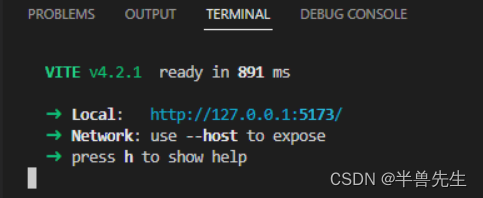
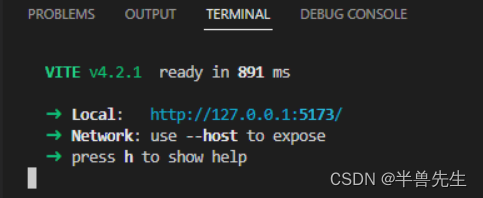
如果没有进行配置,运行项目之后,看到的访问地址是本地访问地址,其他人访问不了。
如下:

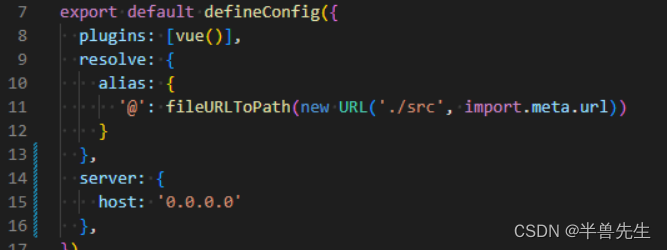
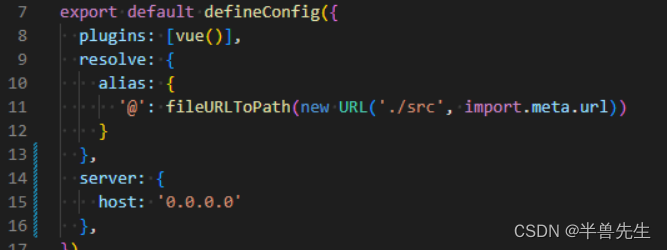
一、配置 “ vite.config.ts ” 文件
server: {
host: '0.0.0.0'
},如图所示:

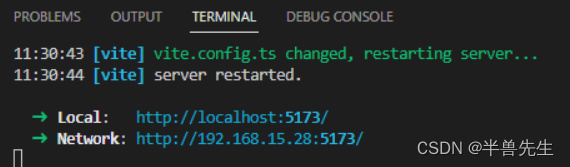
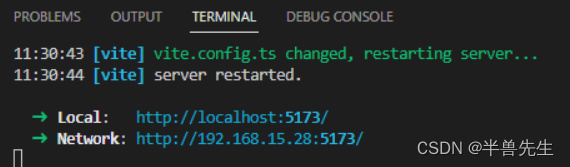
添加 server 配置后保存 “ vite.config.ts ” 文件 ,并重新运行项目- - - npm run dev
可以看到 本地localhost访问地址 + 内网访问地址,这两种方式的访问地址,如下:

如果没有进行配置,运行项目之后,看到的访问地址是本地访问地址,其他人访问不了。
如下:

server: {
host: '0.0.0.0'
},如图所示:

添加 server 配置后保存 “ vite.config.ts ” 文件 ,并重新运行项目- - - npm run dev
可以看到 本地localhost访问地址 + 内网访问地址,这两种方式的访问地址,如下:

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1614312.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!