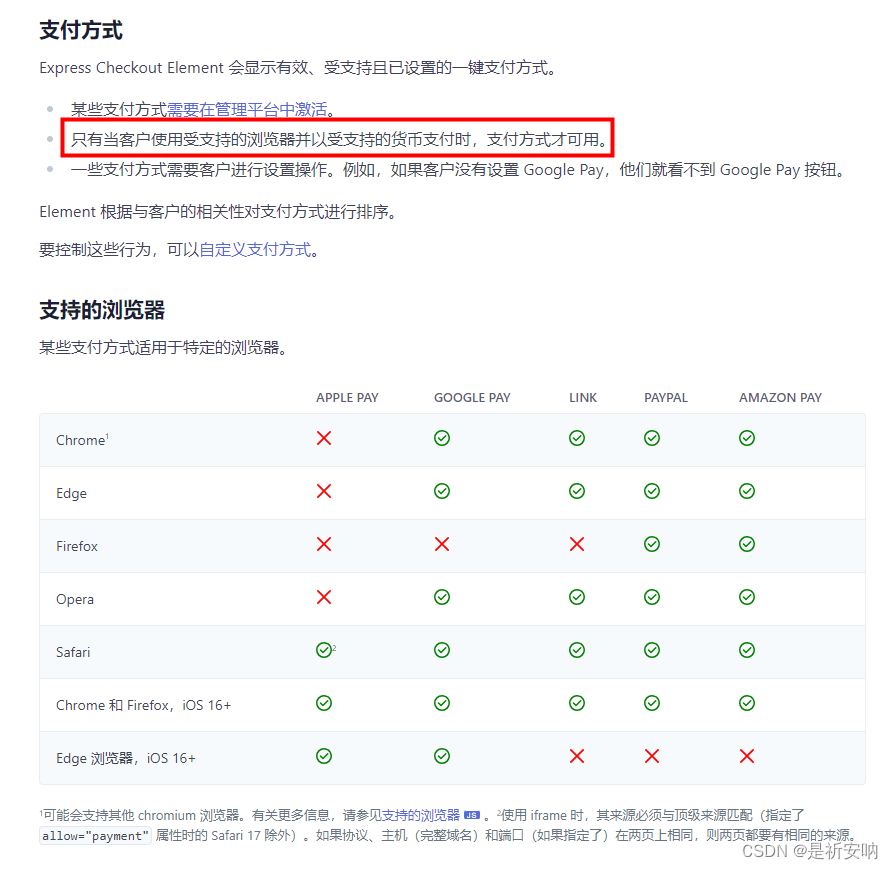
一些兼容限制【浏览器、设备、银行卡】
- 硬件兼容

- 支付方式及浏览器对应支付方式兼容表

- 硬件兼容