随着 DSP 性能的改善和成本的降低,DSP 在通用数字信号算法处理的基础上,其应用几乎遍及电子学每个领域。
(1)通信:网络通信,高速调制解调器,编/解码器,自适应均衡器,移动通讯,语音邮箱,回音消除,噪声对消,会议电视,扩频通信等。
(2)声音/语音处理、图像/图形处理:语言识别,语言合成、语音编码、图形变换、机器人视觉、模式识别、电子地图等。
(3)仪器/仪表:谱分析、函数发生器、波形发生器、数据采集、状态分析、石油/地质勘探、VR 航空(Visual Reality)试验,医学仪器等。
(4)计算机:阵列处理器、图形加速器、神经网络、多媒体等。
(5)消费电子: 数字电视、高清晰度电视、VR 游戏、汽车工业等。
(6)军事: 雷达与声纳信号处理、导航、制导、全球定位、搜索跟踪、VR 式器试验等。如下图:

- TMS320 C54X DSP 硬件结构
1、 TMS 320C54X 内部组成单元与总线结构
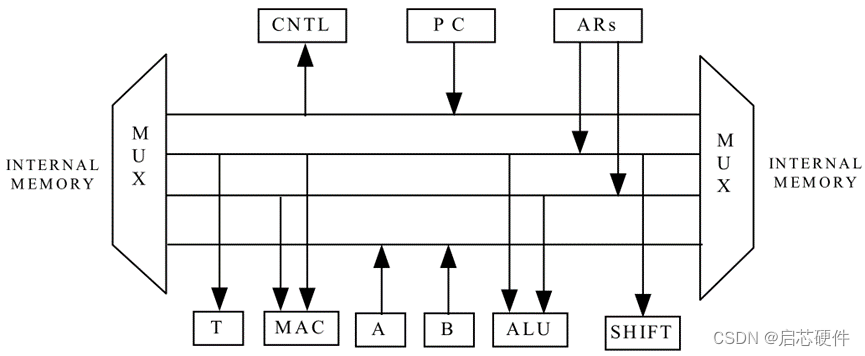
TMS320C54XDSP 的结构简图如图 1 所示:

图 1 TMS320C54X 内部组件与总线连接
可见 DSP 内部的程序总线 P、数据总线 D、控制总线 C 和数据写存储器总线 E 都是独立分开的,以便于组件单元的并行处理和数据传送。
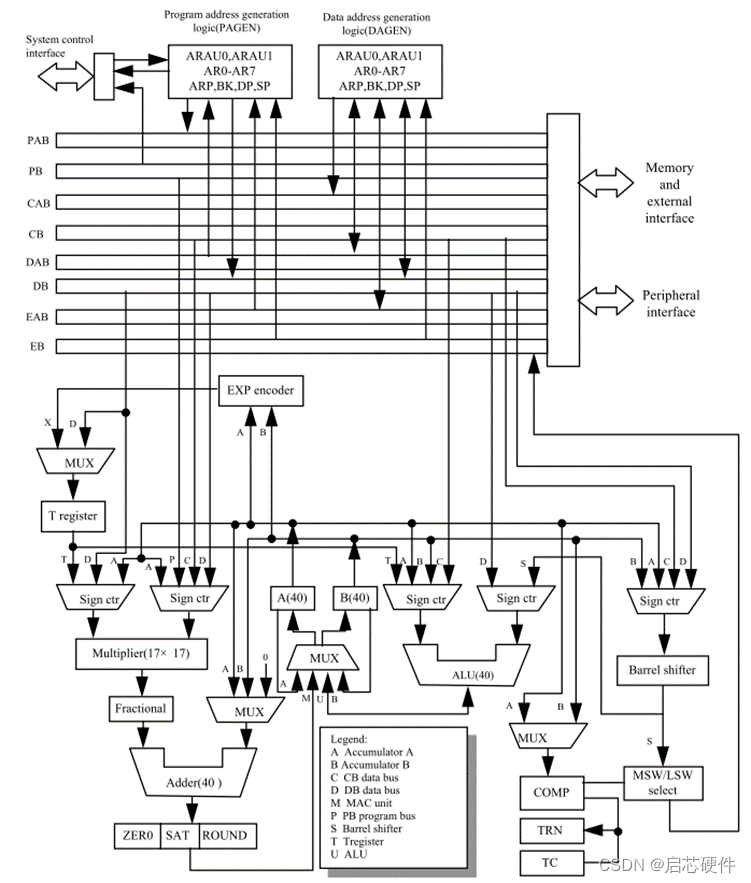
TMS320C54X C54X 的结构部件其实可看作是围绕挂换在 8 束 16 bit 的总线上的。(见图 2 TMS320 C54X 内部硬件结构框图),其中:
(1)程序总线 PB 传送指令码和程序存储器的直接操作码。
(2)三束数据总线(CB、DB 和 EB)相互连接起各个单元,如 CPU、数据地址产生逻辑(DAGEN)、程序地址产生逻辑(PAGEN)及其它芯片组件和数据存储器(其中 CB、DB 传送从数据存储器读出的数据,EB 传送向存储器写的数据)。
(3)四束地址总线(PAB、CAB、DAB 和 EAB)传送指令执行期间所需的地址数据。
2、内部存储器结构
54X 的存储器由程序空间、数据空间和输入/输出空间三个分开的空间组成,包括随机存取存储器 RAM 和只读存储器 ROM。RAM 可当作 DARAM(dnal-access RAM)和 SARAM (Single-access RAM)54X 系列中各种芯片的 ROM、DARAM 和 SARAM 空间大小有所不同。
(1)片上 ROM(On-Chip ROM)它是程序存储器的一部分,常用以接受 boot Loading。(2)DARAM(On-Dhip Dual-Access RAM)。它由若干块组成,对 DARAM 中的数据,
CPU 在一个机器周期内可对它进行两次操作(读或写),DARAM 总是映射在数据空间,其
主要目的是存储数值,它也可映射于程序存储空间用以存储程序代码。
(3)SARAM(On-Chip Single-Access RAM)。它由若干块组成,每块在一个机器周期内,可被读或写一次,它一般映射在数据空间,主要是存储数值,它也可映射于程序空间存储程序代码。
(4)片上 RAM 保护。当设计片上 RAM 保护时,外部指令就不能对其进行读写。
4、DSP 外部信号引脚
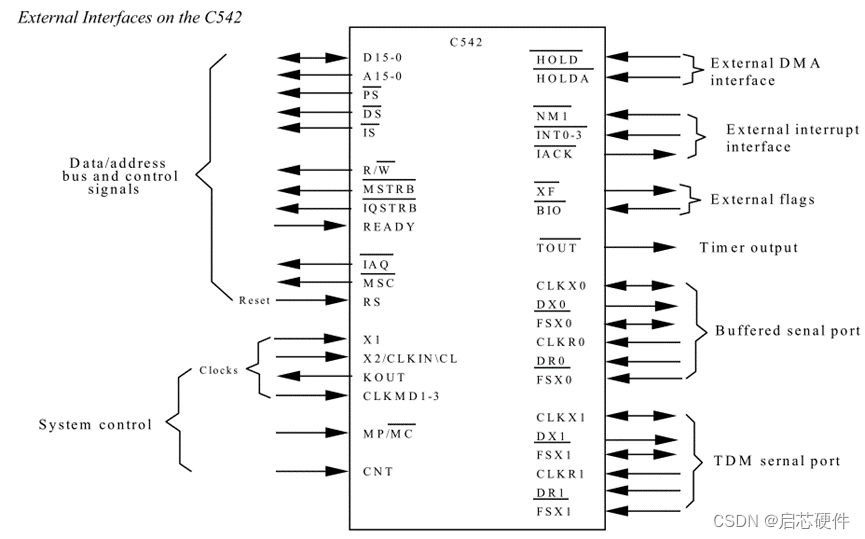
DSP 处理信号引脚包括:(C548)
(1)外部总线接口包括:(External Bus Iaterface)
并行地址总线口(23-bit)
并行数据总线口(16-bit)
存储器选择 MSTRB_、程序空间选择 PS_、数据空间选择 DS、I/O 选择 IOSTRB_、IS_读/写信号 R/W、READY、信号保持 HOLD_、指令获得 IAQ_等。
(2)控制信号(Control Signals)
复位信号 RS;
外部中断输入 INTX_及中断响应 IACK_等;
分支控制 BIO-;
外部标志输出 XF;
工作方式选择 MP/MC 等。
(3)晶振/时钟信号(Oscillator/Timer Signals)
晶振输出插入 X1、X2/CLKIN
时钟信号:包括 CLKOUT、CKKMDX、TOUT 等。
(4)缓冲串行口信号(Buffered Serial Ports Signals)
接收时钟:BCLKRO、BCLKR1;发送时钟:BCLKXO、BCLKX1;
串行数据接收:BDR0、BDR1;串行数据发送 BDX0、DBX1;
帧同步接收:BFSR0、BFSR1;帧同步发送 BFSX0、BFSX1。
(5)TDM 串口信号
TDM 接收时钟 TCLKR;TDM 发送时钟 TCLKX
串行数据接收 TDR;串行数据发送 TDX
接收帧同步/地址 TFSR/TADD;帧同步发送 TFSX/TFRM
(6)仿真信号(Emulation)
JTAG 测试时钟 TCK
JIAG 数据输入 TDI
JIAG 口模式选择 TMS
JIAG 数据输出 TD0
JIAG 口复位 TRST_
仿真引脚 EMU0、EMU1/OFF
(7)Host 接口 Host Port Interface
并行数据口 HD0~7
控制输入 HCNTL0、HCNTL1
字节识别输入 H+BIL
片选 1+CS
数据输入选择 HDS1_HDS1;
地址选通:HAS;
读/写信号:HRW、HRDY
串断输出:HINT;
HPI 模式选择 HPIENA/VDD
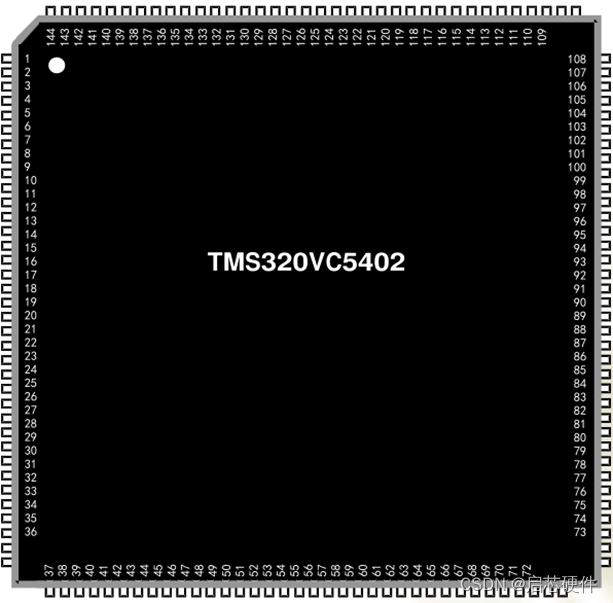
如图 3 “C54X 信号引脚”和”C548 信号引脚”。
5、DSP 硬件设计的几个主要问题:
(1)总线控制方案
(2)boot loading
(3)Hardware wait_states
(4)I/O 与中断设计
(5)Memory Map
(6)串口工作方式与时序设计
(7)TAP 接口

图 2 TMS320 C54X 硬件结构


图 3 信号引脚