目录
- 前言
- NPM使用
- NPM简介
- nodejs安装
- npm命令
- Vue CLI使用
- 用vue CLI创建一个vue项目
- 组件化开发
- 组件的构成
- 组件怎么用
- 1.创建一个组件
- 2.在父组件中使用子组件
- 3. 传递数据给子组件
- 4. 监听子组件事件
前言
hi,这个系列是我自学开发的笔记,适合具有一定编程基础(html、css那些基础知识要会!)的同学,有问题请及时指正!
NPM使用
NPM简介
- NPM (Node Package Manager)是一个NodeJS包管理和分发工具。
- NPM以其优秀的依赖管理机制和庞大的用户群体,目前已经发展成为整个JS领域的依赖管理工具
- NPM最常见的用法就是用于安装和更新依赖。要使用NPM,首先要安装Node工具
nodejs安装
下载地址:https://nodejs.org/en/download 链接直达
npm命令
贴个基础命令博客:http://t.csdnimg.cn/EM8XM,链接直达
Vue CLI使用
- Vue CLI是Vue官方提供的构建工具,通常称为脚手架。
- 用于快速搭建一个带有热重载 (在代码修改后不必刷新页面即可呈现修改后的效果)及构建生产版本等功能的单页面应用。
- Vue CLI基于webpack构建,也可以通过项目内的配置文件进行配置。
- 安装:
npm install -g @vue/cli - 如果安装不成功
先npm uninstall -g vue-cli, 再npm install -g @vue/cli
在我们想要放vue项目的目录下,打开cmd,输入上方的命令进行安装;安装成功后,之后我们就可以快速建vue项目而不用像之前那样从vscode建html再引用vue的script
用vue CLI创建一个vue项目
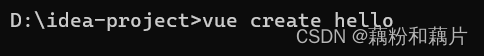
创建一个vue项目,hello是项目名字

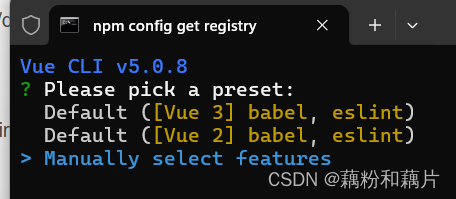
选择最后一个选项,eslint是检查语法风格的,学习初期不推荐用。

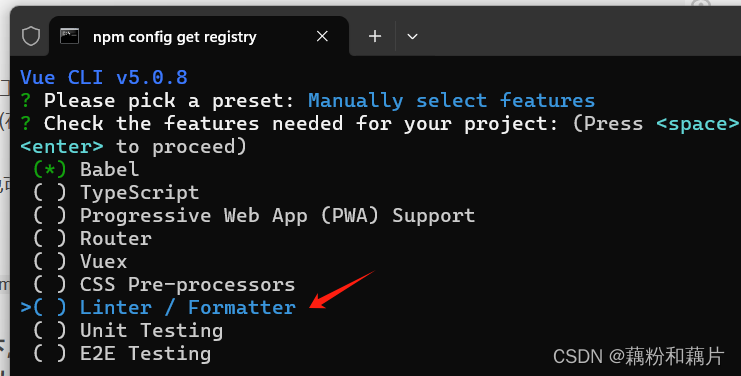
按空格取消linter/formatter,然后回车

选择3.x,再按回车

这一步是问把选择安装的依赖记录在哪个文件,选择package.json,这个json文件功能类似maven的pom.xml

这一步是问要不要创建快照,之后可以快速创建项目,选N

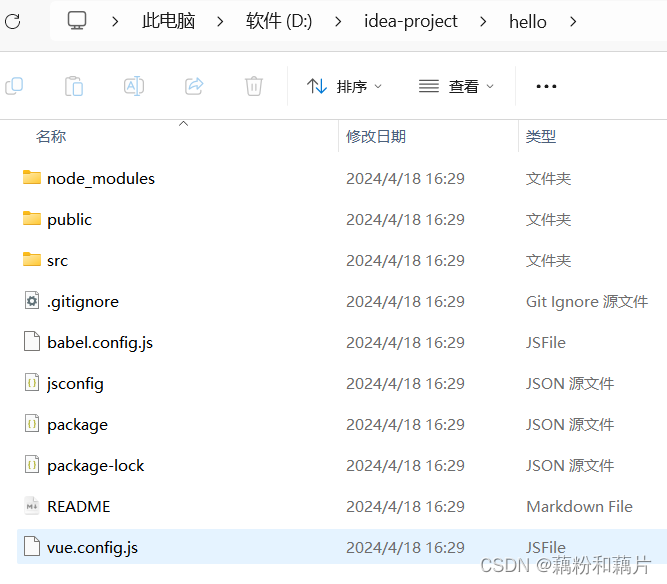
创建好之后,在我们刚刚的目录下会出现一个hello文件夹,点进去后完整的目录格式如下:

一个vue项目就创建好了!这和我在之前的博客 springboot+vue全栈开发【2.前端准备工作篇】
中创建vue项目的方法完全不一样

组件化开发
组件(Component)是Vue.js最强大的功能之一。组件可以扩展HTML元素,封装可重用的代码。
Vue的组件系统允许我们使用小型、独立和通常可复用的组件构建大型应用。
组件的构成
- Vue 中规定组件的后缀名是.vue
- 每个.vue组件都由3部分构成,分别是
-
template,组件的模板结构,可以包含HTML标签及其他的组件 -
script,组件的JavaScript代码 -
style,组件的样式
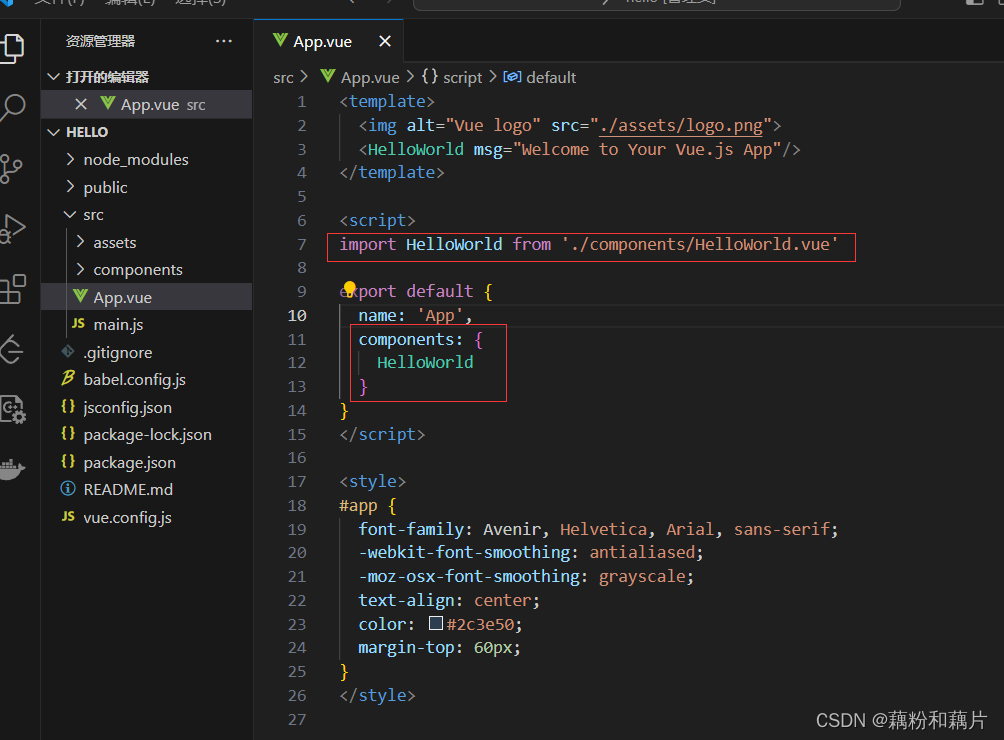
以app.vue进行分析。如图,helloworld就是我们自定义的组件。在使用自定义组件的时候,我们需要在开头对其进行引用。

export default {...}:导出一个对象,这个对象是当前组件的配置。其中:-
name: 'App':指定了当前组件的名称。 -
components: { HelloWorld }:注册了HelloWorld组件,这样在模板中就可以使用<HelloWorld/>标签。 #app:选择器,指定了样式应用到哪个元素上。- 样式属性如font-family、-webkit-font-smoothing等用于定义元素的外观。
组件怎么用
1.创建一个组件
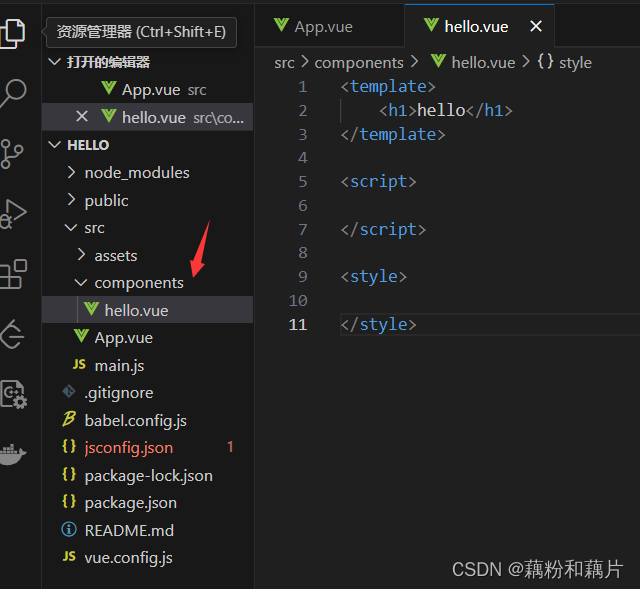
首先,你需要创建一个Vue组件。一个Vue组件通常包括三个部分:<template>(HTML模板)、<script>(JavaScript逻辑)和<style>(CSS样式)。一般我们将自定义组件放在component目录下:

2.在父组件中使用子组件
在父组件中,可以通过注册和引用的方式使用子组件。以下hello.vue是我的组件文件名,HelloWorld是我给组件起的名字。
局部注册
在父组件的<script>中局部注册子组件:
<script>
import HelloWorld from './components/hello.vue'
export default {
components: {
HelloWorld
}
}
</script>
然后在父组件的模版中使用:
<template>
<div>
<HelloWorld :msg="message" />
</div>
</template>
全局注册
也可以全局注册组件,使其在应用的任何地方都可用:
// main.js or any main entry file
import Vue from 'vue'
import App from './App.vue'
import HelloWorld from './components/hello.vue'
Vue.component('HelloWorld', HelloWorld)
new Vue({
render: h => h(App),
}).$mount('#app')
3. 传递数据给子组件
可以通过props向子组件传递数据:
<HelloWorld :msg="message" />
在子组件中接受并使用这些数据,子组件就会显示父组件传递的message数据。
<template>
<div>
<h1>{{ msg }}</h1>
</div>
</template>
<script>
export default {
props: {
msg: String
}
}
</script>
4. 监听子组件事件
可以监听子组件的事件并在父组件中处理:
<!-- 在子组件中 -->
<button @click="$emit('custom-event', eventData)">Click me</button>
<!-- 在父组件中 -->
<HelloWorld @custom-event="handleCustomEvent" />
// 在父组件的 methods 中
methods: {
handleCustomEvent(data) {
console.log('Received custom event with data:', data);
}
}











![[数据结构]——排序——插入排序](https://img-blog.csdnimg.cn/direct/61bff07359554a18b281a6a5d5bb0850.png)