form表单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="" method="post">
用户名:<input type="text" name="username">
<br>
密码:<input type="password" name="passwd">
<br>
性别: boy<input type="radio" name="sex" value="boy">
girl<input type="radio" name="sex" value="girl">
blank<input type="radio" name="sex" value="blank" checked>
<br>
技能:
前端<input type="checkbox" name="skill" value="1" checked>
后端<input type="checkbox" name="skill" value="2" >
数据库<input type="checkbox" name="skill" value="3" checked>
<br>
居住地:
<select name="city">
<option value="shanghai">上海</option>
<option value="anhui" selected>安徽</option>
<option value="guangdong">广东</option>
</select>
上传文件:<input type="file" name="locol file">
<br>
留言板:<br><textarea name="message" id="" cols="30" rows="10"></textarea>
<br>
<input type="submit" name="submit"><input type="reset">
<hr>
<button>普通按钮</button>
<input type="button" value="按钮">
</form>
</body>
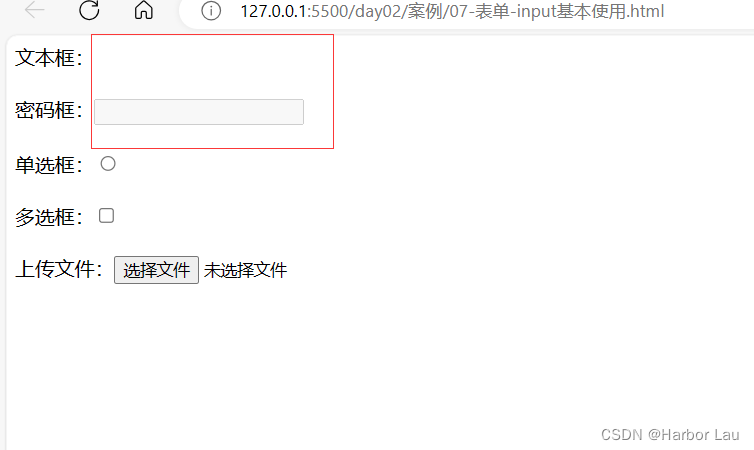
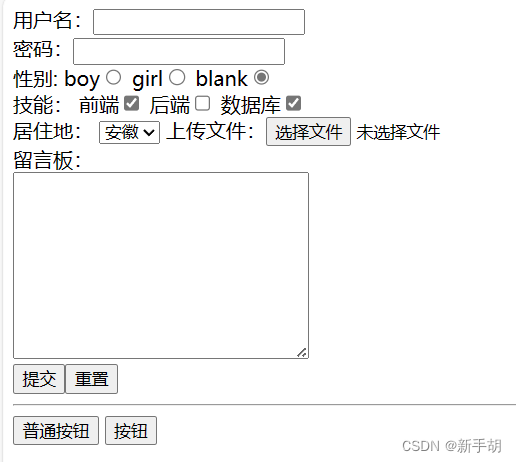
</html>页面样貌

主要涉及标签及其属性
表单标签 <form>
action 属性:这个属性应该包含表单提交后数据需要发送到的服务器端脚本的URL。在这个例子中,它是空的,意味着表单数据将提交到当前页面的URL。
method 属性:指定表单数据的提交方式,可以是 get 或 post。get方式传参会显示在url中,post传参不会显示。
输入标签 <input>
type="text":创建一个文本输入框,用户可以输入文本。name 属性为 username,这将是服务器接收数据时使用的键。
type="password":创建一个密码输入框,用户输入的内容会被隐藏。name属性为 "passwd"。
type="radio":创建单选按钮,用户只能从一组选项中选择一个。name 属性为 "sex",表示这些单选按钮属于同一组。value`属性为 "boy"、"girl" 或 "blank",表示选中时提交的值。checked 属性表示默认选中的选项。
type="checkbox":创建复选框,用户可以选择多个选项。name 属性为 "skill",表示这些复选框属于同一组。value属性为 "1"、"2" 或 "3",表示选中时提交的值。checked属性表示默认选中的选项。
type="file":创建一个文件上传控件,用户可以从本地计算机选择文件上传。name属性为 "locol file",这将是服务器接收文件数据时使用的键。
选择标签 <select>
创建一个下拉选择框,用户可以从中选择一个选项。name 属性为 "city",这将是服务器接收选择数据时使用的键。<option>标签定义了可选择的选项,selected 属性表示默认选中的选项。
文本区域标签 <textarea>
创建一个多行文本区域,用户可以输入多行文本。name属性为 "message",这将是服务器接收文本区域数据时使用的键。cols 和 rows属性分别定义了文本区域的宽度和高度。
提交和重置按钮 <input>
type="submit":创建一个提交按钮,点击后将表单数据发送到服务器。name 属性为 "submit",这将是服务器接收按钮点击事件时使用的键。
type="reset":创建一个重置按钮,点击后清除表单中的所有数据,恢复到初始状态。
普通按钮 <button> 和 <input type="button">
<button>:创建一个按钮元素,可以用作客户端脚本的触发器。在这个例子中,它是一个普通的按钮,没有 name 属性。
<input type="button":创建一个按钮,点击后不会提交表单数据。value属性定义了按钮上显示的文本。
水平线 <hr>
创建一条水平分割线,用于分隔内容。
扩展内容[name属性;value属性;id属性]
name属性
name属性是HTML表单元素的一个关键属性,尤其是在 <input>、<textarea> 和 <select> 等元素中。当表单被提交到服务器时,name 属性的值用作请求中的参数名。服务器端脚本将使用这个名称来识别和访问用户提交的数据。
示例:
<input type="text" name="username" value="John Doe">在这个例子中,`name="username"`表示当表单提交时,用户输入的文本将作为名为 "username" 的参数发送到服务器。
value属性
value属性定义了表单元素的初始值,即用户在开始填写表单时看到的值。对于不同类型的表单元素,value 属性的表现形式和作用也不同。
示例:
<input type="text" name="username" value="John Doe">这里的 `value="John Doe"` 表示文本输入框的初始值将是 "John Doe"。用户可以保留这个值,也可以修改它。
id属性
id 属性是一个独特的标识符,用于在HTML文档中给元素一个唯一的标识。id 属性可以用于CSS选择器来应用样式,或者在JavaScript中用于获取和操作元素。需要注意id属性在同一个文档中必须是唯一的。
示例:
<input type="text" id="user-name" name="username">这里的 id="user-name"为文本输入框提供了一个唯一的标识符,可以在CSS或JavaScript中使用 user-name 来引用这个特定的元素。
表单内容的传递
当用户填写完表单并点击提交按钮时,浏览器会将表单中所有具有 name 属性的元素的 value 值收集起来,并根据表单的 method 属性确定的提交方式发送给服务器。
使用get方式传递数据:
如果表单的
method属性是get,那么浏览器会在地址栏中构建一个URL,其中包含了所有的表单数据。数据会被编码为key=value的形式,并且由&符号分隔。例如:
http://example.com/?username=用户输入的用户名&passwd=用户输入的密码&sex=用户选择的性别&skill=1&skill=2&skill=3&city=用户选择的居住地&locol file=用户上传的文件名&message=用户输入的留言
使用post方式传递数据
如果表单的
method属性是post(在您的代码中是这种情况),那么浏览器会创建一个HTTP请求,并将所有的表单数据放在请求体中发送到服务器。这些数据不会显示在URL中,而是在HTTP请求的消息体中。数据通常以application/x-www-form-urlencoded格式发送,但如果您使用了enctype="multipart/form-data"属性,那么数据将以multipart/form-data格式发送,这通常用于文件上传。
服务器端脚本(如PHP、Python、Node.js等)会接收这些数据,并根据 `name` 属性的值来访问和处理这些数据。例如,在PHP中,可以通过 `$_GET['username']` 或 `$_POST['username']` 来获取用户提交的用户名。
示例数据提交的样子
假设用户填写了以下信息并提交了表单:
- 用户名(username): JohnDoe
- 密码(passwd): password123
- 性别(sex): girl
- 技能(skill): 前端(值为1),数据库(值为3)
- 居住地(city): 广东(值为guangdong)
- 文件上传(locol file): file.pdf
- 留言板(message): 这是一个留言。
如果是GET方法,URL可能会是这样的:
http://example.com/?username=JohnDoe&passwd=password123&sex=girl&skill=1&skill=3&city=guangdong&locol file=file.pdf&message=这是一个留言
如果是POST方法,服务器端脚本可能会接收到以下数据:
username: JohnDoe
passwd: password123
sex: girl
skill: 1 (前端) skill: 3 (数据库)
city: guangdong
locol file: file.pdf (文件内容会作为二进制数据发送)
message: 这是一个留言