1)实验平台:正点原子MPSoC开发板
2)平台购买地址:https://detail.tmall.com/item.htm?id=692450874670
3)全套实验源码+手册+视频下载地址: http://www.openedv.com/thread-340252-1-1.html
第十五章开发环境搭建
要进行ZYNQ MPSoC开发肯定要先搭建好开发环境,我们在开始学习STM32的时候肯定需要安装一堆的软件,比如MDK、IAR、串口调试助手等等,这个就是STM32的开发环境搭建。同样的,要想在Ubuntu下进行ZYNQ MPSoC开发也需要安装一些软件,也就是网上说的开发环境搭建,环境搭建好以后我们就可以进行开发了。环境搭建分为Ubuntu和Windows,因为我们最熟悉Windows,所以代码编写、查找资料啥的肯定是在Windows下进行的。但是Linux开发又必须在Ubuntu下进行,所以还需要搭建Ubuntu下的开发环境。本章我们就分为Ubuntu和Windows,讲解这两种操作系统下的环境搭建。
4.1Ubuntu和Windows文件互传
在开发的过程中会频繁的在Windows和Ubuntu下进行文件传输,比如在Windwos下进行代码编写,然后将编写好的代码拿到Ubuntu下进行编译。Windows和Ubuntu下的文件互传我们需要使用FTP服务,设置方法如下:
1、开启Ubuntu下的FTP服务
打开Ubuntu的终端窗口,然后执行如下命令来安装FTP服务:
sudo apt-get install vsftpd
等待软件自动安装,安装完成以后使用如下VI命令打开/etc/vsftpd.conf,命令如下:
sudo vi /etc/vsftpd.conf
打开以后vsftpd.conf文件以后找到如下两行:
local_enable=YES
write_enable=YES
确保上面两行前面没有“#”,有的话就取消掉,完成以后如图4.1.1所示:

图 4.1.1 vsftpd.conf修改
修改完vsftpd.conf以后保存退出,使用如下命令重启FTP服务:
sudo /etc/init.d/vsftpd restart
2、Windows下FTP客户端安装
Windows下FTP客户端我们使用FileZilla,这是个免费的FTP客户端软件,可以在FileZilla官网下载,下载地址如下:https://www.filezilla.cn/download,下载界面如图4.1.2所示:

图 4.1.2 FileZilla软件下载
我们已经下载好FileZilla并放到开发板光盘中了,路径为: 开发板资料盘(A盘) /6_软件资料/1_软件/FileZilla_3.39.0_win64-setup_bundled.exe,双击安装即可。安装完成以后找到安装目录,找到图标,然后发送图标快捷方式到桌面,完成以后如图4.1.3所示:

图 4.1.3 FileZilla图标
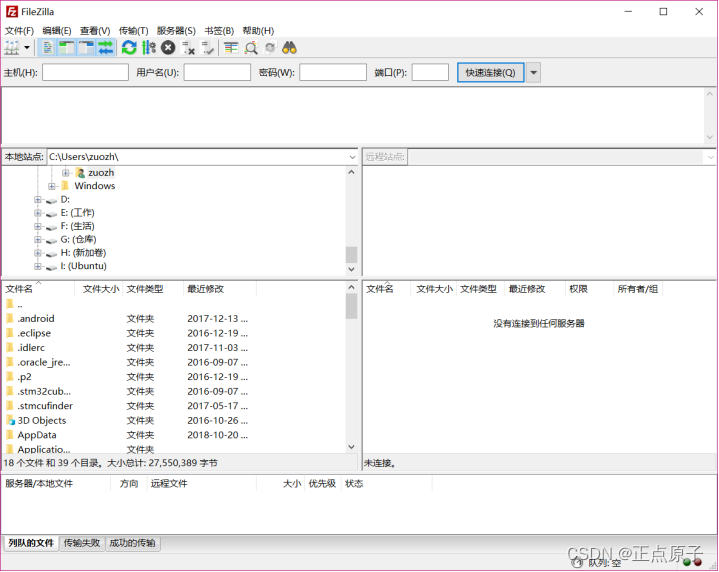
打开FileZilla软件,界面如图4.1.4所示:

图 4.1.4 FileZilla软件界面
3、FileZilla软件设置
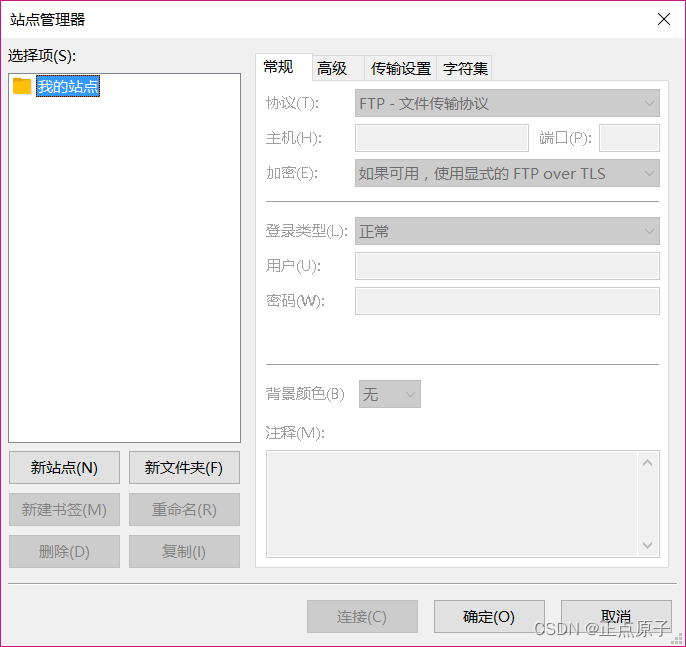
Ubuntu作为FTP服务器,FileZilla作为FTP客户端,客户端肯定要连接到服务器上,打开站点管理器,点击:文件->站点管理器,打开以后如图4.1.5所示:

图 4.1.5站点管理器
点击图4.1.5中的“新站点(N)”按钮来创建站点,新建站点以后就会在“我的站点”下出现新建的这个站点,站点的名称可以自行修改,比如我将新的站点命名为“Ubuntu”如图4.1.6所示:

图 4.1.6新建站点
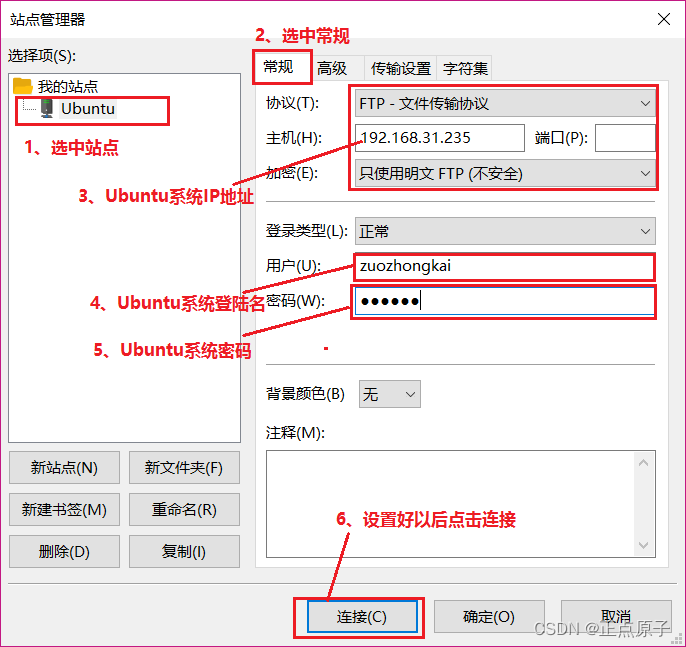
选中新创建的“Ubuntu”站点,然后对站点的“常规”进行设置,设置如图4.1.7所示:

图 4.1.7站点设置
按照图4.1.7中设置好以后,点击“连接”按钮,第一次连接可能会弹出提示是否保存密码的对话框,点击确定即可。
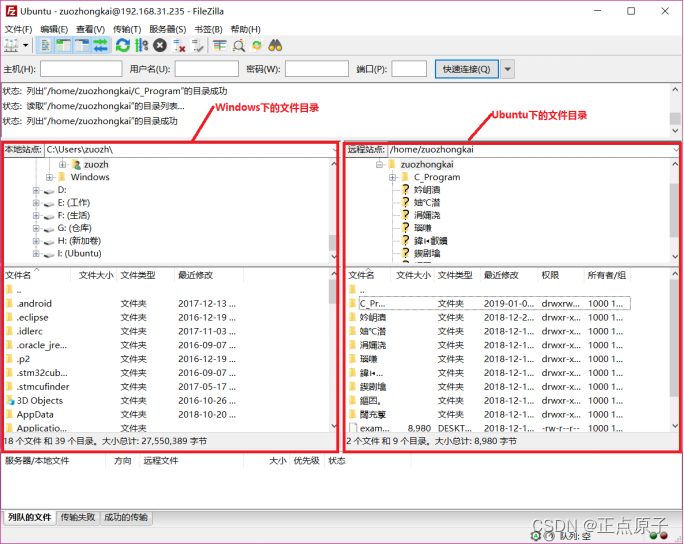
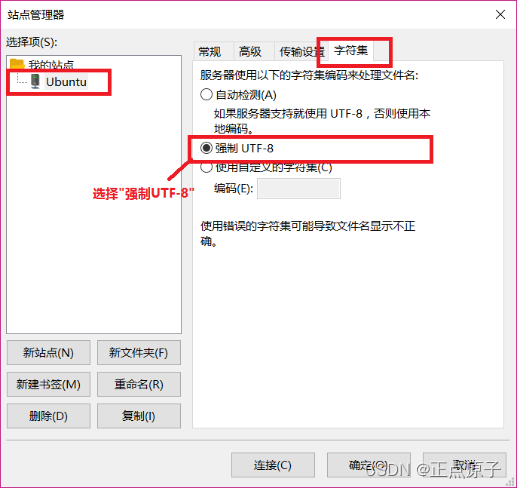
连接成功以后如图4.1.8所示,其中左边就是Windows文件目录,右边是Ubuntu文件目录,默认进入用户根目录下(比如我电脑的“/home/zuozhongkai”)。但是注意观察在图4.1.8中Ubuntu文件目录下的中文目录都是乱码的,这是因为编码方式没有选对,先断开连接,点击:服务器(S)->断开连接,然后打开站点管理器,选中要设置的站点“Ubuntu”,选择“字符集”,设置如图4.1.9所示。

图 4.1.8连接成功

图 4.1.9设置字符集
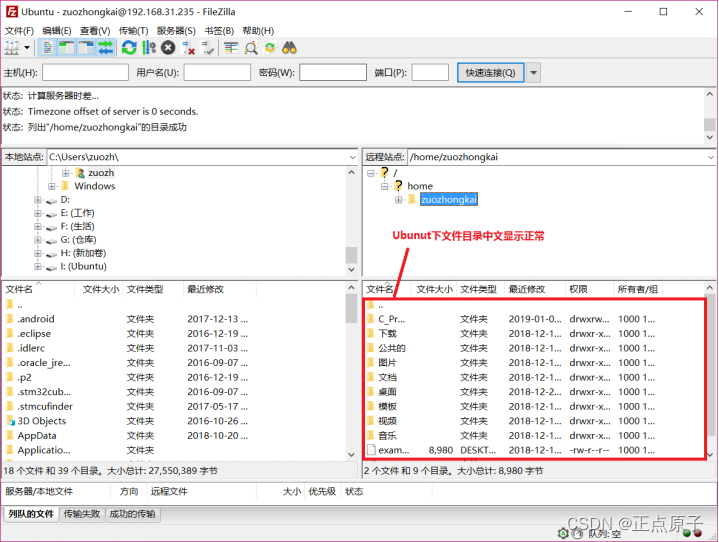
按照图4.1.9设置好字符集以后重新连接到FTP服务器上,重新链接到FTP服务器以后Ubuntu下的文件目录中文显示就正常了,如图4.1.10所示:

图 4.1.10 Ubuntu下文件目录中文显示正常
如果要将Windows下的文件或文件夹拷贝到Ubuntu中,只需要在图4.1.10中左侧的Windows区域选中要拷贝的文件或者文件夹,然后直接拖到右侧的Ubuntu中指定的目录即可。将Ubuntu中的文件或者文件夹拷贝到Windows中也是直接拖放。
4.2Ubuntu和Windows文件本地共享
对于在Windows上安装虚拟机软件,在虚拟机软件中运行Ubuntu系统这类场景, Ubuntu和Windows文件互传可以使用本地共享的方式。这种共享的方式极大的免除了不同系统文件之间的文件复制和磁盘空间的双重占用。下面笔者将介绍如何使用Vmware虚拟机来实现Ubuntu和Windows文件之间的共享。
注:请先完成1.4小节安装Vmware Tools的内容,因为本小节是基于1.4小节的。
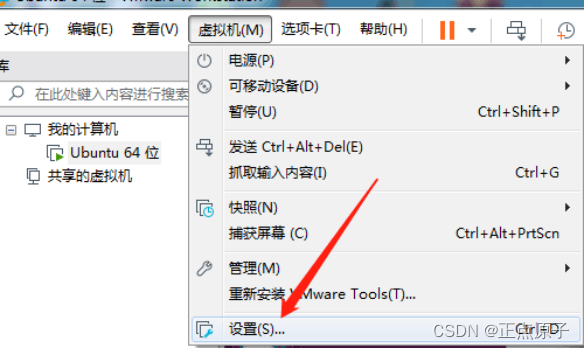
首先在Vmware中启动Ubuntu系统,然后在Vmware的菜单栏中,选择“设置(S)”,如下图所示:

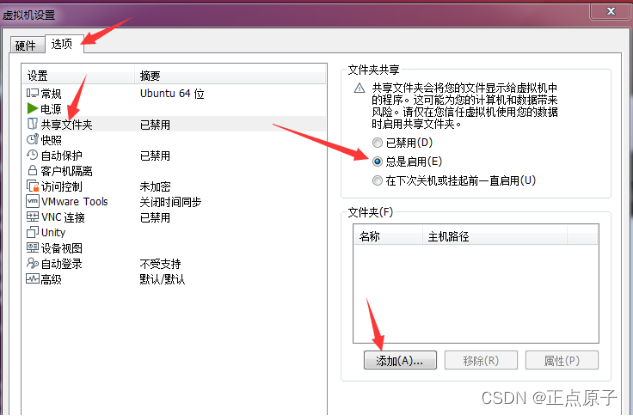
图 4.2.1 选则“设置(S)”
在弹出的菜单中,选择“选项”,在该界面中,单击“共享文件夹”,在右边界面中选择“总是启用(E)”,如下图所示:

图 4.2.2 启用共享
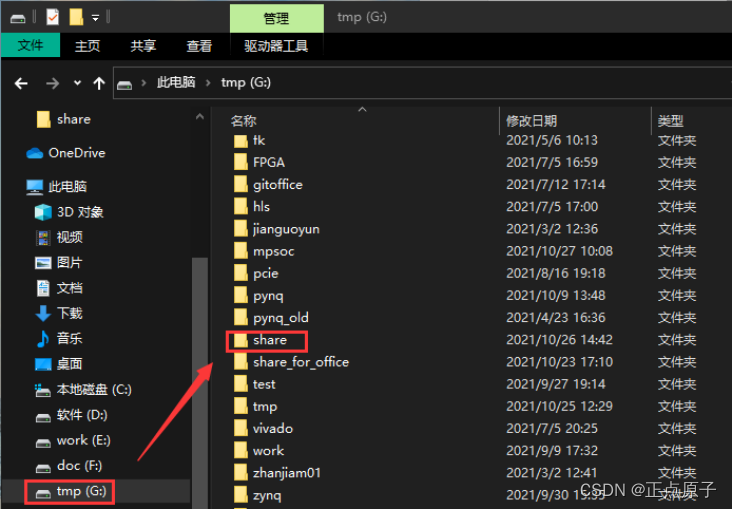
现在我们需要添加共享的文件夹了。这里我们在Windows的G盘里新建一个名为“share”的文件夹,如图 4.2.3所示。这个文件夹就是以后我们用来在Windows和Ubuntu系统之间共享文件的地方。当然了,任何一个文件夹都是可以的,读者可以按自己的实际情况选择。

图 4.2.3 新建用于共享的文件夹“share”
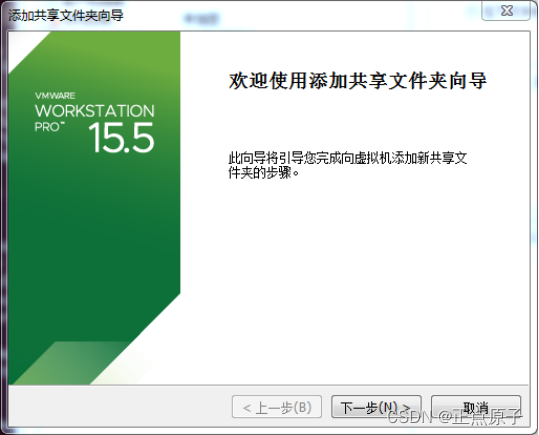
现在我们单击图中的“添加(A)…”按钮,弹出下图所示界面

图 4.2.4 添加共享的文件夹
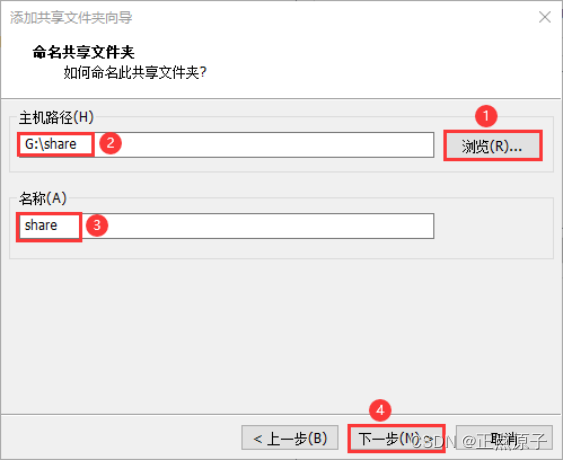
直接点击“下一步(N)->”,进入下图所示界面:

图 4.2.5 完成添加
点击“浏览®…”,选择我们刚才新建的share文件夹,选择好以后点击确定。上图的名称此处保持默认share,按个人喜好可以修改。点击“下一步(N)->”,进入下图所示界面:

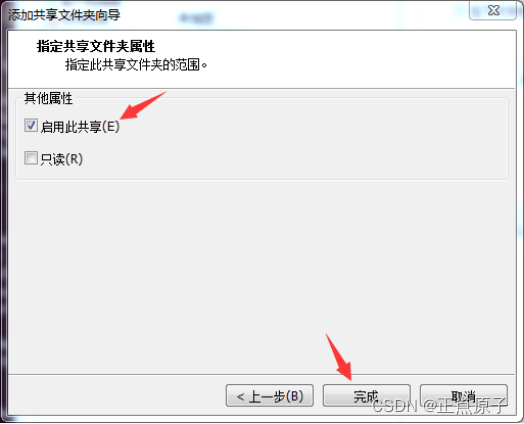
图 4.2.6 点击“完成”按钮
默认勾选“启用此共享”,如果不想该文件夹内的内容被修改,可以勾选只读,此处我们不勾选“只读”,点击“完成”按钮。
现在如果我们需要向Ubuntu系统传文件,就可以直接将该文件复制到share目录就可以了。以后我们需要向Ubuntu系统传递的文件就都放在share文件夹下。那Ubuntu如何访问share文件夹呢?
该文件夹在Ubuntu系统中对应的是/mnt/hgfs/share/目录,我们在终端中输入命令:
ll /mnt/hgfs/share/
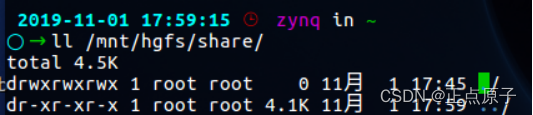
如下图所示:可以看到该文件夹为空。如果需要从Ubuntu系统向Windows传递文件,可以用cp命令或mv命令文件到该目录。

图 4.2.7 共享文件夹对应的Ubuntu目录/mnt/hgfs/share/
别忘了,在1.4小节安装Vmware Tools中我们还启用了拖曳和复制功能,可以用鼠标直接将文件或文件夹从Windows拖到Ubuntu或从Ubuntu拖到Windows中。复制功能则可用于在Ubuntu和Windows中共享粘贴板。
4.3Ubuntu系统搭建tftp服务器
TFTP作为一种简单的文件传输协议,在嵌入式开发中会经常使用到,而且后面我们在安装Petalinux工具时也会提示需要tftp服务,所以我们需要在Ubuntu上搭建TFTP服务器。需要安装tftp-hpa(客户端软件包,如果不用可不装)和tftpd-hpa软件包,命令如下:
sudo apt install tftp-hpa tftpd-hpa
TFTP需要一个文件夹来存放文件,我们在根目录下新建一个/tftpboot目录做为TFTP文件存储目录,之所以使用该目录是因为后面使用的Petalinux工具默认使用该目录,省得我们每次建Petalinux工程的时候手动修改。创建/tftpboot目录命令如下:
sudo mkdir -p /tftpboot
sudo chmod 777 /tftpboot
这样笔者就在电脑上创建了一个名为tftpboot的目录(文件夹),路径为/tftpboot。需要注意的是我们要给tftpboot文件夹权限,否则的话后面在使用过程中会遇到问题,所以使用了chmod 777命令。
最后配置tftp。打开/etc/default/tftpd-hpa文件,将其内容修改如下:
示例代码/etc/default/tftpd-hpa文件内容
1 # /etc/default/tftpd-hpa
2
3 TFTP_USERNAME=“tftp”
4 TFTP_DIRECTORY=“/tftpboot”
5 TFTP_ADDRESS=“:69”
6 TFTP_OPTIONS=“-l -c -s”
TFTP_DIRECTORY就是我们上面创建的/tftpboot文件夹目录,以后我们就将所有需要通过TFTP传输的文件都放到该文件夹里面。
最后输入如下命令,重启tftp服务器:
sudo service tftpd-hpa restart
至此,tftp服务器就已经搭建好了。
4.4Ubuntu下NFS和SSH服务开启
4.4.1NFS服务开启
后面进行Linux驱动开发的时候需要NFS启动,因此要先安装并开启Ubuntu中的NFS服务,使用如下命令安装NFS服务:
sudo apt install nfs-kernel-server
等待安装完成。安装完成以后在用户根目录下创建一个名为“workspace/nfs”的文件夹,命令如下:
cd
mkdir -p workspace/nfs
cd workspace/nfs
pwd
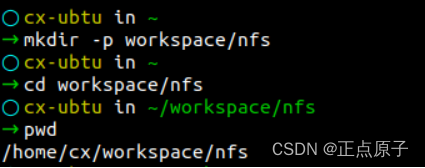
结果如下图所示:

图 4.4.1 nfs目录
以后所有需要使用nfs的东西都放到这个“nfs”文件夹里面。
上面创建的nfs文件夹供nfs服务器使用,以后我们可以在开发板上通过网络文件系统来访问nfs文件夹。
使用前需要先配置nfs。NFS允许挂载的目录及权限在文件/etc/exports中进行定义,使用如下命令打开nfs配置文件/etc/exports:
sudo vi /etc/exports
打开/etc/exports以后在后面添加如下所示内容:
/home/cx/workspace/nfs *(rw,sync,no_root_squash)
/home/cx/workspace/nfs是要刚才创建的nfs的目录,也就是上面命令pwd输出的内容,*代表允许所有的网络段访问,rw是可读写权限,sync是文件同步写入存储器,no_root_squash是nfs客户端分享目录使用者的权限。如果客户端使用的是root用户,那么对于该共享目录而言,该客户端就具有root权限。
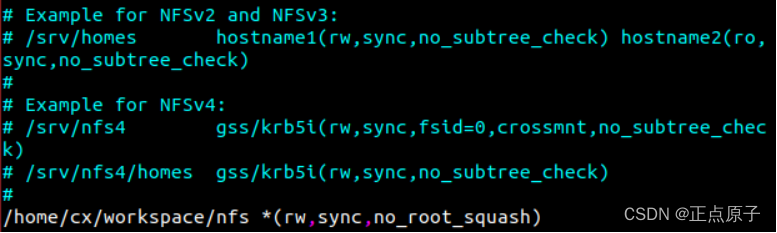
添加完成以后的/etc/exports如下图所示:

图 4.4.2修改文件/etc/exports
重启NFS服务,使用如下命令:
sudo systemctl start nfs-kernel-server.service
此时可以运行以下命令来显示共享的目录:
showmount -e
在nfs运行的过程中,修改了/etc/exports配置文件,可以使用exportfs命令使改动生效,具体命令:
sudo exportfs -rv
4.4.2SSH服务开启
开启Ubuntu的SSH服务以后我们就可以在Windwos下使用终端软件登陆到Ubuntu,比如使用SecureCRT,Ubuntu下使用如下命令开启SSH服务:
sudo apt install openssh-server
上述命令安装ssh服务,ssh的配置文件为/etc/ssh/sshd_config,使用默认配置即可。
4.5Source Insight软件安装和使用
4.5.1Source Insight安装
Source Insight是一款功能强大的代码编辑、阅读工具,工作在Windows下,我们可以用Source Insight来进行代码编写和阅读,编写完成以后将代码拷贝到Ubuntu中去编译即可。Source Insight下载地址为:https://www.sourceinsight.com/download/,如图 4.5.1所示:

图 4.5.1 Source Insight下载界面
我们已经下载好并放到了开发板光盘中,路径为:开发板资料盘(A盘) /6_软件资料/1_软件/Source Insight 4.0->sourceinsight4096-setup.exe,双击“sourceinsight4096-setup.exe”即可开始安装,首先是下图所示的欢迎界面:

图 4.5.2 Souce Insight 4.0安装欢迎界面
点击图 4.5.2中的“Next”按钮进入下一步,如图 4.5.3所示:

图 4.5.3条例许可界面
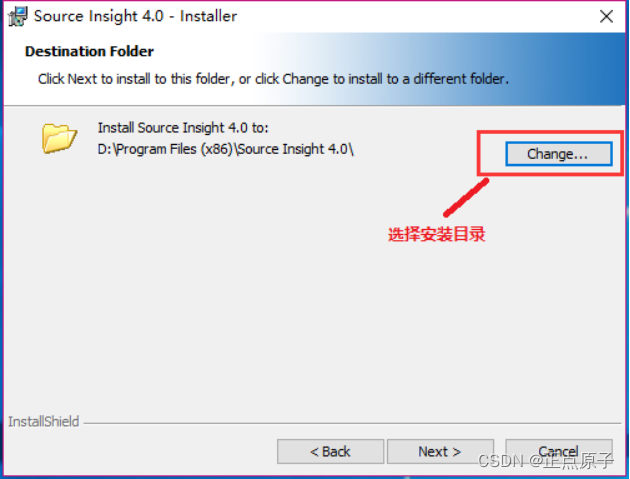
选择图 4.5.3中的“I accept the terms in the license adreement”,然后点击“Next”按钮,进入安装目录选择界面,根据自己的实际情况选择合适的安装目录,如下图所示:

图 4.5.4安装目录选择
选择好安
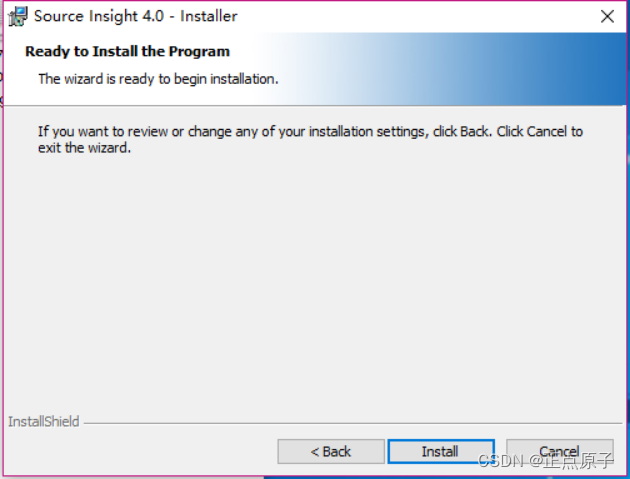
装目录以后点击“Next”按钮,进入图 4.5.5所示的准备安装界面:

图 4.5.5准备安装界面
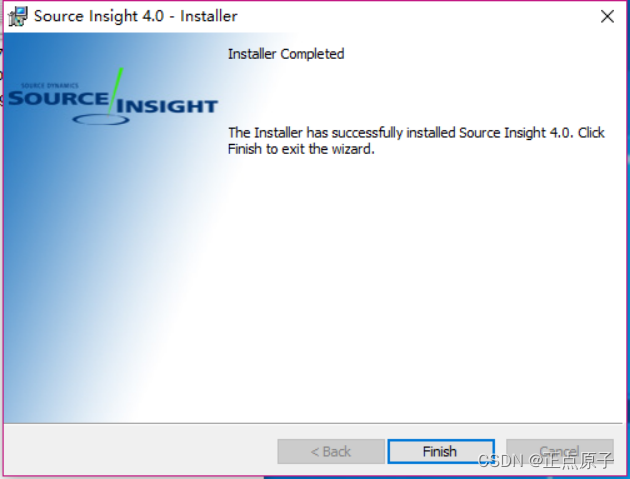
点击图 4.5.5中的“Install”按钮开始安装,等待安装完成,安装完成以后如下图所示:

图 4.5.6安装完成界面
点击图 4.5.6中的“Finish”按钮退出安装,安装成功以后会在桌面上出现Source Insight 4.0的图标,如图 4.5.7所示:

图 4.5.7 Sourc Insight 4.0图标
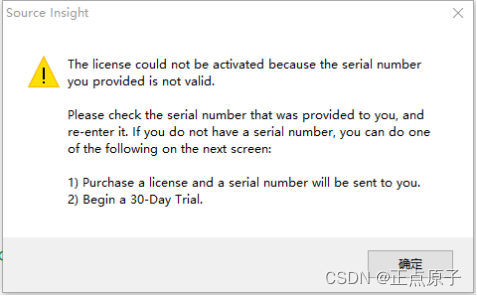
双击图标打开Source Inisght 4.0,第一次打开的话会有Licese提示,如下图所示:

图 4.5.8 Licese提示
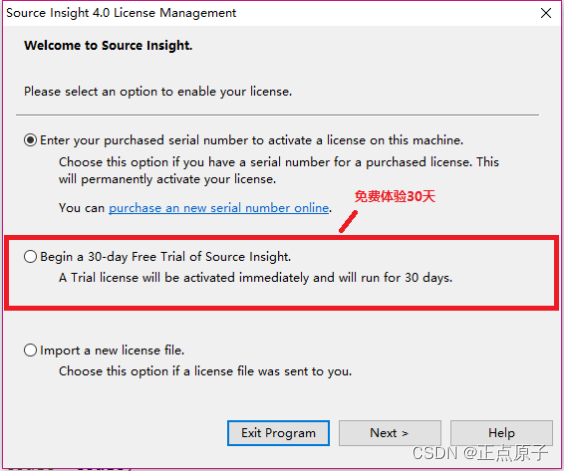
因为Source Insight 4.0是个收费软件,所以是需要购买License的,如果没有购买的话可以免费体验30天,点击图 4.5.8中的“确定”按钮,进入下图所示界面:

图 4.5.9 license输入界面
在图 4.5.9中,如果你已经购买了licese那么就选择第一个,如果没有购买licese的话就选择第二个免费体验30天,选择好以后点击“Next”按钮,进入下图所示界面:

图 4.5.10信息输入界面
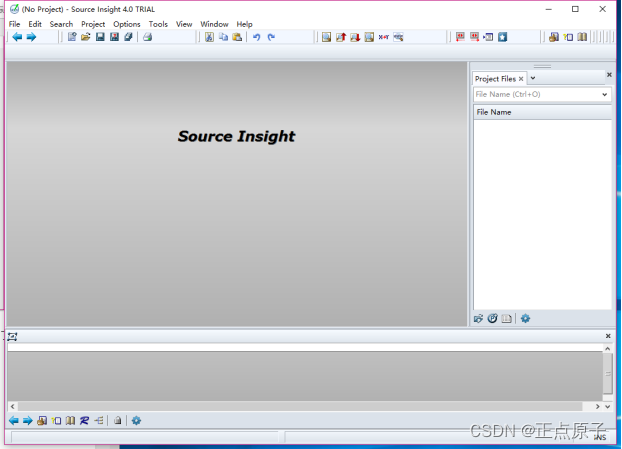
填写图 4.5.10中的信息,然后点击“Next”,填写好以后一路“Next”下去就可以了,打开以后的默认界面如图 4.5.11所示:

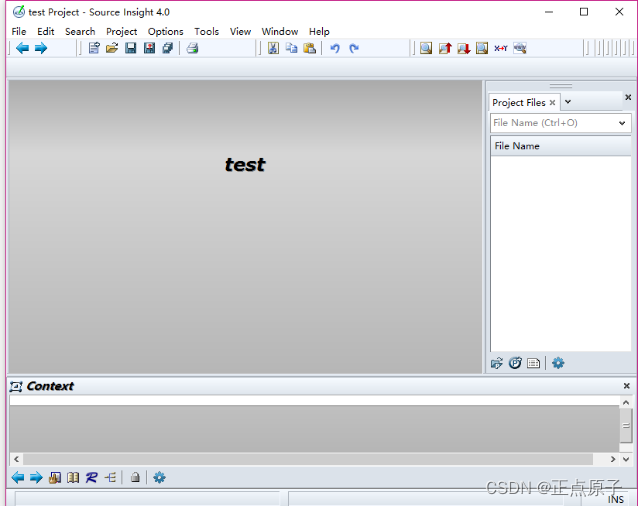
图 4.5.11 Source Insight默认界面
至此Source Insight安装完成。
4.5.2Source Insight新建工程
1、新建工程
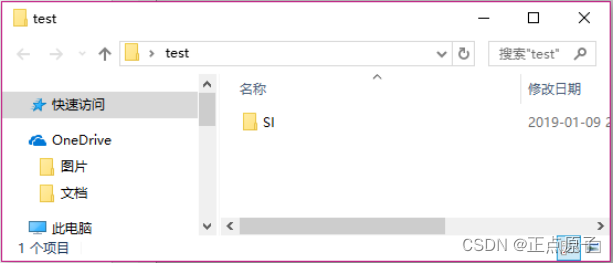
跟MDK、IAR一样,Source Insight是需要创建工程的,但是远没有MDK和IAR那么复杂,先新建一个工程文件夹, 比如test,test用来存放工程所有文件,包括Source Insight工程文件和C语言源码文件。
注意!Source Insight的工程不能有中文路径!
在刚刚创建的test文件夹中新建一个SI文件夹,用来存放Source Insight的所有工程文件,完成以后如图 4.5.12所示:

图 4.5.12工程文件目录
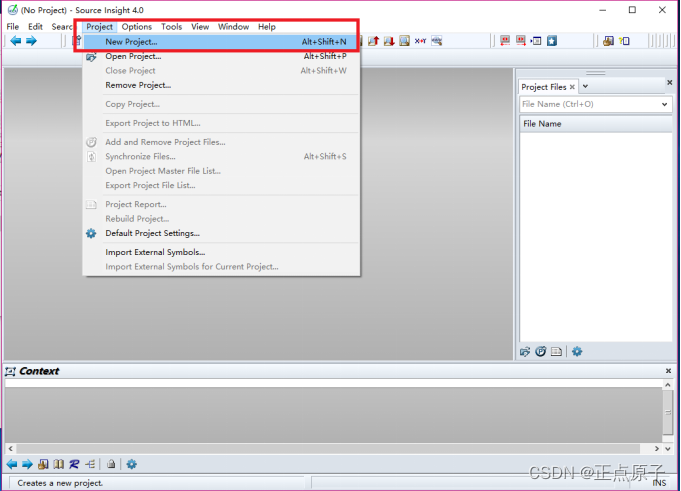
工程文件夹准备好以后就可以创建工程了,点击Source Insight的:Project->New Project,如下图所示:

图 4.5.13新建工程
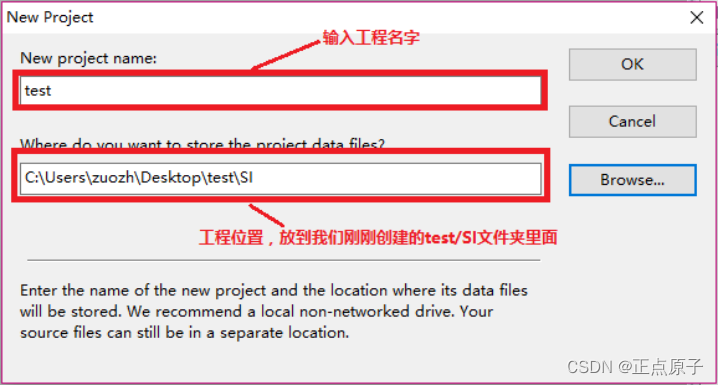
点击“New Project”后进入图 4.5.14所示界面:

图 4.5.14工程名字和路径设置
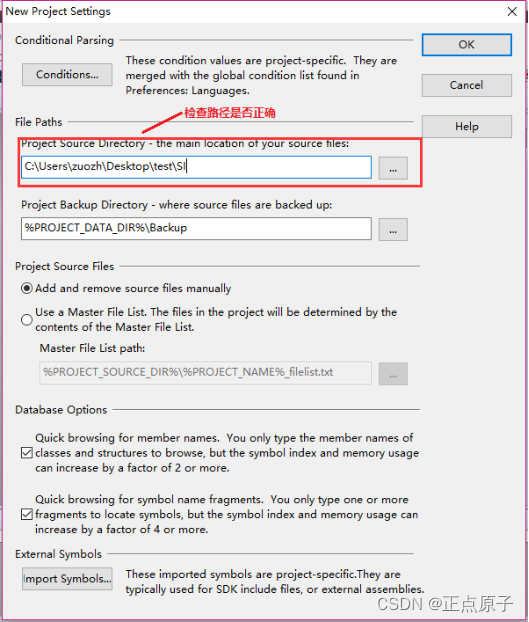
在上图中设置好工程名字和路径以后点击“OK”按钮,会进入另外一个设置界面,如下图所示:

图 4.5.15工程设置2
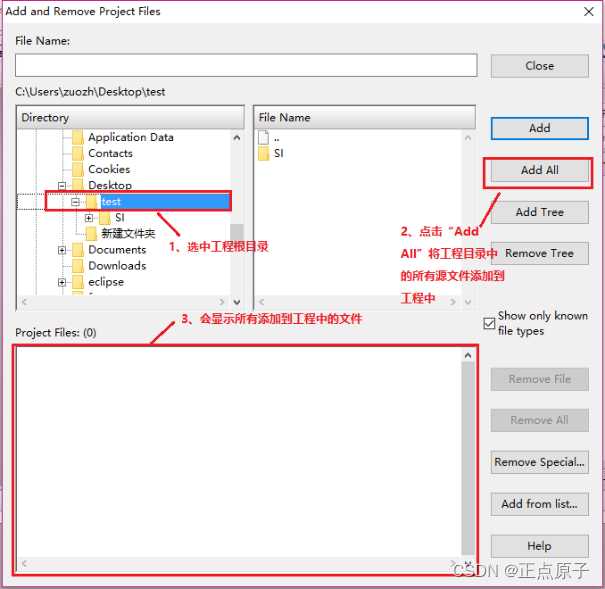
在上图中我们一般不需要做任何修改,主要是检查一下路径是否正确,如果没问题的话就点击“OK”按钮即可,进入向工程添加文件界面,如下图所示:

图 4.5.16向工程添加源文件
如果你的工程文件夹已经有源文件了,那么就可以按照上图所示方法将所有的源文件添加到工程中,添加完成以后点击“Close”按钮关闭即可。新建工程完成以后Source Insight如下图所示:

图 4.5.17工程创建成功
我们发现上图好像和没有新建工程的界面没有区别?那是因为我们新建的工程是个空的工程,没有任何的源文件,所以看起来没啥变化。
2、新建源文件
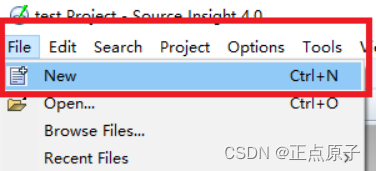
我们在刚刚新建的工程里面新建两个文件:main.c和main.h,先新建main.c文件,点击:File->new,如下图所示:

图 4.5.18新建c文件
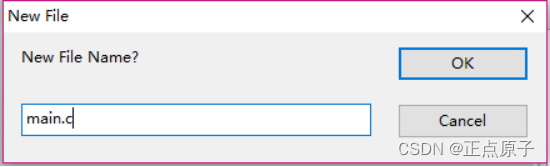
设置c文件的名字为main.c,如下图所示:

图 4.5.19文件命名
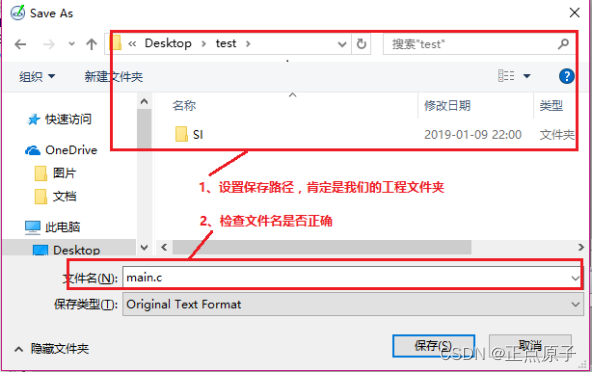
文件命名完成以后点击“OK”按钮,文件创建完成,main.c只是创建了但是还没有保存,更没有添加到我们的工程中,所以我们点击:File->Save,或者直接按下键盘上的“Ctrl+S”键来保存,保存界面如下图所示:

图 4.5.20保存界面
设置好上图中的保存路径以后点击“保存”按钮即可,保存以后会弹出一个对话框,询问你是否要将刚刚保存的C文件添加到工程中,如下图所示:

图 4.5.21是否将文件添加到工程中
我们肯定要选择“是”了,要将main.c添加到工程中的,添加完成以后的Source Insight界面如下图所示:

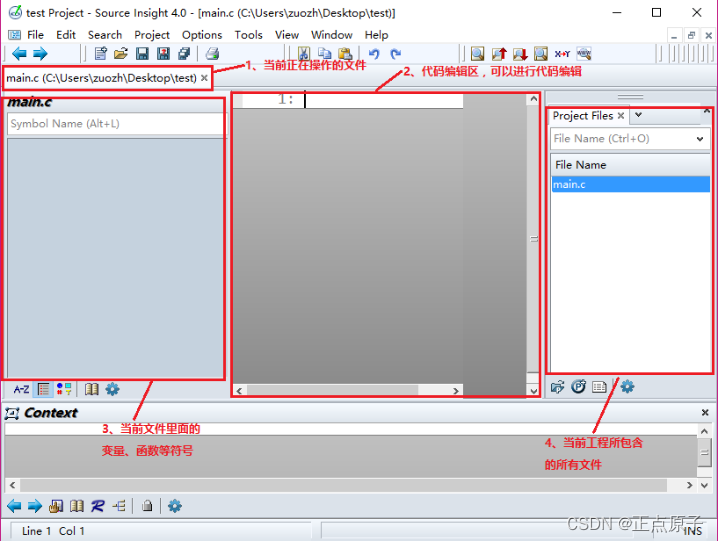
图 4.5.22工程界面讲解
在上图中可以看到我们正在操作main.c这个文件,当前工程只有main.c这一个文件,中间部分就是我们的代码编辑区,我们可以在里面写代码。同样的方法我们在新建一个main.h头文件,
3、编写代码
我们在工程中创建了main.c和main.h两个源文件,接下来在这两个文件中编写代码,在main.c和main.h中分别写入如下代码:
示例代码4.4.2.1 main.c文件代码
1 #include "main.h"
2 #include "stdio.h"
3
4 void main(int argc, char *argv[])
5 {
6 printf("this is a test file");
7 }
8
示例代码4.4.2.2 main.h文件代码
9 #ifndef _MAIN_H
10 #define _MAIN_H
11
12
13 #endif
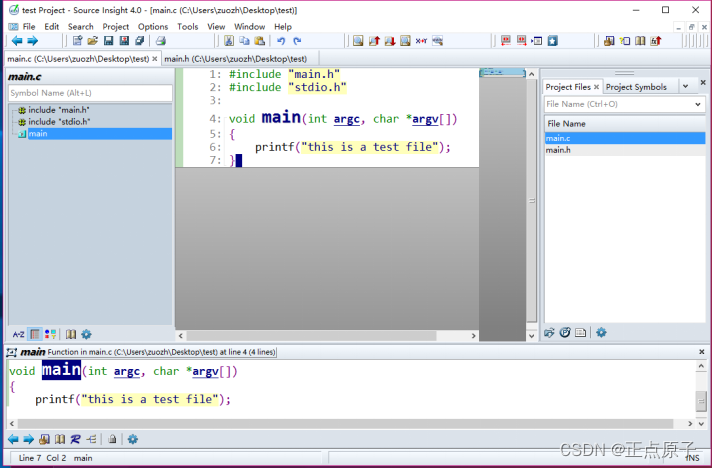
编写完成以后Source Insight界面如下图所示:

图 4.5.23编写代码后的工程
4、工程同步
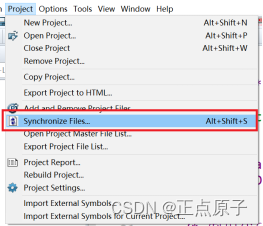
代码编写完成以后需要对Source Insight做一次同步操作,同步的目的是为了可以进行函数跟踪,比如MDK中直接跳转到某个函数的定义处查看函数源码。同步的方法很简单,点击Project->Synchronize Files,如下图所示:

图 4.5.24工程同步
点击“Synchronize Files”以后打开同步对话框,如下图所示:

图 4.5.25同步设置
按照上图所示设置同步,设置好以后点击“Start”开始同步,等待同步完成,如果工程很小的话同步速度会很快!可能看不到同步的过程,如果工程比较大的话同步就会多花一点时间。
关于Source Insight的安装以及使用就讲解到这里,大家自行多练习几遍Source Insight创建工程和新建文件操作。
4.5.3Source Insight解决中文乱码
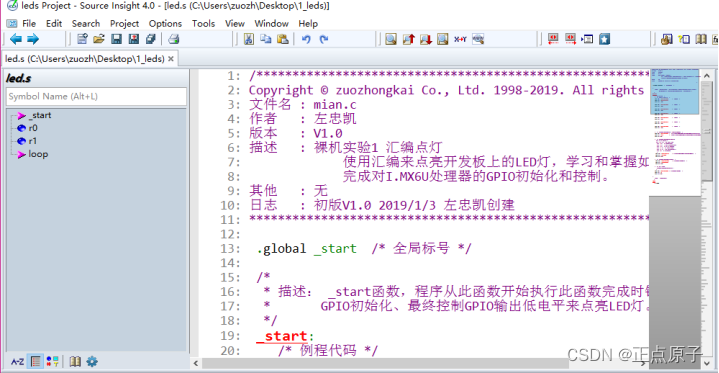
第一次装好Source Insight,如果打开有中文的文件,可能中文显示会乱码,如下图所示:

图 4.5.26中文乱码
这是因为编码方式没有选对,点击Options->Preferences…,如下图所示:

图 4.5.27 Preferences对话框打开方式
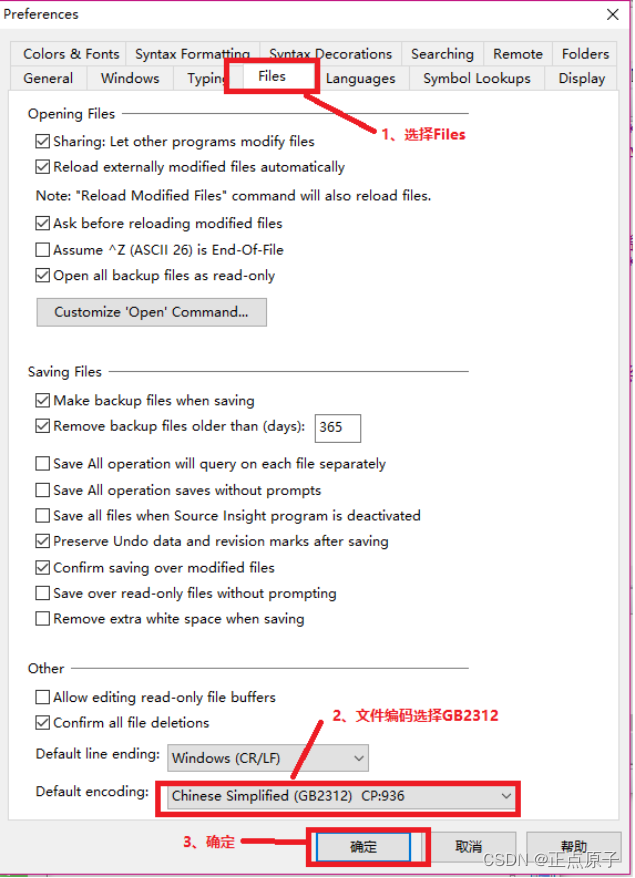
打开以后按照下图所示设置:

图 4.5.28文件编码设置
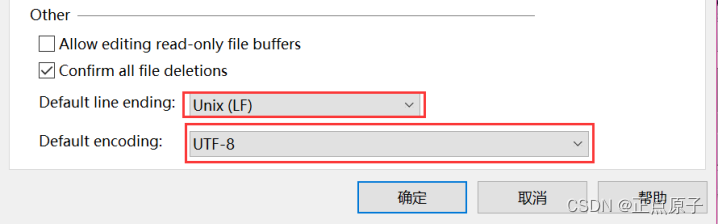
将文件编码改为GB2312以后中文显示就正常了,如果中文还是显示乱码的话那就试着将下图中的“Default line ending”改为“Unix(LF)”,将“Default encoding”改为“UTF8”,如下图所示:

图 4.5.29 改为UTF-8编码
这是因为Linux下是UTF-8编码的,如果你的工程是从Linux下拷贝出来的,那么肯定就要使用UTF8编码才能正常显示。中文正常显示如下图所示:

图 4.5.30中文显示正常
4.6Visual Studio Code软件的安装和使用
4.6.1Visual Studio Code的安装
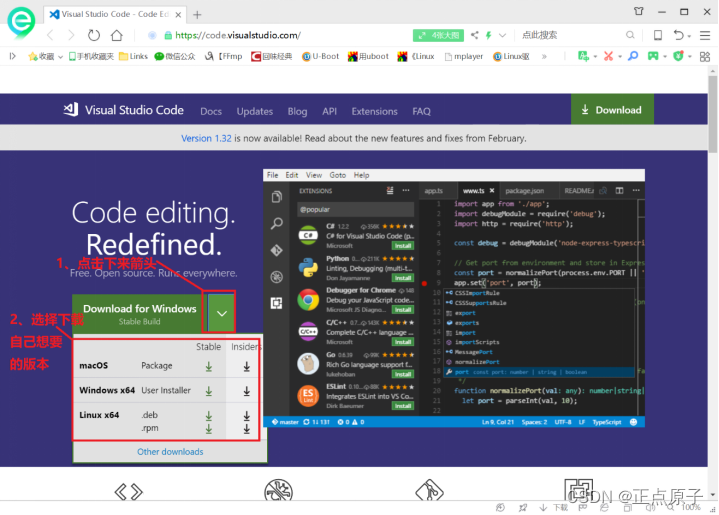
Visual Stuio Code和Source Insight一样,都是编辑器,Visual Studio Sode本教程以后就简称为VSCode,VSCode是微软出的一款编辑器,但是免费的。VSCode有Windows、Linux和macOS三个版本的,是一个跨平台的编辑器。VSCode下载地址是:https://code.visualstudio.com/,下载界面如下图所示:

图 4.6.1 VSCode下载界面
在上图中下载自己想要的版本,本教程需要Windows和Linux这两个版本,所以下载这两个即可,我们已经下载好并放入了开发板光盘中,路径为:开发板资料盘(A盘)/6_软件资料/1_软件/ Visual Studio Code。
1、Windows版本安装
Windows版本的安装和容易,和其他Windows一样,双击.exe安装包,然后一路“下一步”即可,安装完成以后在桌面上就会有VSCode的图标,如下图所示:

图 4.6.2 VSCode图标
双击上图所以的图标打开VSCode,默认界面如下图所示:

图 4.6.3 VSCode默认界面
2、Linux版本安装
我们有时候也需要在Ubuntu下阅读代码,所以还需要在Ubuntu下安装VSCode。Linux下的VSCode安装包我们也放到了开发板光盘中, 将开发板光盘中的.deb软件包拷贝到Ubuntu系统中,然后使用如下命令安装:
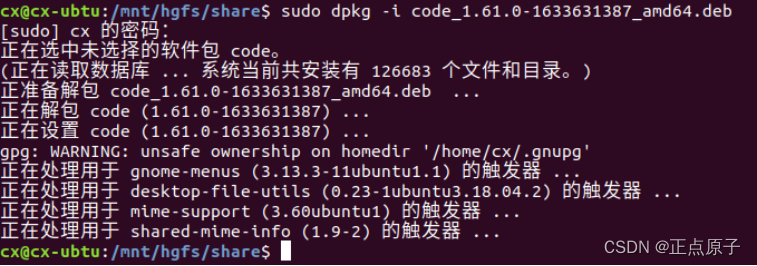
sudo dpkg -i code_1.61.0-1633631387_amd64.deb
等待安装完成,如下图所示:

图 4.6.4 VSCode安装过程
安装完成以后搜索“code”就可以找到,如下图所示:

图 4.6.5 Visual Studio Code
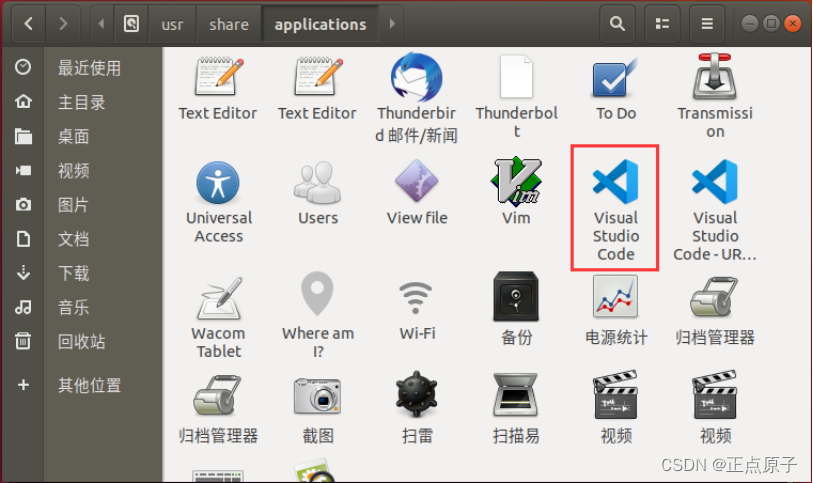
每次打开VSCode都要搜索,太麻烦了,我们可以将图标添加到Ubuntu桌面上,安装的所有软件图标都在目录/usr/share/applications中,如下图所示:

图 4.6.6软件图标
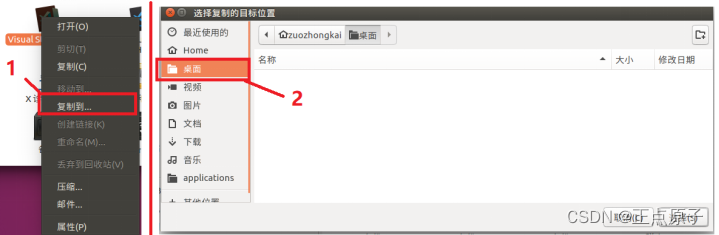
在上图中找到Visual Studio Code的图标,然后点击鼠标右键,选择复制到->桌面,如下图所示:

图 4.6.7复制图标到桌面
按照上图所示方法将VSCode图标复制到桌面,以后直接双击图标即可打开VSC,如果出现未信任的应用程序启动器,点击“Trust and Lanch”,Ubuntu下的VSCode打开以后如下图所示:

图 4.6.8 Linux下的VSCode
可以看出Linux下的VSCode和Windows下的基本是一样的,所以使用方法也是一样的。
4.6.2Visual Studio Code插件的安装
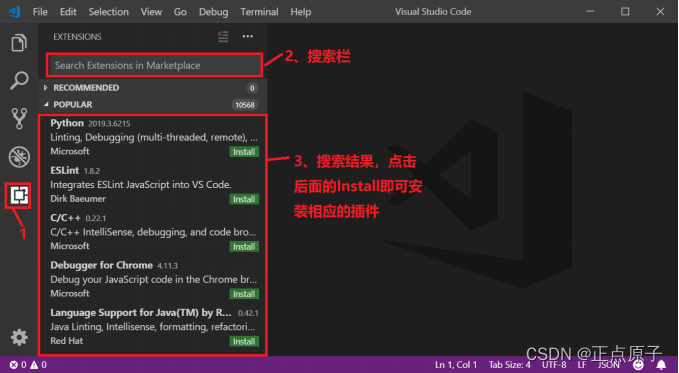
VSCode支持多种语言,比如C/C++、Python、C#等等,本教程我们主要用来编写C/C++程序的,所以需要安装C/C++的扩展包,扩展包安装很简单,如下图所示:

图 4.6.9 VSCode插件安装
我们需要按照的插件有下面几个:
1)、C/C++,这个肯定是必须的。
2)、C/C++ Snippets,即C/C++重用代码块。
3)、C/C++ Advanced Lint,即C/C++静态检测。
4)、Code Runner,即代码运行。
5)、Include AutoComplete,即自动头文件包含。
6)、Rainbow Brackets,彩虹花括号,有助于阅读代码。
7)、One Dark Pro,VSCode的主题。
8)、GBKtoUTF8,将GBK转换为UTF8。
9)、ARM,即支持ARM汇编语法高亮显示。
10)、Chinese(Simplified),即中文环境。
11)、vscode-icons,VSCode图标插件,主要是资源管理器下各个文件夹的图标。
12)、compareit,比较插件,可以用于比较两个文件的差异。
13)、DeviceTree,设备树语法插件。
如果要查看已经安装好的插件,可以按照下图所示方法查看:

图 4.6.10显示已安装的插件
安装好插件以后就可以进行代码编辑了,截至目前,VSCode界面都是英文环境,我们已经安装了中文插件了,最后将VSCode改为中文环境,使用方法如下图所示:

图 4.6.11中文语言包使用方法
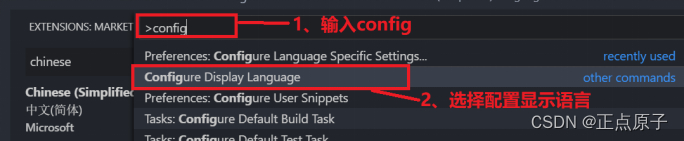
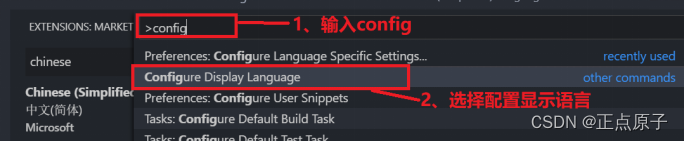
根据上图的提示,按下“Ctrl+Shift+P”打开搜索框,在搜索框里面输入“config”,然后选择“Configure Display Language”,如下图所示:

图 4.6.12配置语言
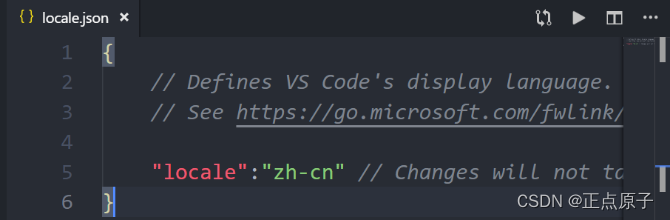
在打开的local.json文件中将locale修改为zh-cn,如下图所示:

图 4.6.13修改locale变量
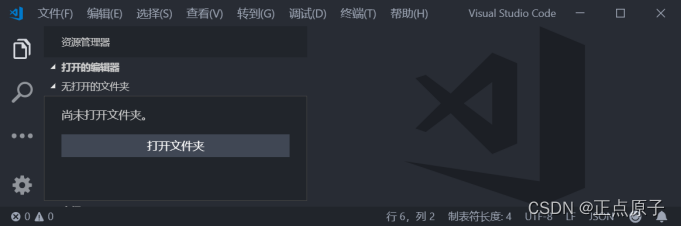
修改完成以后保存local.json,然后重新打开VSCode,测试VSCode就变成了中文的了,如下图所示:

图 4.6.14中文环境
4.6.3Visual Studio Code新建工程
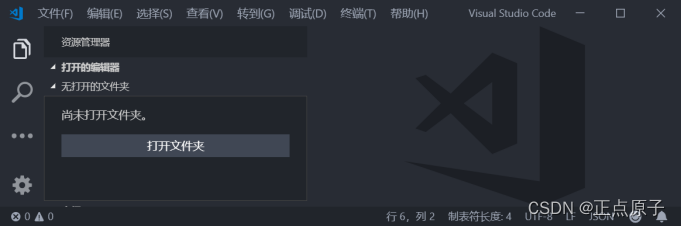
新建一个文件夹用于存放工程,比如我新建了文件夹目录为E:\VScode_Program\1_test,路径尽量不要有中文和空格打开VSCode。然后在VSCode上点击“件->打开文件夹…”,刚刚创建的“1_test”文件夹,打开以后如下图所示:

图 4.6.15打开的文件夹
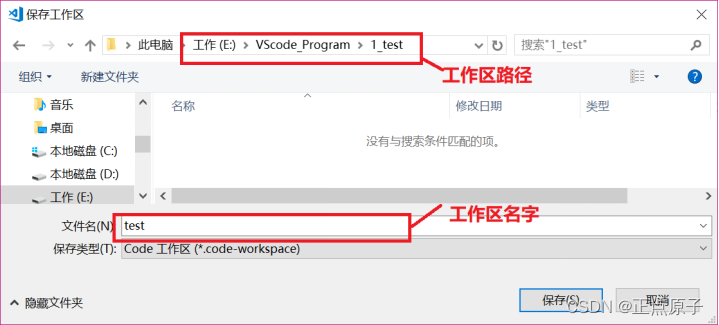
从上图可以看出此时的文件夹“1_TEST”是空的,点击文件->将工作区另存为…,打开工作区命名对话框,输入要保存的工作区路径和工作区名字,如下图所示:

图 4.6.16工作区保存设置
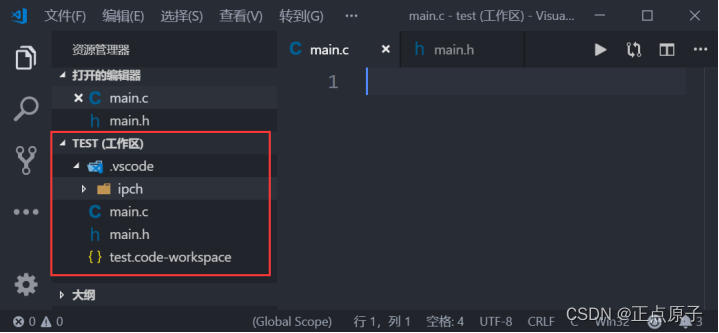
工作区保存成功以后,点击图 4.6.15中的“新建文件”按钮创建main.c和main.h这两个文件,创建成功后的VSCode如下图所示:

图 4.6.17新建文件以后的VSCode
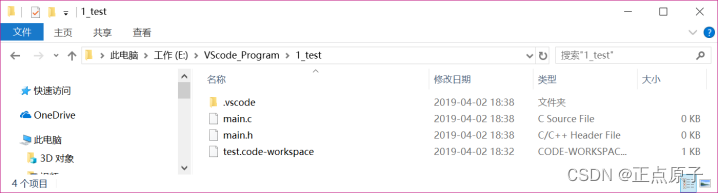
从上图可以看出,此时“实验1 TEST”中有.vscode文件夹、mian.c和mian.h,这三个文件和文件夹同样会出现在“实验1 test”文件夹中,如下图所示:

图 4.6.18实验文件夹
在main.h中输入如下所示内容:
示例代码4.5.3.1 main.h文件代码
1 #include <stdio.h>
2
3 int add(int a, int b);
在main.c中输入如下所示内容:
示例代码4.5.3.2 main.c文件代码
1 #include <main.h>
2
3 int add(int a, int b)
4 {
5 return (a + b);
6 }
7
8 int main(void)
9 {
10 int value = 0;
11
12 value = add(5, 6);
13 printf("5 + 6 = %d", value);
14 return 0;
15 }
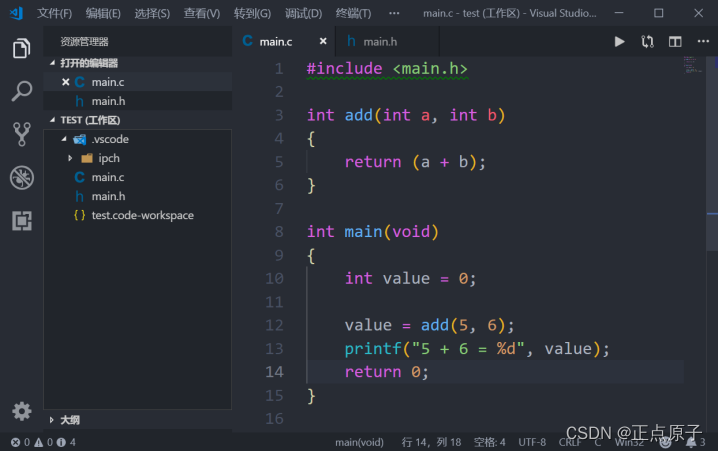
代码编辑完成以后VSCode界面如下图所示:

图 4.6.19代码编辑完成以后的界面
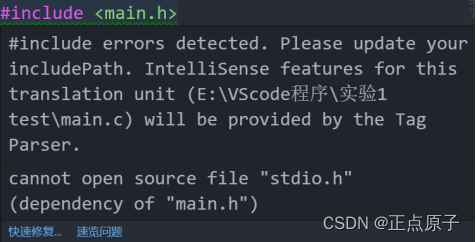
从上图可以看出,VSCode的编辑的代码高亮很漂亮,阅读起来很舒服。但是此时提示找不到“stdio.h”这个头文件,如下图所示错误提示:

图 4.6.20头文件找不到
上图中提示找不到“main.h”,同样的在main.h文件中会提示找不到“stdio.h”。这是因为我们没有添加头文件路径。按下“Ctrl+Shift+P”打开搜索框,然后输入“Edit configurations”,选择“C/C++:Edit configurations…”,如下图所示:

图 4.6.21打开C/C++编辑配置文件
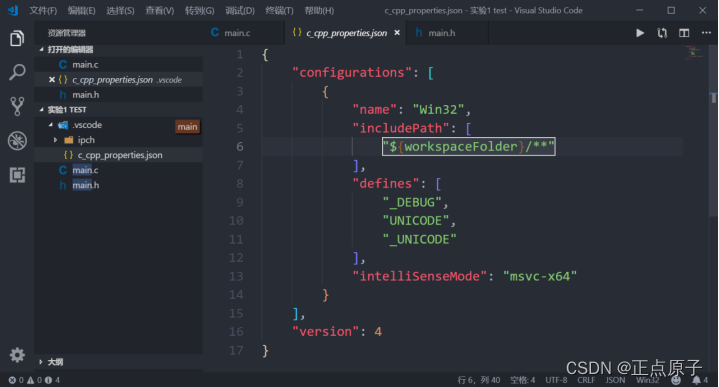
C/C++的配置文件是个json文件,名为:c_cpp_properties.json,此文件默认内容如下图所示:

图 4.6.22c_cpp_properties.json内容
c_cpp_properties.json中的变量“includePath”用于指定工程中的头文件路径,但是“stdio.h”是C语言库文件,而VSCode只是个编辑器,没有编译器,所以肯定是没有stdio.h的,除非我们自行安装一个编译器,比如CygWin,然后在includePath中添加编译器的头文件。这里我们就不添加了,因为我们不会使用VSCode来编译程序,这里主要知道如何指定头文件路径就可以了,后面有实际需要的时候再来讲。
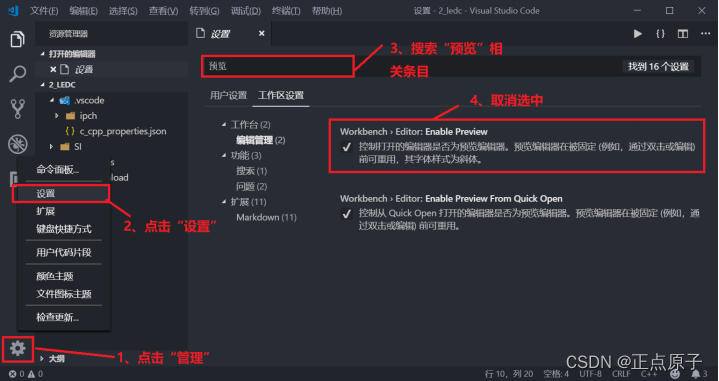
我们在VScode上打开一个新文件的话会覆盖掉以前的文件,这是因为VSCode默认开启了预览模式,预览模式下单击左侧的文件就会覆盖掉当前的打开的文件。如果不想覆盖的话采用双击打开即可,或者设置VSCode关闭预览模式,设置如下图所示:

图 4.6.23取消预览
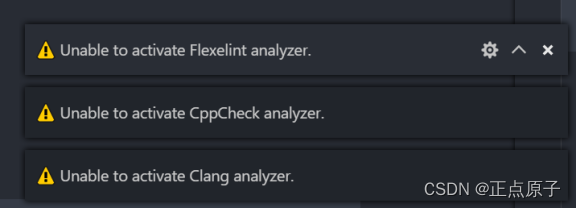
我们在编写代码的时候有时候会在右下角有如下图所示的警告提示:

图 4.6.24错误提示
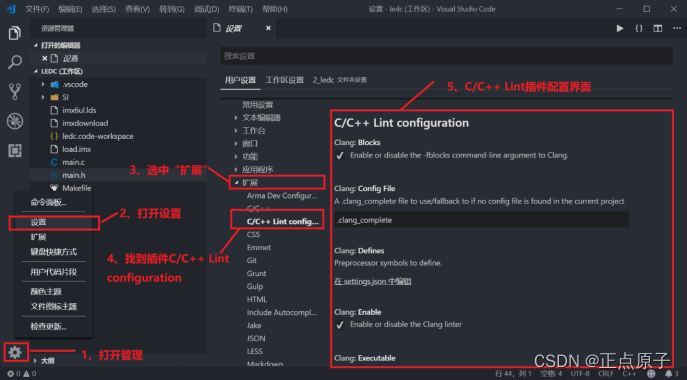
这是因为插件C/C++ Lint打开了几个功能,我们将其关闭就可以了,顺便也可以学习一下VSCode插件配置方法,如下图所示:

图 4.6.25 C/C++ Lint配置界面
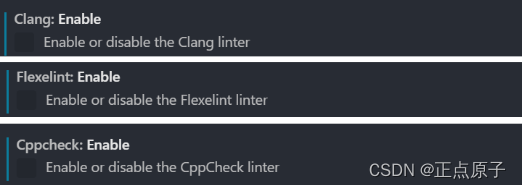
在C/C++ Lint配置界面上找到CLang:Enable、Cppcheck:Enable、Flexlint:Enable这个三个,然后取消掉勾选即可,如下图所示:

图 4.6.26 C/C++ Lint配置
按照图 4.6.25所示取消这三个有关C/C++ Lint的配置以后就不会有图 4.6.24所示的错误提示了。但是关闭Cppcheck:Enable以后VSCode就不能实时检查错误了,大家根据实际情况选择即可。



![LeetCode[1753]移除石头的最大得分](https://img-blog.csdnimg.cn/img_convert/274a434864d748a4a434d454c868391a.png)