一、实现效果如下:
20240422_160404
二、前提配置:
配置:需要安装并且导入underscore模板引擎
安装:在控制台输入npm install underscore -save
文件目录配置:
1》在文件里建一个data文件夹,此文件夹下建一个conmments.json文件,专门用来存放留言数据
2》将页面的css样式全写入public文件夹下的bootstrap下的bootstrap.css文件下
3》建一个view文件夹专门用来存放我的静态html页面。此案例中我有一个index.html留言展示主页和post.html发表留言表单页
4》我将运行代码写在app.js里

三、代码实现:
3-1》知识补充
get请求处理方法有:
(1)querystring.parse(req.url.query)
(2)url.parse(req.url,true) 第二个参数true,直接将查询字符串转化为了对象
3-2》index.html首页代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>首页</title>
<link rel="stylesheet" href="../public/bootstrap/bootstrap.css">
</head>
<body>
<div class="header container">
<div class="header">
<h1>留言本<small>谢谢你的留言</small></h1>
<a href="/post" class="btn">发表留言</a>
</div>
<hr>
</div>
<div class="middle-container">
<ul class="middle-ul">
<% for(item of comments){ %>
<li>
<%= item.name%>说:<%= item.message%>
<span class="floatright">
<%= item.dataTime%>
</span>
</li>
<% } %>
</ul>
</div>
</body>
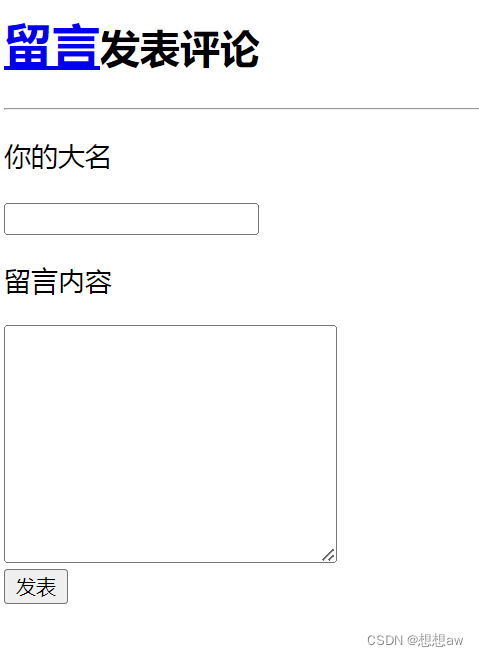
</html>post.html 发表留言表单如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>留言页</title>
</head>
<body>
<div class="header container">
<div class="header">
<h1><a href="/">留言</a><small>发表评论</small></h1>
</div>
<hr>
</div>
<div>
<form action="/a" method="get">
<!-- action提交的路径、method提交的方法 -->
<p style="font-size: large;">你的大名</p>
<input type="text" name="name">
<p style="font-size: large;">留言内容</p>
<textarea name="message" id="" cols="30" rows="10">
</textarea>
<br>
<button type="submit">发表</button>
</form>
</div>
</body>
</html>
3-4》data下的comment.json储存数据页如图:
{
"comments": [
{
"name": "555",
"message": "5555",
"dataTime": "2024/4/22 16:04:15"
},
{
"name": "小一",
"message": "我是小一",
"dataTime": "2024/4/19 15:54:43"
},
{
"name": "小米",
"message": "我爱node",
"dataTime": "2024/4/16 下午9:11:32"
}
]
}3-5》app.js运行代码如下:
//一、引入http、fs、path、url内置模块
const http = require('http');
const fs = require('fs');
const path = require('path');
const url = require('url');
//二、导入underscore渲染模板
const _ = require('underscore');
//三、声明一个变量comments,用来存放留言数据
var comments;
//四、异步读取文件,读取user.json存放用户数据的文件
fs.readFile(path.join(__dirname, 'data/comments.json'), (err, data) => {
if (err) {//错误处理
comments = {};
} else {//如果读取正确就将读到的内容转换为一个对象存到comments里
comments = JSON.parse(data.toString());
}
})
//五、创建服务器
const server = http.createServer();
//六、服务器做出请求响应
server.on('request', (req, res) => {
let urls = url.parse(req.url, true); //解析get请求法二:第二个参数true,直接将查询字符串转为对象
let pathname = urls.pathname;
//七、利用if分支对不同的pathname做不同处理
if (pathname == '/') { //展示留言首页 index.html
fs.readFile(path.join(__dirname, 'view/index.html'), (err, data) => {
if (err) { //错误处理
res.writeHead(404, { 'Content-Type': 'text/html;charset=utf-8' });
res.end('访问的资源不存在')
} else {
//使用underscore渲染模板
let complied = _.template(data.toString());
let html = complied(comments);
res.end(html);
}
})
//请求静态资源进行处理 此处就是我的图片资源 startsWith方法,以什么开头
} else if (pathname.startsWith('/public')) {
fs.readFile(path.join(__dirname, pathname), (err, data) => {
if (err) {
res.writeHead(404, { 'Content-Type': 'text/html;charset=utf-8' });
res.end('访问的资源不存在')
} else {
// 资源存在则写入json文件
fs.writeFile(path.join(__dirname, 'data/comments.json'), JSON.stringify(comments), (err) => {
if (err) {
res.end('写入失败');
} else {
res.end(data);
}
})
}
})
//八、对post.html表单的留言进行读取和处理
//点击发表留言按钮进入发表留言页面。发表留言按钮的href为/post
} else if (pathname == '/post') { //读取留言
fs.readFile(path.join(__dirname, 'view/post.html'), (err, data) => {
if (err) {
res.writeHead(404, { 'Content-Type': 'text/html;charset=utf-8' });
res.end('访问的资源不存在')
} else {
res.end(data);
}
})
//form表单的action为'/a'
} else if (pathname == '/a') { //处理留言
//将url查询字符串解析结果urls.query赋值给自定义变量postcomments
var postcomments = urls.query;
var data = new Date();
// 调用Date对象的toLocaleString方法,将当前的日期和时间转换为一个本地化的字符串格式,并将其赋给变量now。
var now = data.toLocaleString();
// 给postcomments添加dataTime属性,并且将now变量的值添加到postcomments对象中
postcomments.dataTime = now;
// 将一个名为comments的对象中的comments数组的第一个位置插入postcomments对象。
comments.comments.unshift(postcomments);
// 重新发送请求
// 状态码设置为302,临时重定向
res.statusCode = 302;
// 设置HTTP响应头中的Location字段为/,表示服务器希望浏览器重定向到网站的根URL。
res.setHeader('Location', '/')
res.end()
}
});
//九、启动监听
server.listen(3000, '127.0.0.1', () => {
console.log('http://127.0.0.1:3000');
})