
index.html引入
<script src="https://api.map.baidu.com/api?type=webgl&v=1.0&ak=你的ak"></script>
组件使用
<el-input
:disabled="['详情'].includes(title)"
v-model="formData.site"
placeholder=""
>
<template slot="append">
<el-button
type="primary"
icon="iconfont if-ditudingwei"
:disabled="['详情'].includes(title)"
style="color: #1492ff"
@click="choosePosition"
>选择
</el-button>
</template>
</el-input>
<positionDialog @on-response="getPosition" ref="positionDialog" />
import positionDialog from "@/components/Map/positionDialog/positionDialog.vue";
components: {positionDialog},
getPosition(e) {
console.log(e);
this.$set(this.formData, "longitude", e.lng);
this.$set(this.formData, "latitude", e.lat);
},
choosePosition() {
let passData = {
data: JSON.parse(JSON.stringify({
lng: this.formData.longitude,
lat: this.formData.latitude,
})),
type: "地图选点",
};
this.$refs.positionDialog.showDialog(passData);
},positionDialog组件封装
<template>
<el-dialog
width="1000px"
v-dialog-drag
:title="title"
:visible.sync="dialogVisible"
:before-close="hideDialog"
append-to-body
>
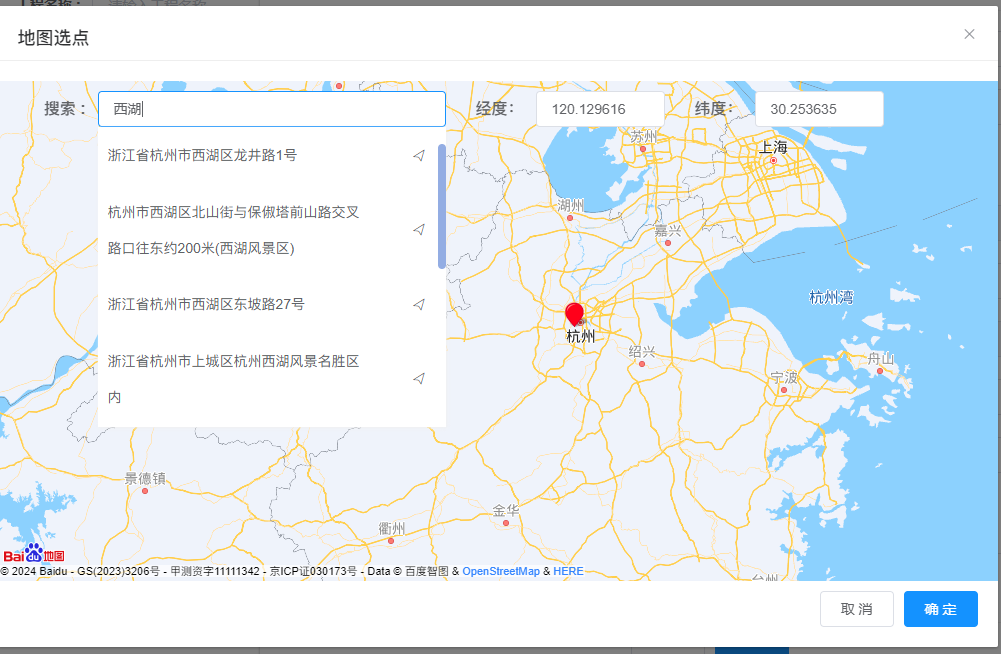
<div class="wrap-box">
<!-- 搜索显示框 -->
<el-form v-if="!hasNoSearch" class="formWrap" label-width="90px">
<el-col :span="12">
<el-form-item
label="搜索 : "
prop="keyword"
style="position: relative"
>
<el-input id="search" v-model="keyword" @input="searchPositionList">
</el-input>
<div class="wrap-search" v-if="searchList.length > 0">
<div
class="wrap-search-item"
v-for="(item, index) in searchList"
:key="index"
@click="selectAddress(item)"
>
<div style="width: 80%">{{ item }}</div>
<div style="width: 20%; text-align: right">
<i class="iconfont if-biaodancaozuo-fabu"></i>
</div>
</div>
</div>
</el-form-item>
<!-- <label
>搜索:<el-input v-model="keyword">
<el-button
slot="append"
icon="el-icon-search"
></el-button></el-input
></label> -->
</el-col>
<el-col :span="6">
<el-form-item label="经度: " prop="lng">
<el-input v-model="formData.lng"></el-input>
</el-form-item>
<!-- <label>经度:<el-input v-model="formData.lng" /></label> -->
</el-col>
<el-col :span="6">
<el-form-item label="纬度: " prop="lat">
<el-input v-model="formData.lat" />
</el-form-item>
</el-col>
</el-form>
<!-- 地图盒子 -->
<div id="allmap"></div>
</div>
<span slot="footer" class="dialog-footer">
<el-button @click="hideDialog">取 消</el-button>
<el-button type="primary" @click="submitForm">确 定</el-button>
</span>
</el-dialog>
</template>
<script>
export default {
name: "positionDialog",
components: {},
props: {
hasNoSearch: {
type: Boolean,
defalut: false, //是否有搜索框
},
hasNoChoosePosition: {
type: Boolean,
defalut: false, //是否可以改变选择的坐标点
},
},
data() {
return {
dialogVisible: false,
title: "",
keyword: "",
location: "",
mapCenter: {
lng: 103.653534,
lat: 30.998257,
},
formData: {},
mapZoom: 13,
map: null,
marker: null, //坐标点
searchInput: null, //搜索
searchList: [],
};
},
methods: {
// 选择检索的列表项
selectAddress(value) {
this.keyword = value;
this.getAddress(value);
},
// 解析地址
getAddress(e) {
let that = this;
let myGeo = new BMapGL.Geocoder();
// 将地址解析结果显示在地图上,并调整地图视野
myGeo.getPoint(
e,
function (point) {
if (point) {
console.log(point);
point = {
lng: point.lng.toFixed(6),
lat: point.lat.toFixed(6),
};
that.$set(that.formData, "lng", point.lng);
that.$set(that.formData, "lat", point.lat);
that.map.centerAndZoom(new BMapGL.Point(point.lng, point.lat), 14); //设置中心点
that.setMarker(point.lng, point.lat); //设置坐标点
that.searchList = [];
}
},
""
);
},
searchPositionList(e) {
let that = this;
let option = {
onSearchComplete: function (results) {
// 判断状态是否正确
if (local.getStatus() == BMAP_STATUS_SUCCESS) {
var list = [];
for (var i = 0; i < results.getCurrentNumPois(); i++) {
// console.log(results.getPoi(i));
list.push(results.getPoi(i).address);
}
that.searchList = list;
}
},
// pageCapacity: 5,
};
var local = new BMapGL.LocalSearch(this.map, option);
local.search(e);
},
showDialog(data) {
console.log("showDialog", data);
this.title = data.type;
this.formData = data.data;
if (this.formData.lng && this.formData.lat) {
this.mapCenter.lng = this.formData.lng;
this.mapCenter.lat = this.formData.lat;
}
this.dialogVisible = true;
this.initMap();
},
setMarker(lng, lat) {
if (this.marker) {
this.map.removeOverlay(this.marker);
this.marker = null;
}
setTimeout(() => {
let point = new BMapGL.Point(lng, lat); //创建点
this.marker = new BMapGL.Marker(point); // 创建标注
this.map.addOverlay(this.marker);
console.log(lng, lat);
}, 100);
},
hideDialog() {
console.log("hideDialog");
this.formData = {};
this.keyword = "";
this.dialogVisible = false;
},
getClickInfo(e) {
console.log("地图点击", e);
},
submitForm() {
if (!this.formData.lng || !this.formData.lat) {
this.$message.error("请选择位置");
} else {
this.$emit("on-response", this.formData);
this.hideDialog();
}
},
initMap() {
let that = this;
this.$nextTick(() => {
// 按住鼠标右键,修改倾斜角和角度
this.map = new BMapGL.Map("allmap"); // 创建Map实例
this.map.centerAndZoom(
new BMapGL.Point(this.mapCenter.lng, this.mapCenter.lat),
12
); // 初始化地图,设置中心点坐标和地图级别
// this.searchInput = new BMapGL.Autocomplete({
// //建立一个自动完成的对象
// input: "search",
// location: this.map,
// });
this.setMarker(this.mapCenter.lng, this.mapCenter.lat);
this.map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
this.map.setHeading(64.5); //设置高度
this.map.setTilt(0); //设置角度
var geoc = new BMapGL.Geocoder();
if (!this.hasNoChoosePosition) {
this.map.addEventListener("click", function (e) {
console.log(e);
// let pt = {
// lng: e.latlng.lng.toFixed(6),
// lat: e.latlng.lat.toFixed(6),
// };
let pt = e.latlng
that.$set(that.formData, "lat", pt.lat);
that.$set(that.formData, "lng", pt.lng);
// that.$set(that.mapCenter, "lat", pt.lat);
// that.$set(that.mapCenter, "lng", pt.lng);
that.setMarker(pt.lng, pt.lat);
geoc.getLocation(pt, function (rs) {
console.log(rs, "res")
var addComp = rs.addressComponents;
that.keyword =
addComp.province +
addComp.city +
addComp.district +
addComp.street +
addComp.streetNumber;
});
});
}
});
},
},
created() {},
mounted() {
// this.initMap();
},
};
</script>
<style lang="scss" scoped>
::v-deep .el-dialog__body {
padding: 10px 0 0 !important;
}
#allmap {
height: 500px;
width: 100%;
overflow: hidden;
}
.wrap-box {
position: relative;
.formWrap {
position: absolute;
top: 10px;
left: 10px;
z-index: 99999;
}
.wrap-search {
position: absolute;
z-index: 9999;
width: 100%;
background-color: #fff;
box-shadow: 1px 1px 4px #f0f0f0;
max-height: 300px;
// width: 250px;
overflow-y: auto;
&-item {
width: 100%;
padding: 10px 10px;
display: flex;
justify-content: space-between;
align-items: center;
cursor: pointer;
&:hover {
background-color: #f0f0f0;
}
}
}
}
</style>