跨域问题
- 什么是跨域
- 解决跨域
什么是跨域
跨域问题本质是浏览器的一种保护机制,它的初衷是为了保证用户的安全,防止恶意网站窃取数据。如果出现了以下情况中的任意一种,那么它就是跨域请求:
1、协议不同,如 http 和 https;
2、域名不同;
3、端口不同
解决跨域
局部跨越
1、使用 @CrossOrigin 注解实现跨域;
使用 @CrossOrigin 注解可以轻松的实现跨域,此注解既可以修饰类,也可以修饰方法。当修饰类时,表示此类中的所有接口都可以跨域;当修饰方法时,表示此方法可以跨域
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.HashMap;
@RestController
@CrossOrigin(origins = "*")
public class TestController {
@RequestMapping("/test")
public HashMap<String, Object> test() {
return new HashMap<String, Object>() {{
put("state", 200);
put("data", "success");
put("msg", "");
}};
}
}
2、通过 Response 对象实现跨域;
它应用的范围最小,设置的是方法级别的跨域。
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.servlet.http.HttpServletResponse;
import java.util.HashMap;
@RestController
public class TestController {
@RequestMapping("/test")
public HashMap<String, Object> test(HttpServletResponse response) {
// 设置跨域
response.setHeader("Access-Control-Allow-Origin", "*");
return new HashMap<String, Object>() {{
put("state", 200);
put("data", "success");
put("msg", "");
}};
}
}
全局跨域
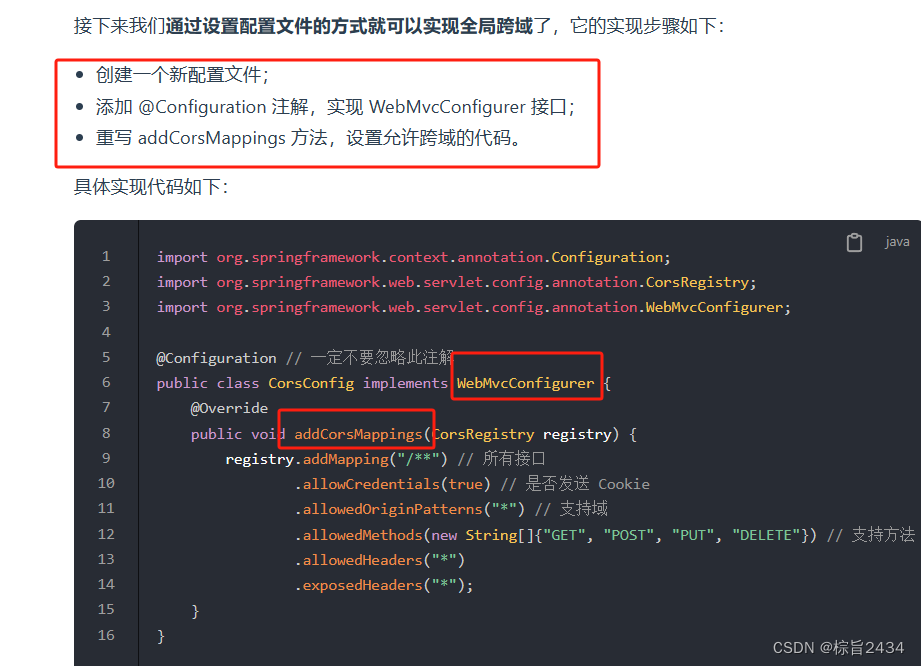
3、通过配置文件实现跨域;

4、通过 CorsFilter 对象实现跨域;

5、通过实现 ResponseBodyAdvice 实现跨域。
通过重写 ResponseBodyAdvice 接口中的 beforeBodyWrite(返回之前重写)方法,我们可以对所有的接口进行跨域设置。

原理分析:
跨域问题本质是浏览器的行为,它的初衷是为了保证用户的访问安全,防止恶意网站窃取数据,那想要解决跨域问题就变得很简单了,只需要告诉浏览器这是一个安全的请求就行了。

只需要在返回头中设置Access-Control-Allow-Origin参数即可解决跨域问题,此参数就是用来表示允许跨域访问的原始域名的,当设置为*时,表示允许所有站点跨域访问。