说明
本文介绍一下 Electron + Vue3 的打包整合的基本操作。
实现的效果是 :
1、一个正常的Vue3项目;
2、整合加入 Electron 框架 :
开发时 Electron 加载的是开发的vue项目;
3、完成打包时整合:
3.1 先完成vue3项目的正常打包;
3.2 再完成 electron 项目的打包。
步骤一:创建vue3项目
常规操作,不再赘述。
# 创建项目
npm create vue@latest
# 进入到项目目录
cd <your project dir>
# 安装依赖
npm install
# 启动访问
npm run dev
正经的vue项目启动成功!

此时的项目目录结构如下:是一个标准的vue3的项目结构
projectName
| -- node_modules # 依赖包的位置
| -- public # 一些静态资源
| -- src # 源文件目录
| -- .gitignore # git忽略配置文件
| -- env.d.ts
| -- index.html # vue主页面
| -- package.json # 项目配置文件
| -- tsconfig.json # typescript 配置文件
| -- vite.config.ts # vite 配置文件
步骤二 :引入Electron
1、安装Electron
# 安装Electron
npm install --save-dev electron
2、项目根目录下创建一个electron的工作目录
# 进入到项目的根目录
cd <your project name>
# 创建electron目录
mkdir electron
3、在electron目录下创建主进程 electronMain.js 文件
主要干了两个事儿 : 1.创建主窗口;2.加载vue的页面进来(此时加载的还是开发时的路径)。
/**
* electron 的主进程
*/
// 导入模块
const { app, BrowserWindow } = require('electron')
// 创建主窗口
const createWindow = () => {
const win = new BrowserWindow({
width: 800,
height: 600,
})
// 加载当前vue 的地址
win.loadURL('http://localhost:5173')
}
// 应用准备就绪,加载窗口
app.whenReady().then(() => {
createWindow()
// mac 上默认保留一个窗口
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
console.log('--- app ready ---')
})
// 关闭所有窗口 : 程序退出 : windows & linux
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') app.quit()
})
4、修改package.json 文件内容
主要是 :
1.配置 electron 的启动文件;
2.配置 vue项目的启动脚本;
3.配置electron的启动脚本。
4.删除文件中的 type:“module” 行,否则会有一个警告!
{
// 其他的基础配置
.....
"main": "electron/electronMain.js", // 指定 electron 的主进程文件
"scripts": {
"dev:vue": "vite", // 指定 vue 启动脚本
"dev:electron":"electron .", // 指定 electron 启动脚本
......
},
// ......
}
至此,项目目录如下 :
projectName
| -- electron # 【新增的electron的主目录】
| -- electronMain.js
| -- node_modules # 依赖包的位置
| -- public # 一些静态资源
| -- src # 源文件目录
| -- .gitignore # git忽略配置文件
| -- env.d.ts
| -- index.html # vue主页面
| -- package.json # 项目配置文件
| -- tsconfig.json # typescript 配置文件
| -- vite.config.ts # vite 配置文件
步骤三:启动项目测试
注意 : 因为我们是两个服务,所以,我们需要在两个独立的 命令行中分别启动项目。
1.启动vue
npm run dev:vue
页面独立访问:ok!

2.启动electron
npm run dev:electron
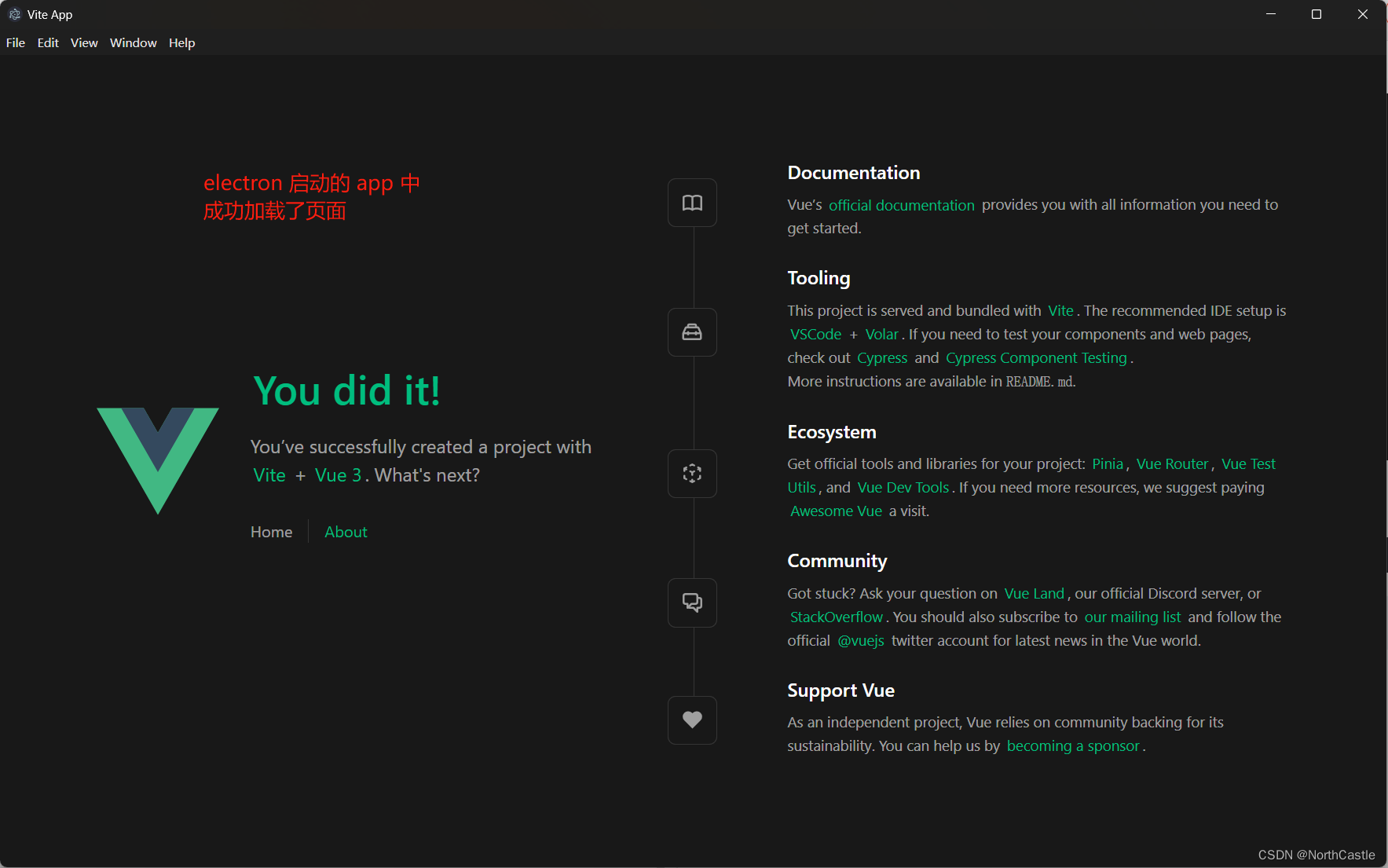
启动的app中也成功加载页面,且是热更新的。

至此 vue3 + electron 的 开发时的基础整合步骤就完成了。
可以把两个服务都停了,然后执行打包的步骤。
步骤四:打包整合的配置(本文核心)
本打包步骤使用官方推荐的 Electron Forge 工具进行electron的打包操作。
打包的思路是 :
1、先把vue项目打包完成;
2、再把electron打包完成。
需要注意的是 : vue打包的配置 & electron 的打包配置。
1、electron-forge 依赖安装
npm install --save-dev @electron-forge/cli
2、import 导入 forge 的脚手架
以下命令执行完成后,会在 根目录下 生成
forge.config.js配置文件。
npx electron-forge import
为了确保相关的依赖都安装了,可以再手动执行以下下面的命令。
npm install --save-dev @electron-forge/maker-squirrel
npm install --save-dev @electron-forge/maker-deb
npm install --save-dev @electron-forge/maker-rpm
npm install --save-dev @electron-forge/maker-zip
npm install --save-dev @electron-forge/maker-dmg
3、修改 forge.config.js 文件内容
主要是确保 配置中包含 windows 和 mac 的打包配置。
包含以下内容即可。不用太多。
主要看makers中的内容。
const { FusesPlugin } = require('@electron-forge/plugin-fuses');
const { FuseV1Options, FuseVersion } = require('@electron/fuses');
module.exports = {
packagerConfig: {
asar: true,
},
rebuildConfig: {},
makers: [
// windows 上的打包
{
name: '@electron-forge/maker-squirrel',
config: {},
},
// mac 上的打包
{
name: '@electron-forge/maker-dmg',
config: {
//background: './assets/dmg-background.png',
format: 'ULFO'
}
},
// 打成 zip 的包,windows 上和 mac 上都有
{
name: '@electron-forge/maker-zip',
platforms: ['darwin','win32'],
},
],
plugins: [
{
name: '@electron-forge/plugin-auto-unpack-natives',
config: {},
},
// Fuses are used to enable/disable various Electron functionality
// at package time, before code signing the application
new FusesPlugin({
version: FuseVersion.V1,
[FuseV1Options.RunAsNode]: false,
[FuseV1Options.EnableCookieEncryption]: true,
[FuseV1Options.EnableNodeOptionsEnvironmentVariable]: false,
[FuseV1Options.EnableNodeCliInspectArguments]: false,
[FuseV1Options.EnableEmbeddedAsarIntegrityValidation]: true,
[FuseV1Options.OnlyLoadAppFromAsar]: true,
}),
],
};
4、修改package.json 文件的配置(关键)
主要是:
1.需要完善项目的author、description属性的配置(打包时必须要用的属性);
2.明确主要的打包脚本。
下面是 【package.json】 文件的内容节选。
{
"name": "electronvuebuildtest", // 项目的名称,也是打包之后的程序名称
"version": "1.0.0", // 版本信息
"private": true,
"author": "northcastle", // 作者信息,必填
"description": "The Project of Electron + Vue3 + Electron Forge", // 描述信息,必填
"main": "electron/electronMain.js",
"scripts": {
"dev:vue": "vite", // 开发时启动 vue项目的脚本
"dev:electron": "electron .", // 开发时 启动 electron 的脚本
"build": "run-p type-check \"build-only {@}\" --", // 打包 vue 项目的脚本
"build-only": "vite build",
"make": "electron-forge make" // 打包electron的脚本
......
},
"dependencies": {
...
},
"devDependencies": {
...
}
}
5、修改vue项目的路由模式
开发环境使用 history 模式,打包后的使用 hash 模式。
否则会出现 打包后无法加载首页,导致空白的问题。
下面是路由文件中的部分内容,
import { createRouter, createWebHistory,createWebHashHistory } from 'vue-router'
import HomeView from '../views/HomeView.vue'
const router = createRouter({
// history: createWebHistory(import.meta.env.BASE_URL),
history:createWebHashHistory(), // 使用hash模式
routes: [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
component: () => import('../views/AboutView.vue')
}
。。。。。。
其他的路由配置
]
})
export default router
6、修改vite的配置
a.修改vue的base属性为./ 相对路径
必须修改,否则打包后无法加载页面
b.修改vue的打包输出目录
主要是为了把 vue 打包的内容直接输出到 electron 的目录下,
这样就不用手动复制过去了。
》以下是上述两个的配置案例 :
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
},
// 就是下面的两个内容
base:'./', // 修改一下相对路径,否则打包后electron无法识别到
build:{
outDir:'electron/pages',
// 打包的结果直接生成到 electron 的目录中去,这样electron 构建的时候,可以直接使用 index.html 了就
}
})
7、修改 electronMain.js 中加载的页面路径
此时需要加载我们打包完成之后的vue的页面内容。
/**
* electron 的主进程
*/
// 导入模块
const { app, BrowserWindow } = require('electron')
const path = require('path')
// 创建主窗口
const createWindow = () => {
const win = new BrowserWindow({
width: 800,
height: 600,
})
// 加载当前vue 的地址
// win.loadURL('http://localhost:5173')
// 加载打包之后的页面内容
//******主要就是这里,加载的文件内容改变了******
// 因为 vue 打包之后的内容,我们输出到了 electron/pages 目录下
win.loadFile(path.resolve(__dirname,'pages/index.html'))
}
...
其他的内容不变
至此,所有打包的配置步骤就完了。下面就可以执行打包了
步骤五 : 执行打包
1、vue打包
npm run build
正常的打包vue项目,
根据我们的配置,打包完成后,vue的内容将会保存到 electron/pages 目录下。
2、electron打包
npm run make
执行完成后,会完成electron的打包动作。
输出的内容将会默认保存到 out 目录中。
ok ,至此,electron + vue3 + electron forge 基本的打包步骤就完成了。
如果您完全按照我的步骤进行操作,则相信您已经成功构建出自己的项目啦。