为了实现网页或应用程序的高可用性,UI导航是必不可少的。设计UI导航并不容易。UI导航可以根据需要或要求包含任何数量的项目,引导用户与产品互动,实现目标动作或隐藏的设计组合。在设计UI导航时,应注意最终用户的需求,并确保导航设计包含所有容易访问、容易理解和增强这些操作的元素。本文将分享快速设计UI导航的方法,只需三个简单的步骤。
如何快速设计UI导航导航
易于创建完美的UI导航,高效易操作的在线UI设计软件即时设计是最佳选择。
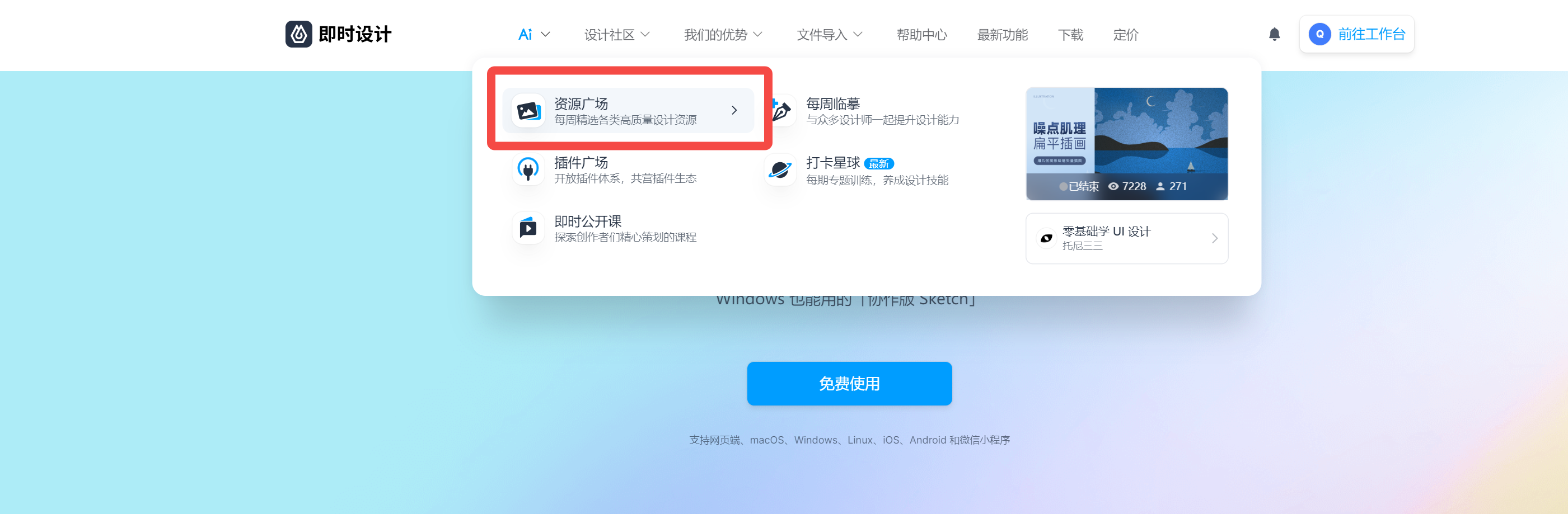
第一步:打开即时设计资源社区,搜索[导航]
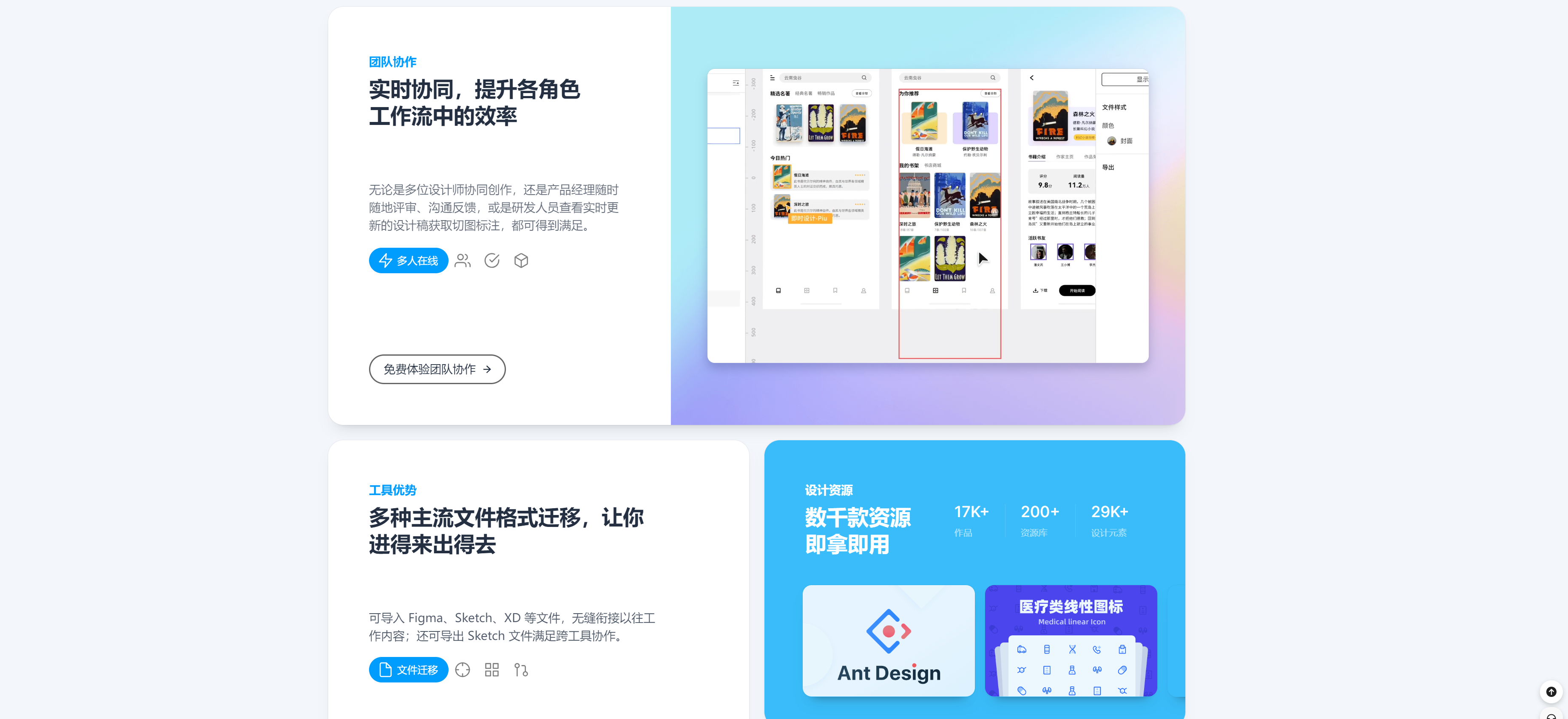
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/community?category=explore&source=csdn&plan=btt4221
https://js.design/community?category=explore&source=csdn&plan=btt4221

第二步:选择自己想要的UI导航模板
点击[复制],选择[打开文件],一键即可免费使用UI导航设计模板。

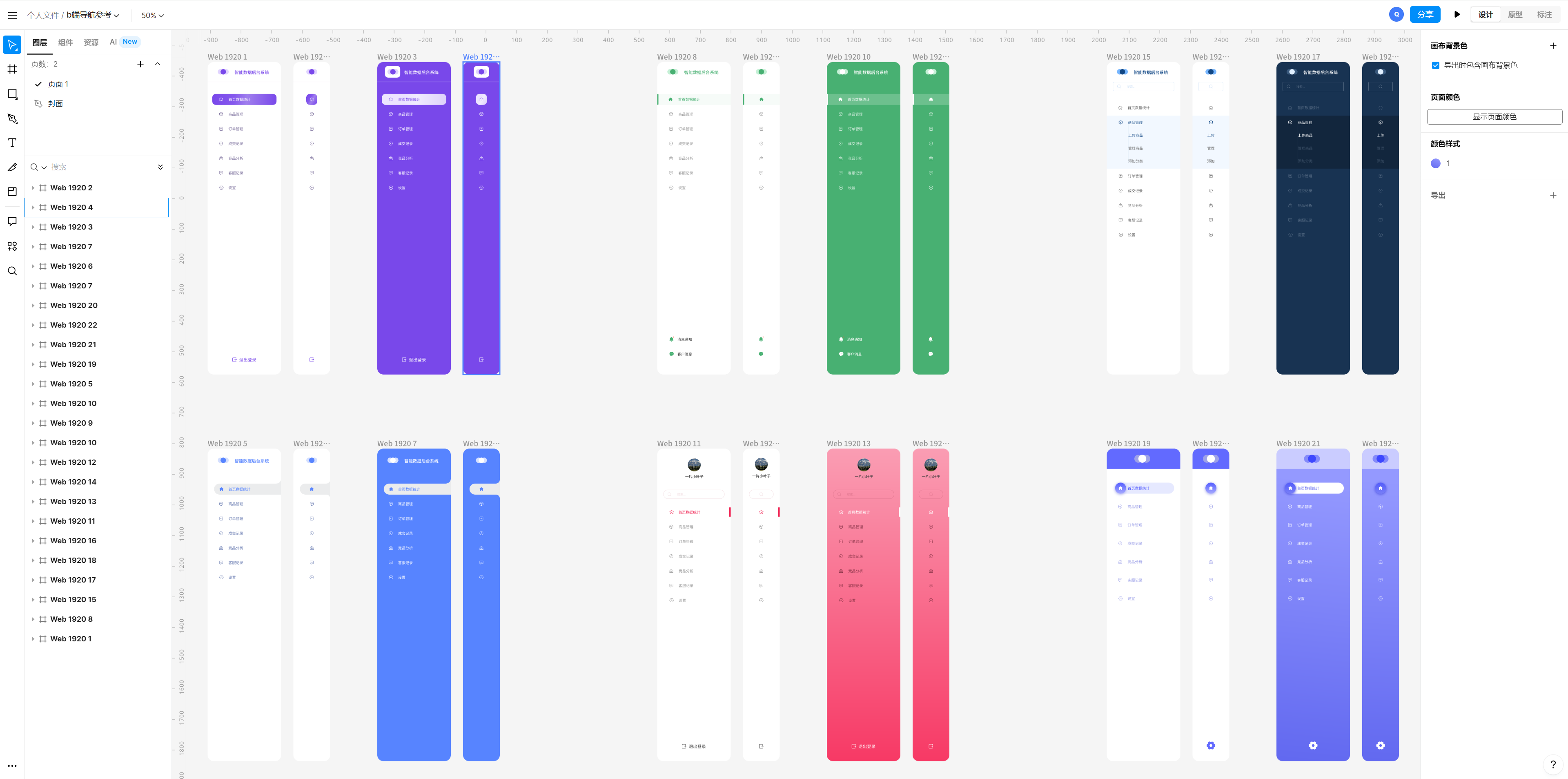
第三步:进入即时设计工作台
随意拖动UI导航模板,快速打开您的UI导航设计,省去大量重复劳动,质量高效。
与团队分享UI导航只需要轻松的一键共享链接,即时设计是一个高能云合作工具,实现团队每个人都可以在同一文件、原型、设计、交付一站式解决方案,同时,即时设计支持自动存储和历史版本存储,用户不再需要保存大量文件,在云中存储文件,不用担心文件丢失等问题,减轻工作负担。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/community?category=explore&source=csdn&plan=btt4221
https://js.design/community?category=explore&source=csdn&plan=btt4221

优秀的UI导航设计案例
2.1 下拉UI导航设计
下拉刷新本质上是一种特定的手动刷新交互。与其他类似的操作不同,它采用了更直观的下拉操作。下拉UI导航设计提供了最终用户可以选择的广泛值,并可以引导到网站的其他区域。它将用户带到网站的新位置,并根据最终操作命令菜单执行操作。当你在浏览网站时发现有很多重要的选项需要显示,但你仍然想腾出空间时,下拉UI导航设计是一个不错的选择。
2.2 UI导航设计固定位置UI导航设计设计
固定位置UI导航设计的标题区域只有在你滚动时才能看到,页面内容仍然保留在下面。这种设计非常适合需要操作的网站页面,如电子商务或零售网站。它允许用户快速获得导航选项。固定位置的UI导航设计将增强用户的体验感,提高用户的性能。

2.3 多级菜单UI导航设计设计
多级菜单UI导航设计可以在用户浏览网站时轻松扩展。该设计将二维面板分为标签组,每个标签的所有链接都可以立即使用。滚动菜单选项时,只需单击选项卡查看所有链接。对于视觉问题用户或网络运行速度慢的用户来说,该设计是访问网页设计的绝佳选择。多级菜单UI导航设计也非常适合多主题杂志博客。
2.4 滑动UI导航设计
滑动UI导航设计很受欢迎 iOS 和 android 菜单,可以显示多个链接,并将选项隐藏在屏幕上。通过触发图标,用户最终可以获得所有未发现的导航链接,该设计与响应网页设计完美匹配。它非常适合隐藏导航,例如,使用多个导航链接来组织移动屏幕。它可以使响应设计更友好,并吸引用户点击。
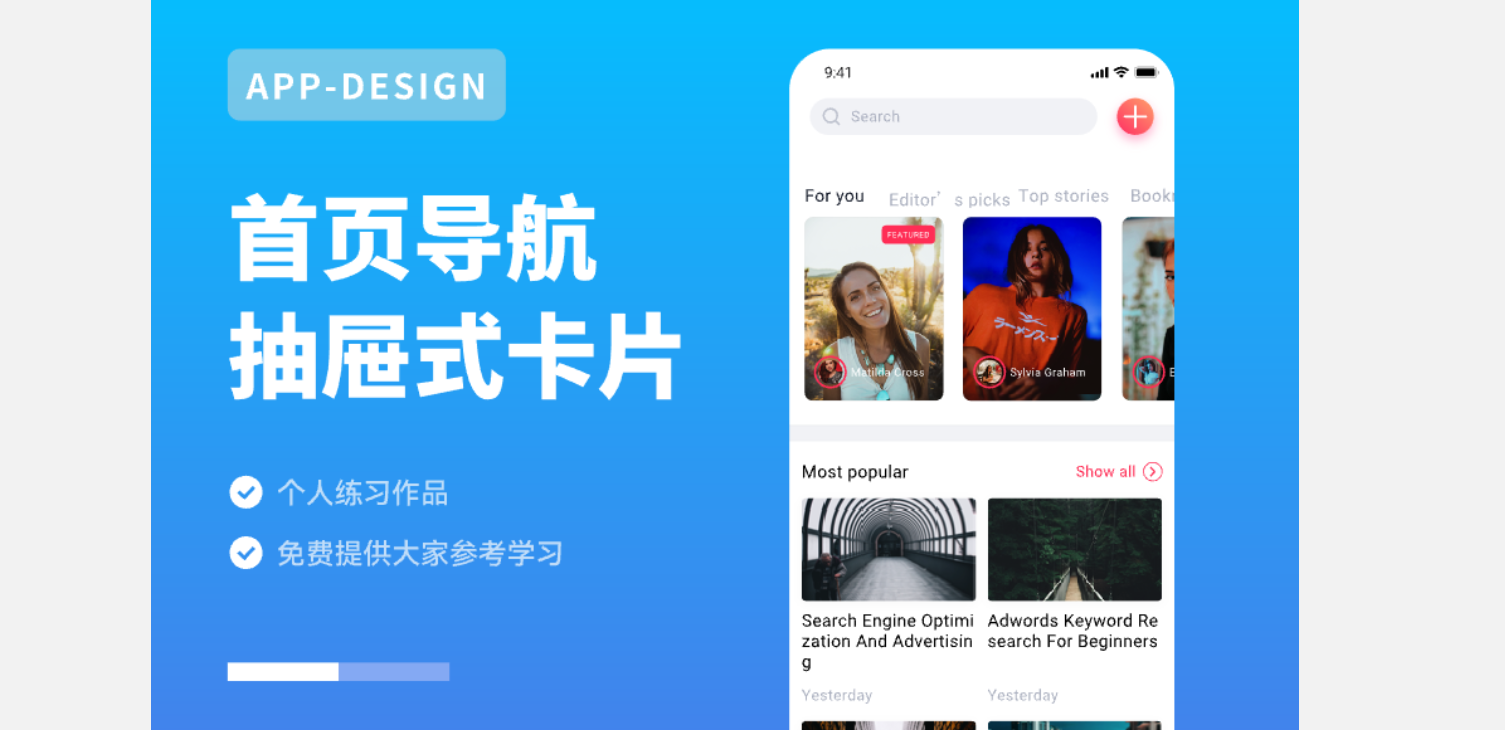
2.5 卡片网格导航设计
这是一个用于移动和网站导航的UI菜单。它以图形的形式呈现在页面上。这些图形分为可折叠和可扩展块,可视化程度高,用户可以轻松集成相关元素和可视化主题。此外,菜单在许多流行的网站和网页设计中也很受欢迎。

使用在线UI设计工具进行即时设计,打开导航设计
如果你想设计一个优秀的用户体验UI导航,选择一个高效和容易使用的导航设计工具是非常重要的。即时设计是一个优秀的在线ps网页版本替代工具,有各种硬件设备的标准尺寸,直接在编辑器中创建不同设备(手机、平板电脑、电脑等)尺寸的画板,以预览您的设计效果。即时设计支持交互事件演示,丰富的过渡动画,各种渐进效果,轻松构建优秀的用户体验交互,体验最终的产品形式。
即时设计还具有实时在线合作、交付、多功能文件导入、全球风格自动布局、团队合作等功能,有效解决了团队沟通困难、设计效率低、资源管理混乱等痛点。如果你是一个零基础的新手,即时设计社区有大量的设计资源、原型模板和材料,本地化的字体资源,帮助你一键开始敏捷高效的工作。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/community?category=explore&source=csdn&plan=btt4221
https://js.design/community?category=explore&source=csdn&plan=btt4221