会2024.04.22今天我学习了如何对el-tree的:filter-node-method方法进行优化,如果我们有多层的节点数据,

比如我们有这样的数据,当我们输入水果的时候应该出现的是水果和特级水果这两个父节点以及对应底下的子节点数据, 用element里面Element - The world's most popular Vue UI framework里面自带的搜索方法
filterNode(value, data) {
if (!value) return true;
return data.label.indexOf(value) !== -1;
}会出现:

导致子节点数据都没有,
后来百度了查到搜索父节点还能保留子节点数据的方法:
filterNode(value, data, node) {
if (!value) return true;
if (data.label) {
return this.chooseNode(value, data, node);
}
},
// 过滤父节点 / 子节点 (如果输入的参数是父节点且能匹配,则返回该节点以及其下的所有子节点;如果参数是子节点,则返回该节点的父节点。name是中文字符,enName是英文字符.
chooseNode(value, data, node) {
if (data.label.indexOf(value) !== -1) {
return true
}
const level = node.level
// 如果传入的节点本身就是一级节点就不用校验了
if (level === 1) {
return false
}
// 先取当前节点的父节点
let parentData = node.parent
// 遍历当前节点的父节点
let index = 0
while (index < level - 1) {
// 如果匹配到直接返回,此处name值是中文字符,enName是英文字符。判断匹配中英文过滤
if (parentData.data.label.indexOf(value) !== -1) {
return true
}
// 否则的话再往上一层做匹配
parentData = parentData.parent
index++
}
// 没匹配到返回false
return false
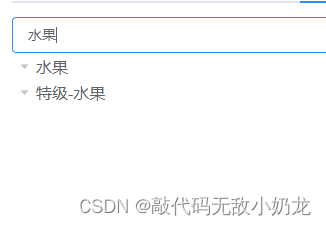
},效果如下:

完整代码如下:
<template>
<div>
<el-input v-model="input"/>
<el-tree
ref="tree"
node-key="id"
:data="data"
default-expand-all
:props="props"
:filter-node-method="filterNode"
/>
</div>
</template>
<script>
export default {
data() {
return {
data: [
{ id: 1, label: '水果', children: [{ id: 2, label: '苹果' }, { id: 3, label: '香蕉' }] },
{ id: 4, label: '特级-水果', children: [{ id: 5, label: '特级-蓝莓' }, { id: 6, label: '特级-草莓' }] },
{ id: 7, label: '蔬菜', children: [{ id: 8, label: '白菜' }, { id: 9, label: '土豆' }] },
],
props: {
label: 'label',
children: 'children'
},
input:''
}
},
watch:{
input(val){
return this.$refs.tree.filter(val)
}
},
methods:{
filterNode(value, data, node) {
if (!value) return true;
if (data.label) {
return this.chooseNode(value, data, node);
}
},
// 过滤父节点 / 子节点 (如果输入的参数是父节点且能匹配,则返回该节点以及其下的所有子节点;如果参数是子节点,则返回该节点的父节点。name是中文字符,enName是英文字符.
chooseNode(value, data, node) {
if (data.label.indexOf(value) !== -1) {
return true
}
const level = node.level
// 如果传入的节点本身就是一级节点就不用校验了
if (level === 1) {
return false
}
// 先取当前节点的父节点
let parentData = node.parent
// 遍历当前节点的父节点
let index = 0
while (index < level - 1) {
// 如果匹配到直接返回,此处name值是中文字符,enName是英文字符。判断匹配中英文过滤
if (parentData.data.label.indexOf(value) !== -1) {
return true
}
// 否则的话再往上一层做匹配
parentData = parentData.parent
index++
}
// 没匹配到返回false
return false
},
}
}
</script>