NVM管理器安装、nodejs、npm、yarn配置
NVM管理器安装
nvm(Node.js version manager) 是一个命令行应用,可以协助您快速地 更新、安装、使用、卸载 本机的全局 node.js 版本。
nvm下载地址:https://github.com/coreybutler/nvm-windows/releases
1.全部默认下一步安装(有安装nodejs的话,请提前在控制面板程序中卸载,安装路径尽量别放空格,如c:\nvm即可)

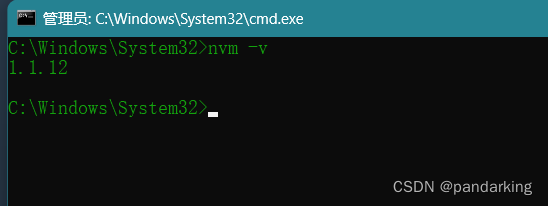
2.安装完毕,打开终端查看版本号,正常显示即为按照成功

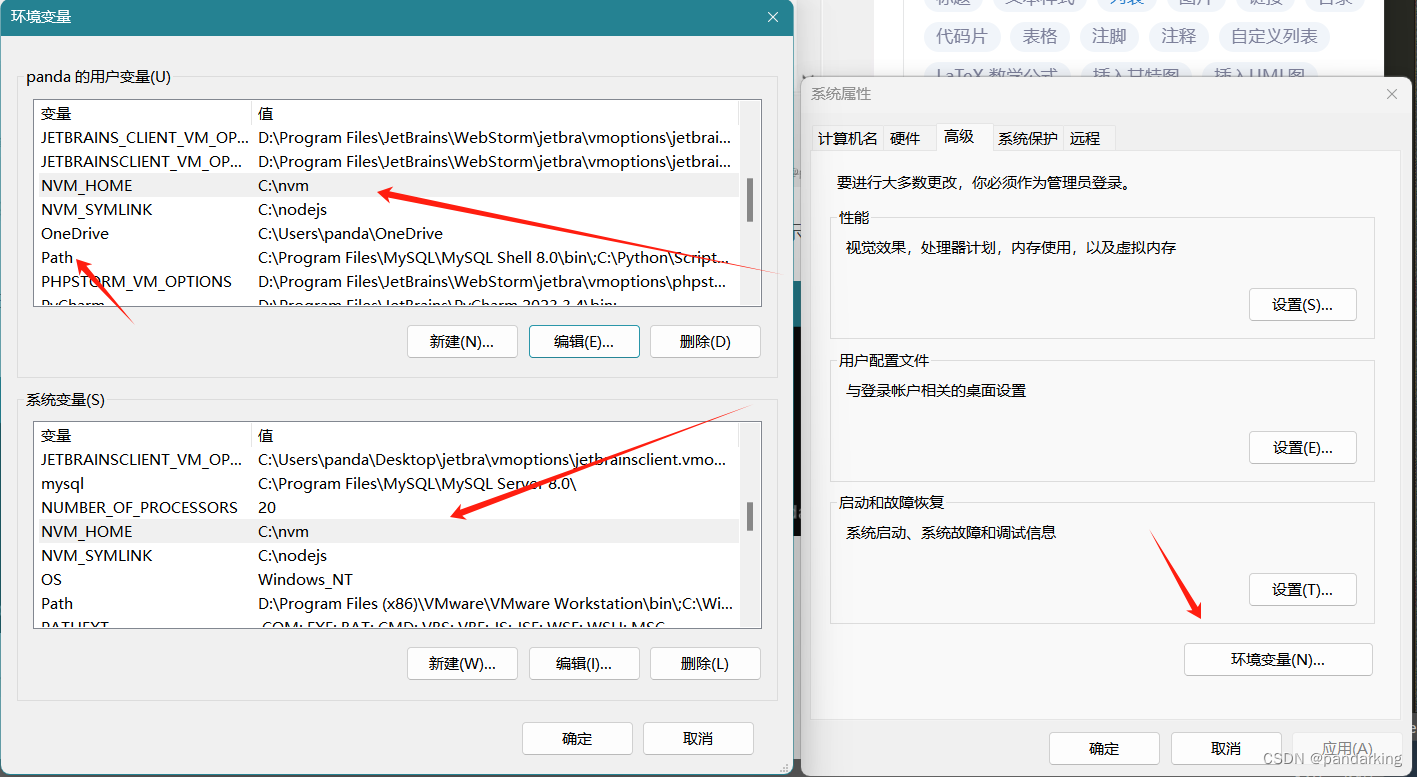
3.如果提示找不到nvm,请设置好环境变量

4.打开nvm安装目录,打开setting.txt文件,配置好淘宝源
root: C:\nvm
path: C:\nodejs
npm_mirror: https://registry.npmmirror.com/
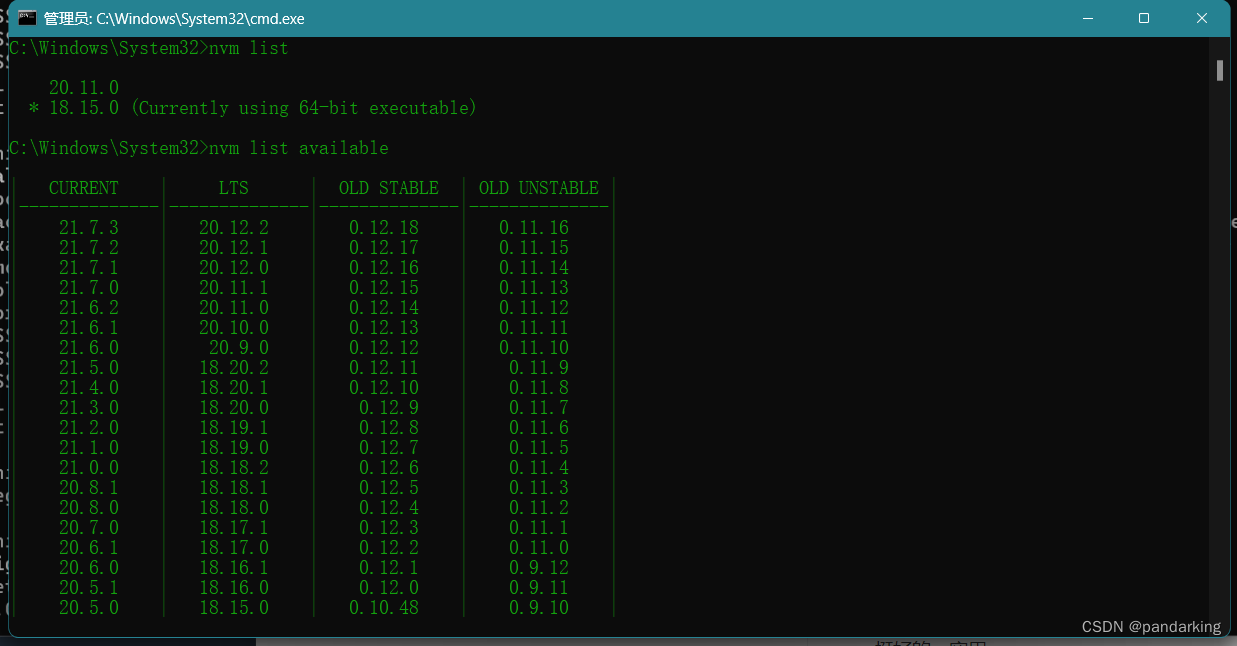
5.nvm查看已安装node版本(nvm list)、nvm查看可按照版本(nvm list available)

6.nvm install 18.15.0 (安装18.15.0版本node命令)
7.nvm use 18.15.0 (使用18.15.0命令)
8.查看npm和node安装情况

9.安装yarn与使用
npm install -g yarn
npm uninstall yarn -g //yarn卸载
tip:yarn strict-ssl报错,输入:yarn config set “strict-ssl” false -g
error Error: certificate has expired
at TLSSocket.onConnectSecure (node:_tls_wrap:1540:34)
at TLSSocket.emit (node:events:513:28)
at TLSSocket._finishInit (node:_tls_wrap:959:8)
at ssl.onhandshakedone (node:_tls_wrap:743:12)
输入命令解决
yarn config set "strict-ssl" false -g
yarn设置包源
yarn config set registry https://registry.npm.taobao.org
yarn安装包
yarn install