高速先生成员--周伟
还记得上次的文章,PCIe阻抗控制,85ohm和100ohm哪个好,文章里面只讲到目前的主要问题,但没有给出具体怎么解决这个问题,今天我们就通过无源仿真的方式来聊聊上次那个问题的最终解决方案。
目前我们看到PCIe系统主要有以下几种连接方式,也可以说主要的几种拓扑结构。
1、没有连接器,板内芯片到芯片的PCIe总线互联,如下图所示:

2、有一个标准的PCIe连接器,主板通过连接器到PCIe标准子卡(也叫Add-in卡),如下图所示:

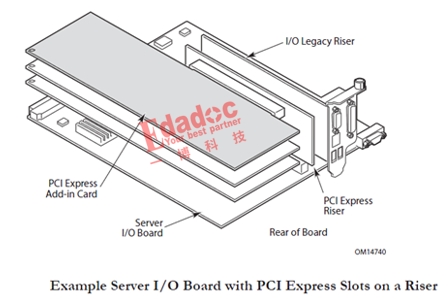
3、在上面2的基础上,中间通过一个Riser卡互联,如下图所示:

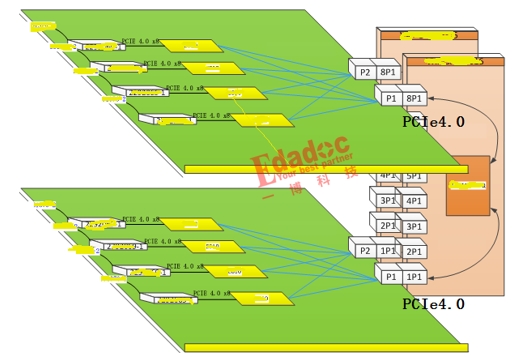
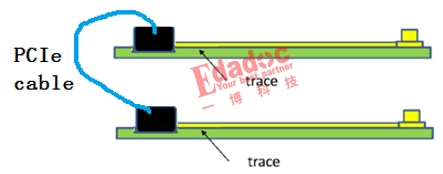
4、自定义的连接,遵循PCIe信号协议,两块或两块以上的板卡通过连接器或者线缆互联,如下图所示:

通过连接器互联

通过线缆互联
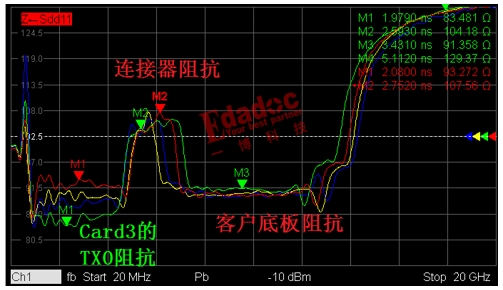
当然还有其他不同的连接方式,我们今天主要以上次案例里面的两块板子通过背板连接器的方式来讲,和上面第四种方式比较类似。下面我们按照子卡和底板通过标准的背板连接器来连接的方式进行举例仿真,同时也看能否还原案例中出问题板子的情况,如下图为之前测试的结果。

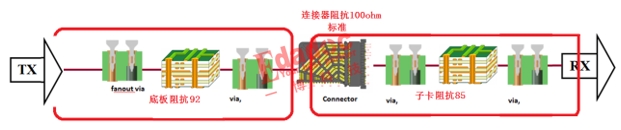
根据上文测试的结果,当前子卡85ohm的阻抗要求,连接器阻抗100ohm的标准,底板阻抗又是92ohm的测试结果,按照如下拓扑进行仿真设置。

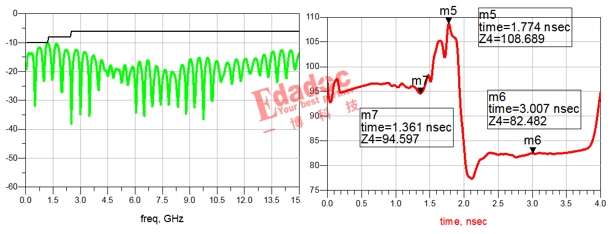
仿真结果如下,底板阻抗稍微高了一点,子卡阻抗差不多,相当于有点正负偏差在里面,另外加了连接器的模型,连接器的阻抗确实是有点高,和实际测试也比较接近。

可以看到此时由于阻抗的偏差比较大,回损已经压到协议要求的Spec了,基本上没什么裕量了。
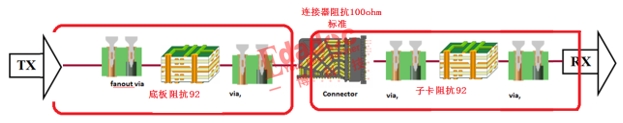
接着我们再来看如果连接器和底板固定,只修改子卡的设计,这样把子卡的阻抗也按照92ohm来管控,拓扑如下所示:

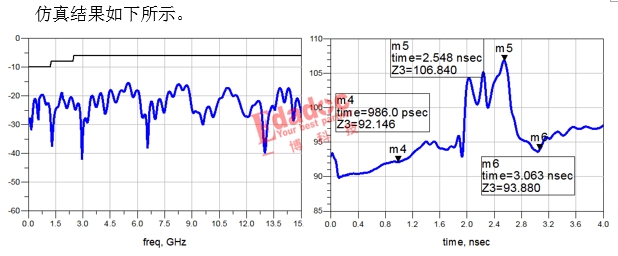
仿真结果如下所示:

此时回损改善明显,还有一定的裕量。
这篇文章由于模型的局限,我们只是简单验证了一下无源的性能,从无源回损和阻抗一致性两个方面来看,确实优化后整个系统有一定的改善,后面客户改版后反馈确实是没有再发生之前的问题,说明问题已经得到了改善。
今日答题:从系统的角度来看,大家建议高速差分走线按照95甚至92ohm好,还是直接100ohm好?欢迎大家畅所欲言。