Vue2 Diff算法
源码位置:src/core/vdom/patch.ts
源码所在函数:updateChildren()
源码讲解:
-
有新旧两个节点数组:
oldCh和newCh; -
有下面几个变量:
oldStartIdx 初始值=0
oldStartVnode 初始值=oldCh[0]
oldEndIdx 初始值=oldCh.length - 1
oldEndVnode 初始值=oldCh[oldEndIdx]
newStartIdx 初始值=0
newStartVnode 初始值=newCh[0]
newEndIdx 初始值=newCh.length - 1
newEndVnode. 初始值=newCh[newEndIdx]
-
对比流程
-
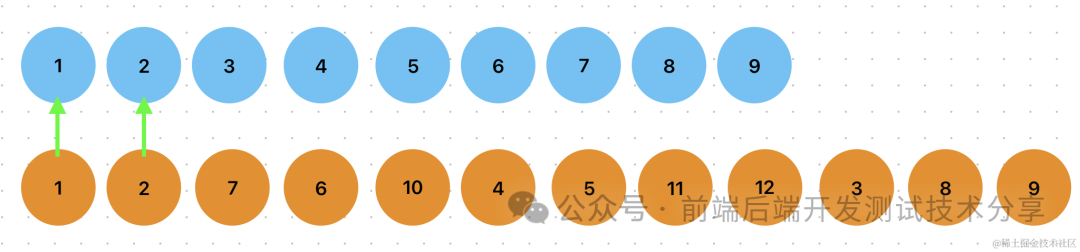
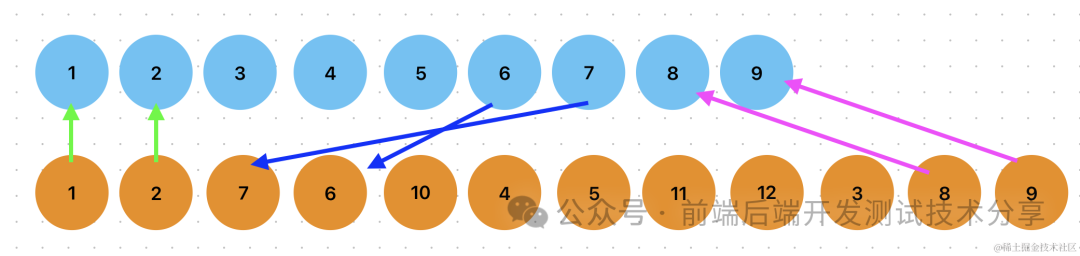
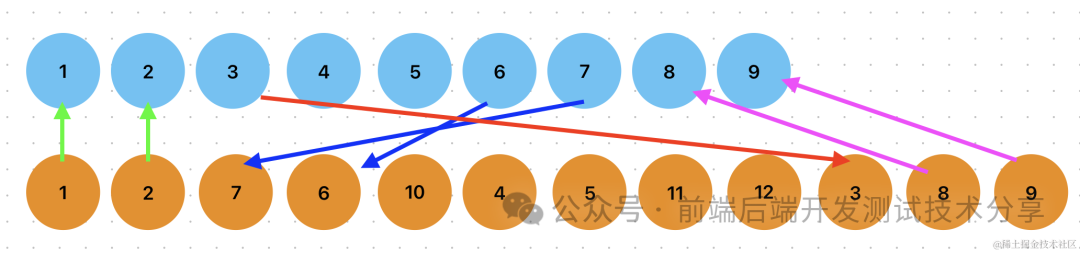
新旧数组,从首到尾对比,直到Vnode不相同

2. 新旧数组,从尾到首对比,直到Vnode不相同

3. 旧数组尾和新数组首对比,直到Vnode不同

4. 旧数组首和新数组尾对比,直到Vnode不同

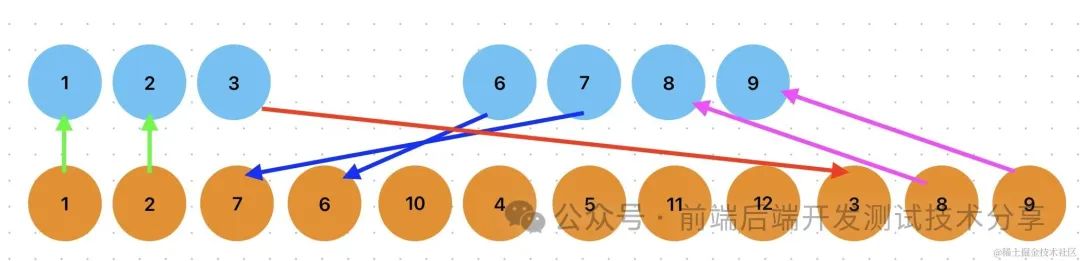
前面4步对比完成后,会有下面三种情况:
(1)旧数组没有剩余元素

针对这种情况,直接将新数组中新增的元素插入到元素6后面
(2)新数组没有剩余元素



![[部分WP]DASCTF X GFCTF 2024 WEB](https://img-blog.csdnimg.cn/direct/c3f90eaa28e9444199bfedb65ce758de.png)