使用 ECharts 绘制咖啡店各年订单的可视化分析
在这篇博客中,我将分享一段使用 ECharts 库创建可视化图表的代码。通过这段代码,我们可以直观地分析咖啡店各年订单的情况。
饼图
这段代码包含了两个 ECharts 图表,一个是饼图,用于展示各年订单量的占比情况;

$.getJSON("data/咖啡店各年订单.json", "", function (data) {
// 基于准备好的dom,初始化ECharts图表
var myChart1 = echarts.init(document.getElementById("main1"));
var option1 = { // 指定第1个图表option1的配置项和数据
color: ['#46eda9', '#47e4ed', '#4bbbee', '#4f8fa8','#4586d8', '#4f68d8',],
backgroundColor: '#d6ecf0', // 配置背景色,rgba设置透明度0.1
title: {
text: '咖啡店各年订单量占比情况',
color:'#f3f9f1',
x: 'center',
y: 12,
},
tooltip: {
trigger: "item",
formatter: "{a}<br/>{b}:{c}({d}%)"
},
legend: {
orient: 'vertical',
x: 15,
y: 15,
data: data.product
},
series: [{ // 配置第1个图表的数据系列
name: '总订单量:',
type: 'pie',
radius: '70%',
center: ['50%', 190],
data: data.data
}]
};
myChart1.setOption(option1); // 使用指定的配置项和数据显示饼图折线图
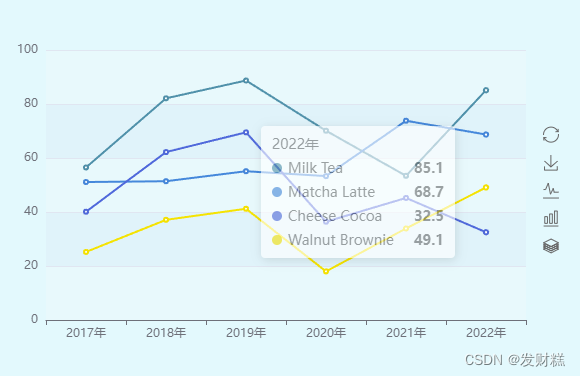
另一个是折线图,可以更详细地展示不同年份的订单数据。

// 基于准备好的dom,初始化ECharts图表
var myChart2 = echarts.init(document.getElementById("main2"));
var option2 = { // 指定第2个图表的配置项和数据
color: ['#4f8fa8','#4586d8', '#4f68d8', '#F4E001', '#F0805A', '#26C0C0'],
backgroundColor: '#e3f9fd', //配置背景色,rgba设置透明度0.1
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
}, //配置提示框组件
toolbox: { // 配置第2个图表的工具箱组件
show: true,
orient: 'vertical',
left: 550,
top: 'center',
feature: {
mark: {
show: true
},
restore: {
show: true
},
saveAsImage: {
show: true
},
magicType: {
show: true,
type: ['line', 'bar', 'stack', 'tiled']
}
}
},
xAxis: [{
type: 'category',
data: data.product
}], // 配置第2个图表的x轴坐标系
yAxis: [{
type: 'value',
splitArea: {
show: true
}
}], // 配置第2个图表的y轴坐标系
series: [ // 配置第2个图表的数据系列
{
name: data.names1,
type: 'line',
data: data.values1,
},
{
name: data.names2,
type: 'line',
data: data.values2,
},
{
name: data.names3,
type: 'line',
data: data.values3,
},
{
name: data.names4,
type: 'line',
data: data.values4,
}
]
};
myChart2.setOption(option2);$.getJSON 方法
代码中,我们通过 $.getJSON 方法获取了数据,并将其应用于图表的配置中。
$.getJSON("data/咖啡店各年订单.json", "", function (data) {}每个图表都有自己的配置选项,例如颜色、标题、坐标轴等。
//饼图配置项
var option1 = {}
//折线图配置项
var option2 = {}特别值得一提的是,这里还实现了多图表联动功能。通过设置相同的 group 值或直接传入 ECharts 对象,我们可以在不同图表之间建立关联,当在一个图表中进行操作时,另一个图表也会相应地做出反应。
多表联动功能
方法一:
// 多图表联动配置方法1:分别设置每个echarts对象的group值
myChart1.group = 'group1';
myChart2.group = 'group1';
echarts.connect('group1');方法二
多图表联动配置方法2:直接传入需要联动的echarts对象myChart1,myChart2
echarts.connect([myChart1, myChart2]);完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src='js/echarts.js'></script>
<script type="text/javascript" src='js/jquery-3.3.1.js'></script>
</head>
<body>
<div id="main1" style="width: 600px; height:400px"></div>
<div id="main2" style="width: 600px; height:400px"></div>
<script type="text/javascript">
$.getJSON("data/咖啡店各年订单.json", "", function (data) {
// 基于准备好的dom,初始化ECharts图表
var myChart1 = echarts.init(document.getElementById("main1"));
var option1 = { // 指定第1个图表option1的配置项和数据
color: ['#46eda9', '#47e4ed', '#4bbbee', '#4f8fa8','#4586d8', '#4f68d8',],
backgroundColor: '#d6ecf0', // 配置背景色,rgba设置透明度0.1
title: {
text: '咖啡店各年订单量占比情况',
color:'#f3f9f1',
x: 'center',
y: 12,
},
tooltip: {
trigger: "item",
formatter: "{a}<br/>{b}:{c}({d}%)"
},
legend: {
orient: 'vertical',
x: 15,
y: 15,
data: data.product
},
series: [{ // 配置第1个图表的数据系列
name: '总订单量:',
type: 'pie',
radius: '70%',
center: ['50%', 190],
data: data.data
}]
};
myChart1.setOption(option1); // 使用指定的配置项和数据显示饼图
// 基于准备好的dom,初始化ECharts图表
var myChart2 = echarts.init(document.getElementById("main2"));
var option2 = { // 指定第2个图表的配置项和数据
color: ['#4f8fa8','#4586d8', '#4f68d8', '#F4E001', '#F0805A', '#26C0C0'],
backgroundColor: '#e3f9fd', //配置背景色,rgba设置透明度0.1
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
}, //配置提示框组件
toolbox: { // 配置第2个图表的工具箱组件
show: true,
orient: 'vertical',
left: 550,
top: 'center',
feature: {
mark: {
show: true
},
restore: {
show: true
},
saveAsImage: {
show: true
},
magicType: {
show: true,
type: ['line', 'bar', 'stack', 'tiled']
}
}
},
xAxis: [{
type: 'category',
data: data.product
}], // 配置第2个图表的x轴坐标系
yAxis: [{
type: 'value',
splitArea: {
show: true
}
}], // 配置第2个图表的y轴坐标系
series: [ // 配置第2个图表的数据系列
{
name: data.names1,
type: 'line',
data: data.values1,
},
{
name: data.names2,
type: 'line',
data: data.values2,
},
{
name: data.names3,
type: 'line',
data: data.values3,
},
{
name: data.names4,
type: 'line',
data: data.values4,
}
]
};
myChart2.setOption(option2); // 使用指定的配置项和数据显示堆叠柱状图
// 多图表联动配置方法1:分别设置每个echarts对象的group值
myChart1.group = 'group1';
myChart2.group = 'group1';
echarts.connect('group1');
// 多图表联动配置方法2:直接传入需要联动的echarts对象myChart1,myChart2
//echarts.connect([myChart1, myChart2]);
})
</script>
</body>
</html>总的来说,这段代码展示了如何使用 ECharts 库创建美观、实用的可视化图表,为数据分析提供了有力的支持。希望这篇博客能对大家有所帮助,如果有任何问题或建议,欢迎留言交流。