ColorInvert.h 内容如下:
#pragma once
#include <opencv.hpp>
using namespace std;
#include <opencv.hpp>
using namespace cv;
using namespace std;
class ColorInvert{
public :
void colorSpaceInvert(Mat&image);
};
ColorInvert.cpp 内容如下:
#include "ColorInvert.h"
void ColorInvert::colorSpaceInvert(Mat& image)
{
Mat gray, hsv;
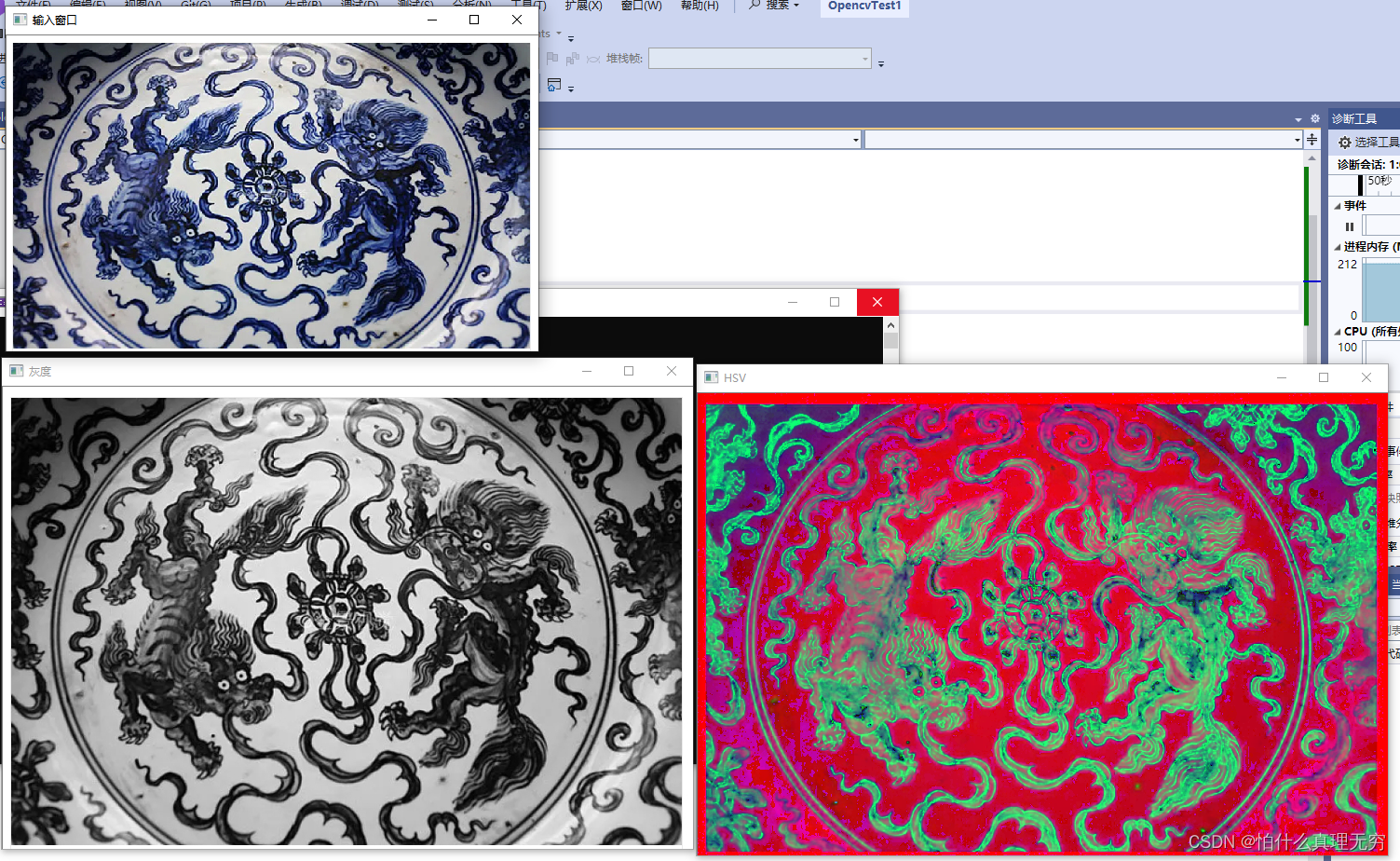
cvtColor(image, hsv, COLOR_BGR2HSV);
cvtColor(image, gray, COLOR_BGR2GRAY);
imshow("HSV", hsv);
imshow("灰度", gray);
imwrite("E:/2024/Test/opencv/hsv.png", hsv);
imwrite("E:/2024/Test/opencv/gray.png", gray);
}
main.cpp内容如下:
#include <iostream>
#include <opencv.hpp>
#include "ColorInvert.h"
using namespace std;
using namespace cv;
int main()
{
Mat src = imread("E:/2024/Test/opencv/test1.png");
if (src.empty()) {
cout << "load pic fail" << endl;
return -1;
}
namedWindow("输入窗口", WINDOW_FREERATIO);
imshow("输入窗口", src);
ColorInvert coInvert;
coInvert.colorSpaceInvert(src);
waitKey(0);
destroyAllWindows();
}