基于Vue3的openlayers地图显示
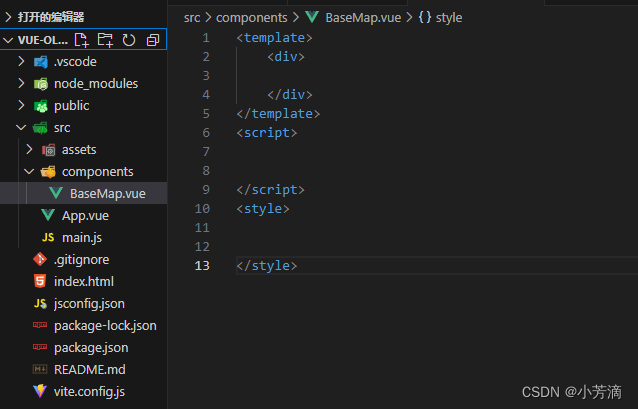
(1)接着上一篇将讲,在components文件夹下创建BaseMap.vue文件夹

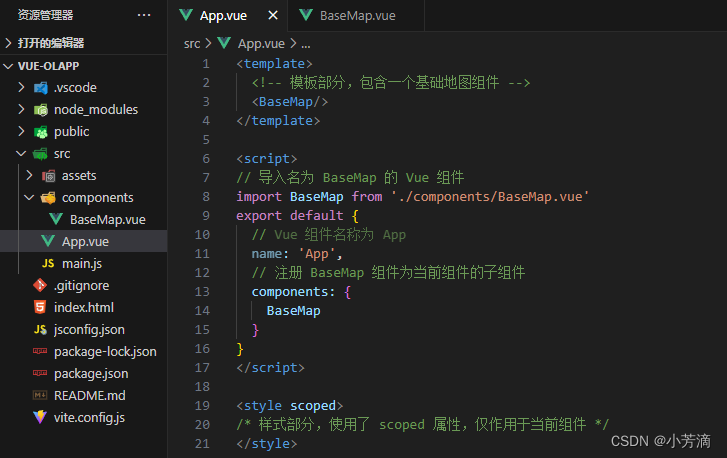
(2)在App.vue文件里面引入BaseMap.vue文件,如下代码所示:

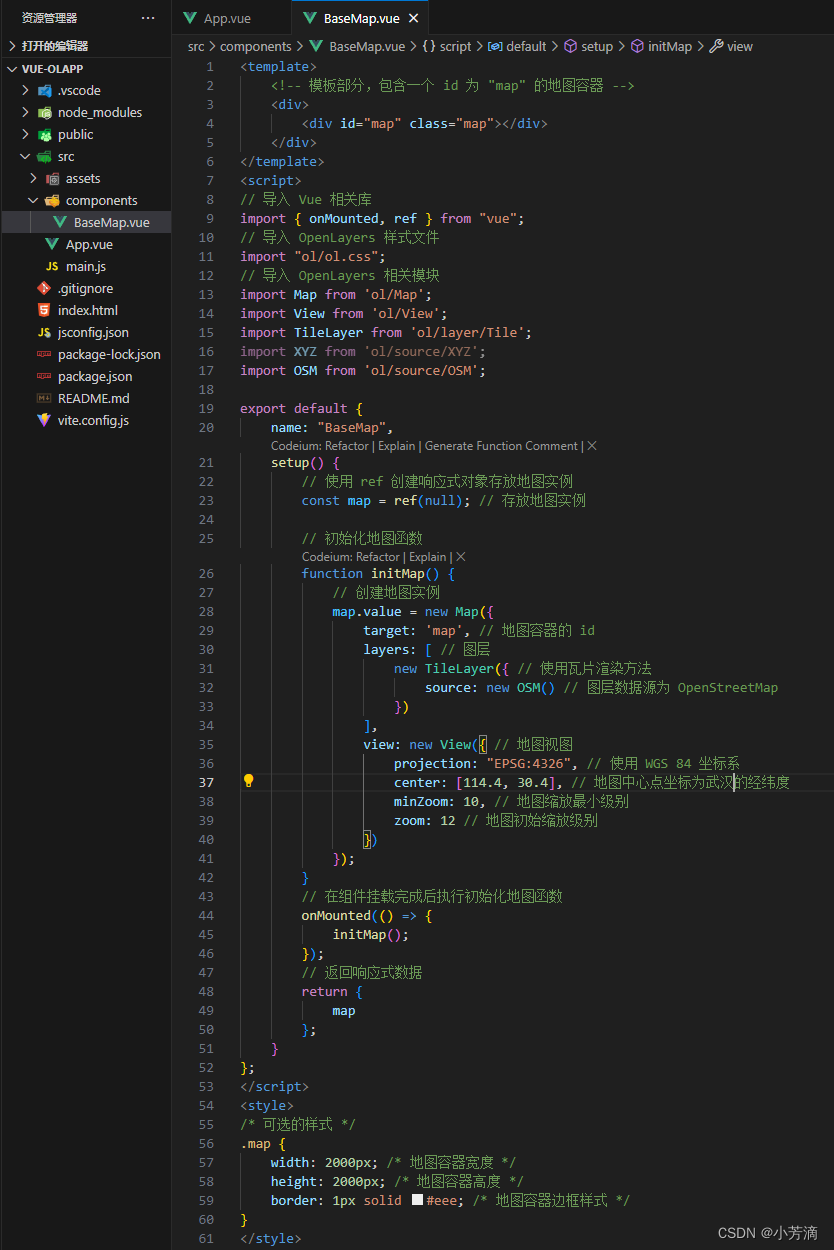
(3)在BaseMap.vue文件中写地图显示的代码,如下:

(4)运行代码,打开终端,输入npm run dev,OSM地图就是显示出来,一个简单的基于Vue3的openlayers地图就显示出来了


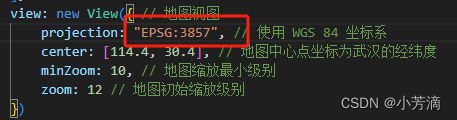
(5)在这里面一定要注意投影坐标系的设置,EPSG的设置,当你把EPSG设置为3857(伪墨卡托投影)的时候,地图是显示不出来的,如图:


所以一定要注意空间坐标系对应的EPSG编号,大家可以根据自己的项目需要什么坐标系去找到对应的编号,以下是地理坐标系对应的EPSG编号:

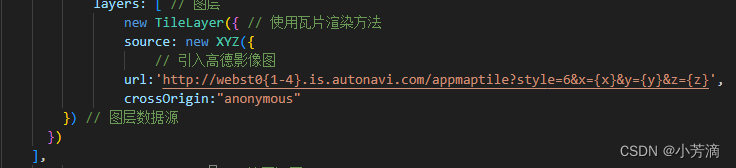
(5)还可以显示其他瓦片图,如显示高德影像地图,只需要如下进行修改:


一些瓦片地址链接:https://zhuanlan.zhihu.com/p/641436984