Vue2高级用法
- mixin
- 示例一
- 示例二
- plugin插件
- 自定义指令
- vue-element-admin
- slot插槽
- filter过滤器
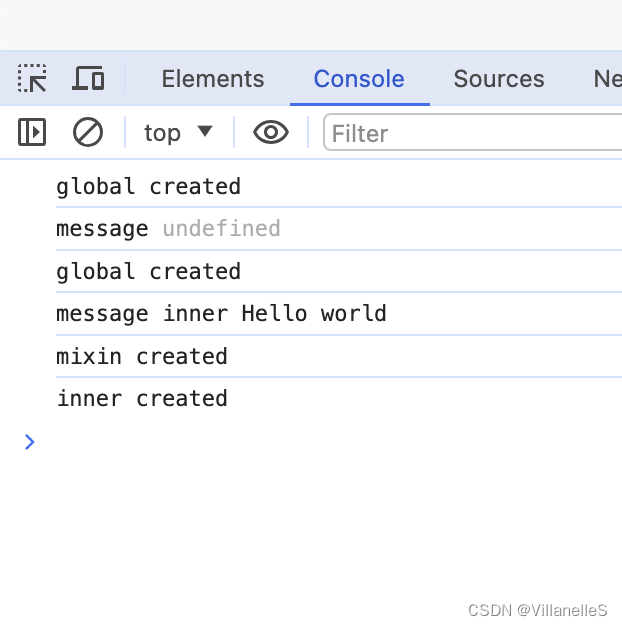
mixin
示例一
App.vue
<template>
<div id="app">
</div>
</template>
<script>
const mixin2={
created(){
console.log("mixin created");
}
}
export default {
name: 'App',
mixins:[mixin2],
data(){
return {
message:"inner Hello world"
}
},
created(){
console.log("inner created");
}
}
</script>
<style>
</style>
main.js
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
const mixin1={
created:function(){
console.log("global created");
console.log("message",this.$data.message);
}
}
Vue.mixin(mixin1)
new Vue({
render: h => h(App),
}).$mount('#app')

示例二
App.vue
<template>
<div id="app">
</div>
</template>
<script>
const mixin2={
created(){
// console.log("mixin created");
},
data(){
return {
message:"mixin message"
}
}
}
export default {
name: 'App',
mixins:[mixin2],
data(){
return {
message:"inner message"
}
},
created(){
// console.log("inner created");
}
}
</script>
<style>
</style>
main.js
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
const mixin1={
created:function(){
// console.log("global created");
console.log("message",this.$data.message);
},
data(){
return{
message:"global message"
}
}
}
Vue.mixin(mixin1)
new Vue({
render: h => h(App),
}).$mount('#app')

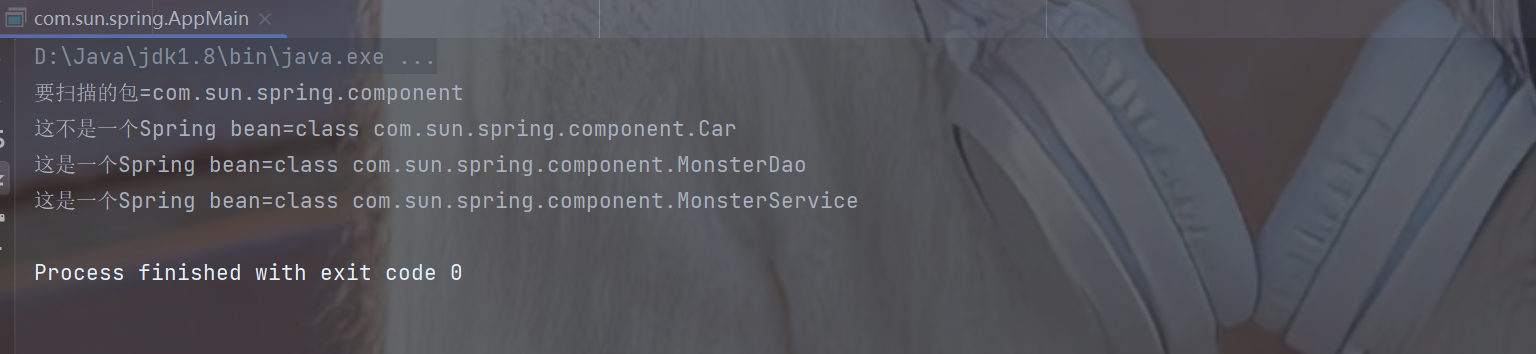
global注入到new Vue实例上,然后在App.vue的实例中执行自己当前的data
与Vue实例执行顺序有关,先进行当前实例化声明(全局注入),然后再实例化声明的时候注入我们内部的mixin,是外部的的global更高一点
- 面试题:如果我们不想使用global进行注入的话,我们应该怎么做?(在Vue2中,除了mixin之外的话,如果不希望导致全局影响,还有什么方法避免这种问题?)
使用插件,插件化可以解决全局注入的问题
plugin插件
像Vue-router、Vuex等也是插件,通过插件注入进去的
Vue-router
Vue-router关于插件的内容
Vuex
- 如果要找源码的入口,可以找package.json中对应的入口
[Vuex的package.json

install的方法,将全部内容挂载到Vue的构造函数上,通过use方法挂载到Vue实例上
插件列表
自定义指令
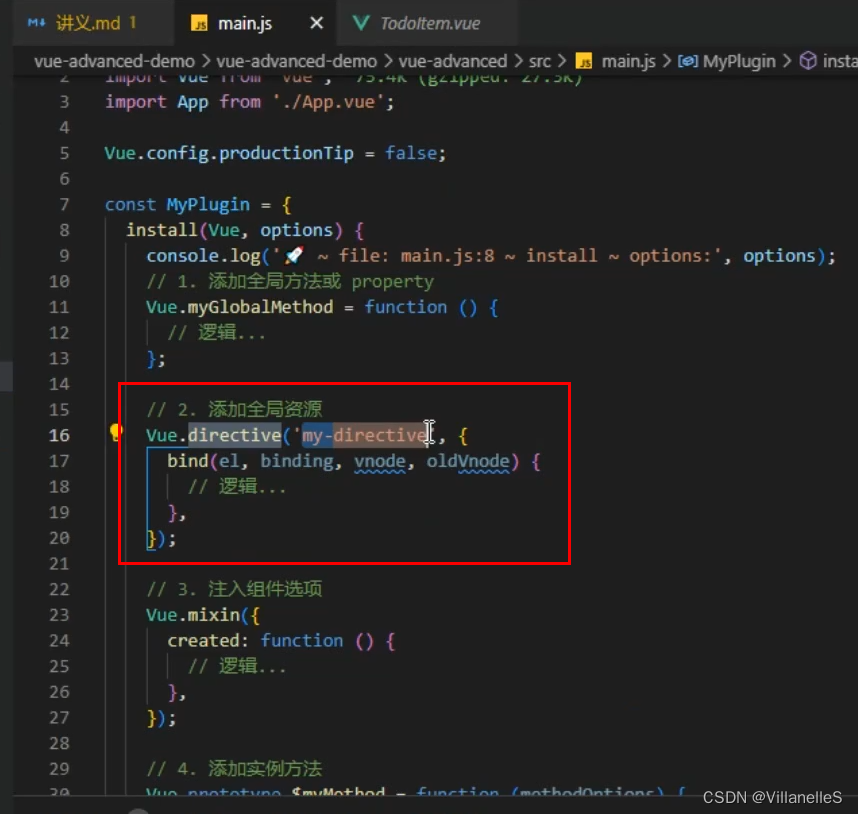
全局中定义

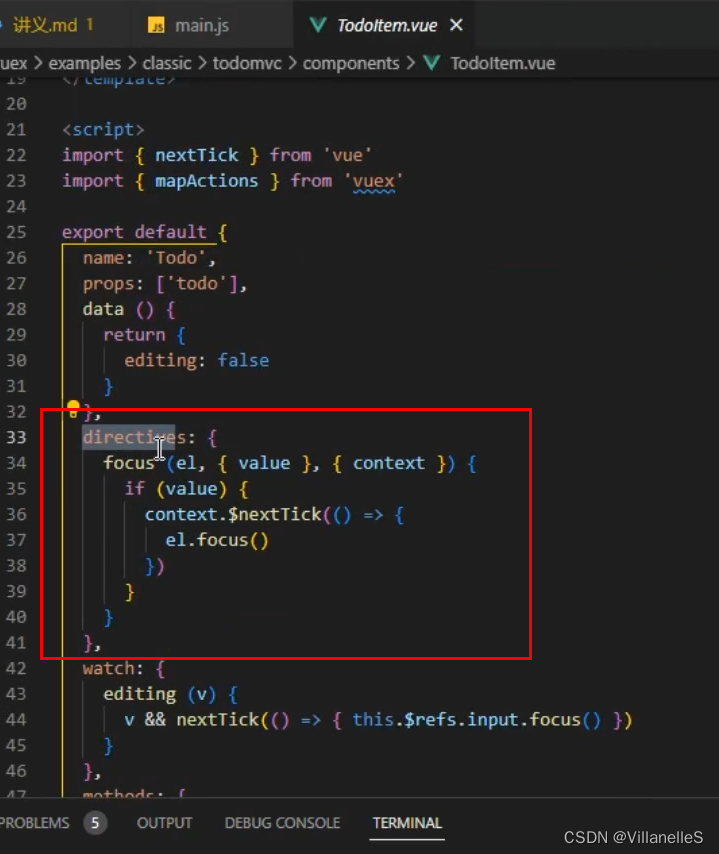
局部中定义:

- bind:初始化调用
- unbind:解绑调用
- inserted:指定对应的元素->绑定到父节点的时候
App.vue:
<template>
<div>
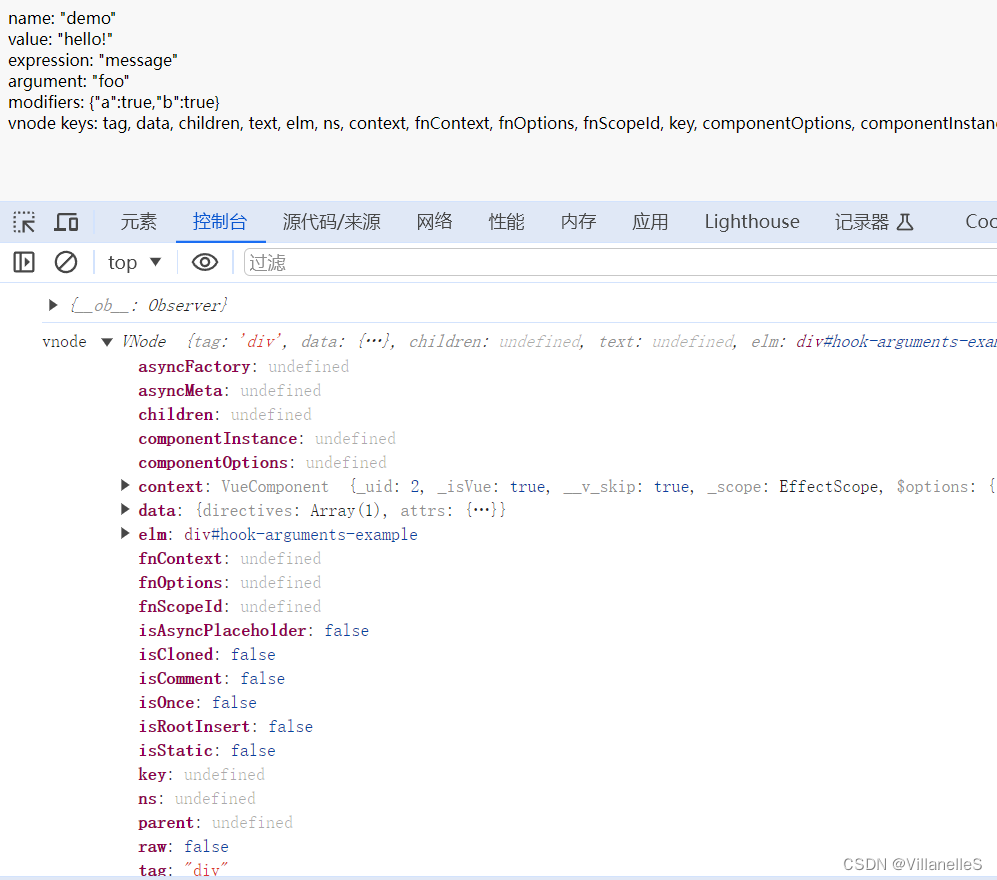
<!-- foo.a.b 这里的.a,.b是修饰符,不是属性的意思,modifiers是对象,所以先后顺序无所谓 -->
<div id="hook-arguments-example" v-demo:foo.a.b="message"></div>
</div>
</template>
<script>
export default {
data() {
return {
message: 'hello!'
}
},
directives:{
demo:{
bind: function (el, binding, vnode) {
var s = JSON.stringify
el.innerHTML =
'name: ' + s(binding.name) + '<br>' +
'value: ' + s(binding.value) + '<br>' +
'expression: ' + s(binding.expression) + '<br>' +
'argument: ' + s(binding.arg) + '<br>' +
'modifiers: ' + s(binding.modifiers) + '<br>' +
'vnode keys: ' + Object.keys(vnode).join(', ')
console.log("vnode",vnode);
}
}
}
}
</script>
<style scoped>
</style>

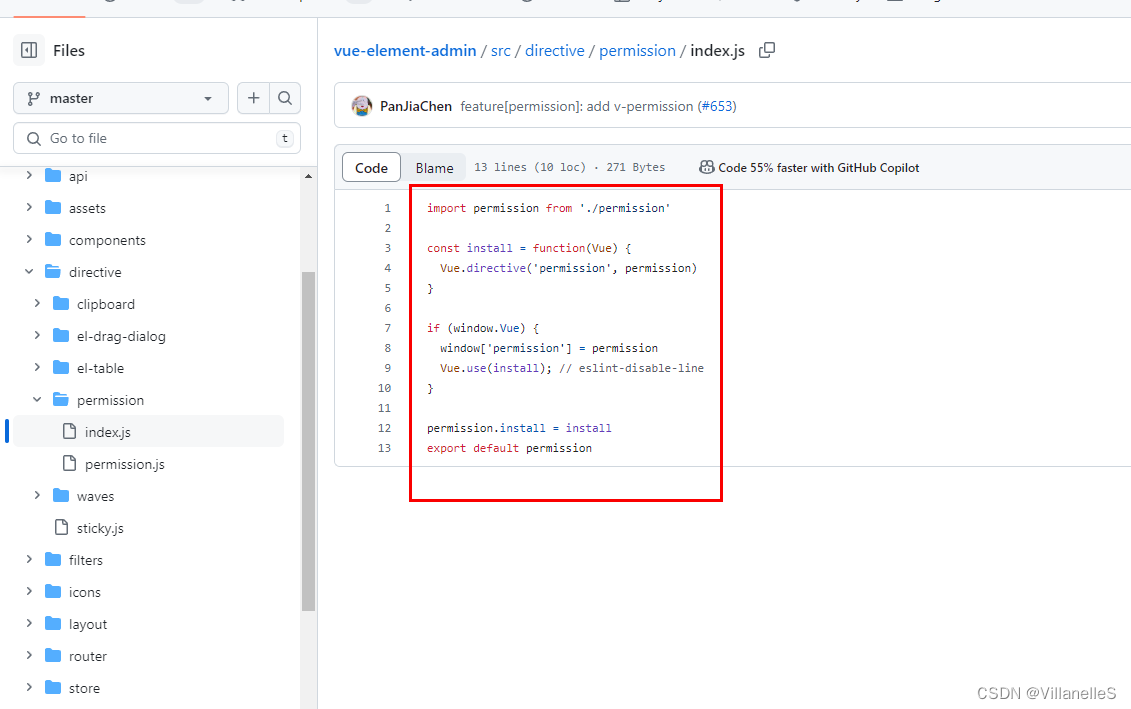
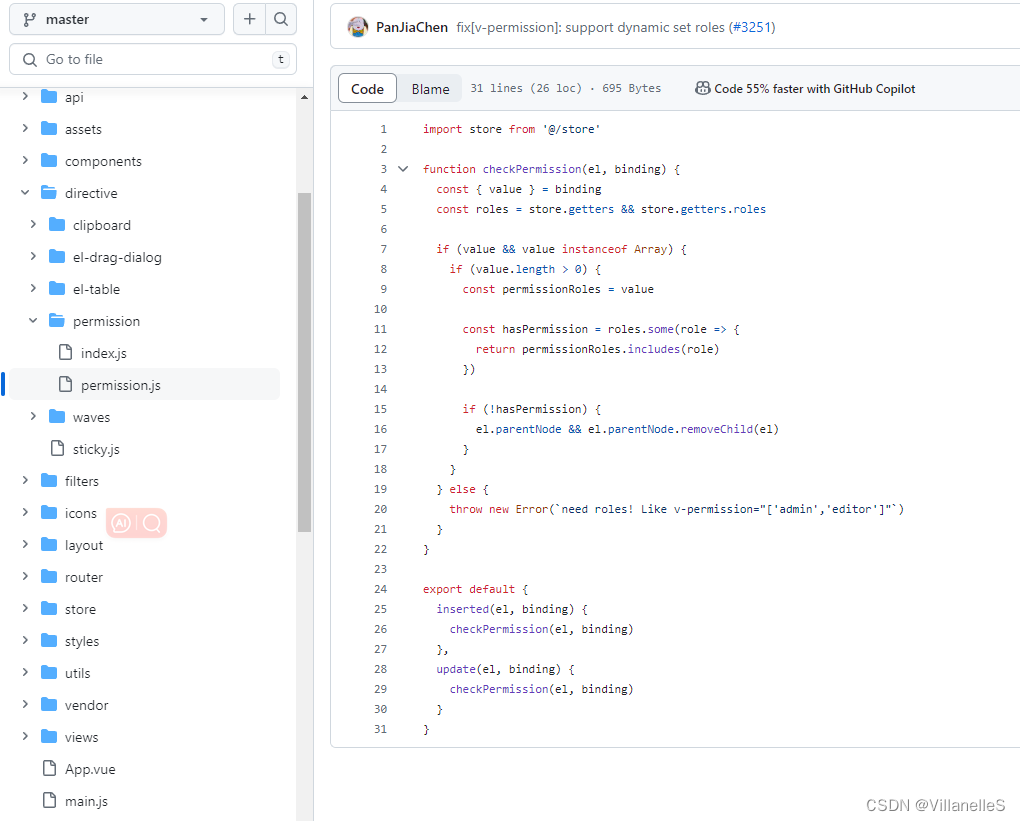
vue-element-admin
权限验证:v-permission
插件化的方式注入的

指令实现的功能:

const checkPermission=(el,binding)=>{
const {value}=binding
if(value instanceof Array){
if(!value.length){
//没有内容就用父节点删除子节点
el.parentNode.removeChild(el)
}
const roles=store.rule; //当前用户的权限
//查找是否有权限
const hasPermission=roles.some(role=>value.includes(role))
//没有权限就删除
if(!hasPermission){
el.parentNode.removeChild(el)
}
}else{
throw new Error("type error")
}
}
Vue.directives('permission',{
inserted(el,binding){
checkPermission(el,binding)
},
update(el,binding){
checkPermission(el,binding)
}
})
Google搜索东西举例:github awesome vue directive 在源代码中寻找
slot插槽
v-slot:基于web components衍生出来的
就当做占位符来看待
作用域插槽已经废弃了
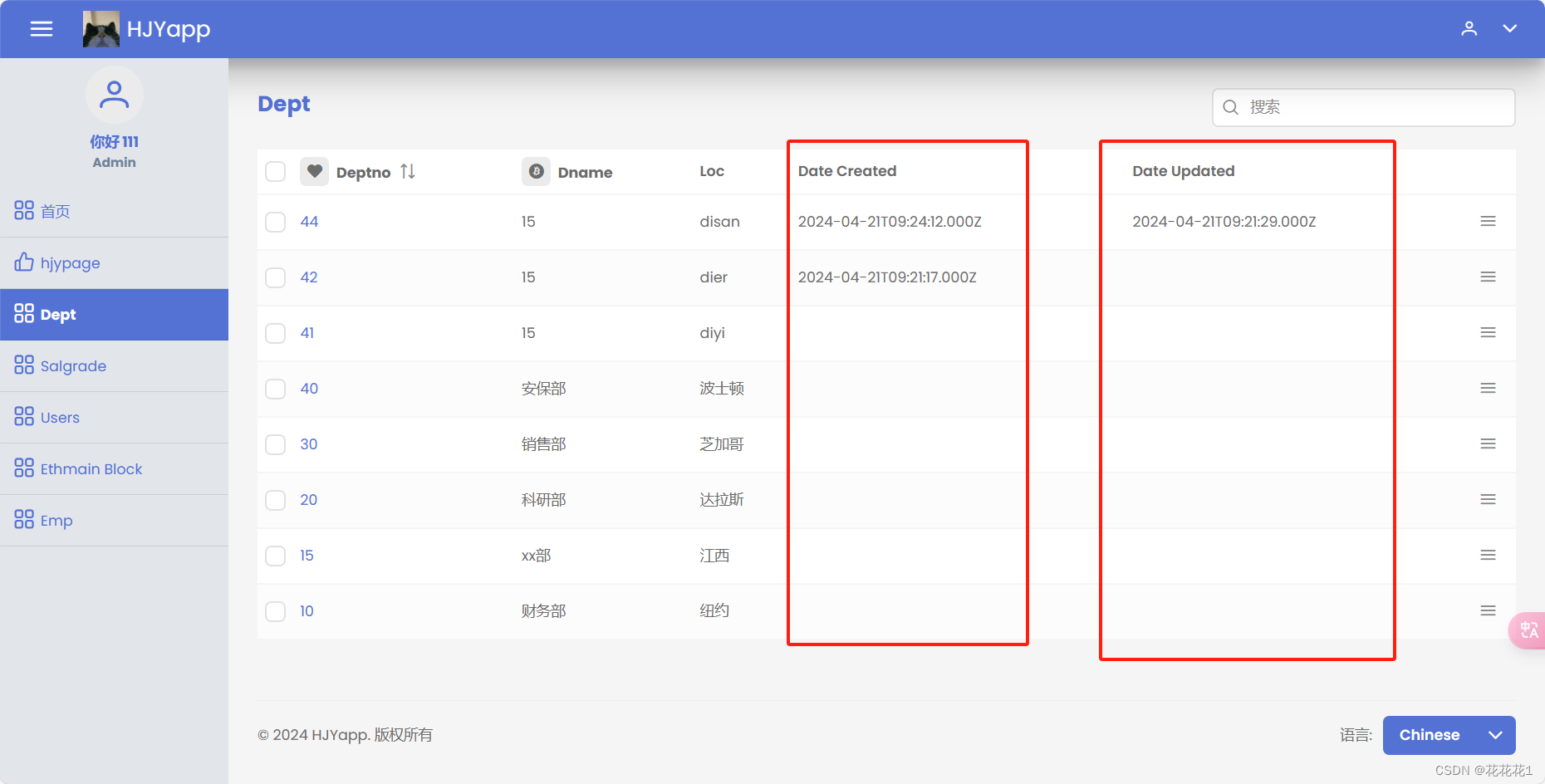
filter过滤器
<template>
<div>
{{ time|timeFormat }}
</div>
</template>
<script>
import dayjs from 'dayjs'
export default {
data() {
return {
time:1713401633460
}
},
filters:{
timeFormat(value,str="YYYY-MM-DD HH:mm:ss"){
return dayjs(value).format(str)
}
}
}
</script>
<style scoped>
</style>

要求:1.Vue官网自己过一遍