
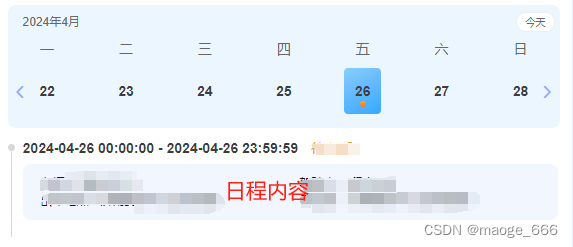
实现的功能
1、点击今天:回到今日日期并选中今日日期,查当天数据
2、点击左箭头:切换上一周
3、点击右箭头:切换下一周
4、黄圆圈代表有日程提醒,点击选中,下方对应显示当前日程提醒的内容,没有内容则显示暂无数据
5、进入当前页面,默认选中当天日期,查当天数据
vue日程管理按月查询请看上一篇文章
具体代码
template
<div class="schedule-calendar">
<div class="calendar-box">
<!-- 年月 -->
<div class="calendar-top">
<div class="yearMonth">
{{ currentYear }}年{{ currentMonth }}月
</div>
<div class="today-btn" @click="toToday()">今天</div>
</div>
<!-- 星期 -->
<div class="weekdays">
<div>一</div>
<div>二</div>
<div>三</div>
<div>四</div>
<div>五</div>
<div>六</div>
<div>日</div>
</div>
<!-- 日期 -->
<div class="days-item">
<div @click="pick(day,index)" v-for="(day, index) in days" :key="index" class="time-normal">
<!--今天-->
<span v-if="day.getFullYear() == new Date().getFullYear() && day.getMonth() == new Date().getMonth() && day.getDate() == new Date().getDate()" :class="[curShow == true ? 'time-active' : '']">{{ day.getDate() }}</span>
<span v-else :class="[selectedCur == index ? 'time-active' : '']">{{ day.getDate() }}</span>
<div v-for="(item, index) in timeData" :key="index">
<i class="dots" v-if="item.scheduleAvailable == 1 && item.weeklyDate == formatDate(day.getFullYear(),day.getMonth()+1,day.getDate())"></i>
</div>
</div>
</div>
<div class="operate-arrow">
<i class="el-icon-arrow-left ope-left" @click="weekPre"></i>
<i class="el-icon-arrow-right ope-right" @click="weekNext"></i>
</div>
</div>
</div>
script
data() {
return {
// 日程
timeData:[],//存放表格数据
currentYear: "", // 年份
currentMonth: "", // 月份
currentDay: "", // 日期
currentWeek: "", // 星期
days: [],
selectedCur:null,//选中的当前日期index
timeNow:"",//今日
curShow:true,//今日默认选中效果
dateCur:null//选中的当前日期
}
},
mounted() {
this.initData()
this.getCurrentDate() // 获取当前时间
this.dateCur = this.timeNow
this.getScheduleData()
},
methods(){
//我的日程数据
getScheduleData(time) {
this.$http({
url: this.$http.adornUrl('***/mySchedule'),
method: "get",
params: {
switchDate: time,//默认传空
}
}).then(res => {
console.log("日程:",res)
if(res.data && res.data.length){
this.timeData = res.data
}
}).catch(err => {
console.log(err)
});
},
// 我的日程-按周 开始
toToday(){
this.selectedCur = null
this.curShow = true
this.getCurrentDate() // 获取当前时间
this.initData(this.timeNow)
this.dateCur = this.timeNow
this.getScheduleData(this.dateCur)
},
// 日期相关
getDate() {
const date = new Date();
let year = date.getFullYear();
let month = date.getMonth() + 1;
let day = date.getDate();
month = month > 9 ? month : '0' + month;
day = day > 9 ? day : '0' + day;
return `${year}-${month}-${day}`;
},
getCurrentDate() {
this.timeNow = this.getDate({
format: true
})
console.log("今日:",this.timeNow)
},
formatDate (year, month, day) {
const y = year
let m = month
if (m < 10) m = `0${m}`
let d = day
if (d < 10) d = `0${d}`
return `${y}-${m}-${d}`
},
initData (cur) {
let date = ''
if (cur) {
date = new Date(cur)
console.log("qqqq:",date)
} else {
date = new Date()
}
this.currentDay = date.getDate() // 今日日期 几号
this.currentYear = date.getFullYear() // 当前年份
this.currentMonth = date.getMonth() + 1 // 当前月份
this.currentWeek = date.getDay() // 1...6,0 // 星期几
if (this.currentWeek === 0) {
this.currentWeek = 7
}
const str = this.formatDate(this.currentYear, this.currentMonth, this.currentDay) // 今日日期 年-月-日
this.days.length = 0
// 今天是周日,放在第一行第7个位置,前面6个 这里默认显示一周,如果需要显示一个月,则第二个循环为 i<= 35- this.currentWeek
/* eslint-disabled */
for (let i = this.currentWeek - 1; i >= 0; i -= 1) {
const d = new Date(str)
d.setDate(d.getDate() - i)
this.days.push(d)
}
for (let i = 1; i <= 7 - this.currentWeek; i += 1) {
const d = new Date(str)
d.setDate(d.getDate() + i)
this.days.push(d)
}
},
// 上个星期
weekPre () {
const d = this.days[0] // 如果当期日期是7号或者小于7号
d.setDate(d.getDate() - 7)
let preDate = this.formatDate(d.getFullYear(), d.getMonth() + 1, d.getDate())
console.log("上一周:",preDate)
this.initData(d)
this.getScheduleData(preDate)
//点击上周时把点击选中清空
this.selectedCur = null
},
// 下个星期
weekNext () {
const d = this.days[6] // 如果当期日期是7号或者小于7号
d.setDate(d.getDate() + 7)
let nextDate = this.formatDate(d.getFullYear(), d.getMonth() + 1, d.getDate())
console.log("下一周:",nextDate)
this.initData(d)
this.getScheduleData(nextDate)
// 点击下周时把点击选中清空
this.selectedCur = null
},
// 当前选择日期
pick (date,index) {
console.log(index)
this.selectedCur = index
this.dateCur = this.formatDate(date.getFullYear(), date.getMonth() + 1, date.getDate())
if(this.timeNow == this.dateCur){
this.curShow = true
}else{
this.curShow = false
}
this.getScheduleData(this.dateCur)
},
// 我的日程-按周 结束
}
样式
/* 日程 */
.schedule-calendar{
background: #ECF6FF;
border-radius: 8px;
height: 123px;
margin-bottom:10px;
}
.calendar-box{
position: relative;
}
.schedule-list{
/* height: calc(100% - 170px); */
overflow: hidden;
overflow-y: auto;
}
.schedule-list::-webkit-scrollbar {
width: 5px;
}
.schedule-list::-webkit-scrollbar-thumb {
border-radius: 8px;
background-color: #ccc;
}
.schedule-list::-webkit-scrollbar-track {
border-radius: 8px;
background-color: #e7e7e7;
border: 1px solid #cacaca;
}
.calendar-top{
display: flex;
align-items: center;
justify-content: space-between;
}
.yearMonth{
font-size: 12px;
color: #666666;
text-align: left;
padding-top: 8px;
padding-left: 15px;
margin-bottom:10px;
}
.today-btn{
width: 39px;
height: 20px;
line-height: 20px;
border-radius: 60px;
background: #FFFFFF;
box-sizing: border-box;
border: 1px solid #EEEEEE;
font-size: 10px;
color: #666666;
cursor: pointer;
margin-right: 5px;
}
.weekdays{
display: flex;
align-items: center;
justify-content: space-around;
margin-bottom:10px;
font-size: 14px;
color: #666666;
}
.days-item{
height:46px;
line-height:46px;
text-align: center;
display: flex;
align-items: center;
justify-content: space-around;
font-size: 14px;
font-weight: bold;
color: #3D3D3D;
}
.time-normal{
cursor: pointer;
width: 37px;
height: 46px;
}
.time-active{
width: 37px;
height: 46px;
border-radius: 4px;
background: linear-gradient(332deg, #2CA7FF -8%, #69BBFF 58%, #90D5FF 112%);
cursor: pointer;
display: block;
}
i.dots{
width: 6px;
height: 6px;
border-radius: 6px;
background: linear-gradient(180deg, #FFB00E 0%, #FF683F 100%);
display: block;
margin: 0 auto;
margin-top: -13px;
}
.operate-arrow{
}
.operate-arrow i {
color: #90A7FF;
font-weight: bold;
cursor: pointer;
position: absolute;
top:79px;
}
i.ope-left{
left:5px;
}
i.ope-right{
right:5px;
}














](https://img-blog.csdnimg.cn/direct/8417c872a6c44a93923dd1d5d72e4671.png)