目录
概述:
变量:
前言:
变量的命名:
定义变量:
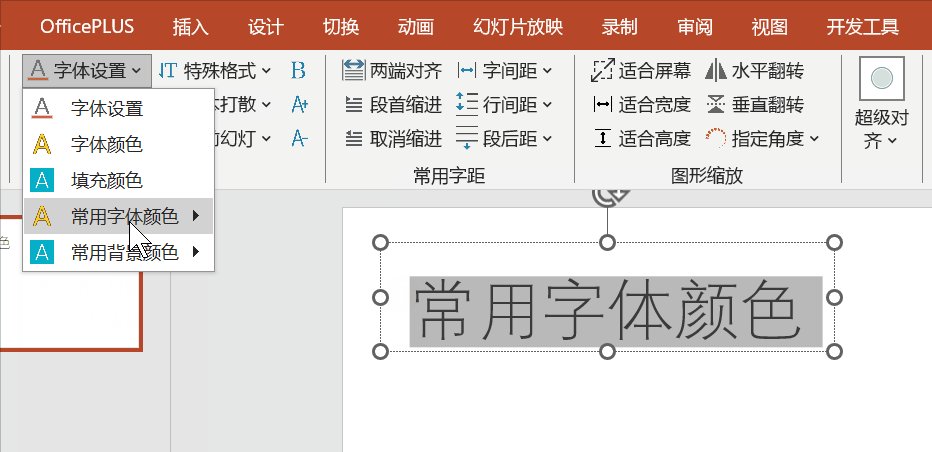
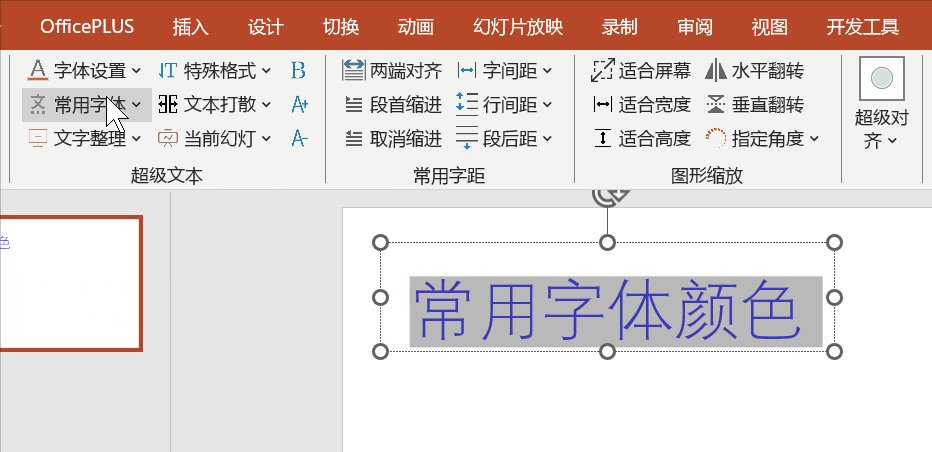
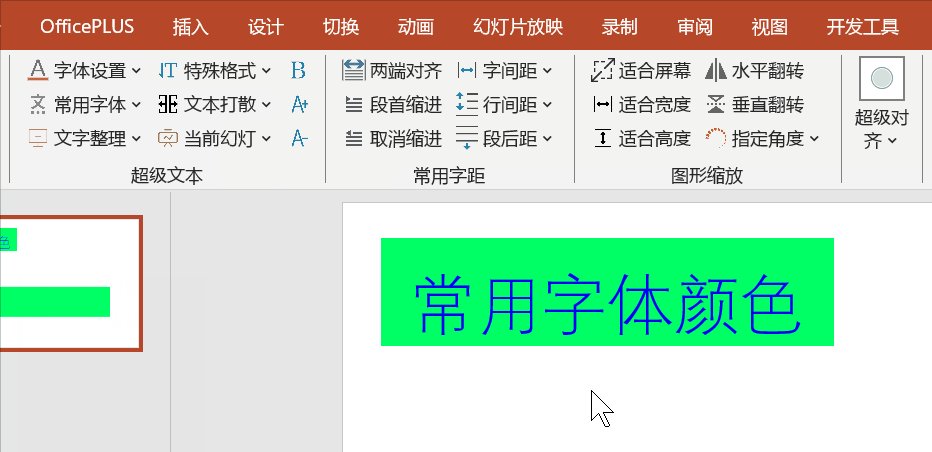
为变量赋值:
变量提升:
let和const关键字:
JS数据类型:
前言:
typeof操作符:
JS基本数据类型:
String(字符串):
Number(数值):
Boolean(条件):
Null(空):
Undefined(未定义):
Symbol(独一无二):
JS引用数据类型:
Object(对象):
Array(数组):
Function(函数):
概述:
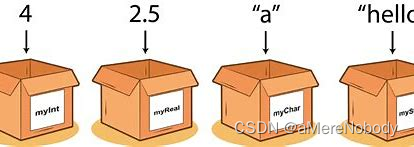
在JavaScript中我们可以使用变量来存储数据,而我们存储的数据又可以分为:字符串,数字,布尔值,数组等,并可以更改变量的值,因为变量如其名可变的量。数据类型,指的是对数据进行操作时数据的类型,不同的数据可以使用不同的类型来存储,如123这个数值,或者'字'文本等等。如下图所示:JavaScript简介-CSDN博客 还可以参考:C语言操作符和数据类型的存储详解_f2(&b)运算的是主函数还是调用函数-CSDN博客

变量:
前言:
在编程中我们要对数据进行操作就很难离开变量这个东西,因为我们得有数据才能对数据进行操作而有数据,数据又该放到哪里,所以就使用变量来存储数据,变量可以存储字符串("abc"),数字(123),布尔值(true,false),数组等等,并且我们可以随时读取变量的值,和修改变量的值。变量是一个可变的量。
变量的命名:
在JavaScript我们若想定义变量,那就需要遵循以下命令规则。如下:
- 变量名中可以有数字(134),字母(abcd),下划线(_),美元符($).
- 变量名中不能出现中文(不能使用中文)。
- 变量名中不能包含空格(如:a b 这种是错误的)。
- 变量不能是JavaScript中的关键字,保留字(如:var var)。
- 变量名不能以数字开头,如:(1abd 错误 ) (ab1 正确)。
我们在定义变量的时候,要使变量有意义,这样更容易让他人看懂,如name就是名字意思我们可以使用这个变量来存储名字,不能是awe这样用这个来存储名字,这样虽然并无问题,但是别人看不明白你这玩意存的是啥。
定义变量:
在JavaScript中我们可以使用var关键字来定义变量,其语法格式如下:
var 变量名;
如下几个例子:
var name;//定义了变量name
var age;//定义了变量age
var gender;//定义了变量gender定义变量时,可以一次定义几个变量,或者一次一个的定义(如上),如果一次要定义多个变量,那么变量名之间要使用逗号,进行分开,如下所示:
var name,age,gender;//一次性定义了多个变量
定义完变量后,如果没有赋值,那么变量的默认值会是undefined(未定义)。
为变量赋值:
我们定义变量的时候,可以使用等于号=来给变量赋值,等号左边是变量的名字,等号右边是变量的值,如下所示:
var age=15;//定义了age变量,并赋予了初始值15
我们定义完变量之后也可以使用=等于号来给变量赋值,等号左边是变量的名字,等号右边是变量的值,如下所示:
var age;//定义了变量age
age=20;//给变量age赋值20变量提升:
JavaScript在预编译期会先预先处理声明的变量,但是变量的赋值操作发生在JavaScript执行期,而不是预编译期。
document.write(name);//打印name变量里面的值
name = "wee";//给name变量赋予一个值:wee
document.write(name);//打印此时name变量里面的值
var name;//声明一个name变量在上述代码中我们把声明放在了最后面,而赋值操作放到了声明的前面,由于JavaScript在预编译期已经对变量声明语句进行了预解析,所以第一行代码使用变量的时候不会报错,而是因为没有初始化返回一个undefined。第三行是在赋值之后使用的,所以为wee。
JavaScript引擎的解析方式是:先解析代码,获取所有被声明的变量,然后再一行一行地运行。这样,所有声明的变量都会被提升到代码的头部,这就叫做变量提升(Hoisting).
let和const关键字:
2015年以前,JavaScript只能通过var关键来声明变量,在ECMAScript6(ES6)发布之后,新增了let和const两个关键字来声明变量,其中:
- 使用let关键字声明的变量只能在它所在的代码块中有效(类似局部变量),并且在这个代码块中,同名的变量不能重复声明。
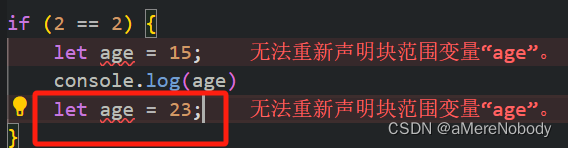
if (2 == 2) {//判断为真就进入
let age = 15;//定义了age这个变量 并赋值为15
console.log(age)//打印age
let age=23;//不能重复定义 所以报错
}
console.log(age)//打印 报错因为age是在if域里面的,在外面并没有age重名报错。

如下运行结果:我们进入if的域中 定义了age变量,然后打印了age的值15,后面又在if域外面打印此时age只作用于if内所以打印报错。

- const关键字的功能和let相同,但使用const关键字声明的变量还具备另外一个特点,那就是使用const关键字定义的变量,一旦定义好就不可以修改(使用const关键字定义的为常量)。
const time = 2011;
console.log(time)
time = 23;
因为使用const定义的是常量,常量是不可以修改的量,所以修改时会报错。

JS数据类型:
前言:
我们存储数据的时候一般有一个基本的类型,每种编程语言都有各自支持的数据类型,不同的数据类型可以存储不同的数据,如文本,数字,布尔值等等。
在JavaScript我们定义数据的时候,不需要声明变量的类型,在JavaScript中变量的类型是相对于里面的类型来确定的,如下:
var age;//此时age的类型为undefined,因为没有任何东西
age=19;//此时类型为数值类型(Number)
age ="13";//此时为字符串类型(String)
在JavaScript里的数据可以分为两类:
- 基本数据类型(值类型):字符串(String),数字(Number),布尔(Boolean),空(Null),未定义(Undefined),Symbol(表示一种独一无二的值);
- 引用数据类型:对象(Object),数组(Array),函数(Function)。
typeof操作符:
typeof操作符可以返回数据的类型,使用typeof操作符的时候可以带括号也可以不带括号。如下两种示例代码:
typeof arr;//获取arr的这个变量的数据类型
typeof(arr);//获取arr这个变量的数据类型如果arr是一个对象那个运行结果如下所示:
JS基本数据类型:
String(字符串):
在js中String是字符串类型它的数据常常使用一对单引号' '或者双引号" "包裹起来,如:'a',"arr".其中的引号并不是字符串的一部分。
我们如果要在字符串里面加引号,就需要使用\来给引号进行转义,这样引号就会被判断为字符串的一部分了。代码示例如下:
var arr = "我并不会使用\"电脑";
var arr = "我并不会使用\'电脑";上述代码的示例如下:

Number(数值):
number在js中是一种数字类型,在JavaScript并不区分整数根小数(浮点数),他们都是number类型,其示例代码如下:
var num1=5;//整数
var num2=5.134;//小数 在js中number大小是有限的,他们的范围是:-(--1)到(
-1)之间的。 我们可以使用科学(指数)计数法来表示一个数字的大小,如下:
var y=123e5;//表示用123乘以10的5次方,就是12300000
var z=123e-5;//表示用123乘以10的-5次方,即0.00123在number中除了整数和小数还有一些其他的数值,如Infinity(表示正无穷大),-Infinity(表示负无穷大)还有NaN(表示无效或者未定义的数学运算结构,如0除0)。如果一个数值超过了number的范围那这个数值就会自动变为Infinity(正数超出)或者-Infinity(负数超出)。
如下几个示例:其中第一个arr的值是无穷大减一还是无穷大,arr1的值使用了科学计数法也就是2乘以10的23523次方超出了范围也变成了无穷大,第三个是2乘以10的33次方并没有超出范围所以还是可以计算的。

Boolean(条件):
在js中我们可以使用boolean来存储真(True),假(False),常常使用在判断中,我们除了可以直接使用true或者false来定义真假外还可以使用一些表达式来得到布尔值。示例如下:

Null(空):
Null就是一个空值,不是那种没有定义他可以来定义空对象指针。我们还可以使用typeof来查看Null的类型,可以发现Object,说明Null是一个Object(对象)的一种值,所以我们可以通过将变量赋值为Null创建了一个空的对象。示例如下:

Undefined(未定义):
在js中我们如果没有给变量赋值那这个变量的值默认值就是undefined,如下:
var arr;
var arr1;上述代码示例如下:

Symbol(独一无二):
在js中使用symbol来表示一种独一无二的值,我们使用Symbol()函数来生成,如下所示:
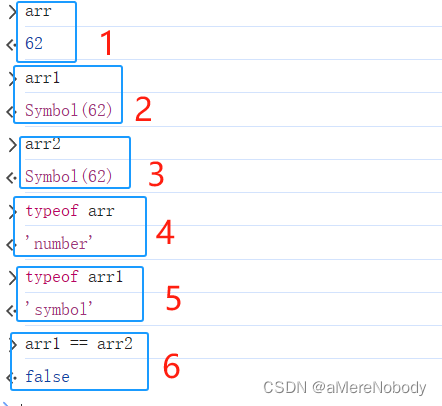
var arr=62;
var arr1=Symbol(arr);
var arr2=Symbol(arr);上述代码的示例如下:第一块arr是一个整数62,后面我们定义arr1的时候使用了Symbol来定义,可以看到arr1是Symbol(62)它的类型可以在第5块中看到是symbol,后续我们使用arr1和arr2来对比因为他们都是独一无二的值所以他们对比的结果肯定是false。

JS引用数据类型:
Object(对象):
在js中对象(Object)类型是一组由键:值组成的没有顺序的集合,定义对象的时候需要使用{}括号,语法如:{arr1:data1,arr2:data2,arr3:data3,......,arrN:dataN};对象类型的键他们都是字符串类型,而他们的值可以是任意的数据类型,如果我们要获取对象中某个值,我们可以使用对象名.键的形式,如下所示:
var object = {
arr1: 23,
arr2: 52.263,
arr3: '一个字符串而已',
arr4: true
}
var arr = [object.arr1, object.arr2, object.arr3, object.arr4]
console.log(arr);上述代码的示例如下:

Array(数组):
数组是一堆数据的集合,它使用用一对[]括起来,里面的数据的值可以相同也可以不同,定义一个数组的时候我们需要在赋值的使用使用[]括号把数据包围起来并且里面的数据要使用逗号(英文状态下的逗号)分开如:arr=['字符串',253,false];其中第一个数据是字符串类型,第二个数据是数值类型,第三个数据是布尔类型。示例代码如下:
var arr=['字符串',5286,false];使用数组的示例图如下:

Function(函数):
在js中function(函数)是一段不会自动执行的代码段,定义了函数之后我们需要去调用定义的函数,函数里面的代码才会执行,函数示例代码如下:
var func = function (name) {
document.write("在函数内部的" + name);
return name;
}
var func1 = func(235);函数的使用示例图: