1.同时按键盘上是“window键”(一般是键盘最下面一排第二个)和“R键“,并在弹出的窗口输入“netplwiz”然后确定。

2.然后会弹出的“用户账户”窗口,接下来取消勾选“要使用本计算机,用户必须输入用户名和密码”

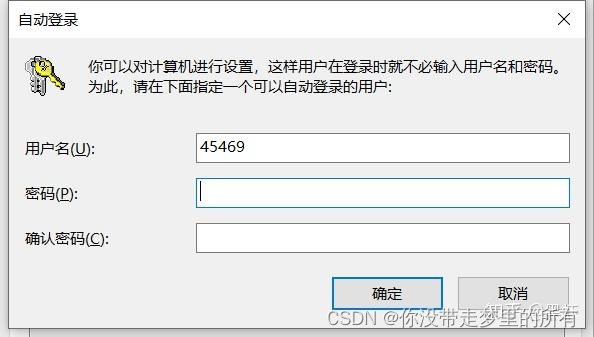
3.上面点击确定后,会弹出自动登录设置窗口,然后在密码框和确认密码框,输入密码后确定。

4.如果在账户密码处不是填入Microsoft账户的话,开机后电脑屏幕左下角两个账户!则需要:
再次勾选“要使用本计算机,用户必须输入用户名和密码”——>确定——>再win+——>取消勾选“要使用本计算机,用户必须输入用户名和密码”——>填入Microsoft账户密码——>确定