一、继承关系

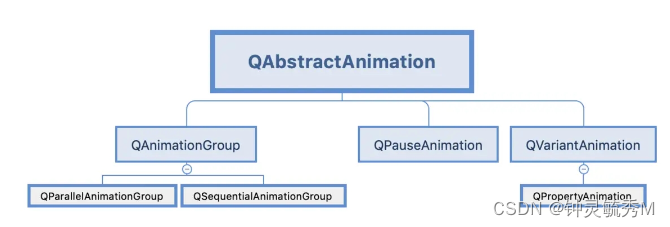
PyQt5的动画框架是QAbstractAnimation,它是一个抽象类,不能直接使用,需要使用它的子类。它的类结构如下:
-
QAbstractAnimation:抽象动画,是所有动画的基类,不能直接使用。
- QVariantAnimation:值动画,用于改变控件的属性,比如改变控件的位置、大小、颜色等。
- QPropertyAnimation:属性动画,用于改变控件的属性,比如改变控件的位置、大小、颜色等。
-
QAnimationGroup:动画组,可以包含多个动画,可以包含子动画组。
- QSequentialAnimationGroup:顺序动画组,按照添加的顺序依次执行动画。
- QParallelAnimationGroup:并行动画组,所有动画一起执行。
二、功能作用
循环操作
# 设置循环次数,count=-1,为无限循环
setLoopCount(count)
# 当前循环
currentLoop()
当前循环时间
currentLoopTime()
时间操作
# 单次时长
duration()
# 动画总时长
totalDuration()
# 当前时长
currentTime()
动画方向
setDirection(QAbstractAnimation.Forward/QAbstractAnimation.Backward)
setDirection(QAbstractAnimation.Forward) # 动画的当前时间随着时间增加
setDirection(QAbstractAnimation.Backward) # 动画的当前时间随着时间减少
动画状态
动画状态的切换通过下面的常用操作来做:例如,当用户点击按钮的时候,动画停止,再次点击时动画继续。
# 动画停止
QAbstractAnimation.Stopped
# 动画暂停
QAbstractAnimation.Paused
# 动画运行
QAbstractAnimation.Running
def btn_clicked_slot():
if animation.state() == QAbstractAnimation.Running :
animation.pause()
elif animation.state() == QAbstractAnimation.Paused:
animation.resume()
# stop() 和pause() 的区别:它们都可以停止运行。stop() 是不可恢复的,pause() 是可以恢复的
常用信号
currentLoopChanged()
directionChanged()
finished()
stateChanged()
三、QPropertyAnimation属性动画的使用
定义动画的主要步骤:
-
创建一个动画,并设置目标、属性
-
设置属性值的开始、插值、结束
-
动画时长
-
启动动画
构造函数使用方式:
# 方法1:
QPropertyAnimation(parent: QObject = None)
setTargetObject(self, QObject) # 设置动画目标
setPropertyName(self, Union[QByteArray, bytes, bytearray]) # 设置动画属性(位置、大小等):
# 方法2:
QPropertyAnimation(QObject, Union[QByteArray, bytes, bytearray], parent: QObject = None)
**常见的属性: **geometry, pos, size, windowOpacity
设置开始值和结束值
setStartValue(self, Any)
setEndValue(self, Any)
setKeyValueAt(self, float, Any)
setKeyValues(self, object)
设置动画时长
- setDuration(int mesc)
启动动画
- start()
例子:
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QPushButton
from PyQt5.QtCore import QPropertyAnimation, QPoint, QSize, QRect, QAbstractAnimation
class Window(QWidget):
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
self.setWindowTitle('动画')
self.resize(800, 500)
self.init_ui()
def init_ui(self):
self.btn = QPushButton(self)
self.btn.resize(50, 20)
self.btn.move(0, 0)
self.btn.setStyleSheet('QPushButton{border: none; background: red;}')
# 添加启动按钮
start_button = QPushButton('启动', self)
start_button.move(0, 50)
start_button.clicked.connect(self.start_animation)
# 添加停止按钮
stop_button = QPushButton('停止', self)
stop_button.move(120, 50)
stop_button.clicked.connect(self.stop_animation)
# 定义动画对象为成员变量,以便在其他方法中访问
self.anima = QPropertyAnimation(self)
self.anima.setTargetObject(self.btn)
# 对btn的pos属性做动画
self.anima.setPropertyName(b'pos')
self.anima.setStartValue(QPoint(0, 0)) # 开始位置
self.anima.setKeyValueAt(0.5, QPoint(0, 300)) # 在动画时长的中间要插值
self.anima.setEndValue(QPoint(self.width(), 0)) # 结束位置
self.anima.setDirection(QAbstractAnimation.Backward) # 动画方向设置
# 对btn的size属性做动画
# self.anima = QPropertyAnimation(self.btn, b"size", self)
# self.anima.setStartValue(QSize(0, 0))
# self.anima.setEndValue(QSize(self.width(), self.height()))
# 对btn的位置和大小属性做动画
# self.anima = QPropertyAnimation(self.btn, b"geometry", self)
# self.anima.setStartValue(QRect(0, 0, 100, 100))
# self.anima.setEndValue(QRect(200, 200, 300, 300))
# 对btn的透明度属性做动画
# self.anima = QPropertyAnimation(self.btn, b"windowOpacity", self)
# self.anima.setStartValue(1)
# self.anima.setKeyValueAt(0.5, 0.5) # 在动画时长的中间要变为 0.5
# self.anima.setEndValue(1)
self.anima.setDuration(3000)
def start_animation(self):
# 设置循环计数为-1,表示无限循环
self.anima.setLoopCount(-1)
self.anima.start()
def stop_animation(self):
# 停止动画
self.anima.stop()
if __name__ == "__main__":
app = QApplication(sys.argv)
window = Window()
window.show()
sys.exit(app.exec_())