✨✨ 欢迎大家来到景天科技苑✨✨
🎈🎈 养成好习惯,先赞后看哦~🎈🎈
🏆 作者简介:景天科技苑
🏆《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。
🏆《博客》:Python全栈,前后端开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,linux,shell脚本等实操经验,网站搭建,面试宝典等分享。所属的专栏:微信小程序开发零基础教学,难点与应用实战总结
景天的主页:景天科技苑
文章目录
- 1.创建微信小程序项目
- 1.1 创建项目流程(开发者)
- 1.2 创建项目
- 1.3 本地开发支持http
- 2.项目目录结构
- 2.1 项目目录结构
- 2.1.1 目录介绍
- 2.1.2 配置文件
- 2.1.2.1 项目配置app.json
- 2.1.2.2 页面配置 xx.json
- 2.1.2.3 整个项目配置文件
- 2.1.2.4 搜索相关配置(seo)
- 3.webview渲染
- 3.1 webview和skyline渲染模式
- 4.新建页面
- 5.启动页面调整
- 修改小程序一启动,显示的页面
- 方式一:在app.json中的pages中修改顺序,第一个先显示
- 方式二:通过entryPagePath配置:entryPagePath:小程序默认启动首页
- 方式三:临时用--》写了个页面,临时看一下
- 6.调试小程序
- 6.1 调试小程序基础库
- 6.2 调试窗口
- 6.3 真机调试
- 7.纯净项目
- 8.快速上手
- 8.1 小程序常用组件
- 8.2 tabbar配置
1.创建微信小程序项目
1.1 创建项目流程(开发者)
1.获取 小程序id
- 小程序后台–》开发–》开发管理–》开发设置–》开发者ID
- AppID(小程序ID) wxxxxxxxxxxxf

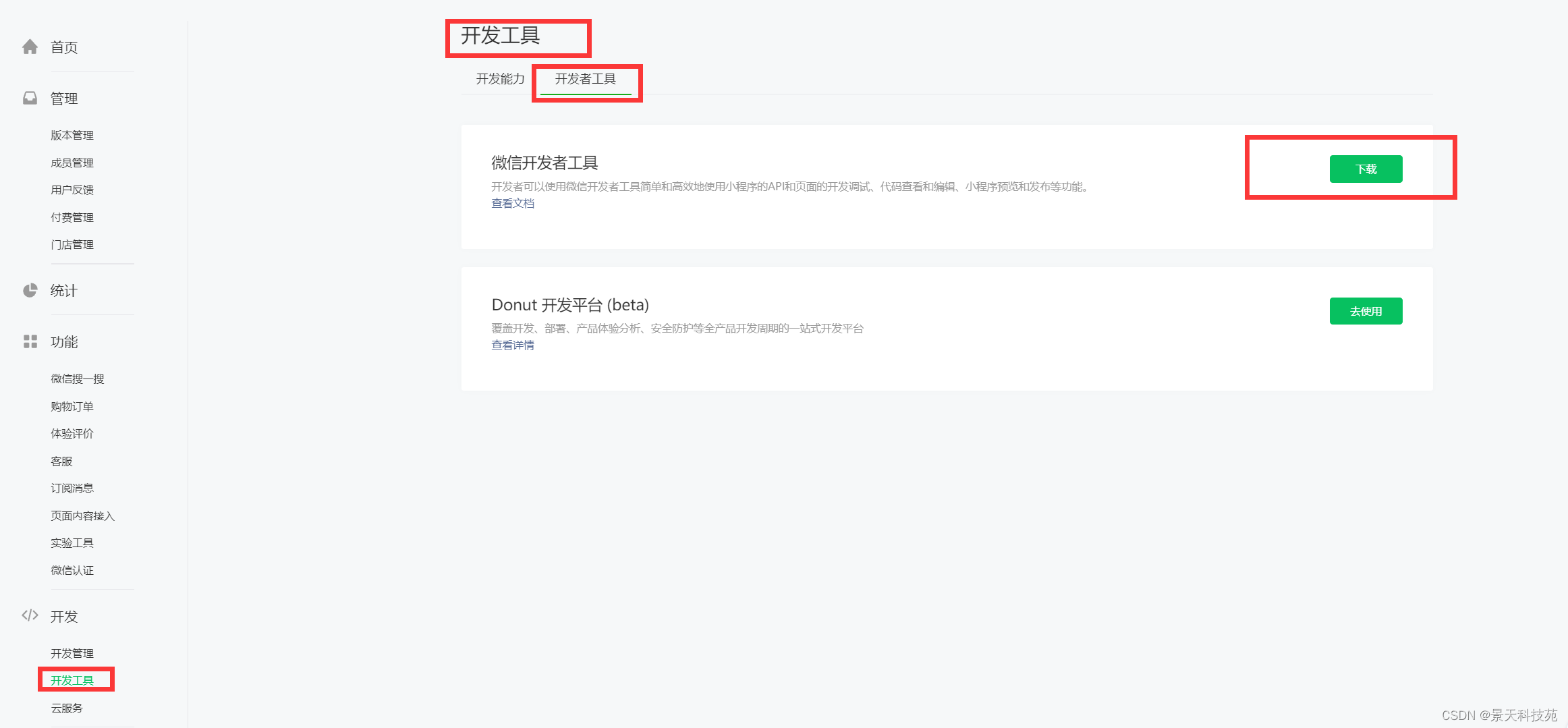
2.下载微信开发者工具–》这个工具必须联网才能使用

- 下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
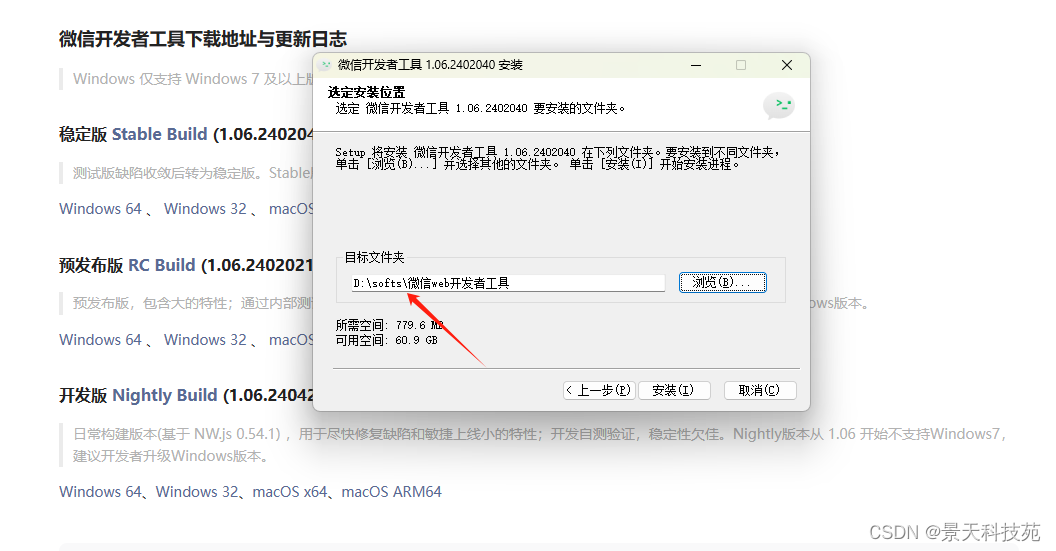
3.一路下一步安装–》桌面有个快捷方式
- 微信开发者工具就等同于 pycharm

选择安装目录

安装完成,会生成桌面图标

1.2 创建项目
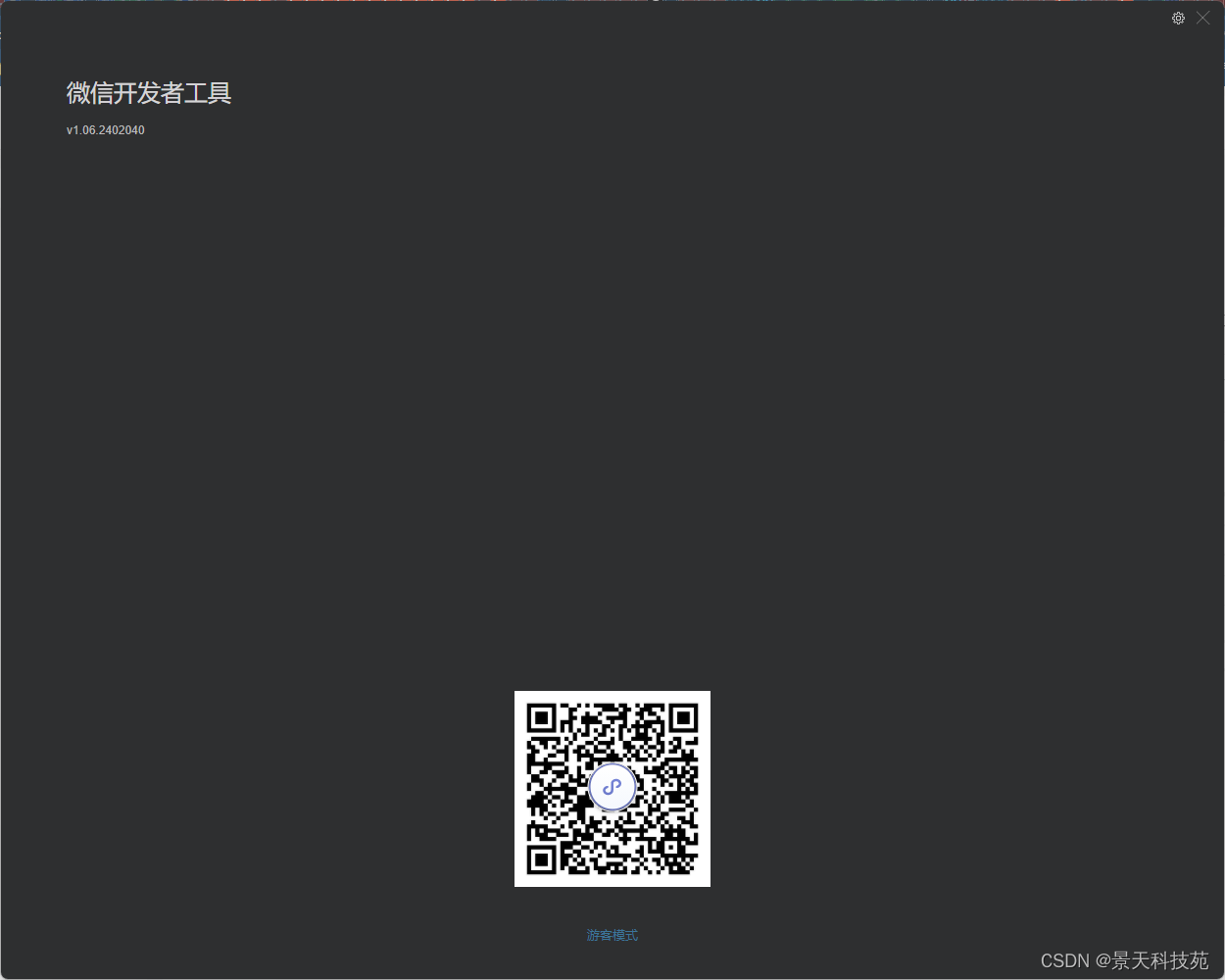
1.双击 微信开发者工具
2.微信扫码–》登录

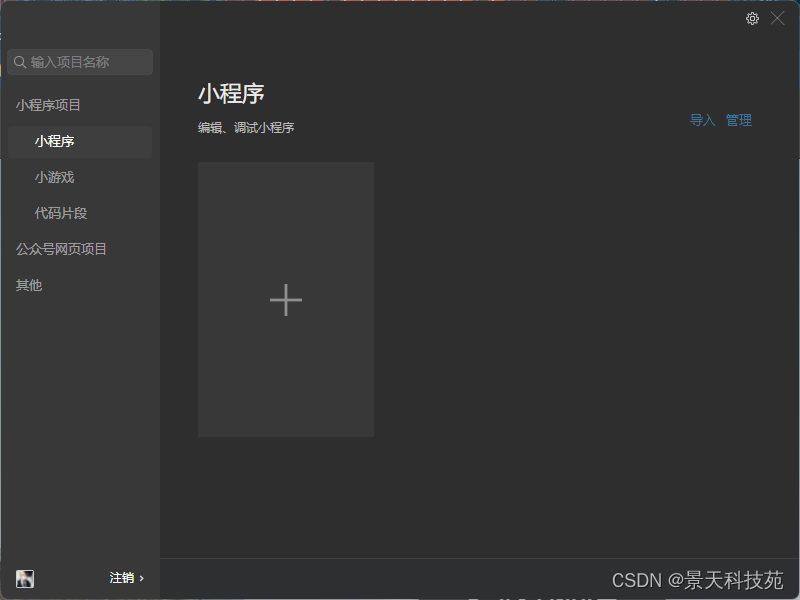
扫码登录成功

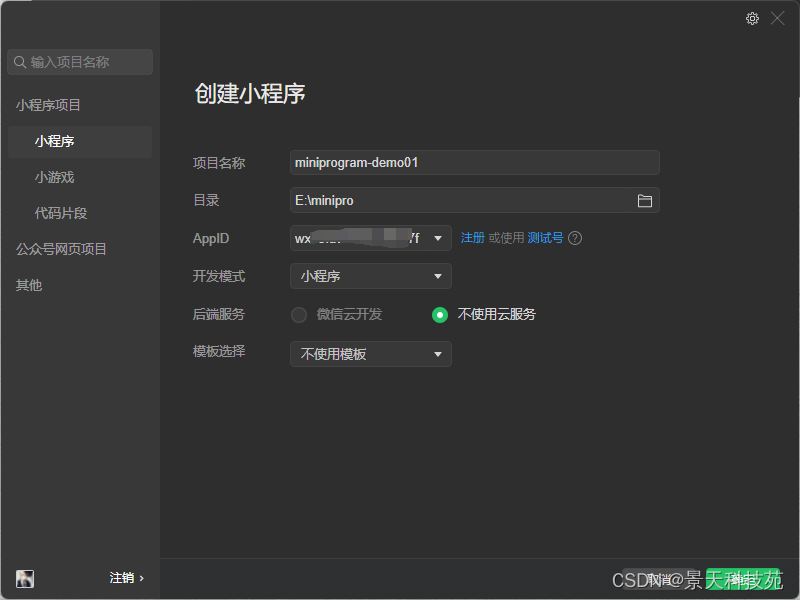
3.创建项目
- 点加号创建项目
- 填写名字
- 路径
- APPID
- 不使用云开发【使用腾讯云的云函数,服务器等等,需要花钱】
- 不使用模版
- 可以选择js基础版–》别的别选了
- JS:咱们不会
- 其他模版功能比较复杂对新手不友好

- 可以选择js基础版–》别的别选了
点确定


4.基础设置
- 设置–》编辑器设置–》改变字体大小
- 视图–》外观–》移动模拟器位置
- 可以勾选掉不显示:模拟器,调试器等

1.3 本地开发支持http
本地开发–》使用django写后端
-
django运行在 0.0.0.0:8000 地址
-
微信小程序才能通过ip地址访问到我们的django项目的接口
-
微信小程序默认不支持http–》django运行在http上–》修改一下–》微信小程序配置
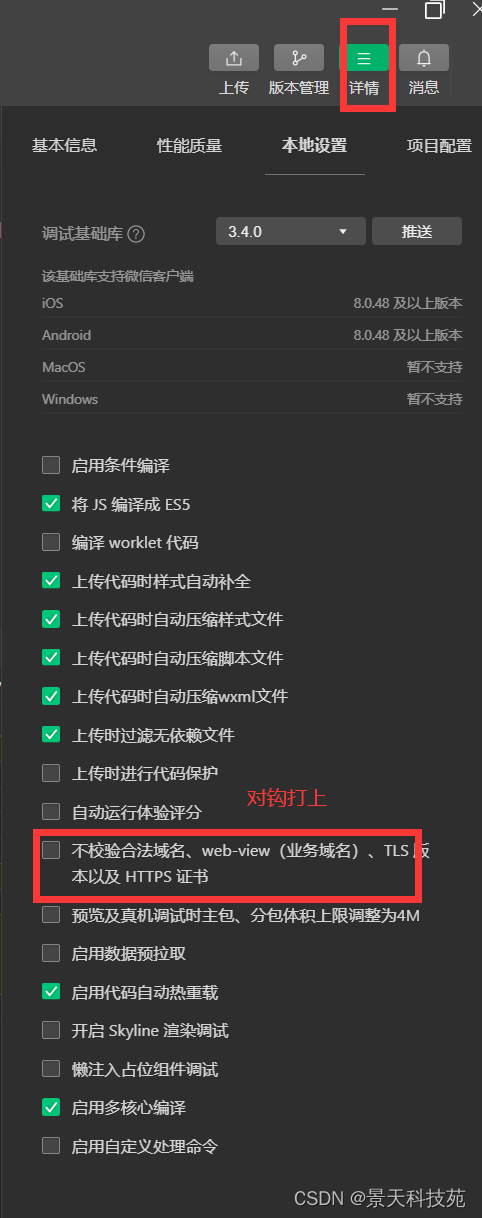
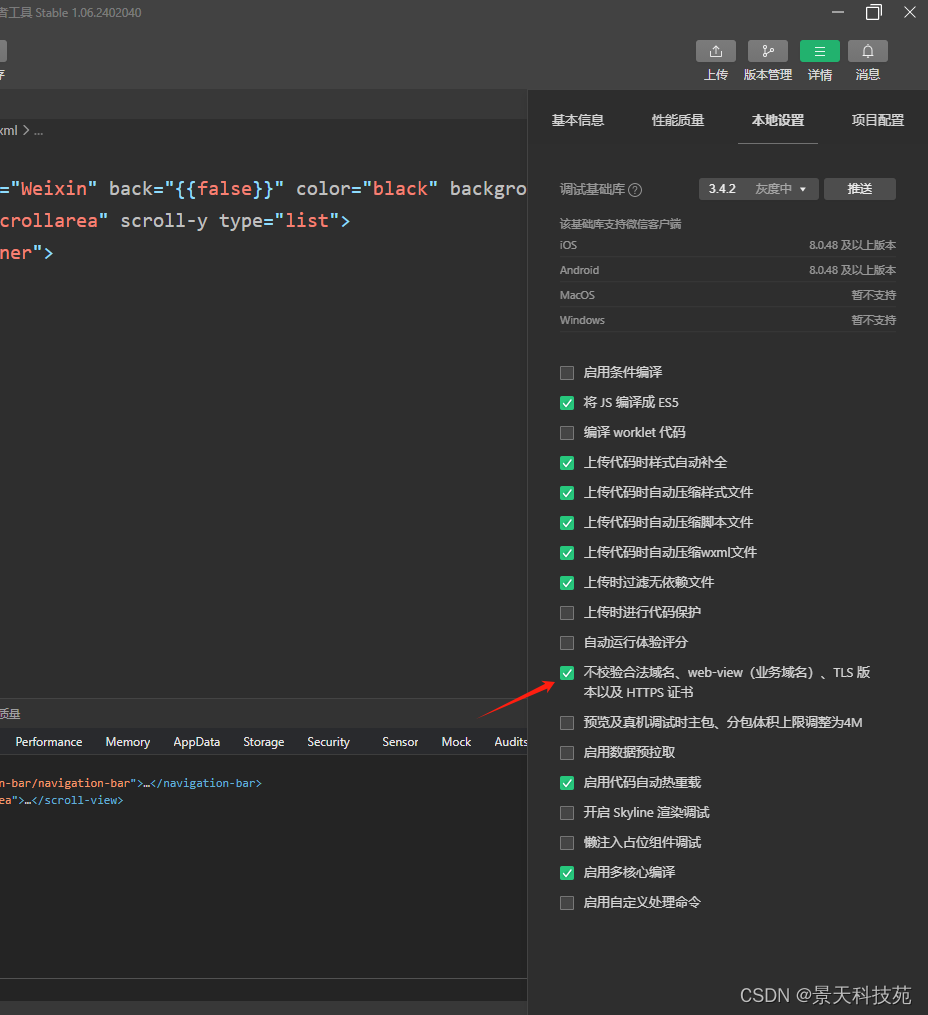
- 让小程序支持 http请求
- 右上角–》详情–》本地设置–》不校验合法域名


2.项目目录结构
2.1 项目目录结构
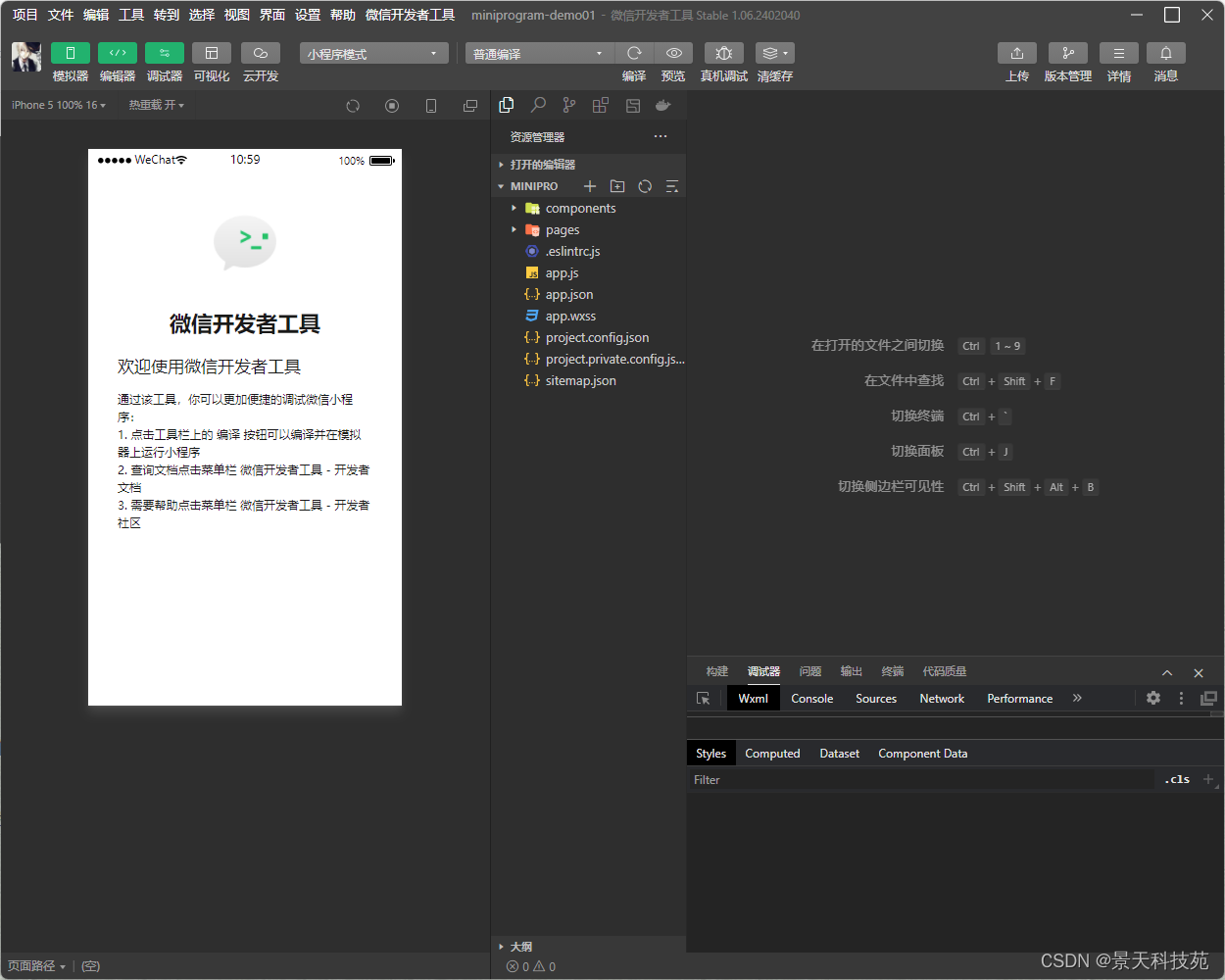
2.1.1 目录介绍
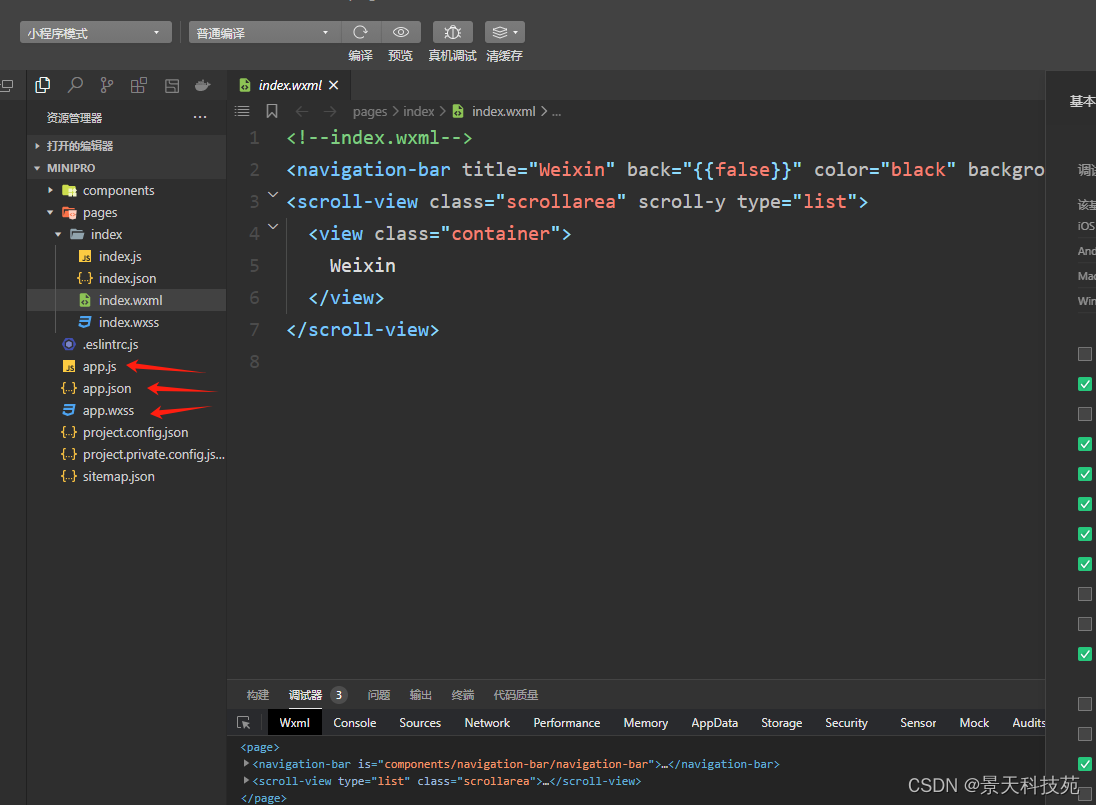
1.项目主配置文件,在项目根路径下,控制整个项目的
- app.js # 小程序入口文件,小程序启动,会执行这个js
- app.json # 小程序的全局配置:顶部的颜色,标题。。。
- app.wxss # 小程序全局样式:所有样式,全局生效
app.js 和app.json 必须有,没有不行

2.页面文件
- pages文件夹下,有一个个的文件夹(index,login,register)–>每个文件夹下有4个文件
- xx.js # 页面逻辑,js代码控制
- xx.wxml # 页面结构,布局,html—》wxml就等同于html,但标签有些区别
- xx.json # 页面配置,当前页面顶部颜色,标题。。
- xx.wxss # 页面的样式,如果全局样式也有,以当前页面为准
xx.js和xx.wxml 必须得有,不能没有

3.其他的不重要
├── components 【页面中使用的组件】
├── pages 【页面文件目录】
│ ├── index 【页面】
│ │ ├── index.js 【页面JS】
│ │ ├── index.json 【页面配置】
│ │ ├── index.wxml 【页面HTML】
│ │ └── index.wxss 【页面CSS】
│ └── logs 【页面】
│ ├── logs.js …
│ ├── logs.json …
│ ├── logs.wxml …
│ └── logs.wxss …
├── utils 【自定义工具】
│ └── utils.js 【功能的定义】
├── app.js 【全局JS】
├── app.json 【全局配置】
├── app.wxss 【全局CSS】
├── project.config.json 【开发者工具默认配置】
├── project.private.config.json 【开发者工具用户配置,在这里修改,优先用这个,可以删除】
├── .eslintrc.js 【ESlint语法检查配置】
├── sitemap.json 【微信收录页面,用于搜索,上线后,搜索关键字就可以搜到我们】
2.1.2 配置文件
2.1.2.1 项目配置app.json
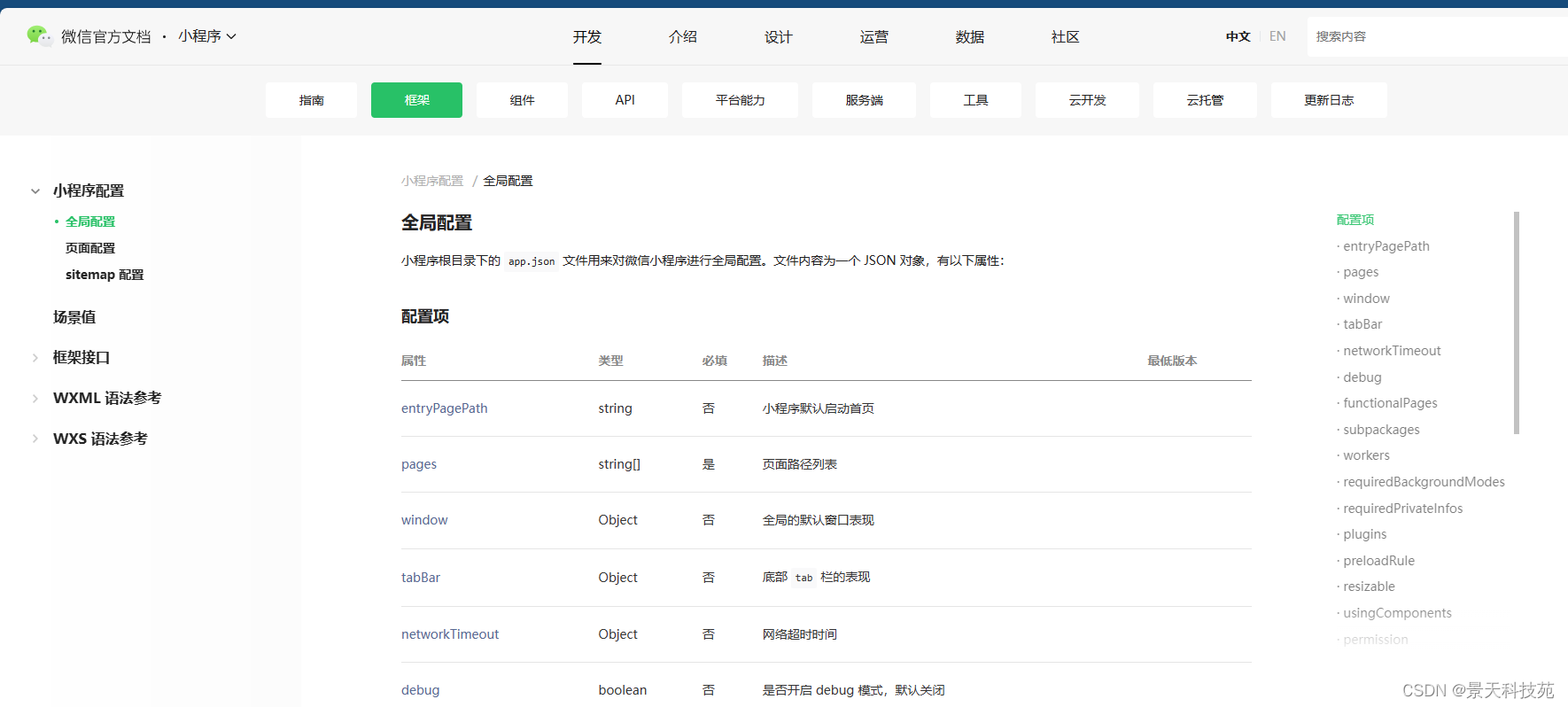
1.小程序全局配置文件,用于配置小程序的一些全局属性和页面路由,默认标题,顶部颜色,是否有下拉刷新。。
2.配置参考地址
https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html

3.部分参数演示
entryPagePath:小程序默认启动首页
pages: 小程序总共有多少个页面
window:全局的默认窗口表现,顶部颜色,是否有下拉,它控制很多东西,这个经常用
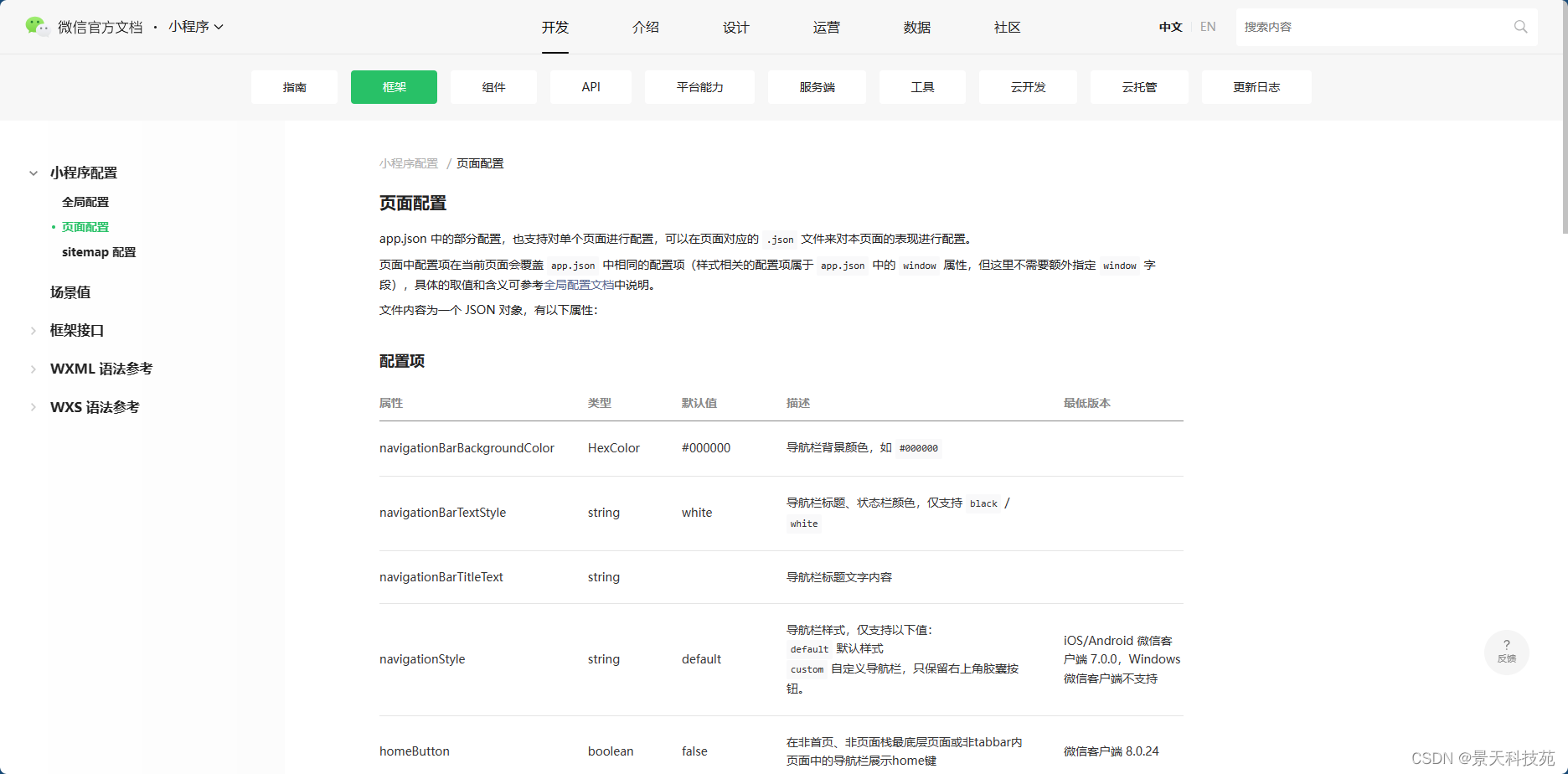
2.1.2.2 页面配置 xx.json
1.小程序页面配置文件,也称局部配置文件,用于配置当前页面的窗口样式、页面标题等
2.app.json 中的部分配置,也支持对单个页面进行配置,可以在页面对应的 xx.json 文件来对本页面的表现进行配置。
3.页面中配置项在当前页面会覆盖 app.json 中相同的配置项(样式相关的配置项属于 app.json 中的 window 属性,但这里不需要额外指定 window 字段),具体的取值和含义可参考全局配置文档中说明
4.参考文档:
https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/page.html

5.常用的
navigationBarBackgroundColor # 导航栏背景颜色,如 #000000
navigationBarTextStyle # 导航栏标题、状态栏颜色,仅支持 black / white
navigationBarTitleText # 导航栏标题文字内容
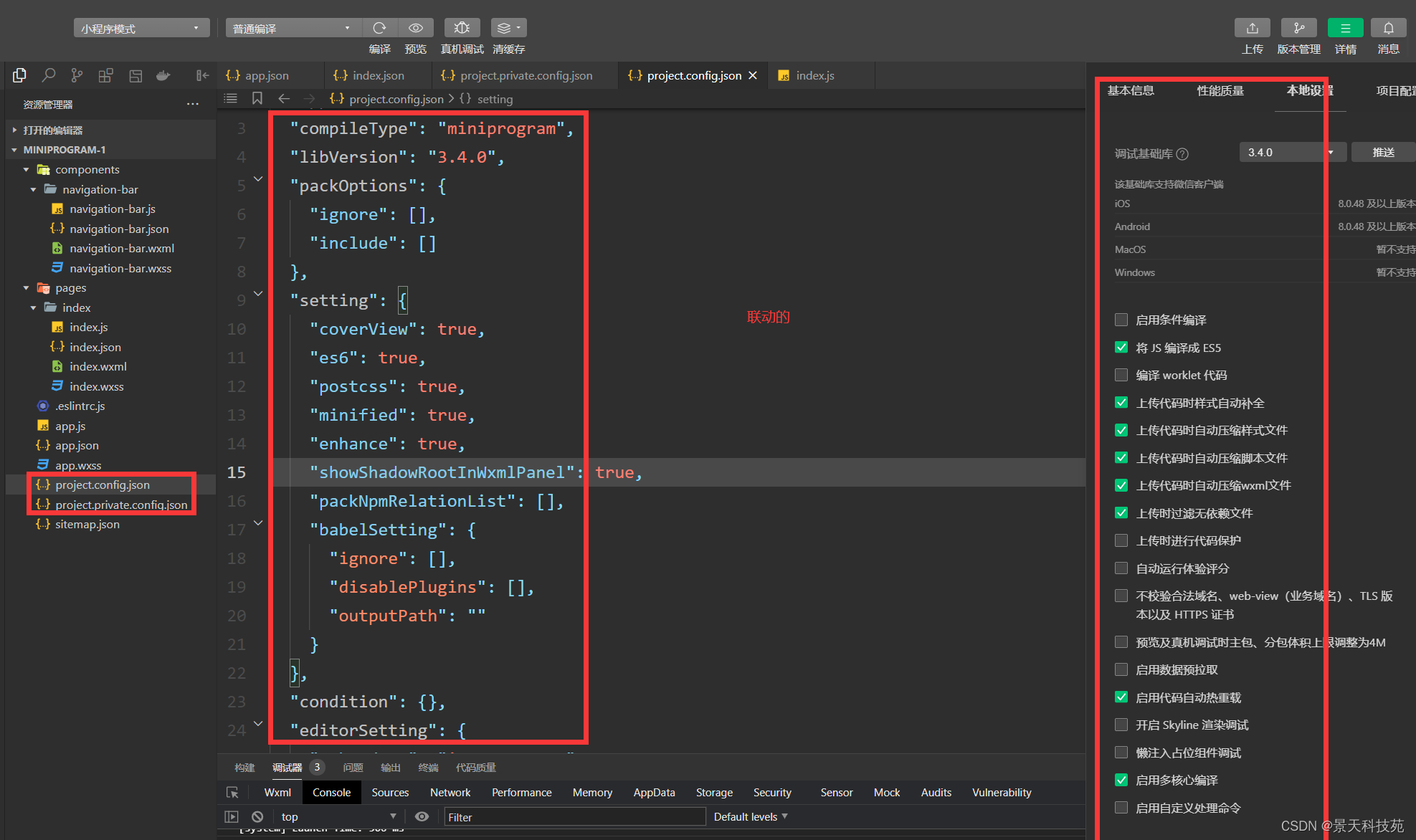
2.1.2.3 整个项目配置文件
1.project.config.json project.private.config.json
project.config.json 和右上角详情里面的设置是联动的


2.小程序项目的配置文件,用于保存项目的一些配置信息和开发者的个人设置
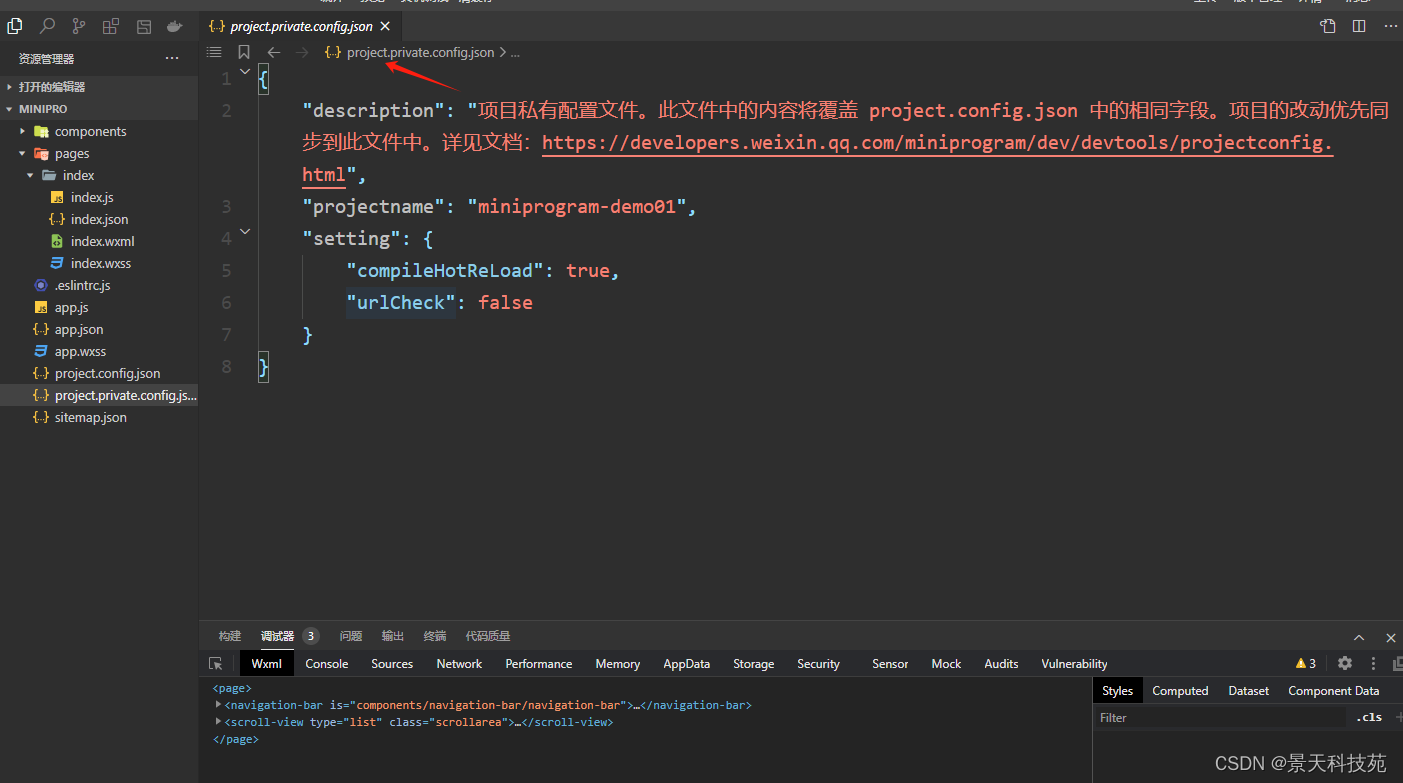
3.project.private.config.json项目私有配置文件。此文件中的内容将覆盖 project.config.json 中的相同字段
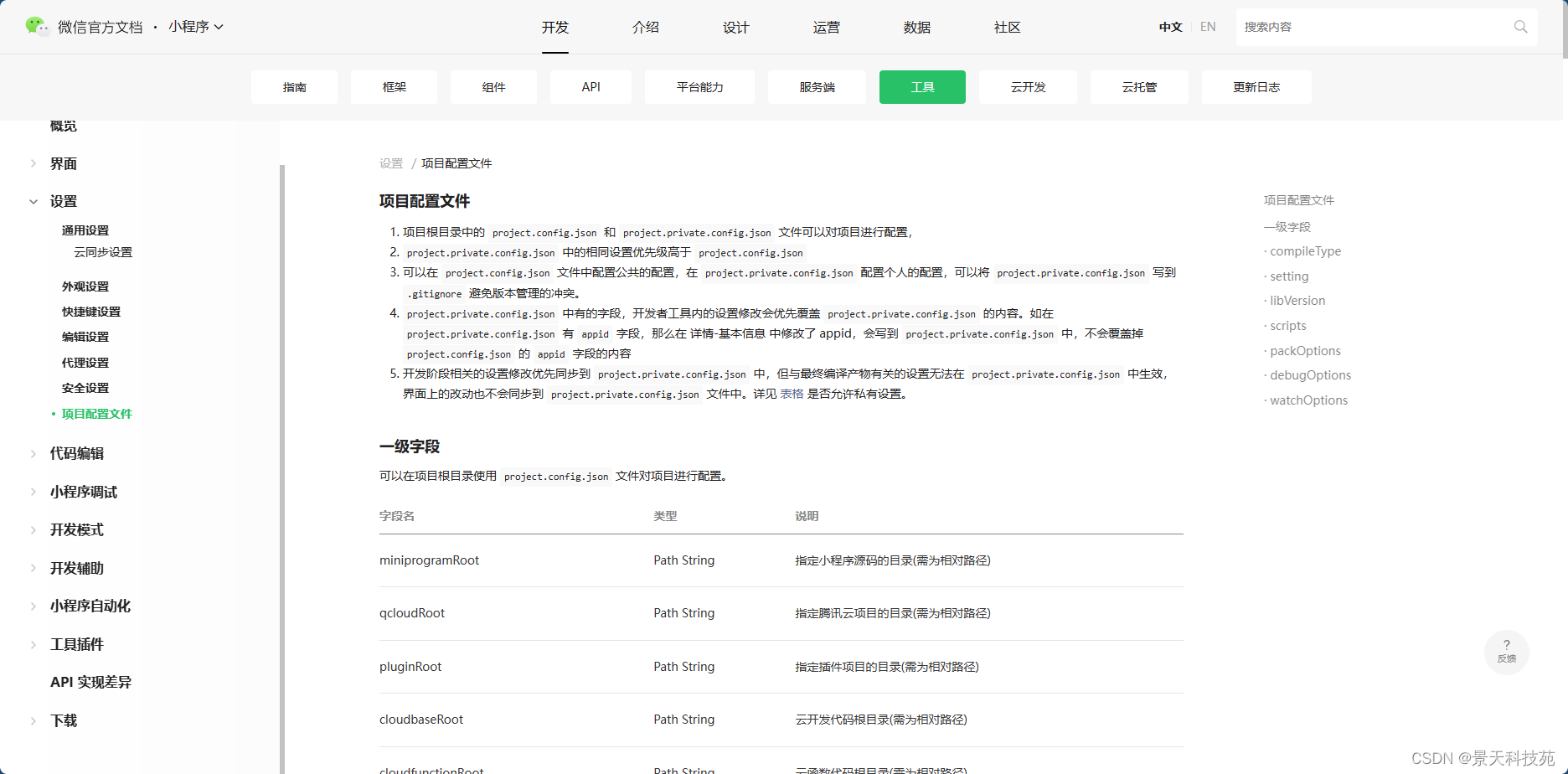
4.参照文档
https://developers.weixin.qq.com/miniprogram/dev/devtools/projectconfig.html

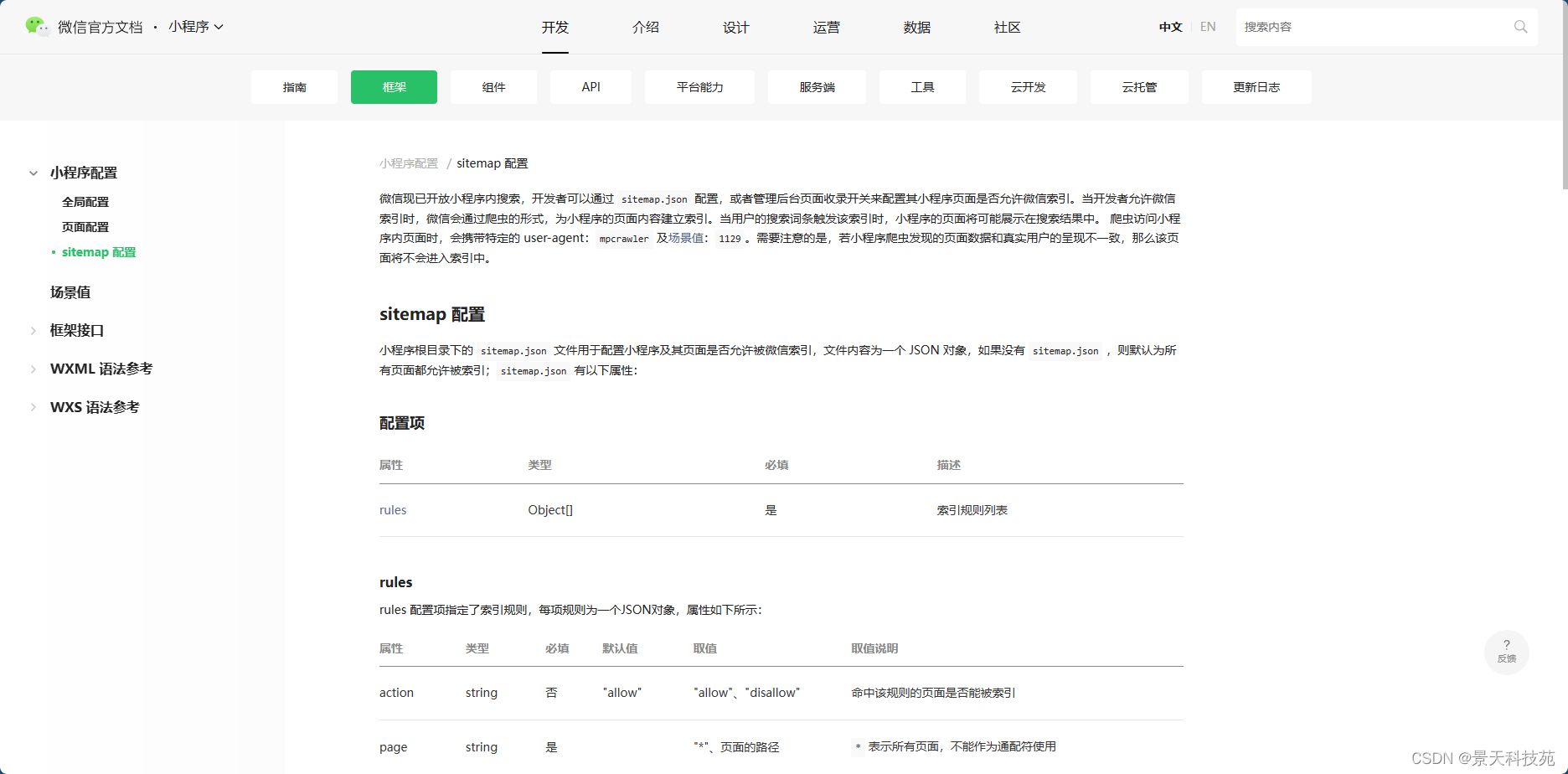
2.1.2.4 搜索相关配置(seo)
1.作用
微信现已开放小程序内搜索,开发者可以通过 sitemap.json 配置,或者管理后台页面收录开关来配置其小程序页面是否允许微信索引。
当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索词条触发该索引时,小程序的页面将可能展示在搜索结果中。
爬虫访问小程序内页面时,会携带特定的 user-agent:mpcrawler 及场景值:1129。需要注意的是,若小程序爬虫发现的页面数据和真实用户的呈现不一致,那么该页面将不会进入索引中
2.参考文档
https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/sitemap.html

3.配置–》以后用户搜索小程序,任意页面有关键字,都会被搜索到
{
“desc”: “关于本文件的更多信息,请参考文档 https://developers.weixin.qq.com/miniprogram/dev/framework/sitemap.html”,
“rules”: [{
“action”: “allow”,
“page”: “*”
}]
}
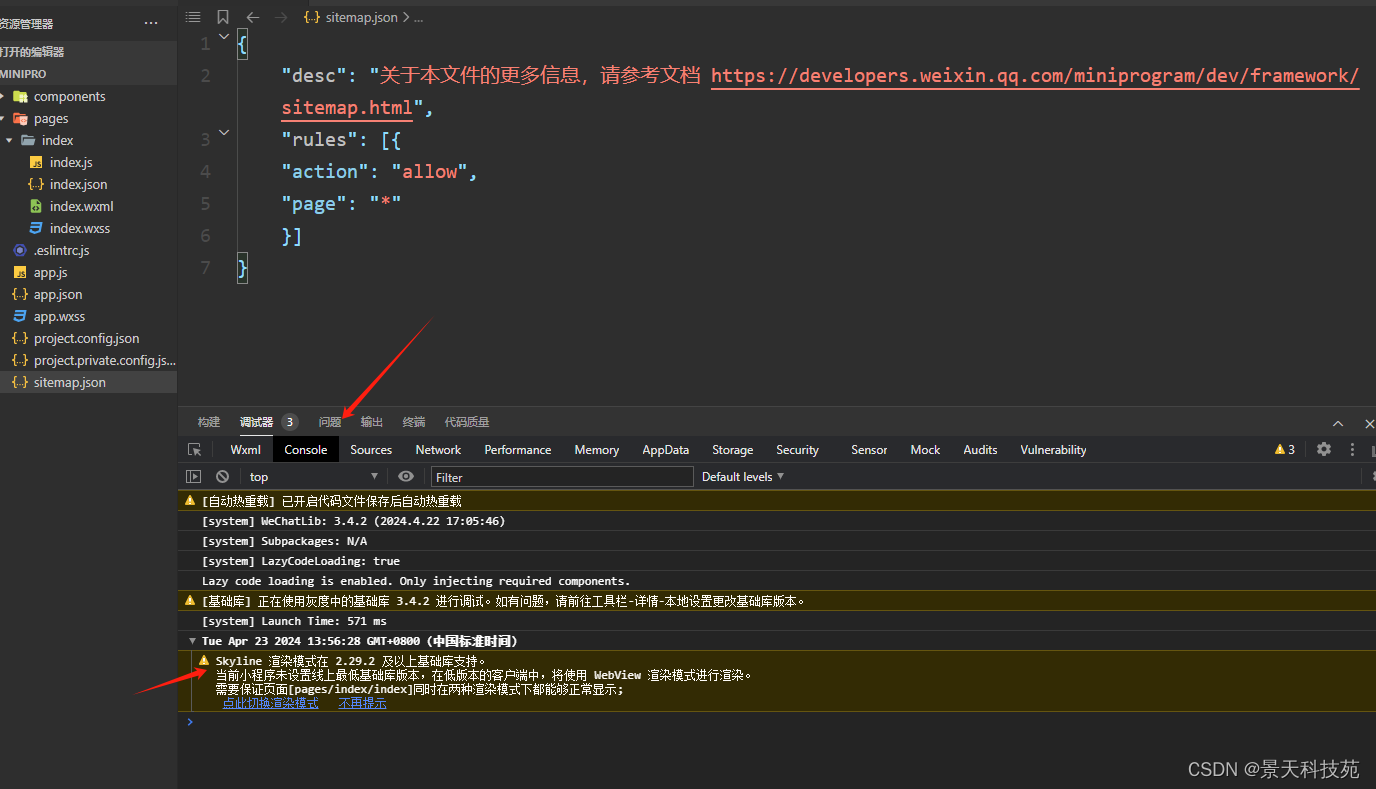
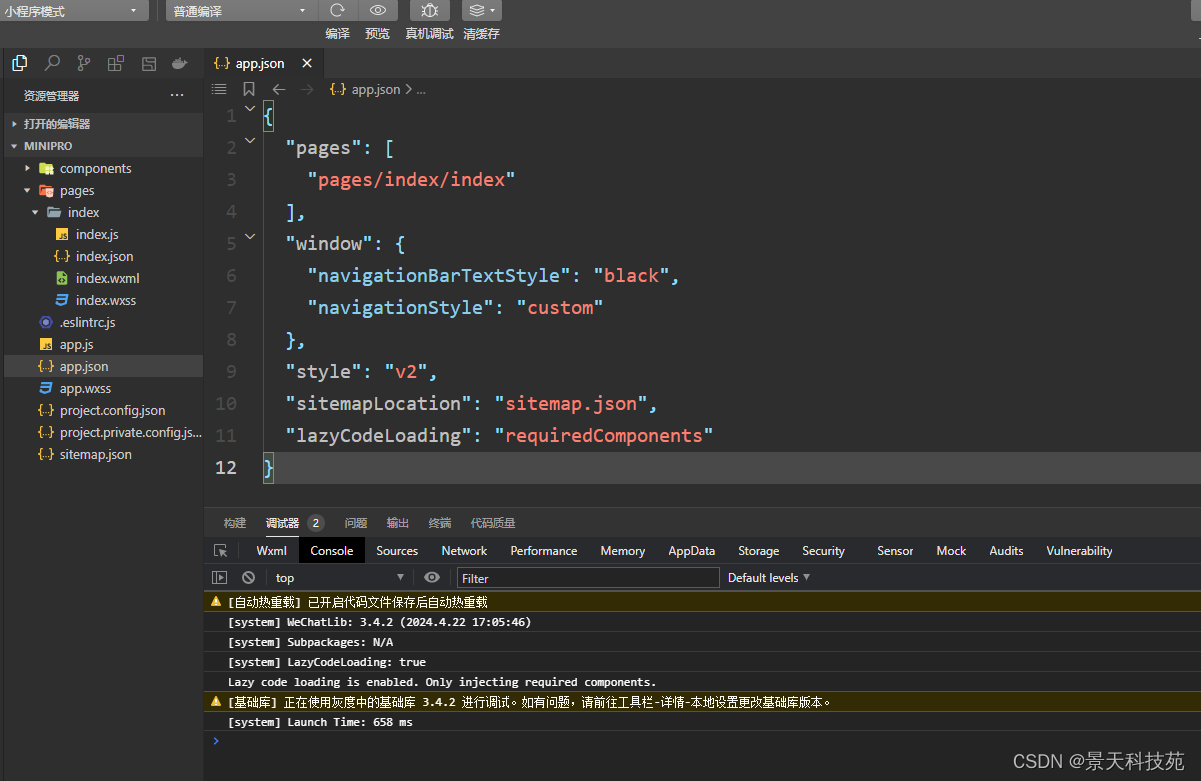
3.webview渲染
当我们打开console控制台,可以看到渲染支持提示

3.1 webview和skyline渲染模式
webview:老一点,稳定,支持老版本和新版本
skyline: 新一点,不太稳定,不支持老版本
我们调成webview模式,更稳定一些
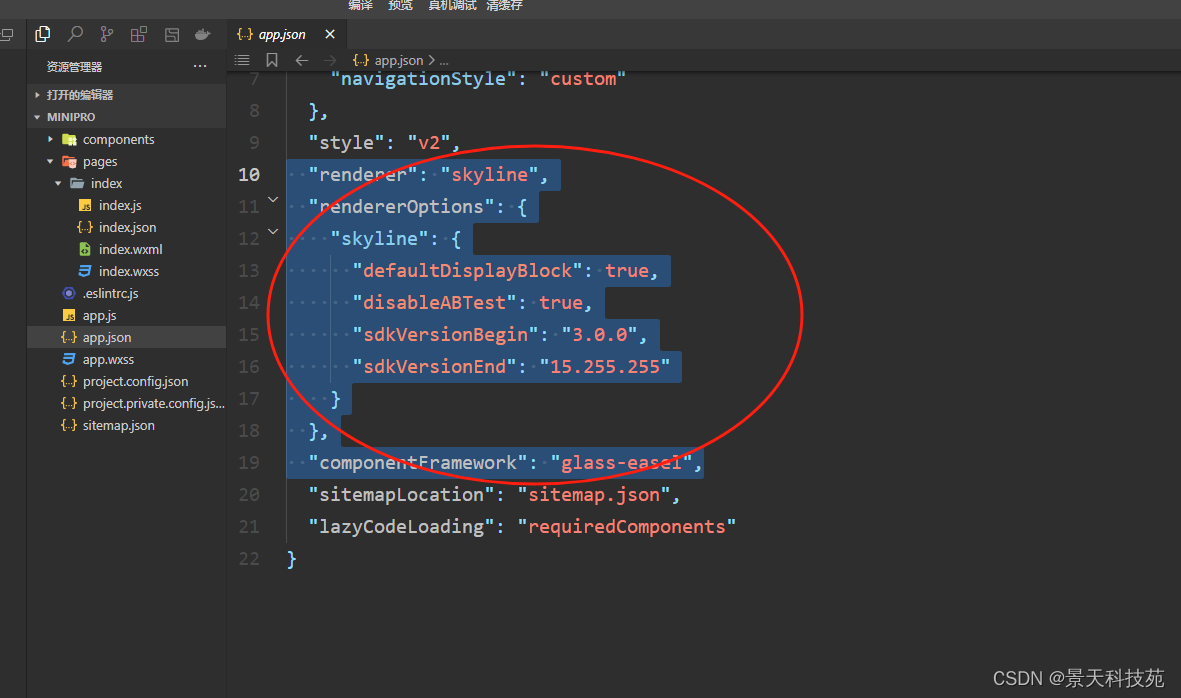
项目配置—》app.json–>删除3个配置
“renderer”: “skyline”,
“rendererOptions”: {
“skyline”: {
“defaultDisplayBlock”: true,
“disableABTest”: true,
“sdkVersionBegin”: “3.0.0”,
“sdkVersionEnd”: “15.255.255”
}
},
“componentFramework”: “glass-easel”,
把这几个配置删了

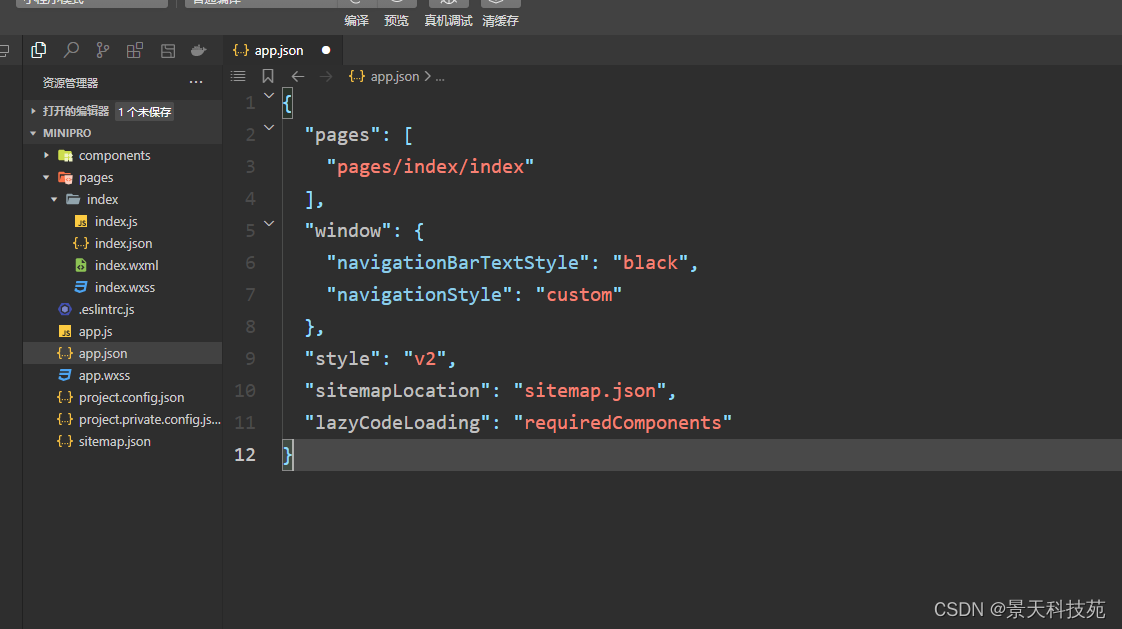
删除完的app.json

ctrl+s 保存,发现console控制台就不会有那个版本告警提示了

4.新建页面
1 app.json中只有一个页面–》小程序–》只有一个页面
- 后期增加页面
增加页面方式一
1 在pages上右键–》新建文件夹
2 在新建的文件夹上–》右键–》新建Page
3 多出4个文件
xx.js
xx.wxml
xx.json
xx.wxss
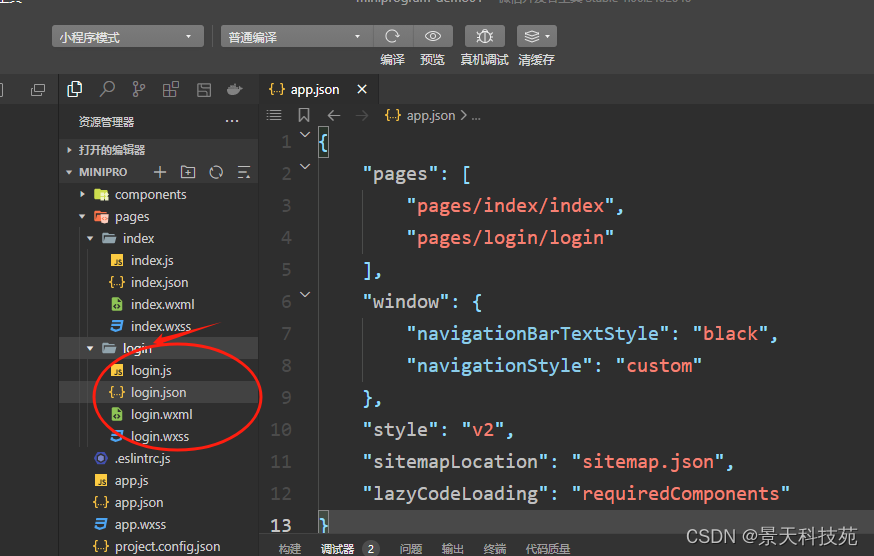
4 在app.json中的page中多一行
“pages”: [
“pages/index/index”,
“pages/login/login”
]


增加页面方式二
1 在 app.json中,pages中,新增一行
2 会自动创建文件夹和页面

5.启动页面调整
当我们打开小程序,默认程序启动顺序基于app.json中来显示的


修改小程序一启动,显示的页面
方式一:在app.json中的pages中修改顺序,第一个先显示
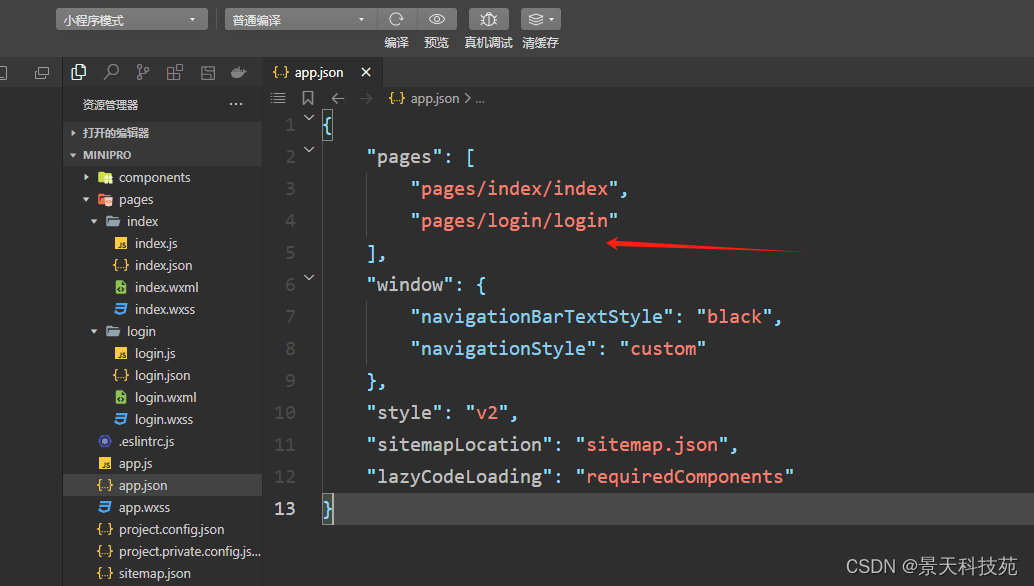
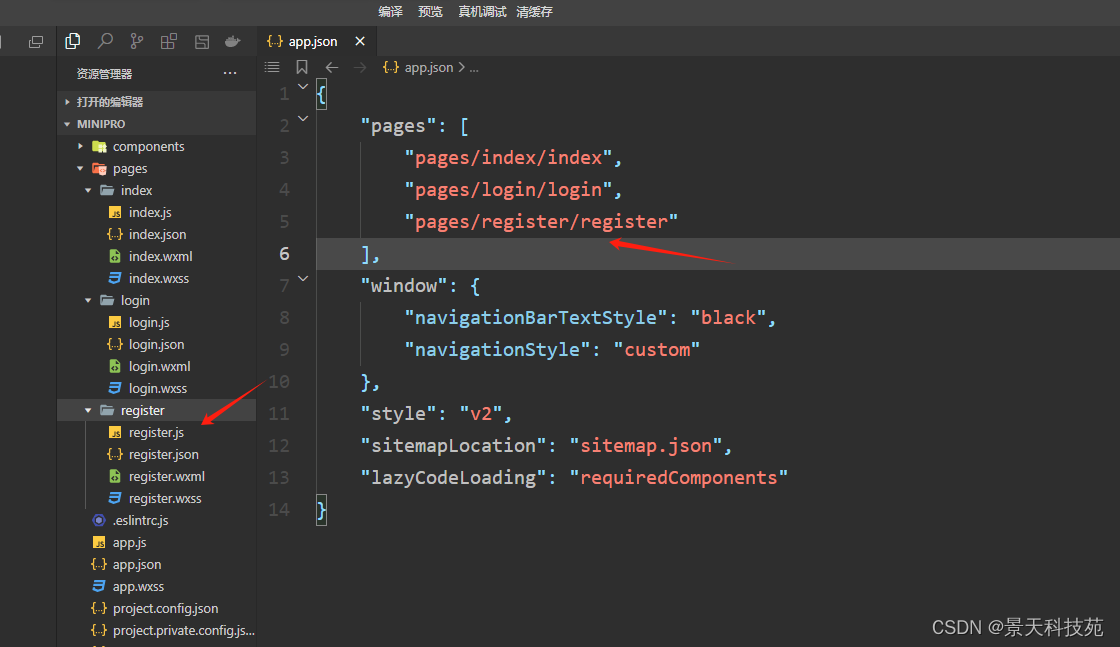
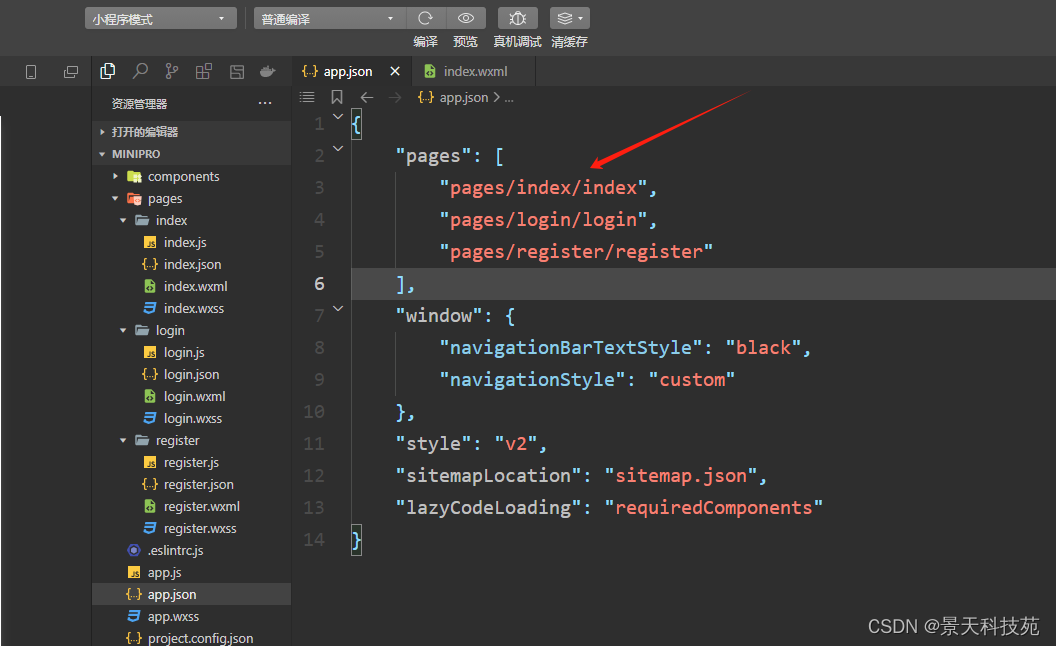
“pages”: [
“pages/index/index”,
“pages/login/login”,
“pages/register/register”
],
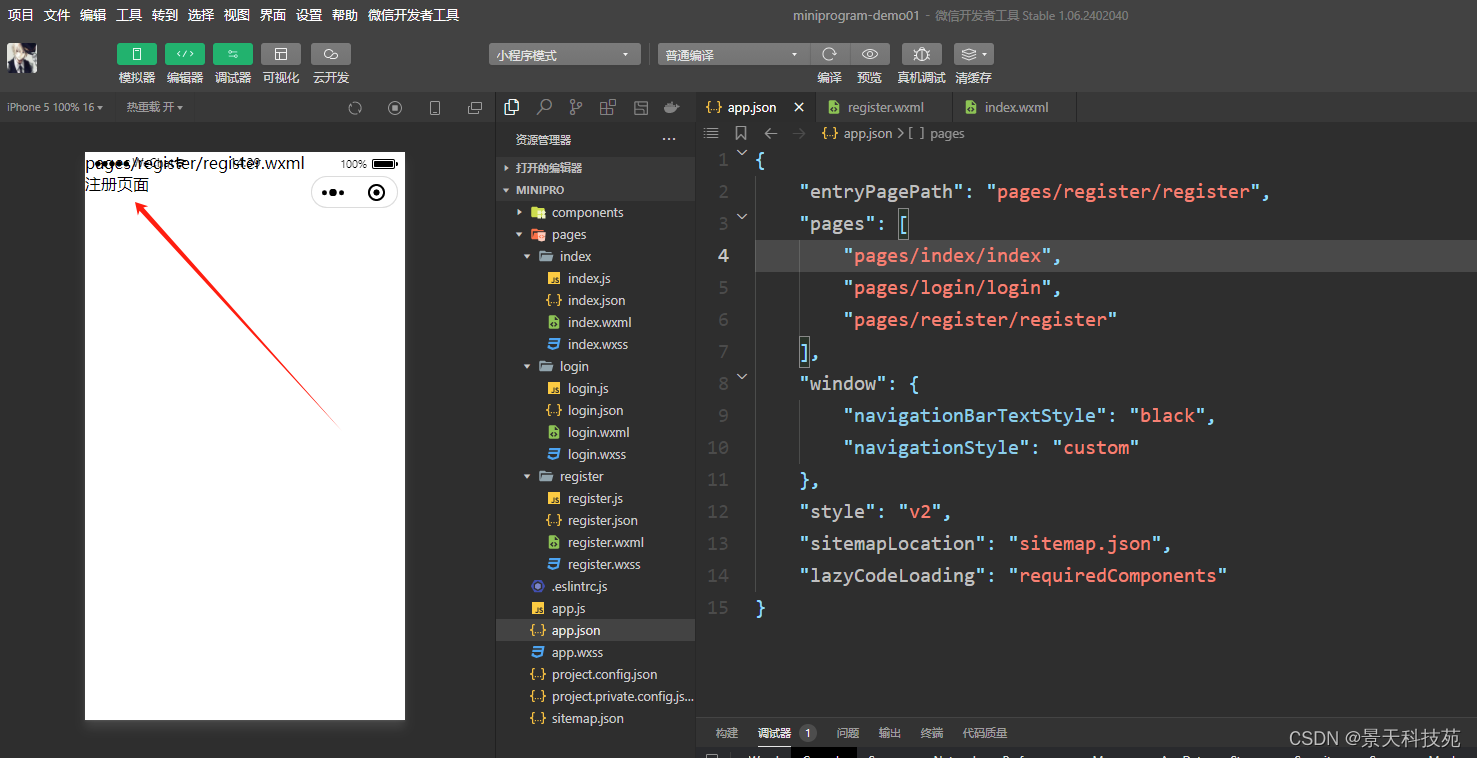
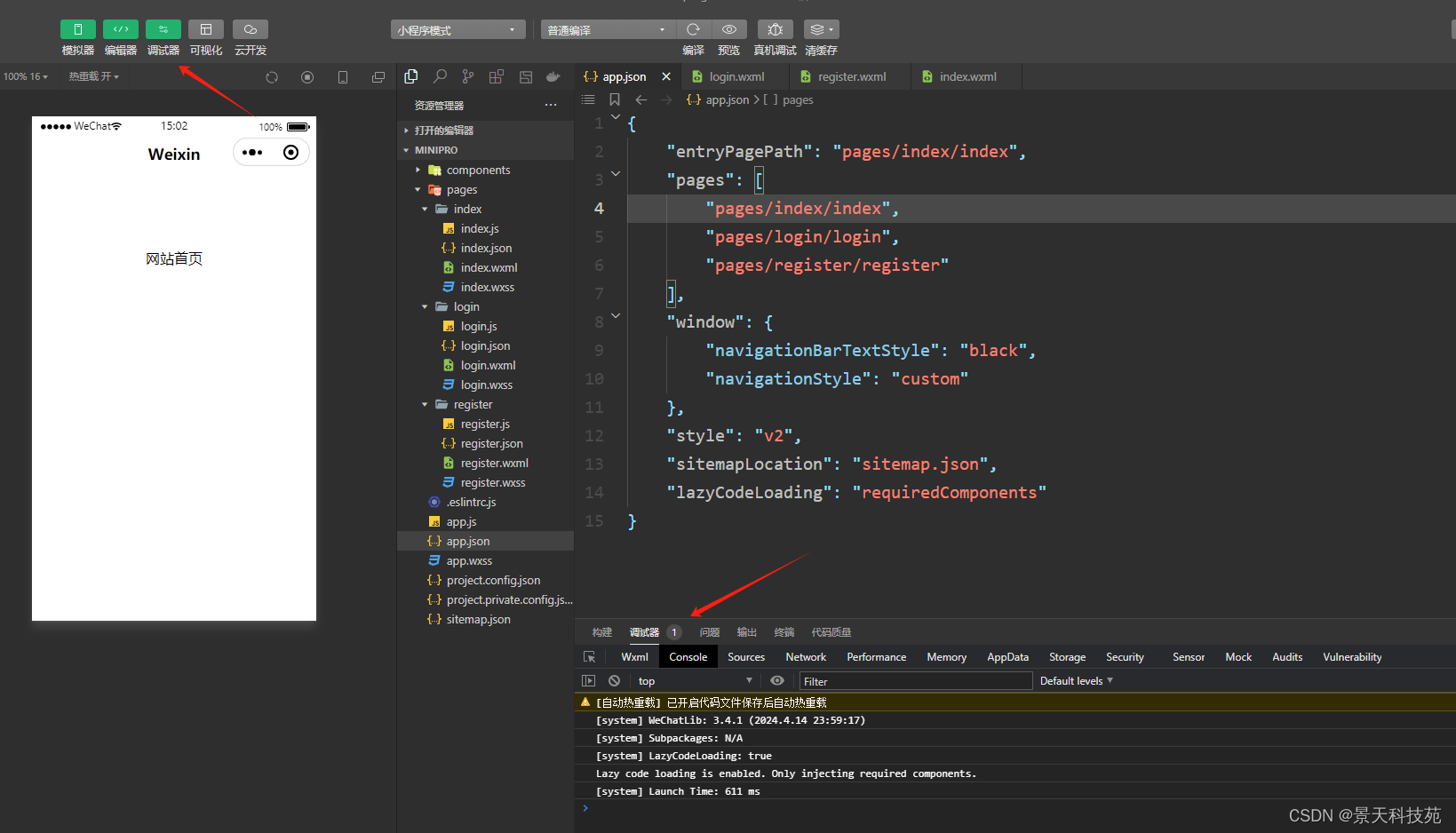
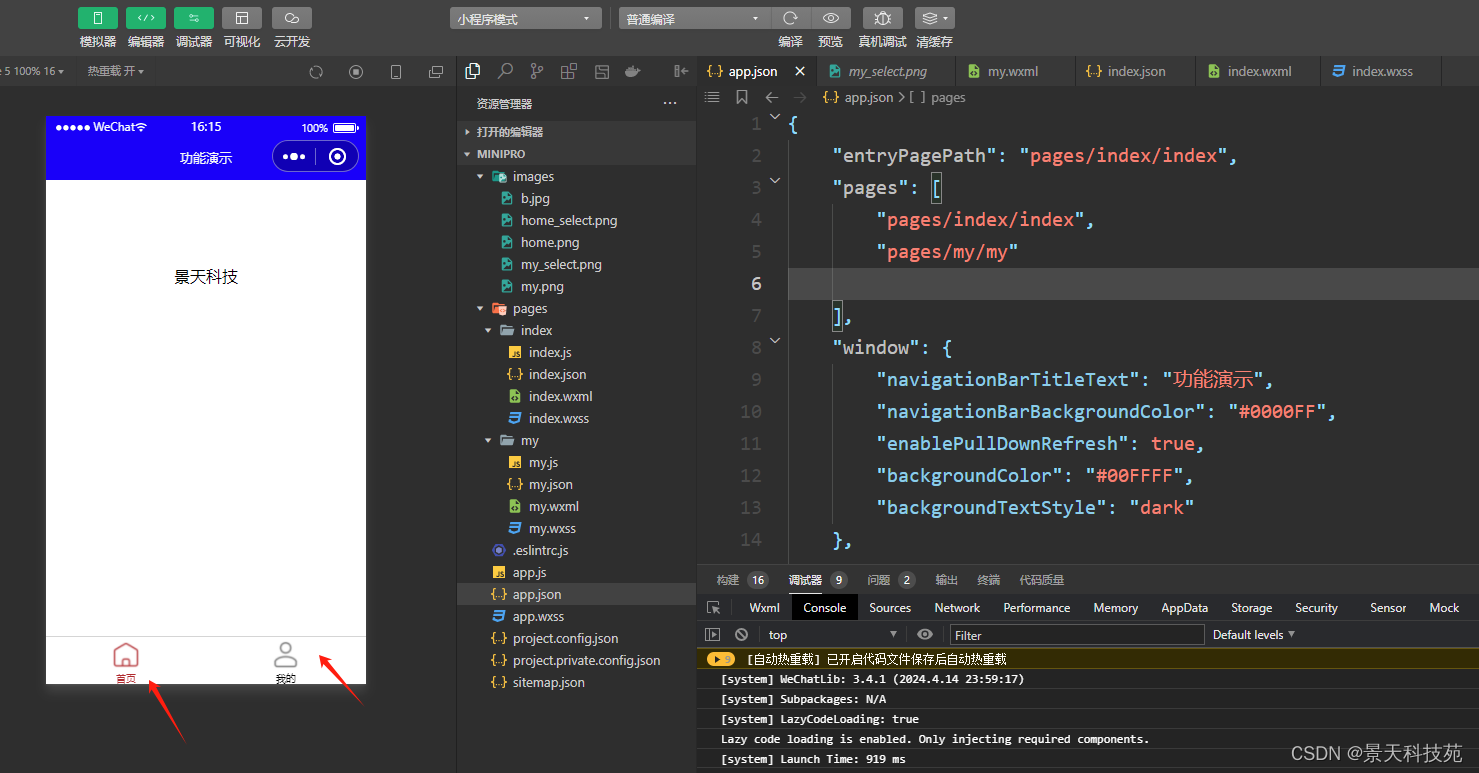
方式二:通过entryPagePath配置:entryPagePath:小程序默认启动首页
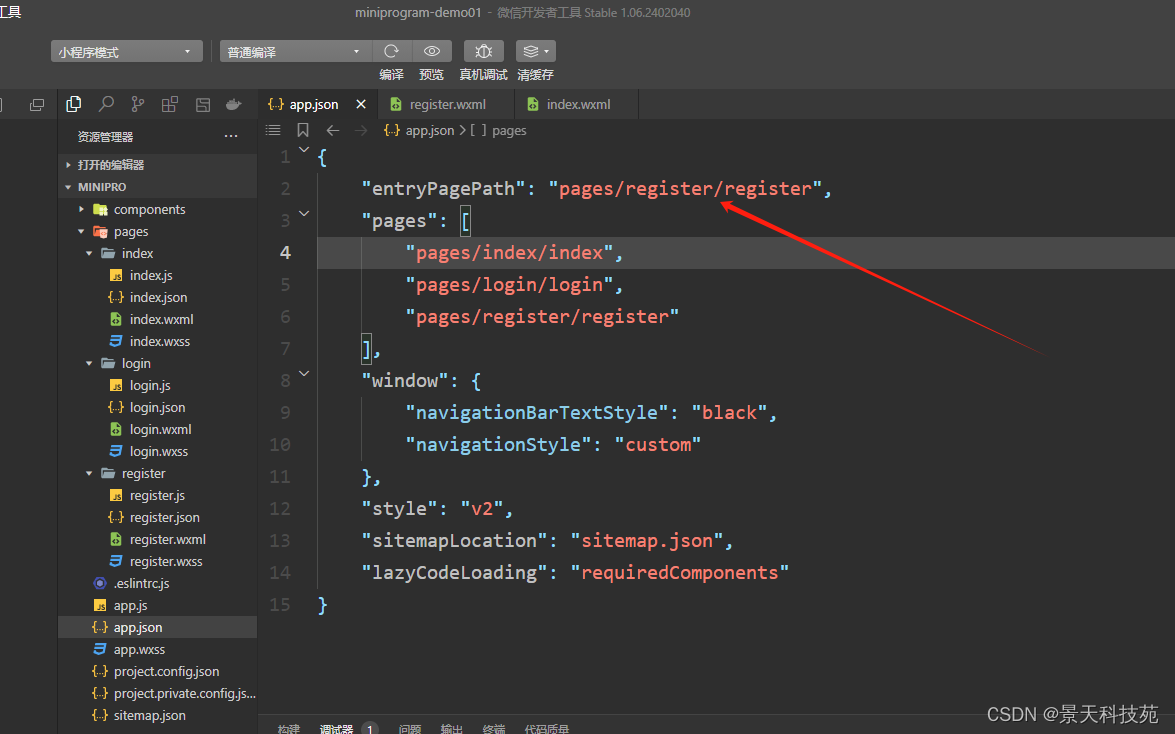
在app.json中配置
“entryPagePath”: “pages/index/index”, # 居多

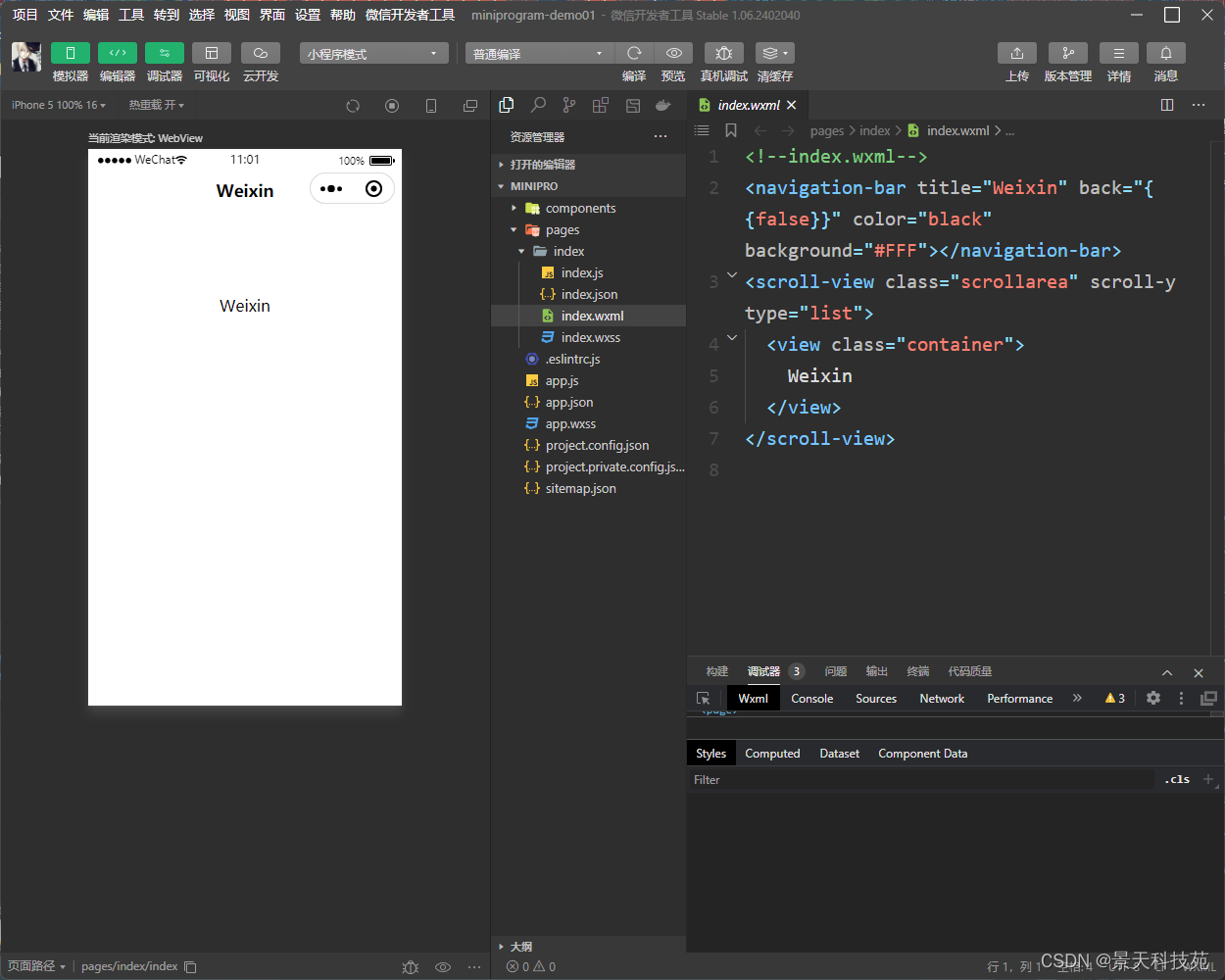
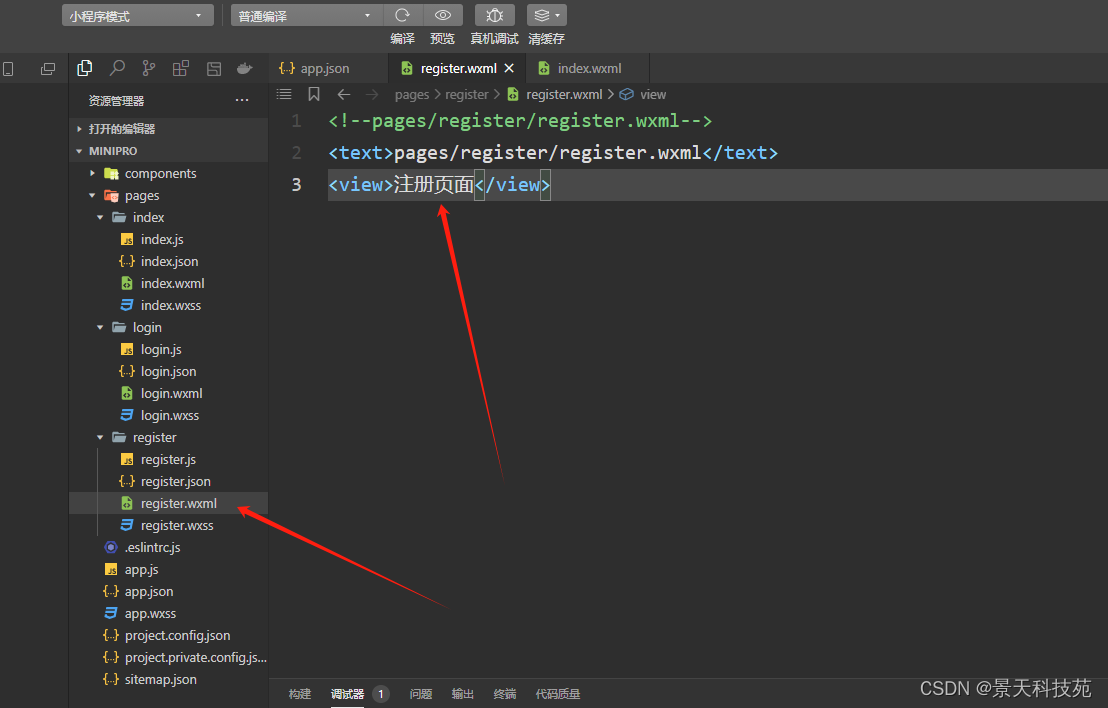
我们修改下注册页面wxml

在app.json中设置启动页面

可以看到启动页面已被修改

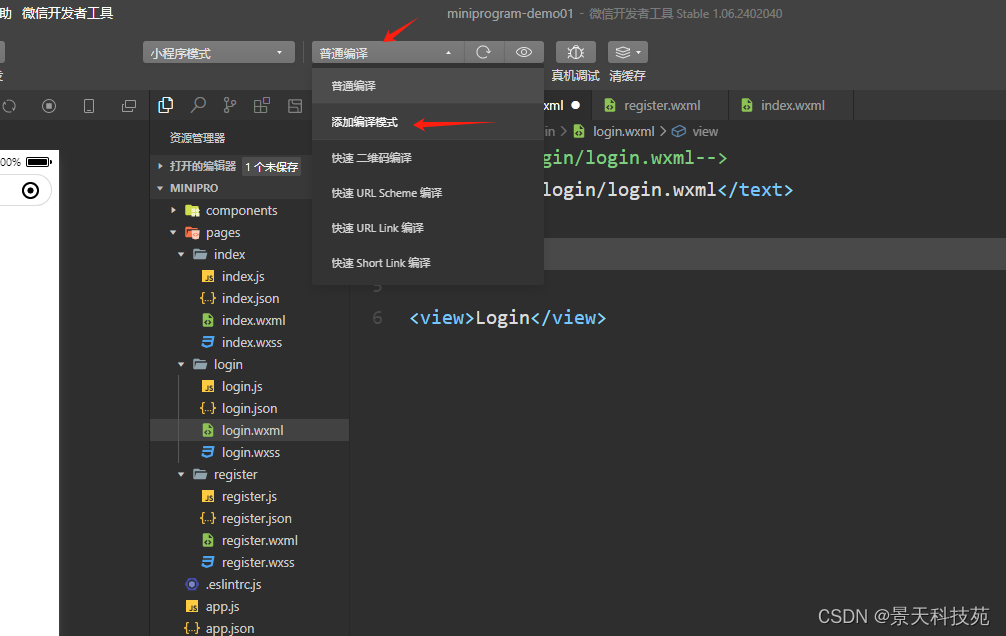
方式三:临时用–》写了个页面,临时看一下
- 添加编译模式
比如临时我们想把启动页面设置为login
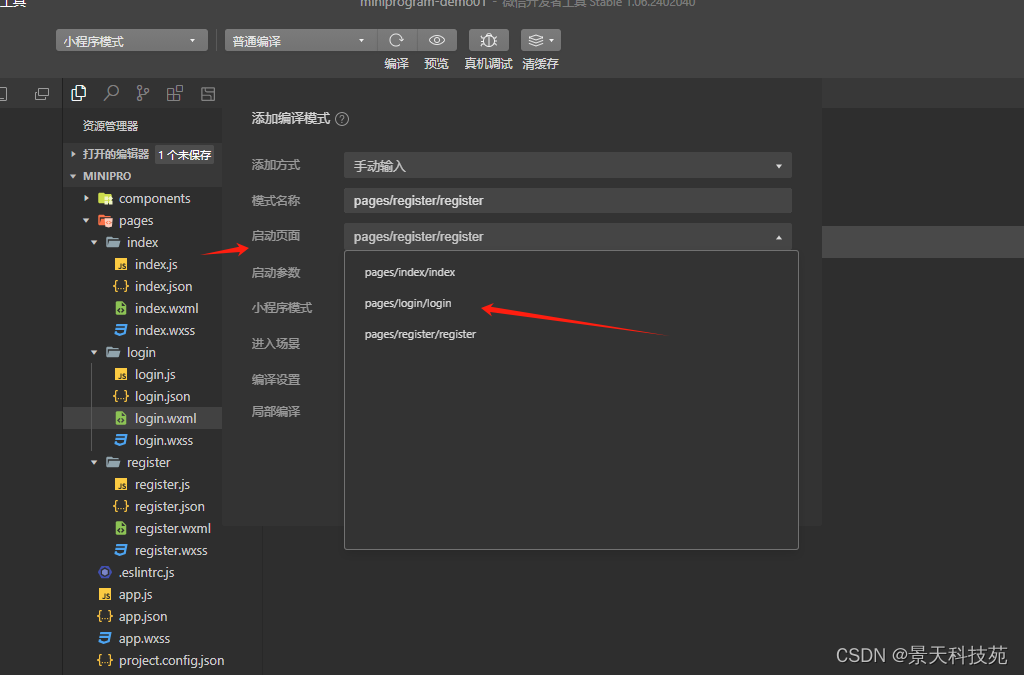
在当前页面选择添加编译模式

将启动页面改为login

选完,点击确定,启动页面改为login

6.调试小程序
6.1 调试小程序基础库
微信小程序的基础库,一直不停地在做版本升级
- 转发功能
- 发送朋友圈功能
- 。。。
不同功能是在不同版本中加入的
- 假设我们基于老版本的基础库开发的–》有的新功能可能没有
- 在开发的时候,做功能如果发现写了没效果
- 确认一下这个基础库是否支持这个功能
参考地址:
https://developers.weixin.qq.com/miniprogram/dev/framework/client-lib/version.html

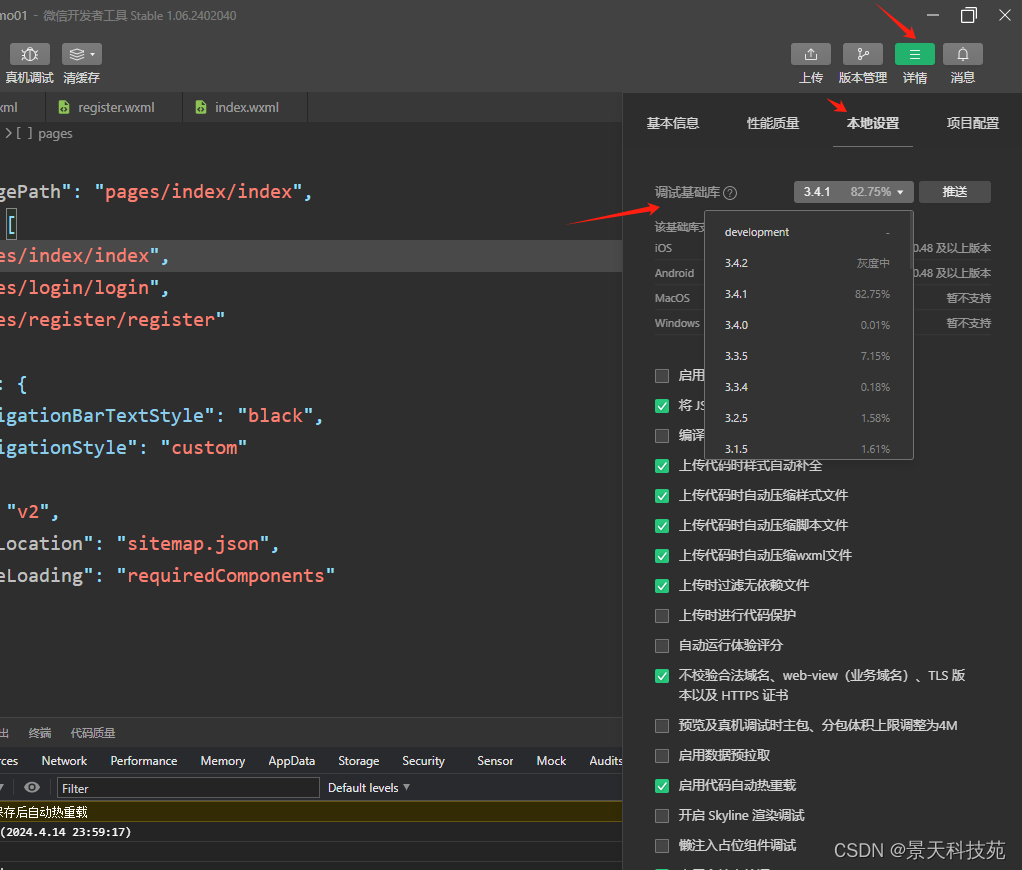
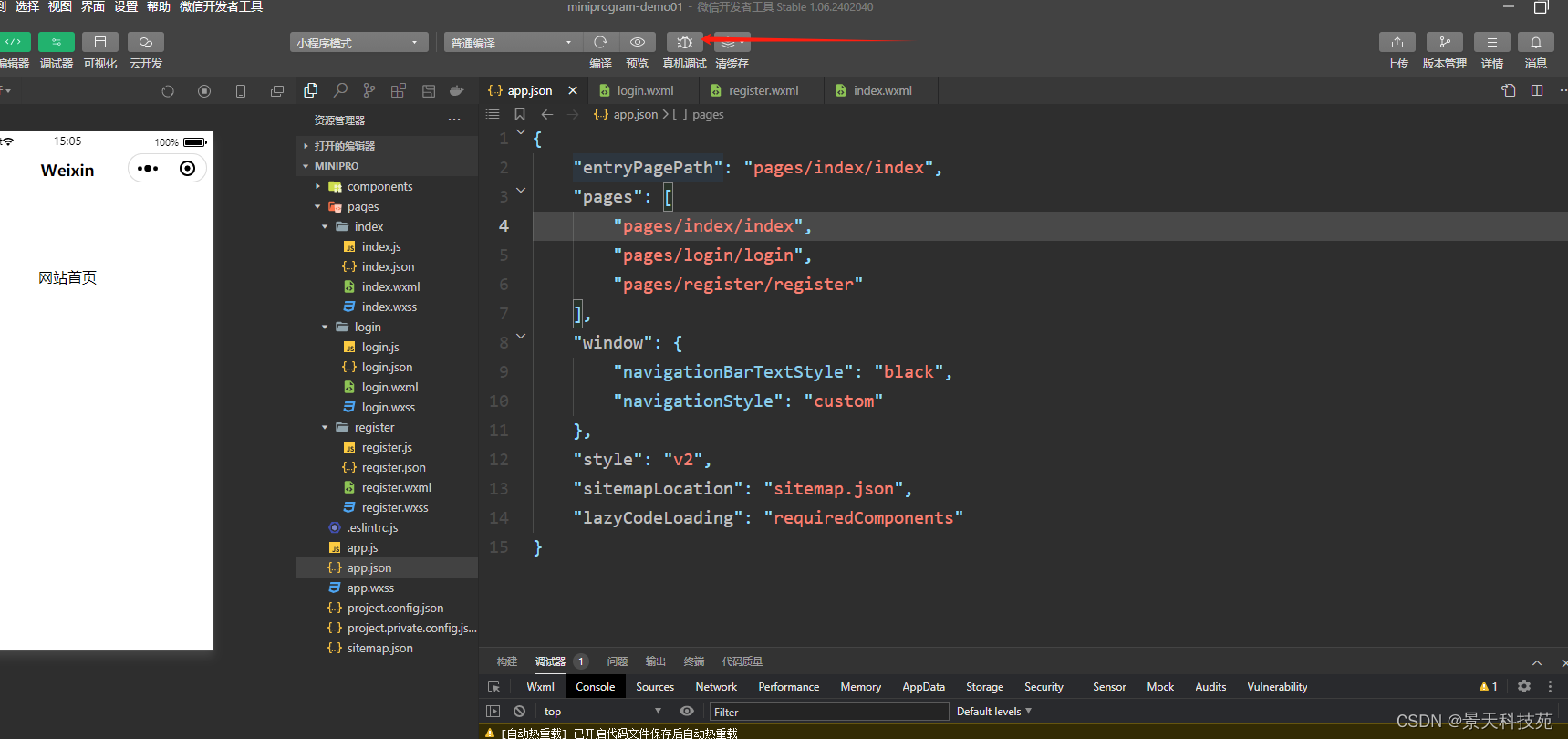
基础库就在右上角 详情 本地设置 调试基础库 里面选
最好选择占有率比较高的版本

看下有些功能的基础库支持

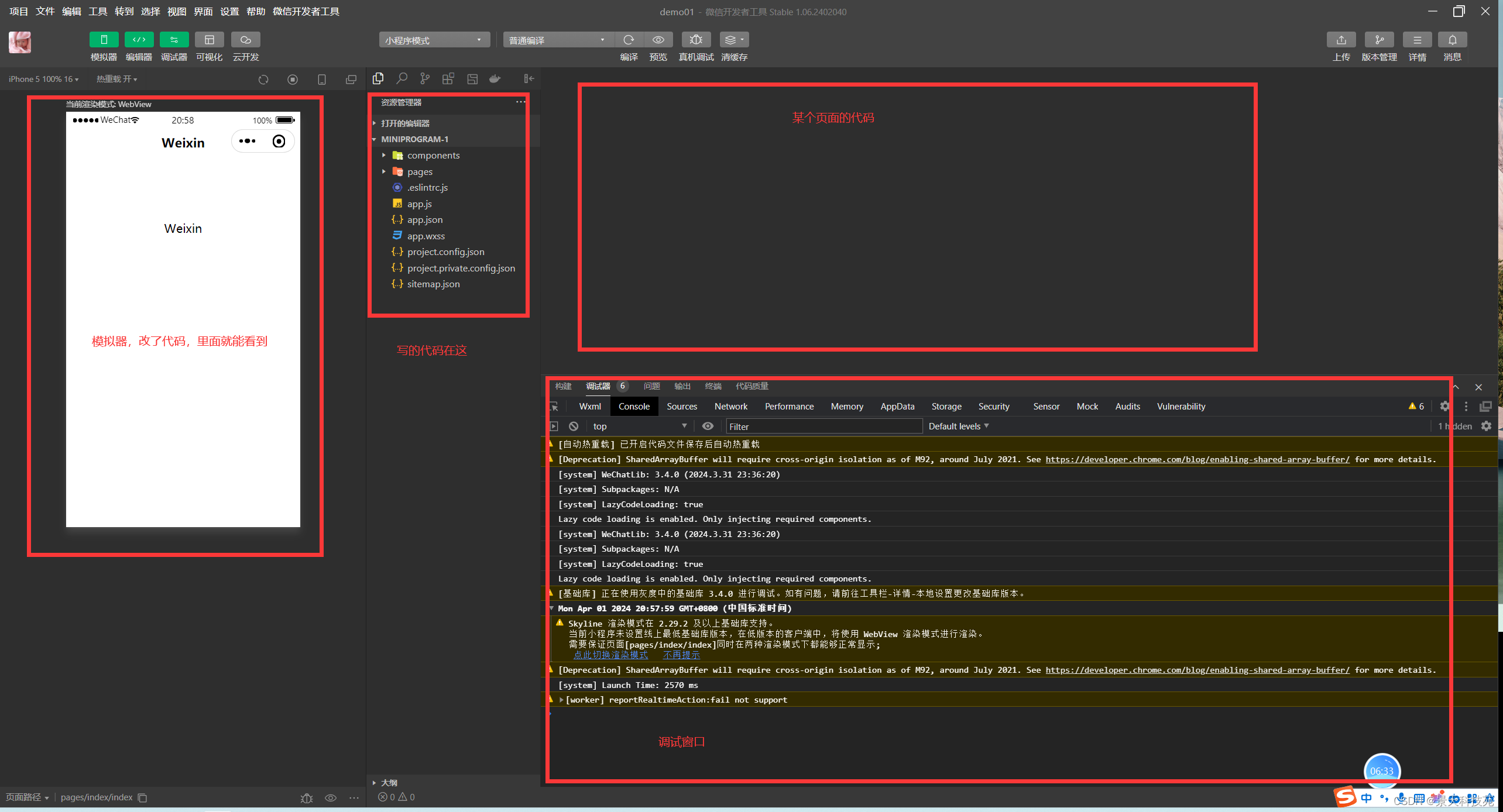
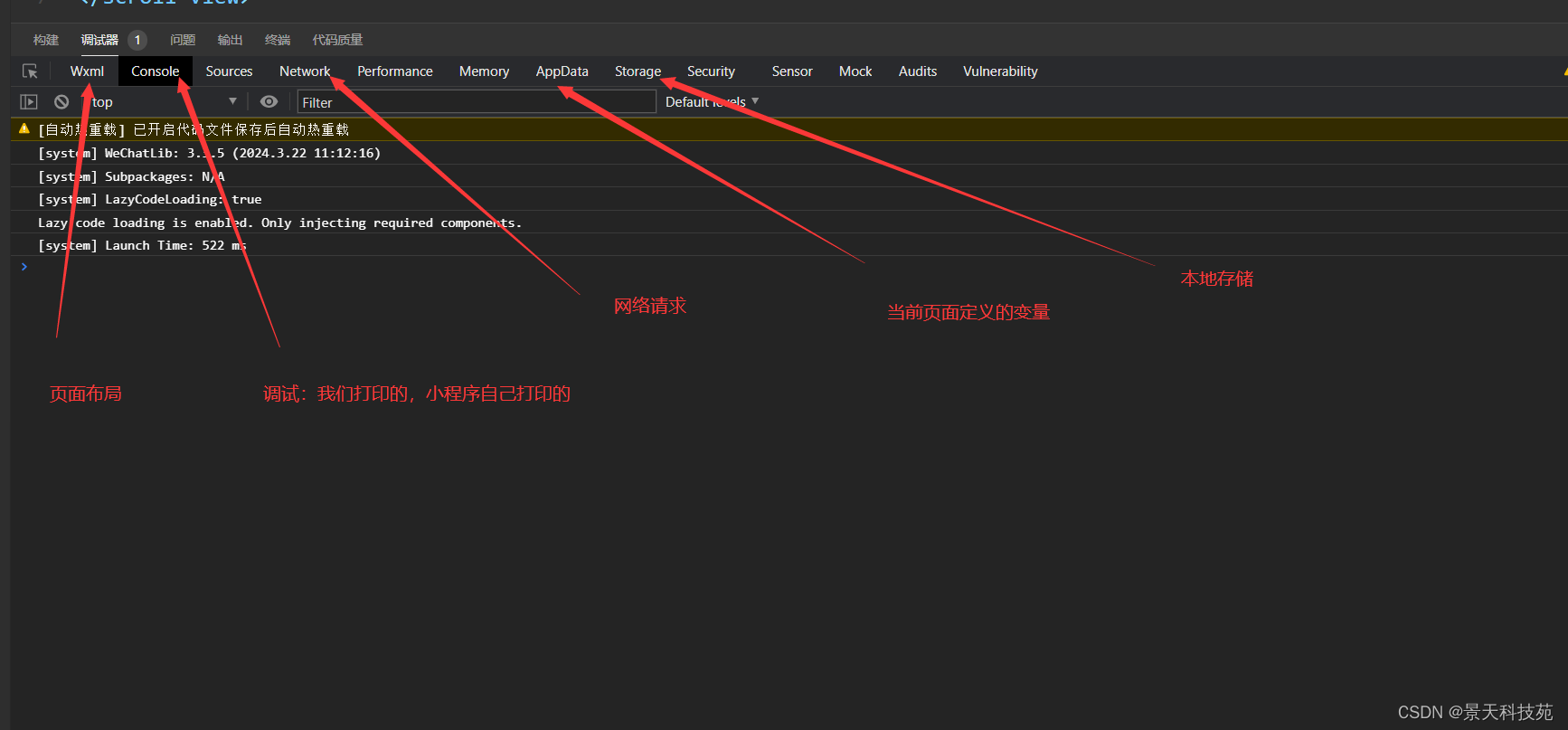
6.2 调试窗口
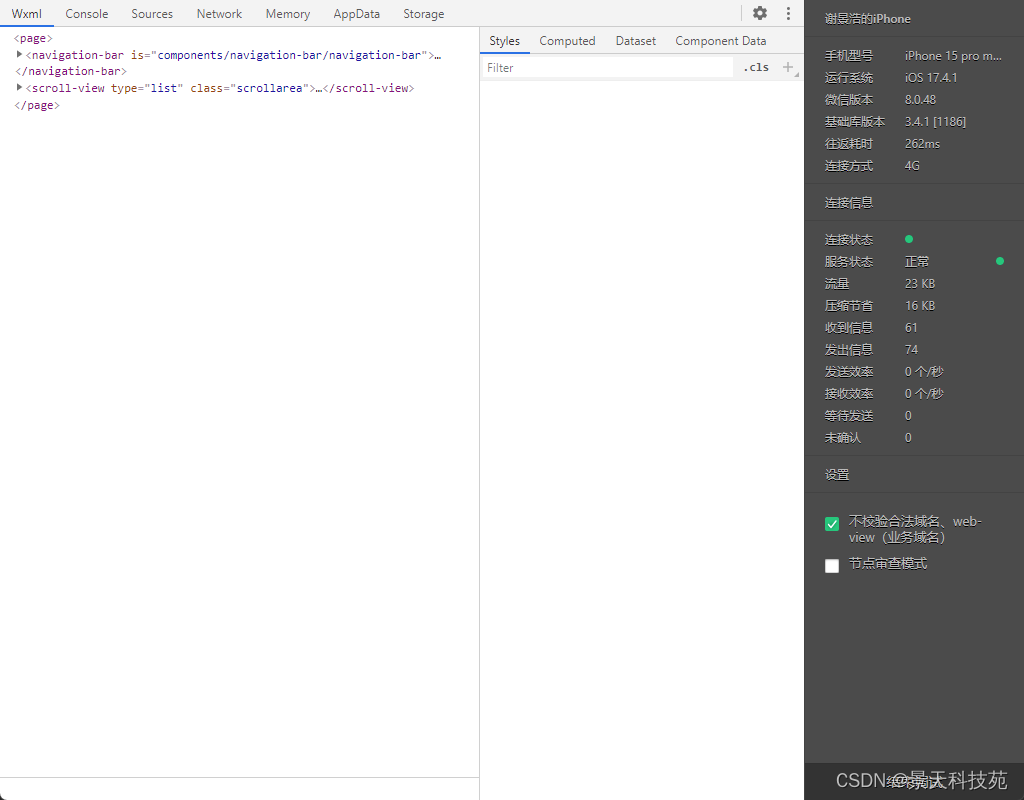
当我们打开调试器,会出现调试窗口

调试窗口各个功能如图所示

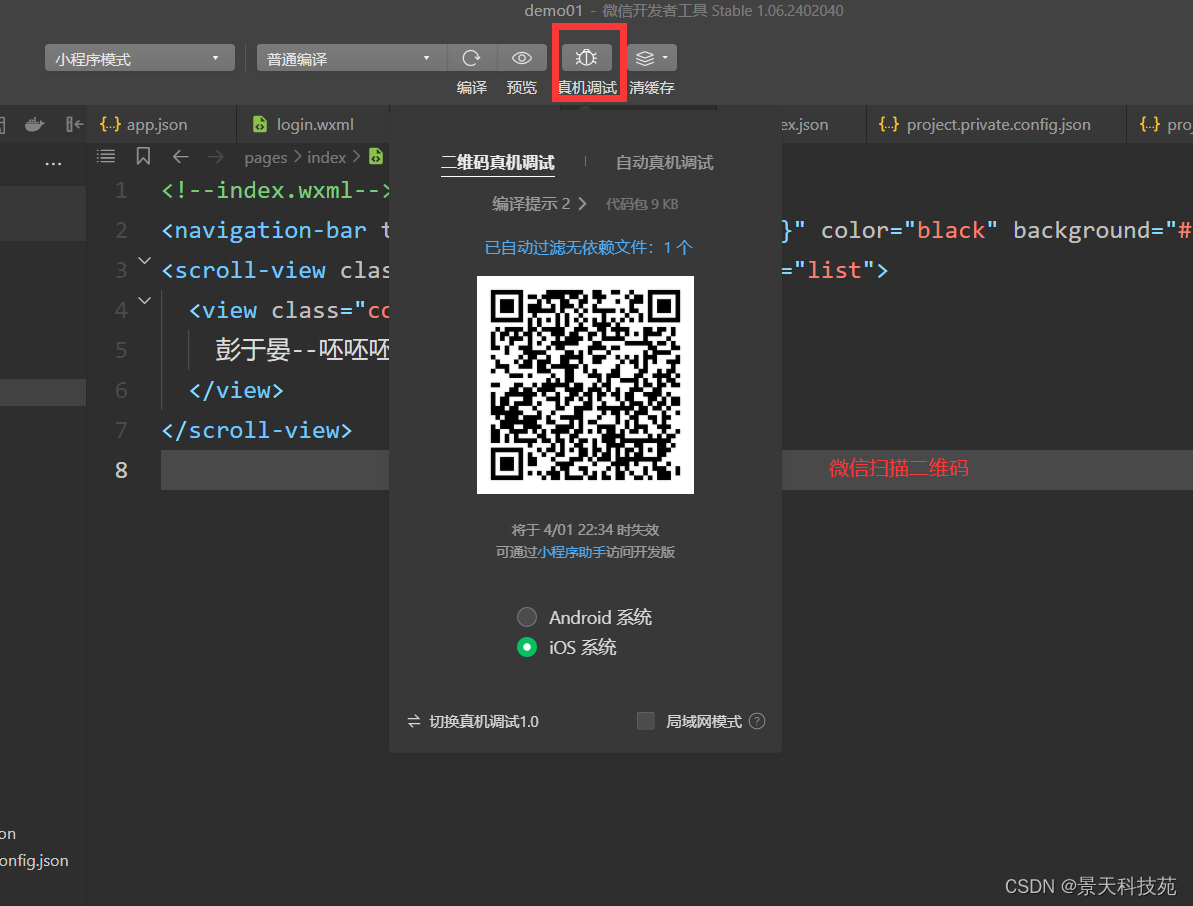
6.3 真机调试

一点击真机调试,会弹出二维码
微信扫描,就可以在微信上看到了

扫码后手机查看小程序

开发工具也会弹出真机调试窗口,显示手机信息

7.纯净项目
把项目不要的东西都删除–》只留核心–》开发
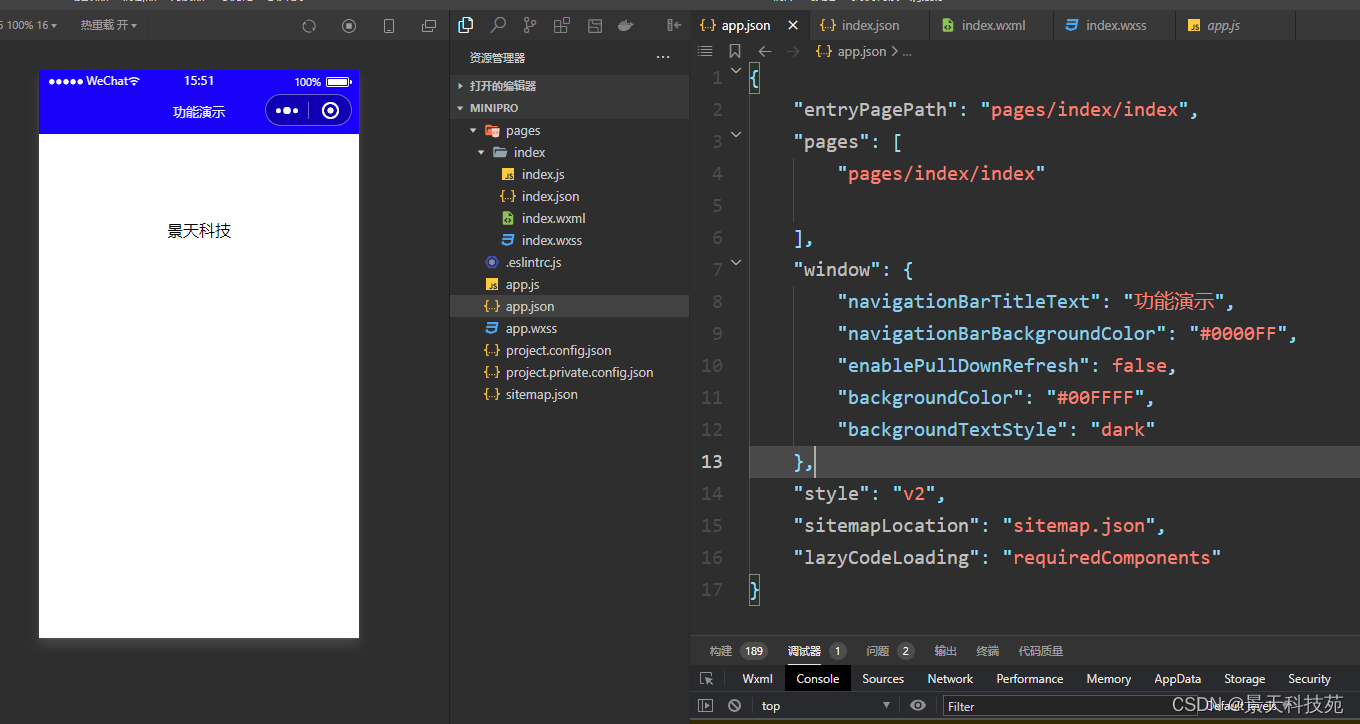
app.json
{
“pages”: [
“pages/index/index” # 就一个页面
],
“window”: {
“navigationBarTitleText”: “功能演示”, # 标题
“navigationBarBackgroundColor”: “#0000FF”, #颜色
“enablePullDownRefresh”: false, # 是否带下拉刷新
“backgroundColor”: “#00FFFF”, # 下拉刷新颜色
“backgroundTextStyle”: “dark” # light ,下拉刷新的点点什么颜色
},
“style”: “v2”,
}
app.wxss 空的
app.js
App({})
pages/index
index.js
Page({})
index.json
{
“usingComponents”: {
}
}
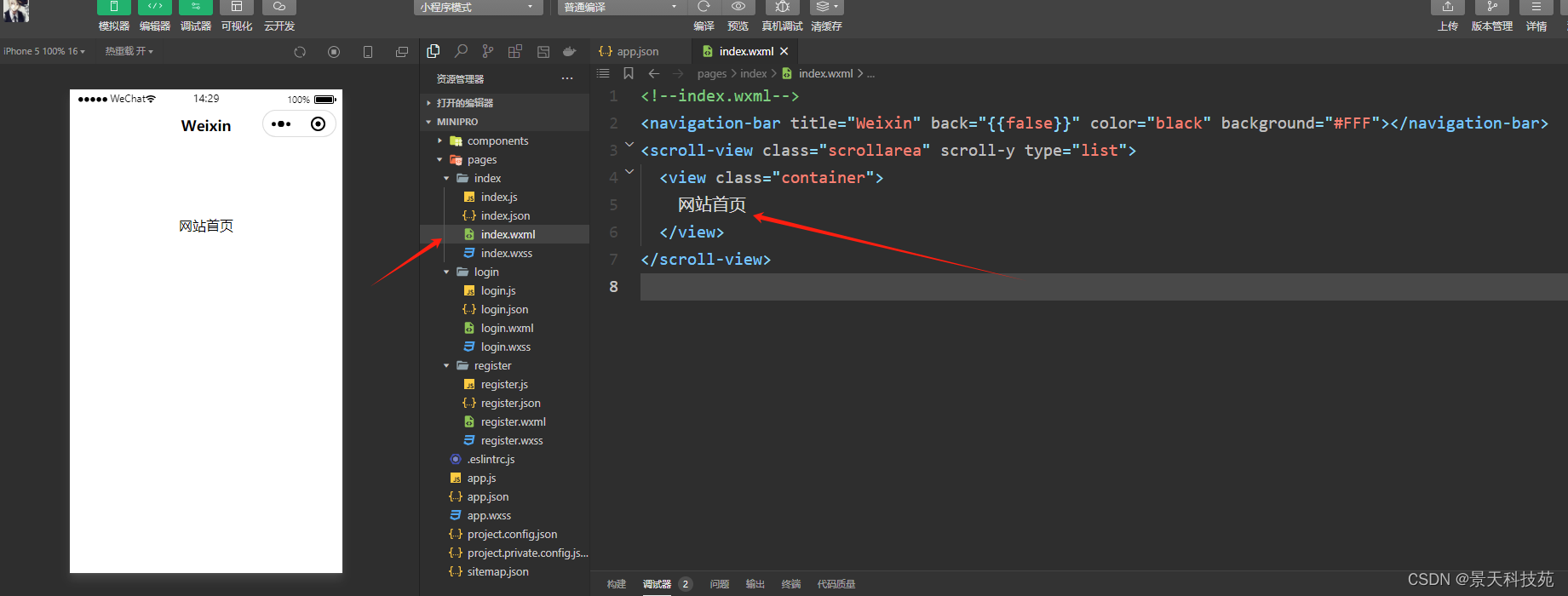
index.wxml
<view class="container">
景天科技
</view>
index.wxss
-空的

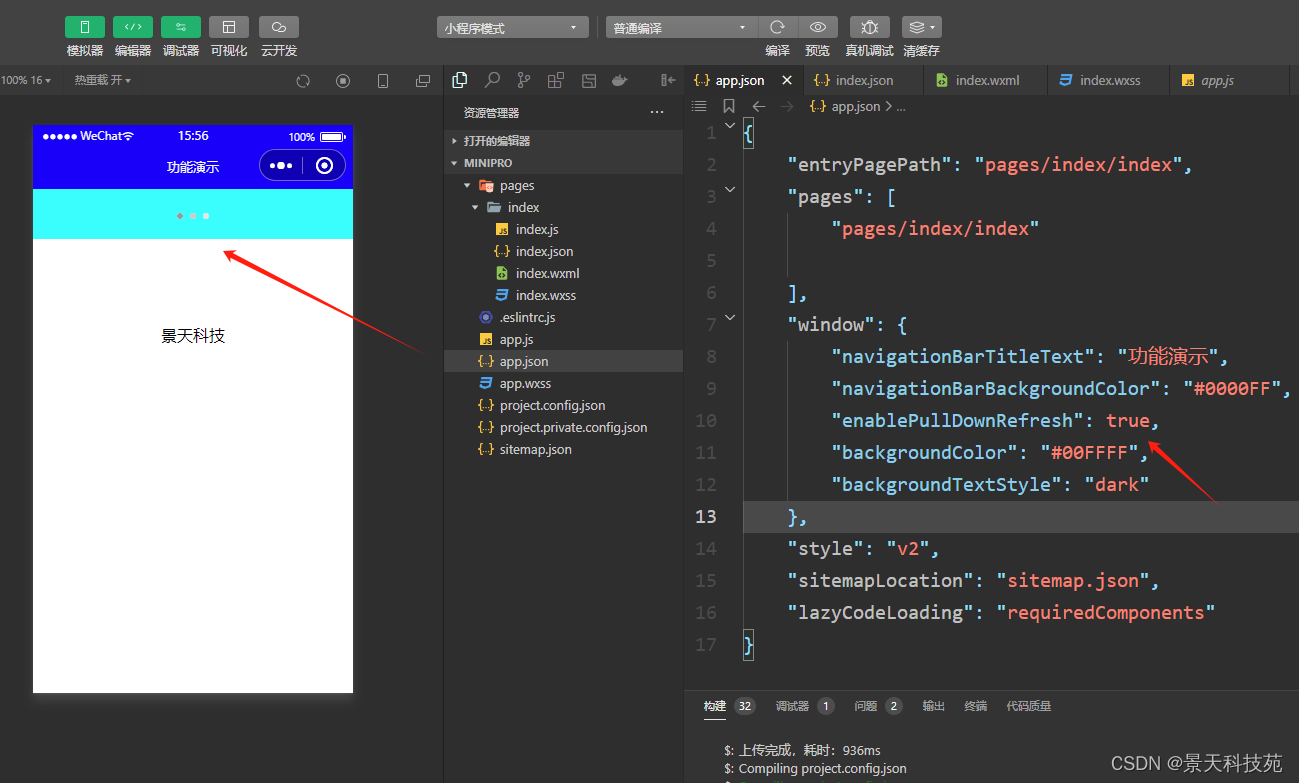
打开下拉刷新

8.快速上手
8.1 小程序常用组件
1.做过html的都知道
a标签
div标签
span标签
img标签
。。。
2.小程序没有这些,自己封装的叫组件
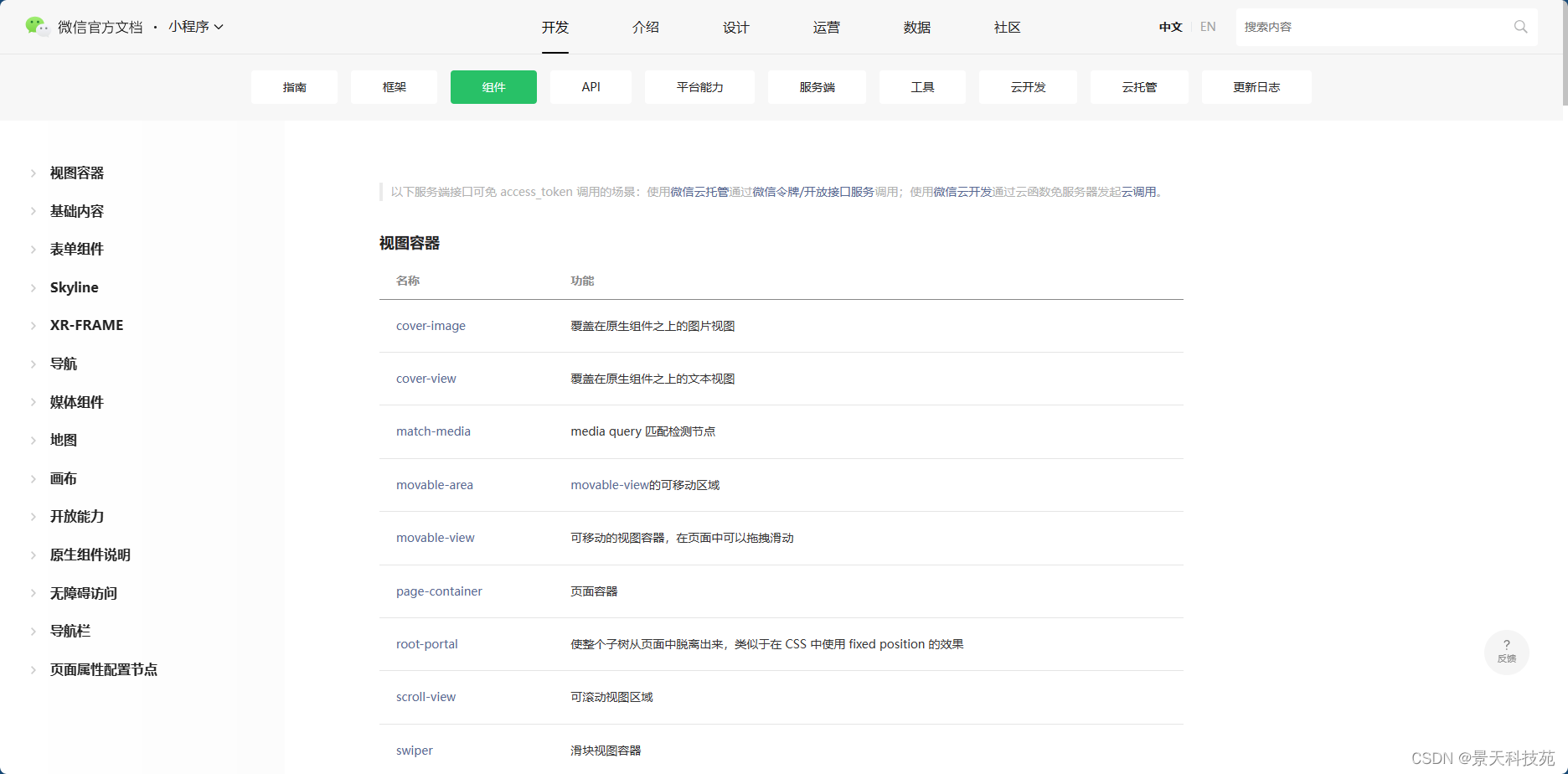
-https://developers.weixin.qq.com/miniprogram/dev/component/
可以看下小程序所有可用组件

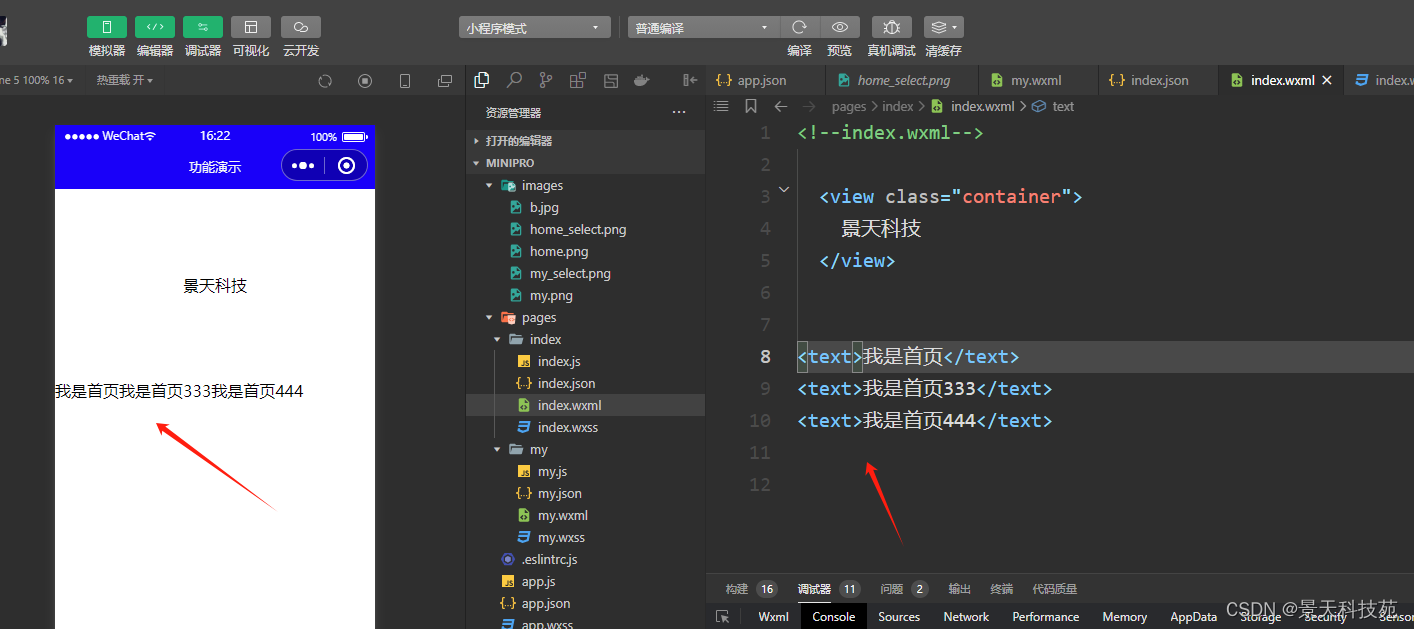
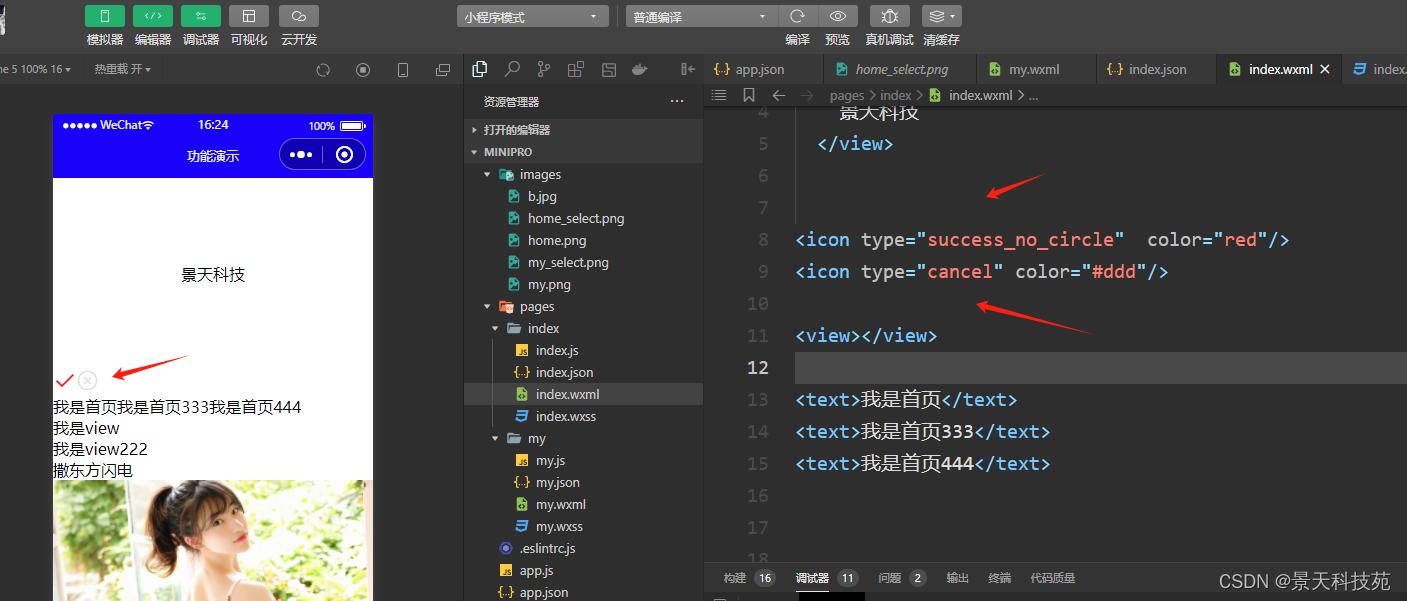
3.text —》span 不换行,放文字
<text>我是首页</text>
<text>我是首页333</text>
<text>我是首页444</text>

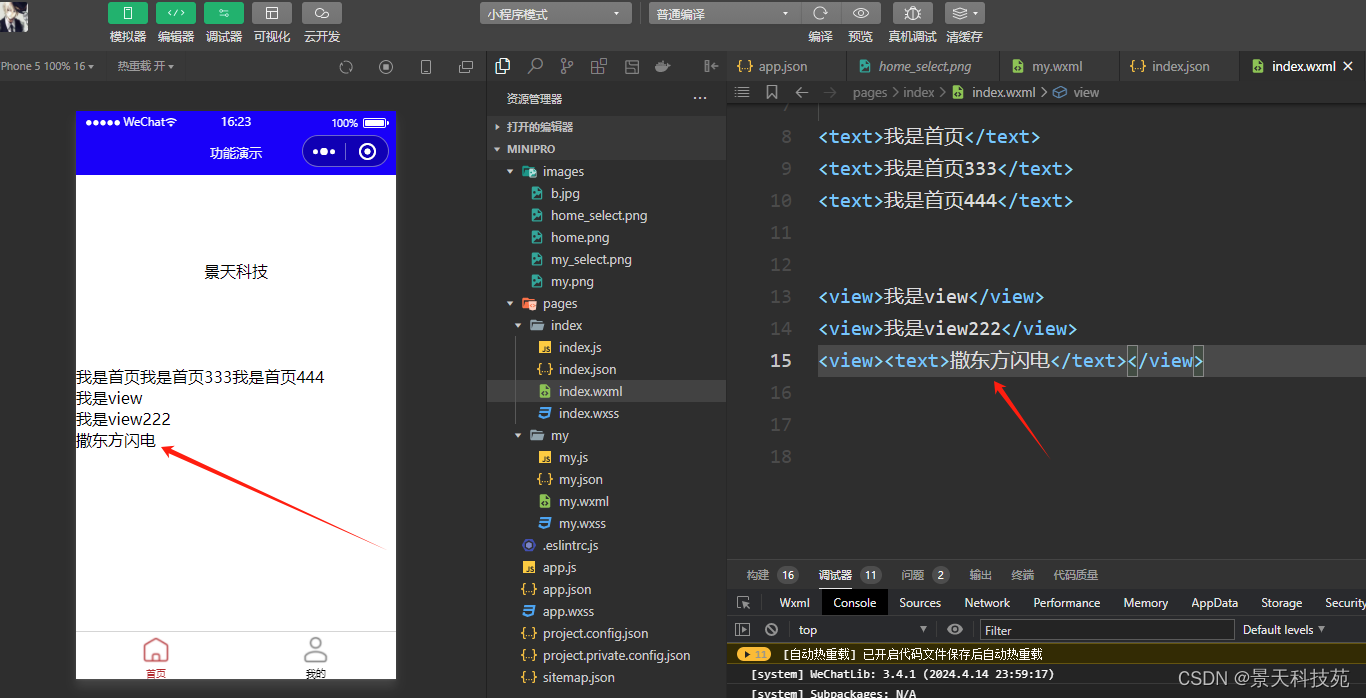
4.view–》div 换行
<view>我是view</view>
<view>我是view222</view>
<view><text>撒东方闪电</text></view>

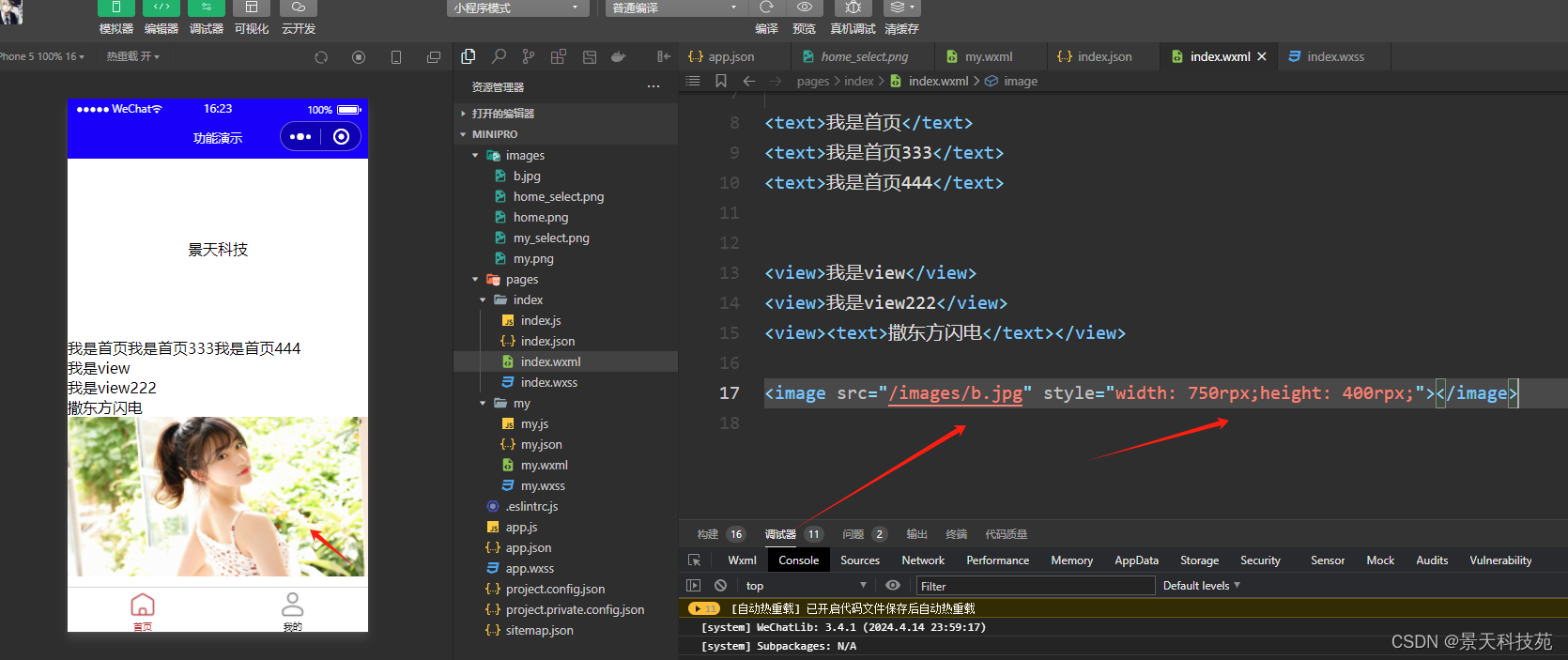
5.image 标签—》img
<image src="/images/b.jpg" style="width: 750rpx;height: 400rpx;"></image>

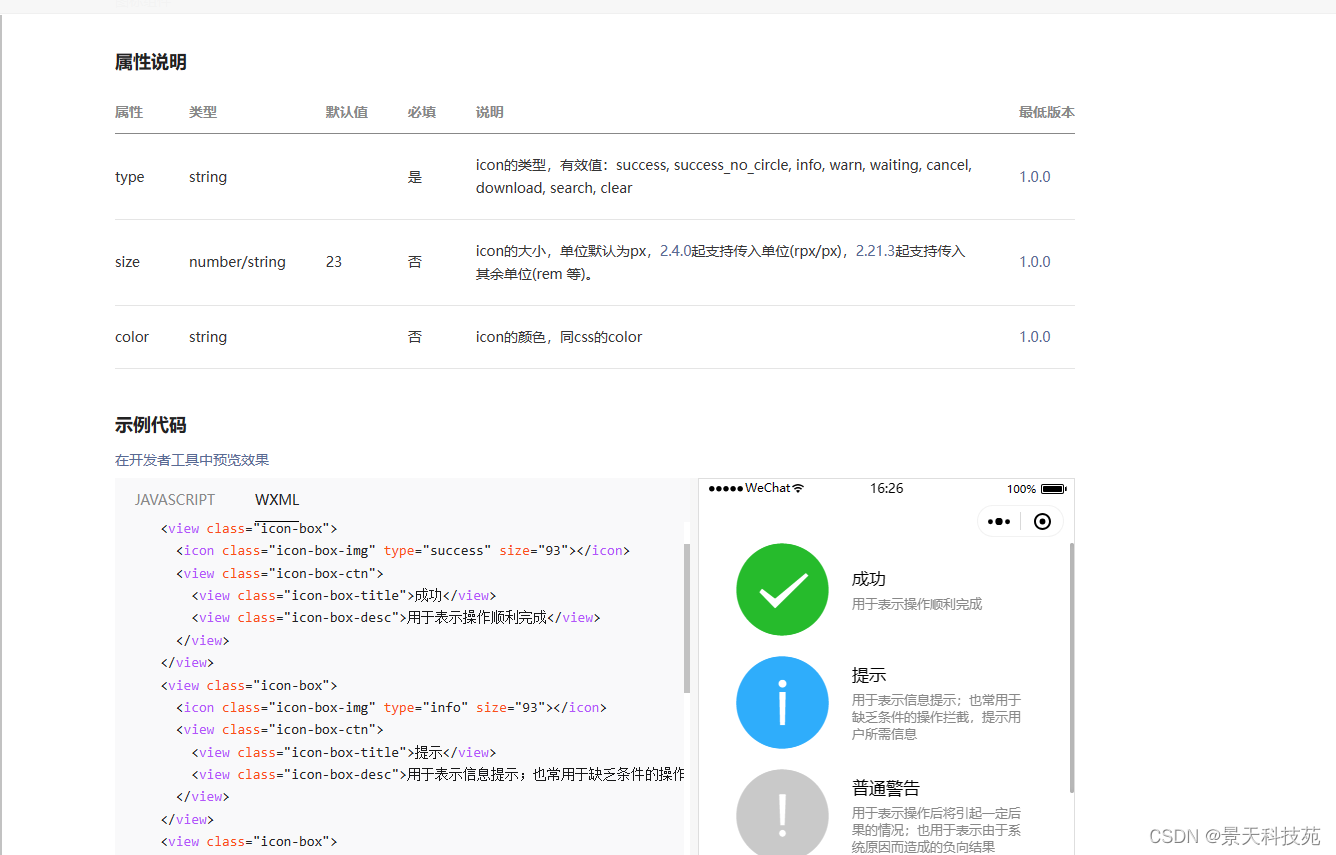
6.icon 图标

<icon type="success_no_circle" color="red"/>
<icon type="cancel" color="#ddd"/>

8.2 tabbar配置
在底部或在顶部的 tab页
-几乎所有小程序都会有这个
如何设置
1 在app.json 配置
“tabBar”: {
“selectedColor”: “#b4282d”,
“position”: “bottom”,
“list”: [
{
“pagePath”: “pages/index/index”,
“text”: “首页”,
“iconPath”: “images/home.png”,
“selectedIconPath”: “images/home_select.png”
},
{
“pagePath”: “pages/my/my”,
“text”: “我的”,
“iconPath”: “images/my.png”,
“selectedIconPath”: “images/my_select.png”
}
]
},
2 创建页面 my
3 把图片复制到images目录下
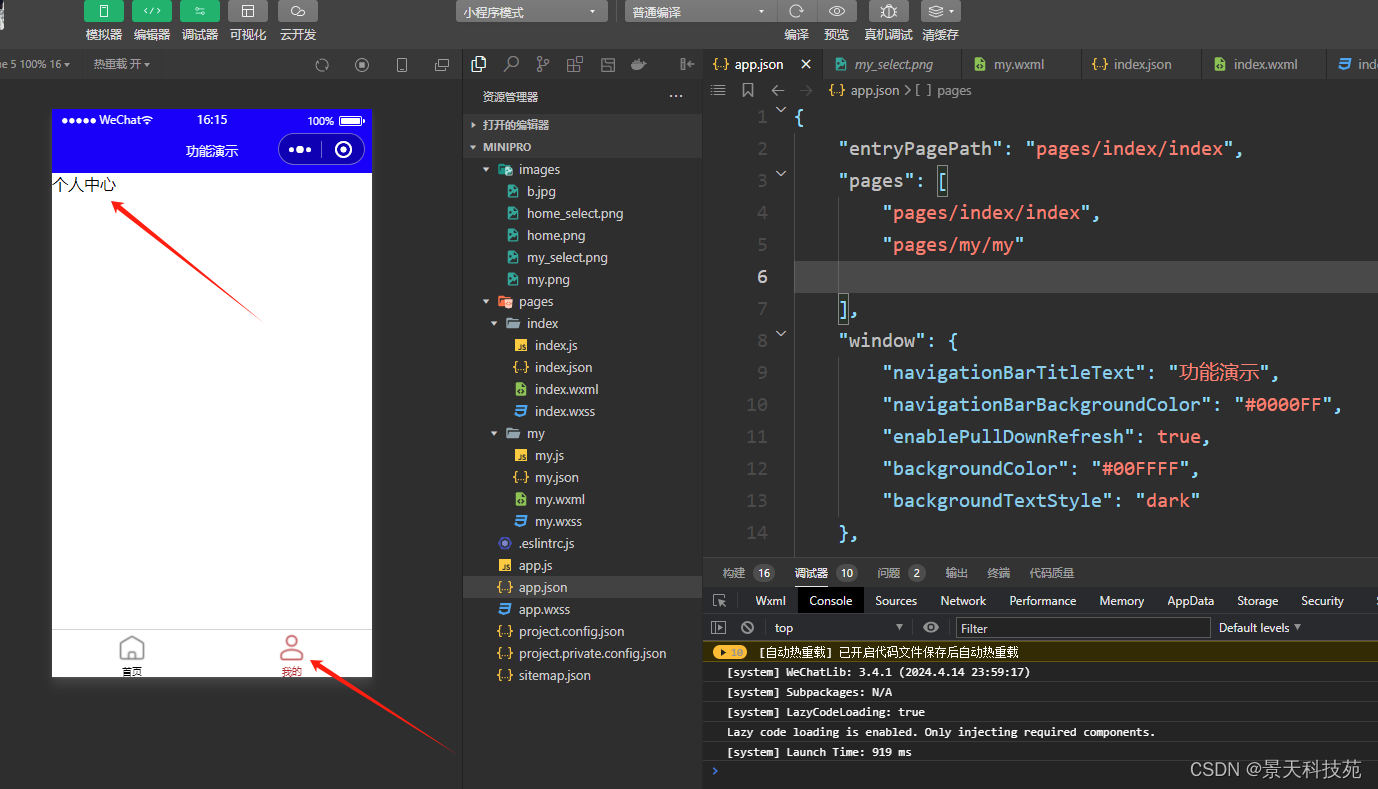
查看小程序界面

点击 我的