
目录
写在前面
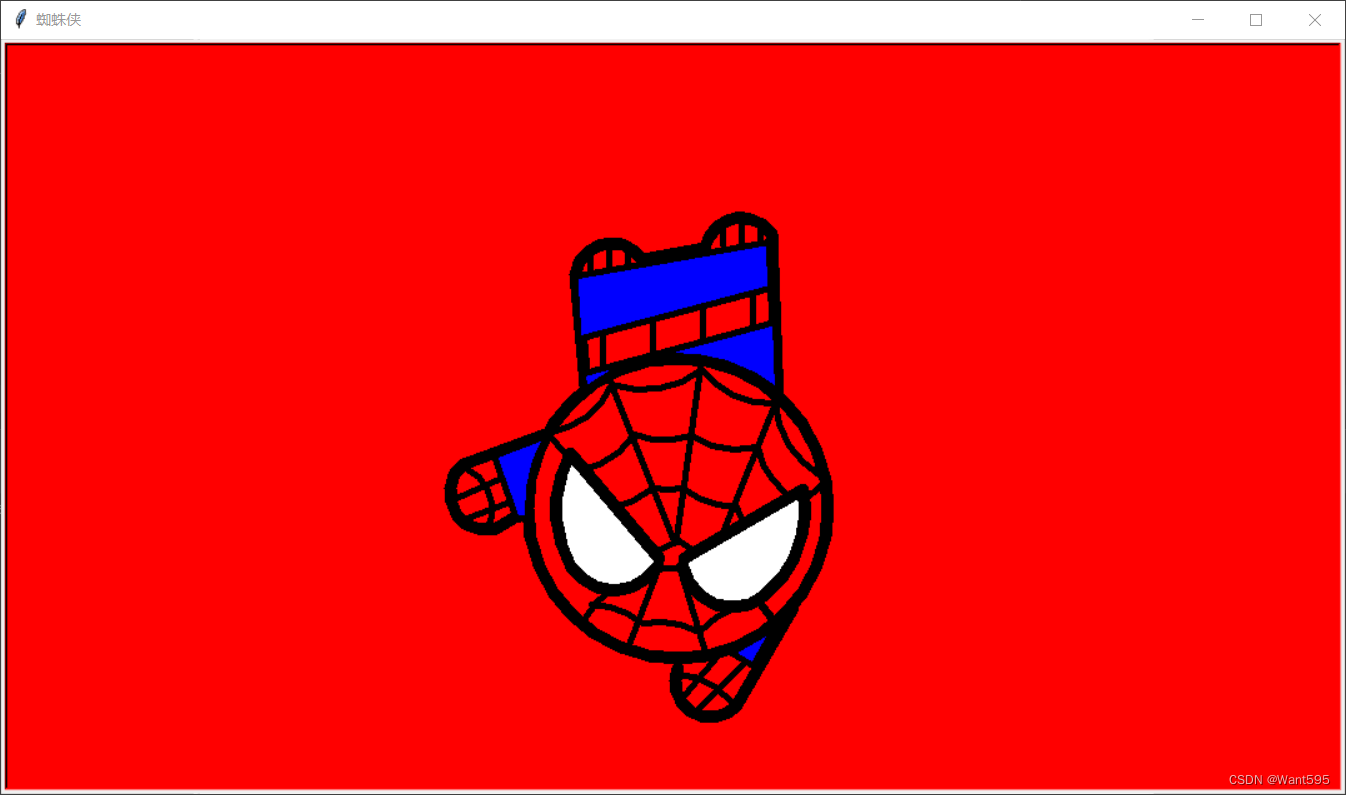
蜘蛛侠
编写代码
代码分析
更多精彩
写在后面
写在前面
本期小编给大家推荐一个酷酷的Python蜘蛛侠,一起来看看叭~
蜘蛛侠
蜘蛛侠(Spider-Man)是美国漫威漫画宇宙中的一位标志性人物,由传奇创作者斯坦·李与艺术家史蒂夫·迪特科联手创造,并于1962年在《惊奇幻想》第15期中首次亮相。其真身是名叫彼得·帕克(Peter Parker)的普通青年,他在一次学校组织的科学展览会上遭受放射性变异蜘蛛的意外咬伤,从而获得了一系列超凡能力。
彼得·帕克获得的能力包括但不限于超强的力量、速度、耐力、敏捷性和敏锐的直觉感应,特别是他具备了如同蜘蛛般的攀爬墙壁技能。此外,他运用自己的科学才能发明了可随身携带的蛛网发射器,能喷射出高强度粘性的蛛丝,用于飞行、捕捉敌人以及构建临时障碍物等多种用途。这一独特的装备极大地增强了他的战斗能力和机动性。
尽管成为了超级英雄,彼得·帕克仍保持着一个普通人的心境与困扰。他深谙“能力越大,责任越大”的道理,在打击犯罪、保护纽约市民的同时,也努力维持着自己的日常生活。他面临着许多青少年共有的问题,如学业压力、兼职工作的艰辛以及对爱情的追求,但更复杂的是他需要保守自己身份的秘密,以免身边亲人朋友因此受到威胁。
蜘蛛侠的故事因其深入人心的角色塑造和贴近生活的剧情而备受赞誉。他的故事不仅仅是关于英雄主义和对抗邪恶势力,更是对成长、牺牲和道德抉择的深度探讨。这种强烈的现实主义元素使得蜘蛛侠在全球范围内吸引了无数粉丝,从漫画书页跃至大银幕,成为一个跨越几代人的文化符号,影响深远且历久弥新。
编写代码
import turtle
turtle.setup(0.7, 0.7)
turtle.title("蜘蛛侠")
turtle.hideturtle()
turtle.speed(0) # 绘画速度控制
turtle.bgcolor("red")
turtle.pensize(10)
turtle.penup()
turtle.goto(0, 50)
turtle.pendown()
turtle.circle(-120)
turtle.penup()
turtle.circle(-120, -60)
turtle.pendown()
turtle.pensize(5)
turtle.right(50)
turtle.circle(70, 55)
turtle.right(85)
turtle.circle(75, 58)
turtle.right(90)
turtle.circle(70, 55)
turtle.right(90)
turtle.circle(70, 58)
……
turtle.done()代码分析
这段代码使用了Python的Turtle库来绘制蜘蛛侠的图像。以下是代码的详细分析:
-
import turtle: 导入Turtle库,用于绘制图形。 -
turtle.setup(0.7, 0.7): 设置绘图窗口的大小为正方形,宽高为屏幕宽高的70%。 -
turtle.title("蜘蛛侠"): 设置绘图窗口的标题为"蜘蛛侠"。 -
turtle.hideturtle(): 隐藏绘图时的箭头图标。 -
turtle.speed(0): 设置绘画速度为最快,即不显示绘制过程,直接显示最终结果。 -
turtle.bgcolor("red"): 设置绘图窗口的背景颜色为红色。 -
turtle.pensize(10): 设置画笔的粗细为10个像素。 -
turtle.penup(): 抬起画笔,移动时不绘制图形。 -
turtle.goto(x, y): 将画笔移动到指定的坐标(x, y)。 -
turtle.pendown(): 放下画笔,移动时绘制图形。 -
turtle.circle(radius, extent): 绘制一个半径为radius的圆,extent表示绘制的角度。 -
turtle.setheading(angle): 设置当前朝向为指定角度,0表示向右,90表示向上,依次类推。 -
turtle.forward(distance): 向当前方向移动指定距离的长度。 -
turtle.right(angle): 向右旋转指定角度。 -
turtle.left(angle): 向左旋转指定角度。 -
turtle.fillcolor(color): 设置填充颜色。 -
turtle.begin_fill(): 开始填充闭合图形的内部。 -
turtle.end_fill(): 结束填充。 -
turtle.done(): 结束绘图。
以上是代码中使用的主要函数和方法,下面是代码的具体绘图逻辑:
-
绘制蜘蛛侠的头部,通过绘制两个眼睛来表现蜘蛛侠的面部特征。
-
绘制蜘蛛侠的身体,包括胳膊和身体的轮廓。
-
设置胳膊和身体的填充颜色。
-
绘制蜘蛛侠的纹理和服装细节。
-
最后完成蜘蛛侠的绘制并显示在窗口中。
整个过程通过控制Turtle库中的函数和方法来完成,包括移动画笔、绘制图形、设置颜色等。通过组合这些基本操作,可以绘制出复杂的图形。
更多精彩
| 序号 | 文章目录 | 直达链接 | |
| 表白系列 | |||
| 1 | 无法拒绝的表白界面 | https://want595.blog.csdn.net/article/details/134744894 | |
| 2 | 满屏飘字表白代码 | https://want595.blog.csdn.net/article/details/135037388 | |
| 3 | 无限弹窗表白代码 | https://want595.blog.csdn.net/article/details/134744711 | |
| 4 | 李峋同款可写字版跳动的爱心 | https://want595.blog.csdn.net/article/details/134744191 | |
| 5 | 流星雨 | https://want595.blog.csdn.net/article/details/134747408 | |
| 6 | 漂浮爱心 | https://want595.blog.csdn.net/article/details/134744929 | |
| 7 | 爱心光波 | https://want595.blog.csdn.net/article/details/134747365 | |
| 8 | 玫瑰花 | https://want595.blog.csdn.net/article/details/134747447 | |
| 节日系列 | |||
| 1 | 新春/跨年 | 烟花秀(2022) | https://want595.blog.csdn.net/article/details/128727394 |
| 烟花秀(2023) | https://want595.blog.csdn.net/article/details/135042880 | ||
| 粒子烟花 | https://want595.blog.csdn.net/article/details/136029420 | ||
| 2 | 圣诞节 | 圣诞礼物 | https://want595.blog.csdn.net/article/details/135336583 |
| 圣诞树(2022) | https://want595.blog.csdn.net/article/details/128428985 | ||
| 绿色圣诞树(2023) | https://want595.blog.csdn.net/article/details/135048607 | ||
| 粉色圣诞树(2023) | https://want595.blog.csdn.net/article/details/135043042 | ||
| 3 | 冬至 | 大雪纷飞 | https://want595.blog.csdn.net/article/details/128806017 |
| 4 | 生日 | 生日蛋糕 | https://want595.blog.csdn.net/article/details/128739755 |
| 5 | 儿童节 | 五彩气球 | https://want595.blog.csdn.net/article/details/128741043 |
| 6 | 国庆节 | 国庆祝福 | https://want595.blog.csdn.net/article/details/128740923 |
| 7 | 万圣节 | 万圣礼物 | https://want595.blog.csdn.net/article/details/128734395 |
| 8 | 愚人节 | 愚人代码 | https://want595.blog.csdn.net/article/details/128696990 |
| 9 | 中秋节 | 浪漫星空 | https://want595.blog.csdn.net/article/details/128737284 |
| 10 | 植树节 | 樱花树 | https://want595.blog.csdn.net/article/details/128700178 |
| 动漫系列 | |||
| 1 | 名侦探柯南系列 | 柯南 | https://want595.blog.csdn.net/article/details/134777613 |
| 2 | 喜羊羊与灰太狼系列 | 喜羊羊 | https://want595.blog.csdn.net/article/details/134778583 |
| 懒羊羊 | https://want595.blog.csdn.net/article/details/134847642 | ||
| 灰太狼 | https://want595.blog.csdn.net/article/details/135335303 | ||
| 小灰灰 | https://want595.blog.csdn.net/article/details/135335445 | ||
| 小香香 | https://want595.blog.csdn.net/article/details/135056783 | ||
| 3 | 海绵宝宝系列 | 海绵宝宝 | https://want595.blog.csdn.net/article/details/134847364 |
| 4 | 哆啦A梦系列 | 哆啦A梦 | https://want595.blog.csdn.net/article/details/135037884 |
| 5 | HelloKitty系列 | hellokitty | https://want595.blog.csdn.net/article/details/135337732 |
| 6 | Tom&Jerry系列 | Tom&Jerry | https://want595.blog.csdn.net/article/details/135337775 |
| 7 | 草莓熊系列 | 草莓熊 | https://want595.blog.csdn.net/article/details/135337832 |
| 8 | 皮卡丘系列 | 迷你皮卡丘 | https://want595.blog.csdn.net/article/details/135337911 |
| 高级皮卡丘 | https://want595.blog.csdn.net/article/details/135337937 | ||
| 豪华皮卡丘 | https://want595.blog.csdn.net/article/details/135337947 | ||
| 炫酷系列 | |||
| 1 | 一闪一闪亮星星系列 | 张万森下雪了 | https://want595.blog.csdn.net/article/details/135336915 |
| 一闪一闪亮星星 | https://want595.blog.csdn.net/article/details/135337049 | ||
| 2 | 代码雨 | https://want595.blog.csdn.net/article/details/135054341 | |
| 3 | 七彩花朵 | https://want595.blog.csdn.net/article/details/135056670 | |
| 4 | 3D星空 | https://want595.blog.csdn.net/article/details/135056516 | |
| 5 | 金榜题名 | https://want595.blog.csdn.net/article/details/135056150 | |
| 6 | 满天星 | https://want595.blog.csdn.net/article/details/135056305 | |
| …… | |||
写在后面
我是一只有趣的兔子,感谢你的喜欢!