作者:前端小王hs
阿里云社区博客专家/清华大学出版社签约作者✍/CSDN百万访问博主/B站千粉前端up主
环境:使用vscode进行开发
如果一开始是使用的HbuilderX,请看hbuilderX创建的uniapp项目转移到vscode
为什么选择vscode?有更好的TS支持
学习TS的好处?减少维护代码的压力、鸿蒙ArkTS是基于TS的、提高代码水平拿高薪等…
Vue3版本Uniapp基础配置
- 关于插件
- 关于安装
- 关于TS
- 关于注释
- 关于组件
- 关于Pinia
关于插件
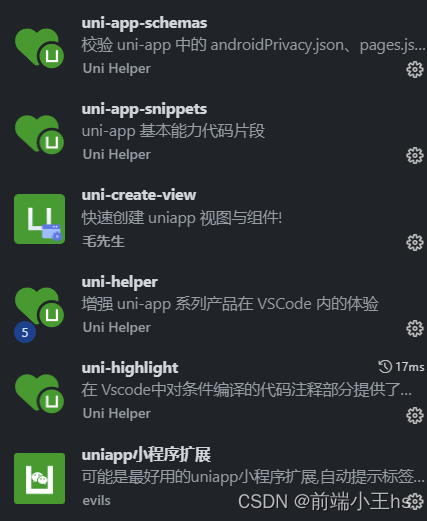
推荐安装的插件:

关于这些插件的作用(按上图顺序):校验关键文件、提供代码片段、快速创建组件、代码提示、注释高亮、鼠标悬停查看代码信息
关于安装
如何快捷打开控制器?ctrl+`
安装命令:npx degit dcloudio/uni-preset-vue#vite-ts my-vue3-project
注意,上述安装命令为支持TS的版本,关于安装的更多内容,可在官网查看,这里不再赘述
安装完了不要忘了pnpm install安装依赖
关于TS
配置TS类型校验
pnpm i -D @types/wechat-miniprogram @uni-helper/uni-app-types
根目录下的tsconfig.json,建议读者收藏此文,方便后续开发直接复制常规配置项
{
"extends": "@vue/tsconfig/tsconfig.json",
"compilerOptions": {
"allowJs": true,
"sourceMap": true,
"baseUrl": ".",
"paths": {
"@/*": ["./src/*"]
},
"lib": ["esnext", "dom"],
"types": [
"@dcloudio/types",
"miniprogram-api-typings",
"@uni-helper/uni-app-types",
]
},
"vueCompilerOptions": {
"nativeTags": ["block", "component", "template", "slot"]
},
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"]
}
关于注释
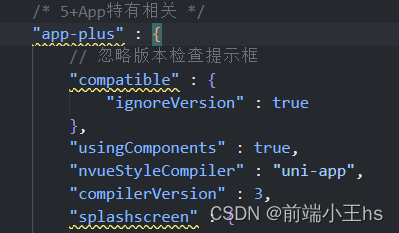
值得注意的是,核心目录src下的package.json和manifest.json在vscode没有得到很好的支持,会出现下划线的注释问题,如下图所示:

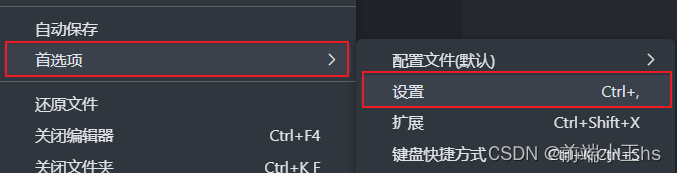
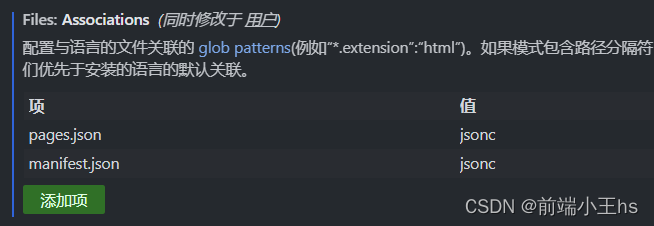
所以需要在vscode的顶部文件选项的👉首选项👉设置中的工作区搜索文件关联,并设置上述两个文件为jsonc格式,如下面两个图所示:


关于组件
如果使用官方的ui组件库即uni-ui组件库pnpm i @dcloudio/uni-ui,可以使用easycom快速引入组件,而无需使用import...from语法,代码如下:
// pages.json
{
"easycom": {
"autoscan": true,
"custom": {
"^uni-(.*)": "@dcloudio/uni-ui/lib/uni-$1/uni-$1.vue"
}
},
对于组件的TS支持,则在配置项中新增代码如下:
// tsconfig.json
"types": [
"@dcloudio/types",
"miniprogram-api-typings",
"@uni-helper/uni-app-types",
"@uni-helper/uni-ui-types"
]
关于Pinia
我们开发使用的是Vue3版本的uniapp,所以使用的状态管理器是Pinia,关于Vue3的项目,可在B站搜索UP主名字👉前端小王hs学习2023最新的Vue3全家桶+MySQL+Express全栈视频
在常规的项目中,我们要持久化Pinia会使用pinia-plugin-persistedstate,代码如下:
export const useUserInfo = defineStore('userinfor', {
state: () => {},
actions: {},
}, {
// 持久化
persist: true
})
而在uniapp的小程序中,则需修改为:
export const useUserInfo = defineStore('userinfor', {
state: () => {},
actions: {},
}, {
// 持久化
persist: {
storage: {
getItem(key) {
return uni.getStorageSync(key)
},
setItem(key, value) {
uni.setStorageSync(key, value)
},
},
},
})