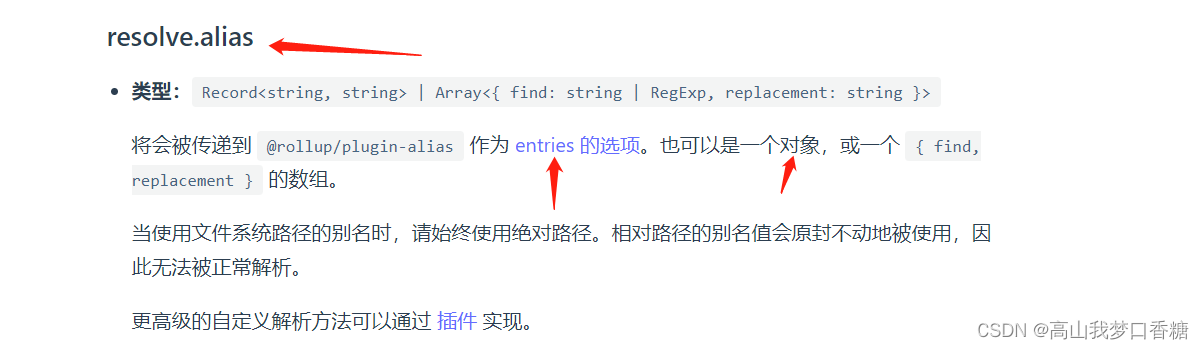
参考:配置 Vite | Vite

写对象的形式吧
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
resolve: {
alias: {
"@": path.resolve(__dirname, 'src')
}
}
})
如果ts报错怎么办?
因为path模块是node.js内置的功能,但是node.js本身并不支持ts,所以这时候path模块会提示错误
所以安装下
yarn add @types/node -D