本篇文章介绍如何使用 Docker+server 将一个极简前端页面进行部署
1.本地运行一个简单的前端页面,再把它部署到服务器上
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1> hellow docker!</h1>
</body>
</html>
package.json
{
"name": "nginxdocker",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "serve . -p 3030",
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"dependencies": {
"serve": "^14.2.1"
}
}
执行 npm i ,安装node_modules,npm run start 就行在本地运行起来了
下一步就是在服务器部署这个页面
2.Dockerfile 构建基础镜像
服务器系统:centos 7
docker:26.0.1
将刚才的index.html,package.json放在服务器新建的目录下(以下执行的命令都在次目录下执行),再创建文件Dockerfile
# 选择一个体积小的镜像 (~5MB)
FROM node:14-alpine
# 设置为工作目录,以下 RUN/CMD 命令都是在工作目录中进行执行
WORKDIR /code
# 把宿主机的代码添加到镜像中
ADD . /code
# 安装依赖
RUN yarn
EXPOSE 3000
# 启动 Node Server
CMD npm start
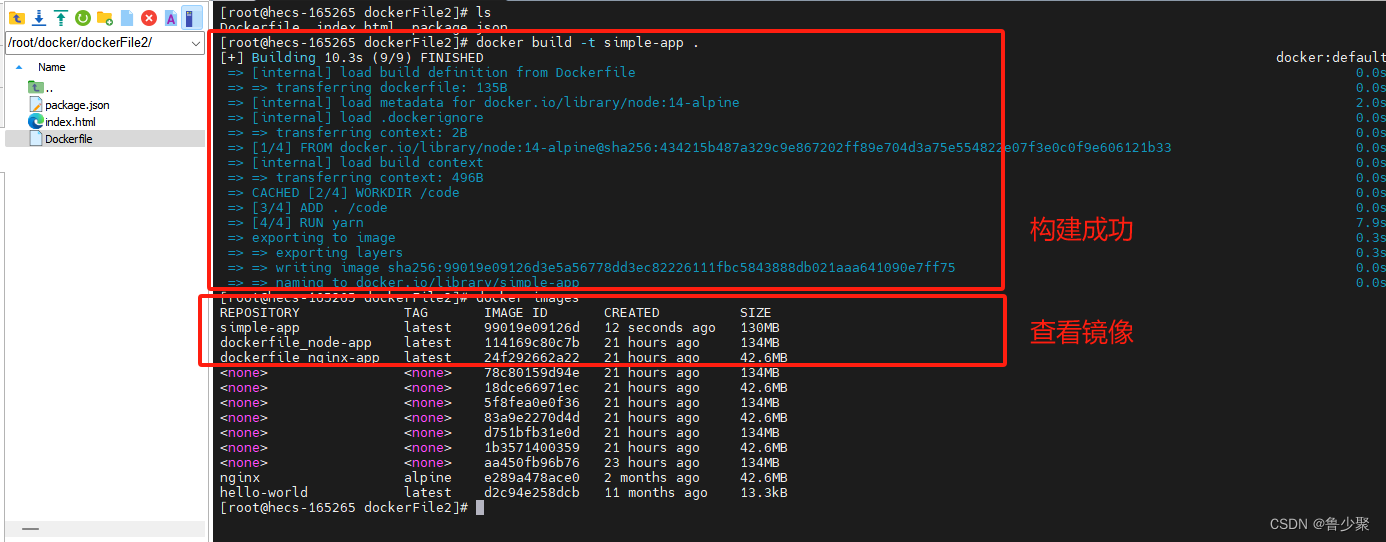
构建镜像: docker build -t simple-app .
# 构建一个名为 simple-app 的镜像
# -t: "name:tag" 构建镜像名称
$ docker build -t simple-app .
查看镜像: docker images
$ docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
simple-app latest c1571917d2c2 17 seconds ago 133MB

3.运行容器
我们可以基于一个镜像运行 N 个容器,而本次启动的容器也是我们最终所要提供的静态服务
# 根据该镜像运行容器
# 如果需要在后台运行则添加 -d 选项
# --rm: 当容器停止运行时,自动删除容器
# -p: 3000:3000,将容器中的 3000 端口映射到宿主机的 3000 端口,左侧端口为宿主机端口,右侧为容器端口
$ docker run --rm -p 3030:3030 simple-app
# 运行成功后可在另一个窗口查看所有容器
$ docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
50784910f758 simple-app "docker-entrypoint.s…" 20 seconds ago Up 20 seconds 0.0.0.0:3000->3000/tcp, :::3000->3000/tcp wizardly_solomon
此时我们就行通过ip:3030 看到我们部署的页面
4.注意:此时我们修改index.html,再重新启动镜像是无效的
因为我们是基于当时的文件创建的镜像,要想修改成功,我们需要重新再次构建新的镜像,通过新的镜像再次运行容器。
如果我们想要更改代码页面即时更改,我们需要用到挂载目录
docker run --rm -p 3030:3030 -v /root/docker/dockerFile2:/code simple-app
5.目录挂载
我们将容器运行起来之后,再更改代码是不会立刻生效的,需要重新构建镜像、运行容器的,很麻烦。我们可以通过目录挂载的方法解决这个问题,我们把宿主机的目录映射到容器内的目录内,一个宿主机的目录可映射多个容器。这种方法也可以用来部署本地的开发环境
# 如果需要在后台运行则添加 -d 选项
#-p 端口映射,宿主机端口:容器内端口
# --name 命名容器名字
# -v 宿主机目录:容器内目录(也就是dockerfile中WORKDIR的文件夹)
# 最后一个 simple-app 就是镜像名字
docker run -it -d --name test -p 3031:3030 -v /root/docker/dockerFile2:/code simple-app
注意事项
宿主机也要npm i 一下,保持和镜像内的文件一致,不然会出现即时容器构建成功了,也不能运行。
如果容器构建成功但是不能运行,利用docker ps -a 查看容器的状态,如果一直是exited的状态,
我们可以通过 docker logs 容器ID // 查看容器日志 来查看报错。
常用的几个docker命令
docker images //查看镜像列表
docker rmi -f 镜像名/镜像ID //删除镜像
sudo docker ps //查看正在运行容器
sudo docker ps -a // 查看所有容器 -----包含正在运行 和已停止的
docker rm -f 容器名/容器ID //删除一个容器
docker rm -f 容器名/容器ID 容器名/容器ID 容器名/容器ID //删除多个容器 空格隔开要删除的容器名或容器ID
docker rm -f $(docker ps -aq) //删除全部容器
docker stop 容器名/容器ID // 停止容器
docker start 容器名/容器ID // 开始容器
docker restart 容器名/容器ID // 重启容器
docker attach 容器ID/容器名 // 进入正在运行中的容器
docker logs 容器ID // 查看容器日志










](https://img-blog.csdnimg.cn/direct/8417c872a6c44a93923dd1d5d72e4671.png)