在section分区里面新建一个 article.json
{
"type": "header",
"name": "Group name",
"sections": {
"blog-posts": {
"type": "blog-posts",
"disabled": true,
"settings": {
"title": "You may also like",
"blog": "more-product-details",
"post_limit": 3,
"blog_show_tags": false,
"blog_show_date": true,
"blog_show_comments": true,
"blog_show_author": false,
"view_all": true,
"divider": false
}
}
},
"order": [
"blog-posts"
]
}
在section分区里面新建一个 blog-posts.liquid 博客页面
{%- assign blog = blogs[section.settings.blog] -%}
<style>
.image-wrap{overflow:hidden}
</style>
<div class="page-width clx">
<header class="section-header section-header111">
<h2 class=" section-header__title111">
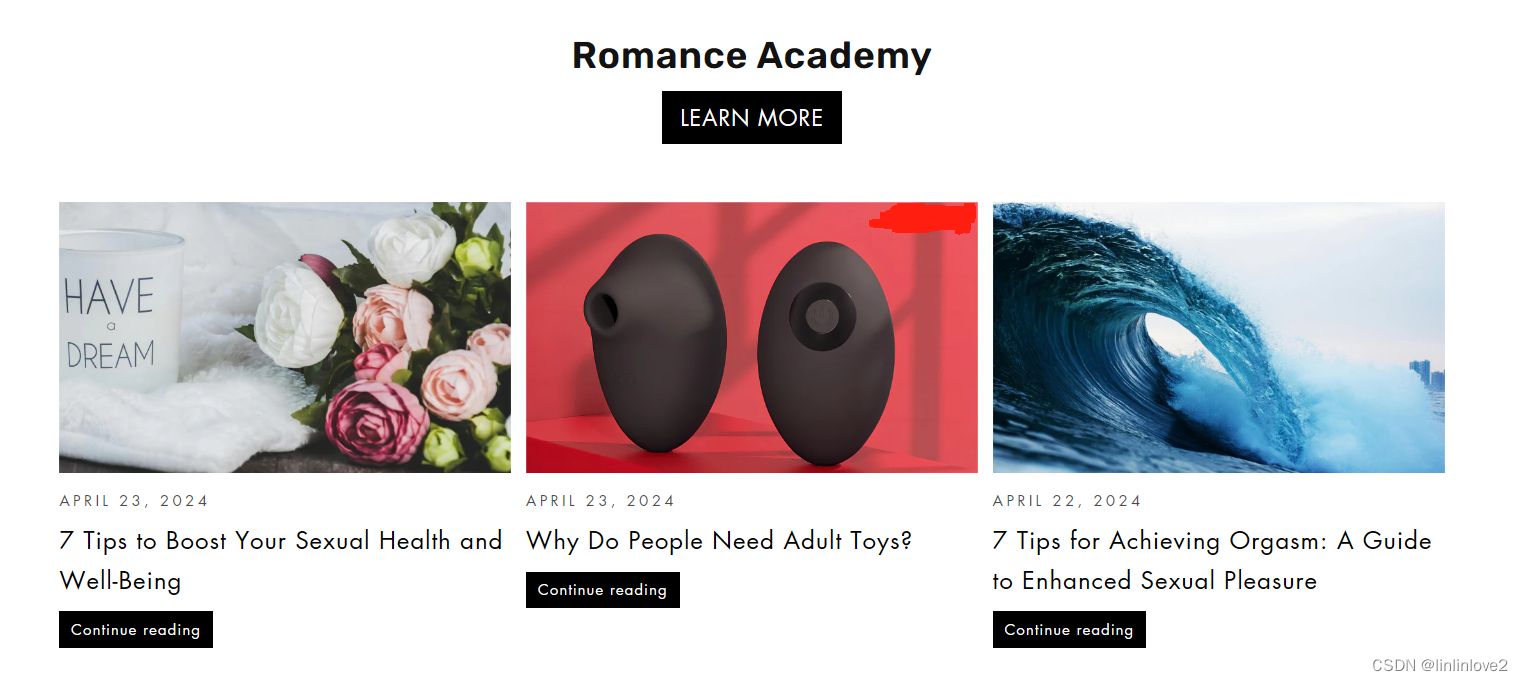
Romance Academy
</h2><div class="view_all"><a href="{{ blog.url }}" class="article__title">LEARN MORE</a></div>
</header>
<div class="grid grid--uniform uniform123">
{%- for article in blog.articles limit: 3 -%}
<div class="grid__item medium-up--one-third aos-init aos-animate bomm123" data-aos="row-of-3">
<a href="{{ article.url }}" class="article__grid-image" aria-label="{{ article.title | escape }}">
<div class="image-wrap loaded" style="height: 0; padding-bottom: 60.0%;">
<image-element data-aos="image-fade-in" class="aos-init aos-animate">
<img src="{{ article.image | img_url: '700x421' }}" alt="{{ article.title | escape }}" srcset="" loading="lazy" class=" image-element" sizes="(min-width: 769px) 33vw, 100vw">
</image-element>
</div>
</a>
<div class="article__grid-meta">
<div class="article__date">
<time datetime="2023-10-27T09:03:32Z">{{ article.published_at | time_tag: format: 'date' }}</time>
</div>
<a href="{{ article.url }}" class="article__title article__title111">{{ article.title }}</a>
<div class="article__author">
<a href="{{ article.url }}" class="article__title">Continue reading</a>
</div>
</div>
</div>
{%- endfor -%}
</div>
</div>
{% schema %}
{
"name": "t:sections.blog-posts.name",
"class": "index-section",
"settings": [
{
"type": "text",
"id": "title",
"label": "t:sections.blog-posts.settings.title.label",
"default": "Blog posts"
},
{
"id": "blog",
"type": "blog",
"label": "t:sections.blog-posts.settings.blog.label"
},
{
"type": "range",
"id": "post_limit",
"label": "t:sections.blog-posts.settings.post_limit.label",
"default": 3,
"min": 3,
"max": 12,
"step": 3
},
{
"type": "checkbox",
"id": "blog_show_tags",
"label": "t:sections.blog-posts.settings.blog_show_tags.label"
},
{
"type": "checkbox",
"id": "blog_show_date",
"label": "t:sections.blog-posts.settings.blog_show_date.label",
"default": true
},
{
"type": "checkbox",
"id": "blog_show_comments",
"label": "t:sections.blog-posts.settings.blog_show_comments.label"
},
{
"type": "checkbox",
"id": "blog_show_author",
"label": "t:sections.blog-posts.settings.blog_show_author.label"
},
{
"type": "checkbox",
"id": "view_all",
"label": "t:sections.blog-posts.settings.view_all.label",
"default": true
},
{
"type": "checkbox",
"id": "divider",
"label": "t:sections.blog-posts.settings.divider.label",
"default": false
}
],
"presets": [
{
"name": "t:sections.blog-posts.presets.blog_posts.name",
"settings": {
"blog": "News",
"post_limit": 3
}
}
]
}
{% endschema %}
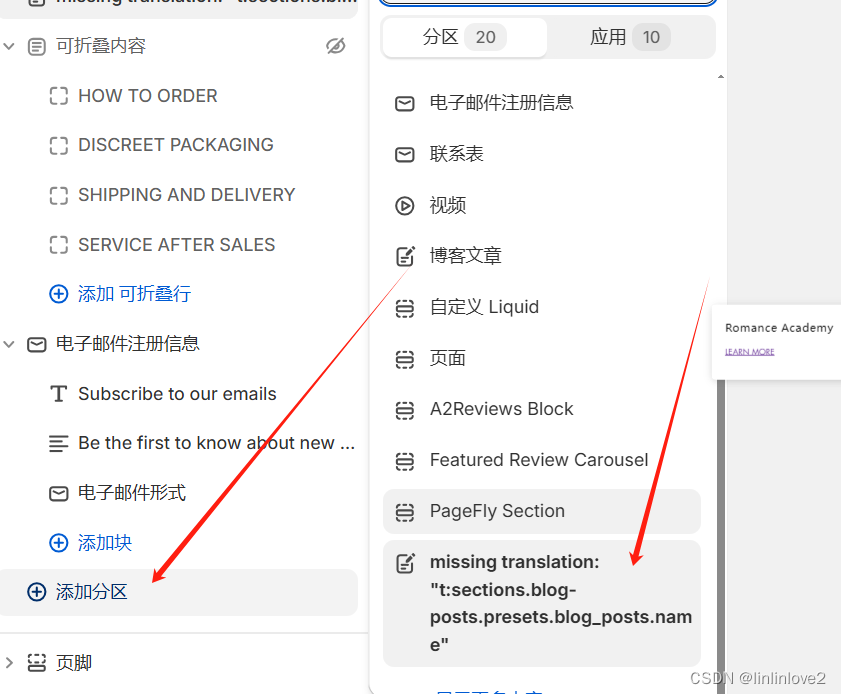
在后台新建一个模块

最终效果