文章目录
- 前言
- 一、名词解释
- 1、低代码开发是什么?
- 2、RadSystems Studio是什么?
- 二、操作步骤
- 1.下载安装
- 2.启动项目
- 总结
前言
在数字化时代,低代码开发平台成为越来越多企业的首选,因为它们可以大大加速应用程序的开发过程,并降低开发成本。其中,RadSystems Studio作为一款强大的低代码开发平台,备受关注。本文将介绍RadSystems Studio的特点以及如何安装和使用该平台。

一、名词解释
1、低代码开发是什么?
低代码开发是一种软件开发方法,旨在通过最大限度地减少手动编码的需求来加速应用程序的开发过程。它通过提供可视化的开发工具和拖放式界面,使非专业开发人员也能够快速构建应用程序。低代码开发平台提供了预先构建的模块、组件和功能,开发人员可以通过简单的配置和定制来创建应用程序,而无需编写大量的代码。
低代码开发的优势:
在于可以加速应用程序的交付速度,降低开发成本,并促进业务和IT部门之间更紧密的协作。此外,低代码开发也使得更多人能够参与到应用程序开发中,包括业务分析师、业务用户和非技术人员,从而加速了数字化转型过程。
加速开发周期:低代码开发可以大大缩短应用程序的开发周期,使企业能够更快速地推出新产品和功能。
降低开发成本:由于减少了编码时间和专业技能的需求,低代码开发可以大大降低开发成本。
促进创新:低代码开发使得更多的人能够参与到应用程序开发中,从而促进了创新和业务变革的实现。
低代码开发的挑战:
对于复杂业务逻辑和定制需求的支持可能不足,以及一些安全和性能方面的考量。
2、RadSystems Studio是什么?
RadSystems Studio是一款强大的快速应用程序开发框架和低代码软件,其目标是通过减少冗余编码时间来促进应用程序开发过程。它提供了丰富的设计选项和组件,使开发人员可以轻松构建现代应用程序和API,减少或甚至不需要编写代码。
Radsystems Studio这款强大的低代码软件通过减少冗余编码时间促进了应用程序的快速开发。使用其复杂的引擎算法,您可以从单个代码库生成多种编程语言的应用程序。
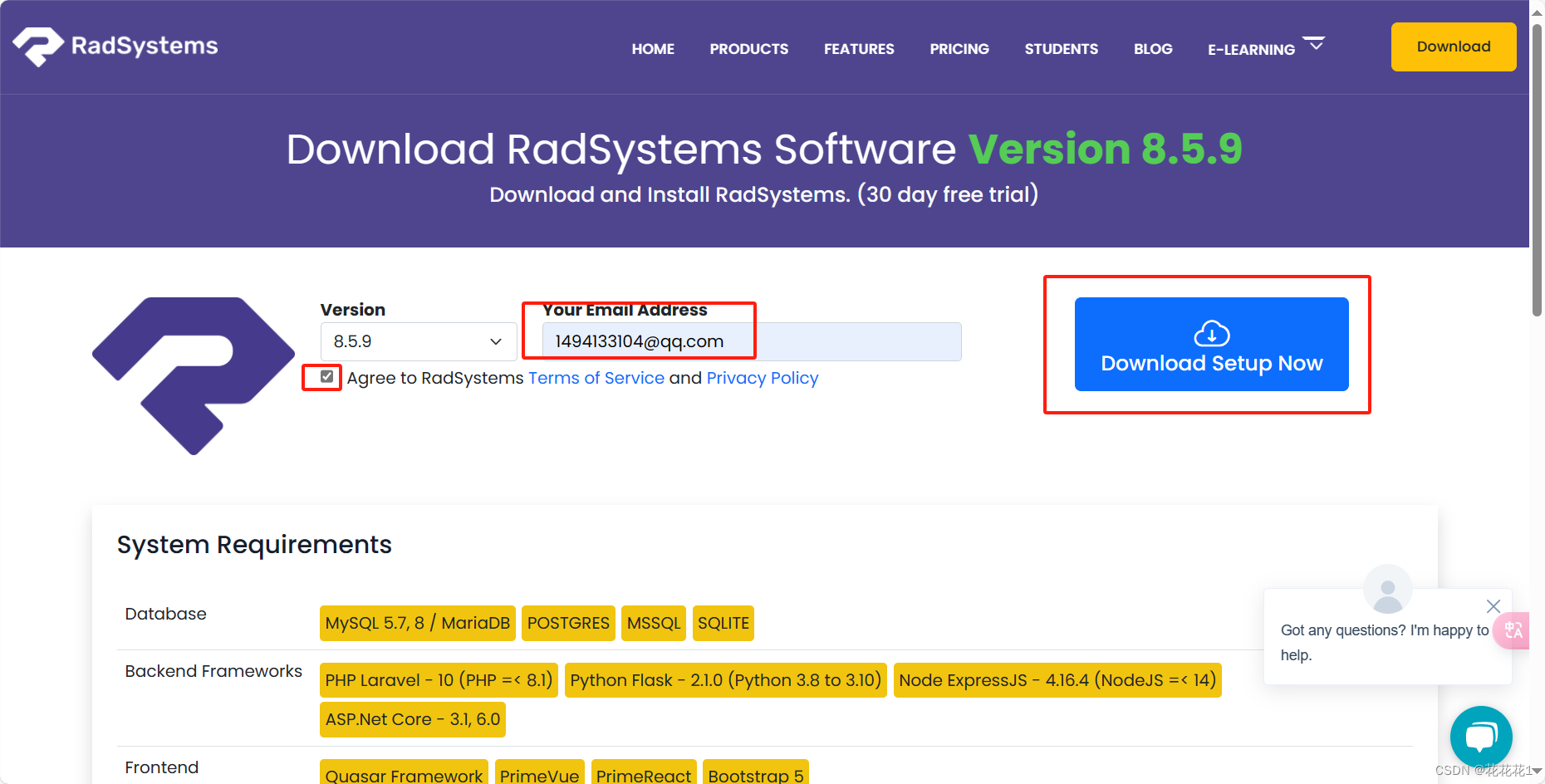
Radsystems Studio允许您通过 PHP Laravel、Python Flask、Node Express.js、ASP.NET Core 框架为后端生成应用程序,并使用 Bootstrap、jQuery、Vue.js、Quasar、PrimeVue、React 和 Flutter 框架为前端。
RadSystems 可用于创建 CRUD(创建、读取、更新和删除)应用程序。 RadSystems studio 允许用户添加自定义代码来管理业务规则和验证。它允许您使用 PHP 创建查询,范围从简单表单到具有高级复杂元素的表单,以操作数据库(MySQL、PostgreSQL、SQLite、MS SQLServer)中的数据。
二、操作步骤
1.下载安装
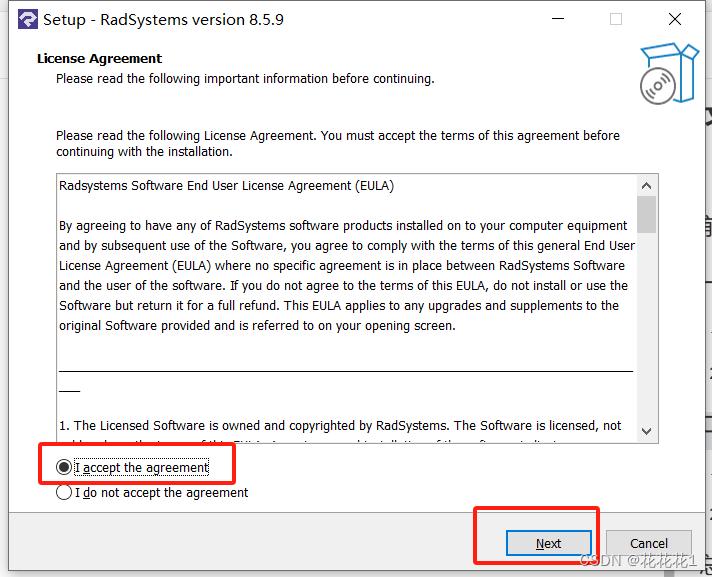
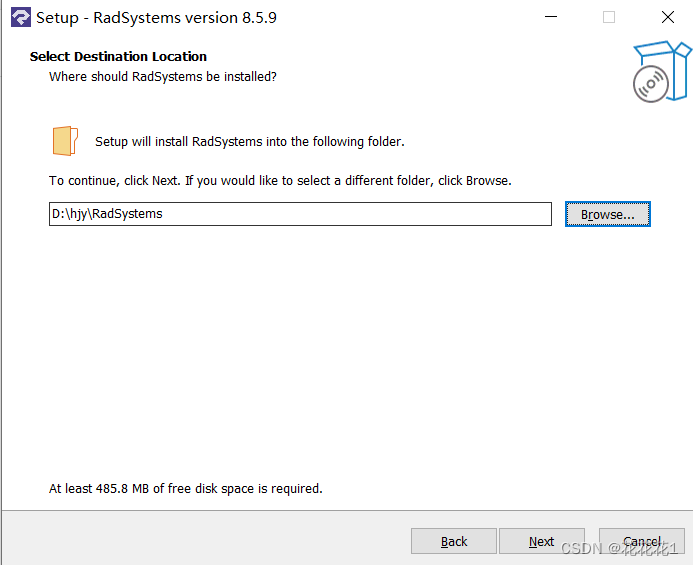
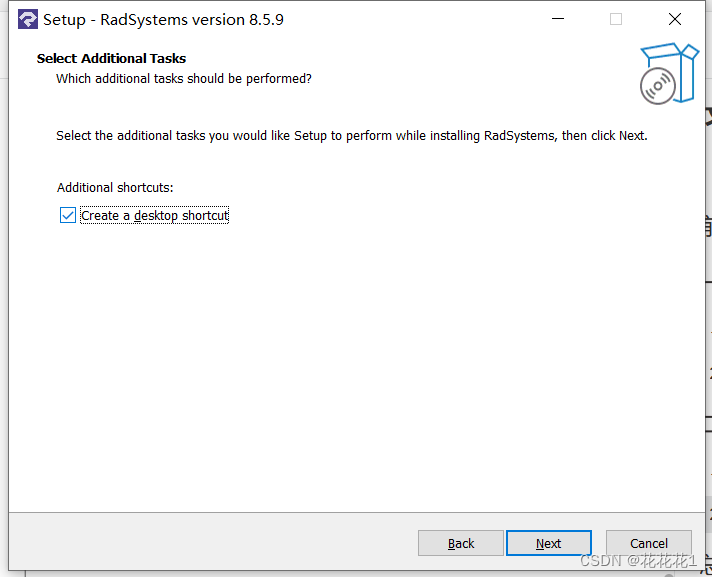
打开RadSystems官网🚪进行安装,根据引导安装即可


选择安装路径


2.启动项目
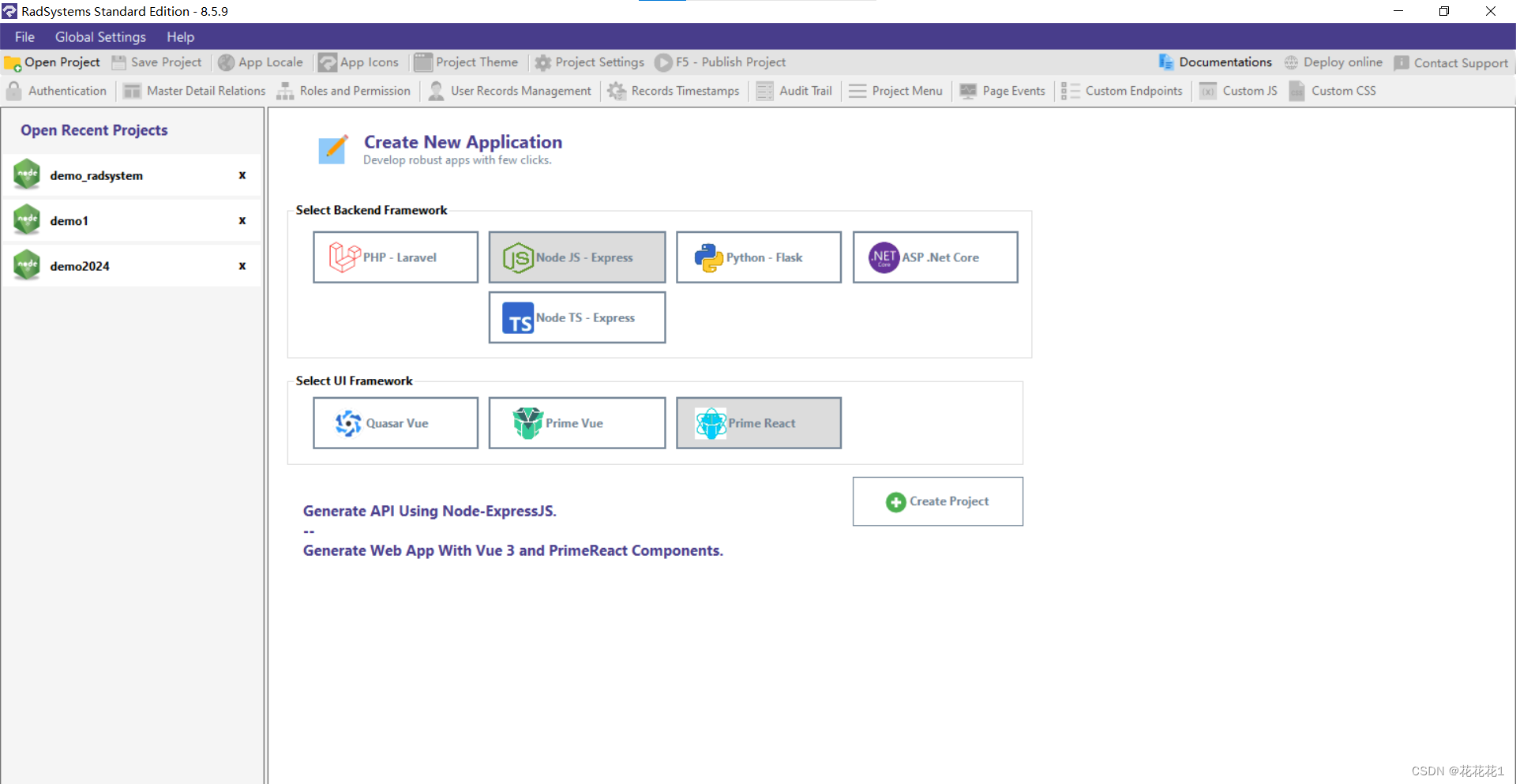
打开下载好的RadSystems软件,进到首页,选择node.js作为后端,后端使用express框架,再选择react作为前端框架,点击Creact Project创建项目

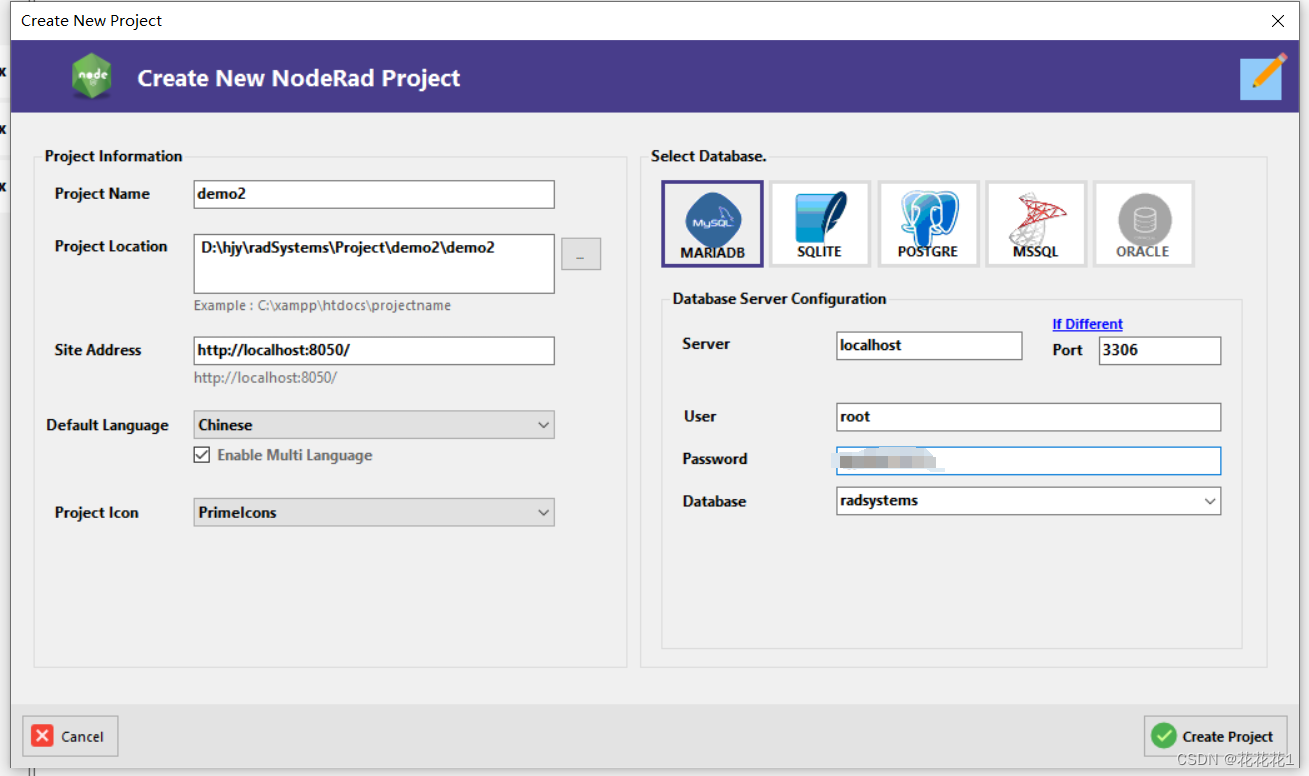
左边输入项目名字,项目存放的地方,默认语言(可以勾选上多语言)。右边是数据库连接,输入mysql数据库端口,密码,以及要使用的表,点击Creact Project进行下一步

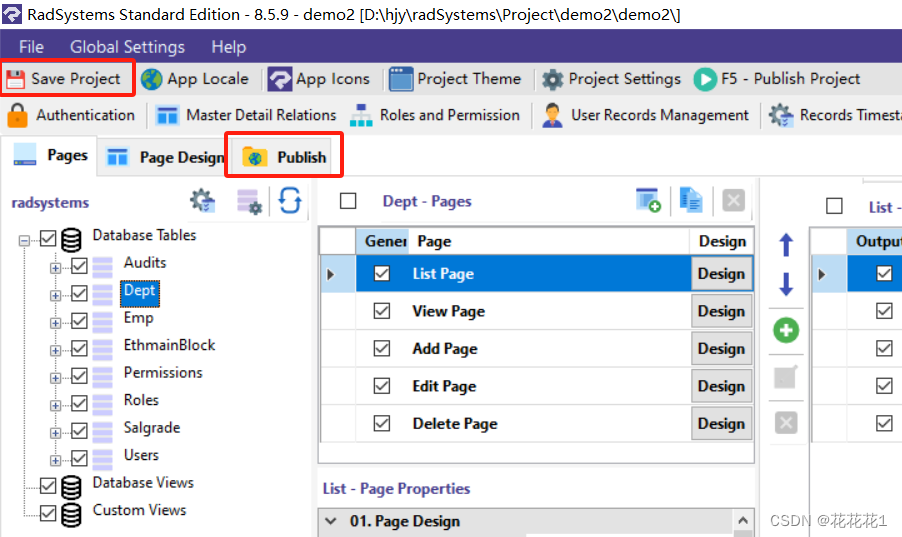
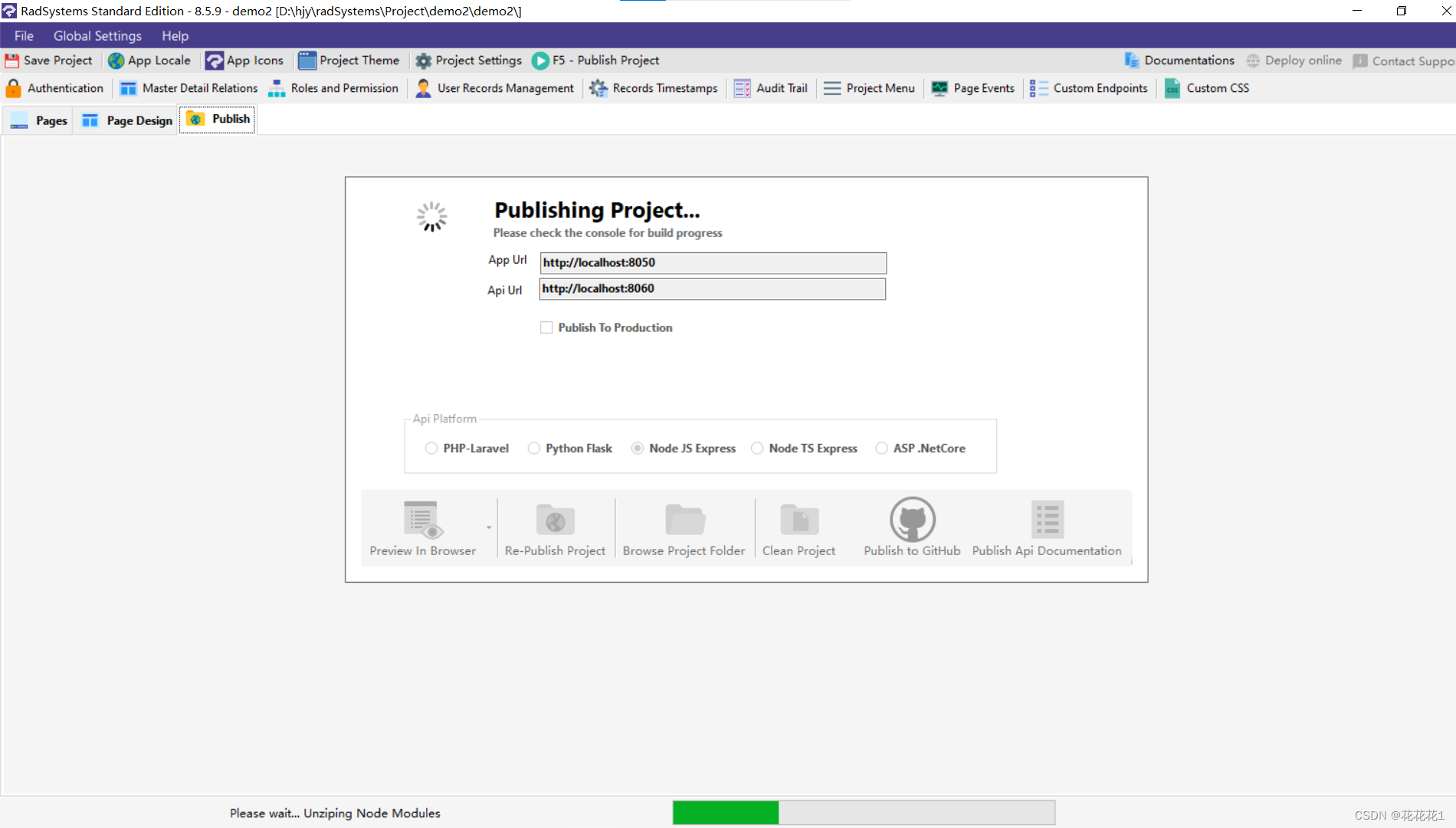
创建之后,我们先点击左上角保存项目,再点击Publish进行启动,此时会弹出两个命令行窗口,一个前端8050端口,一个后端8060端口


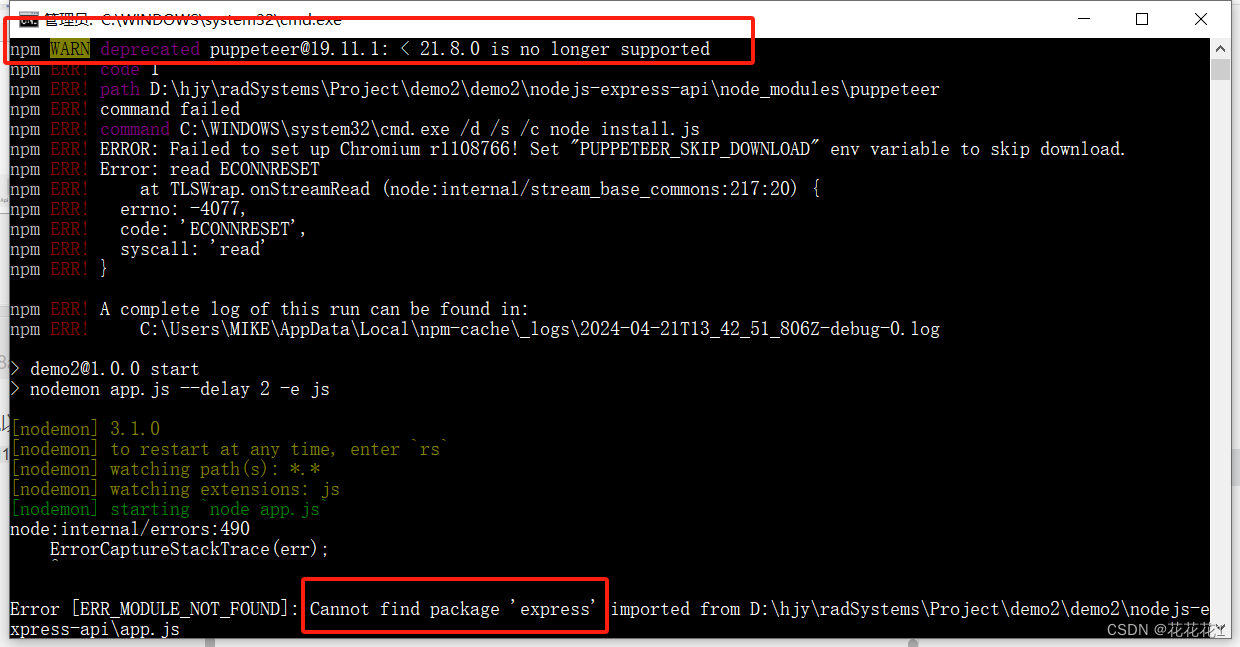
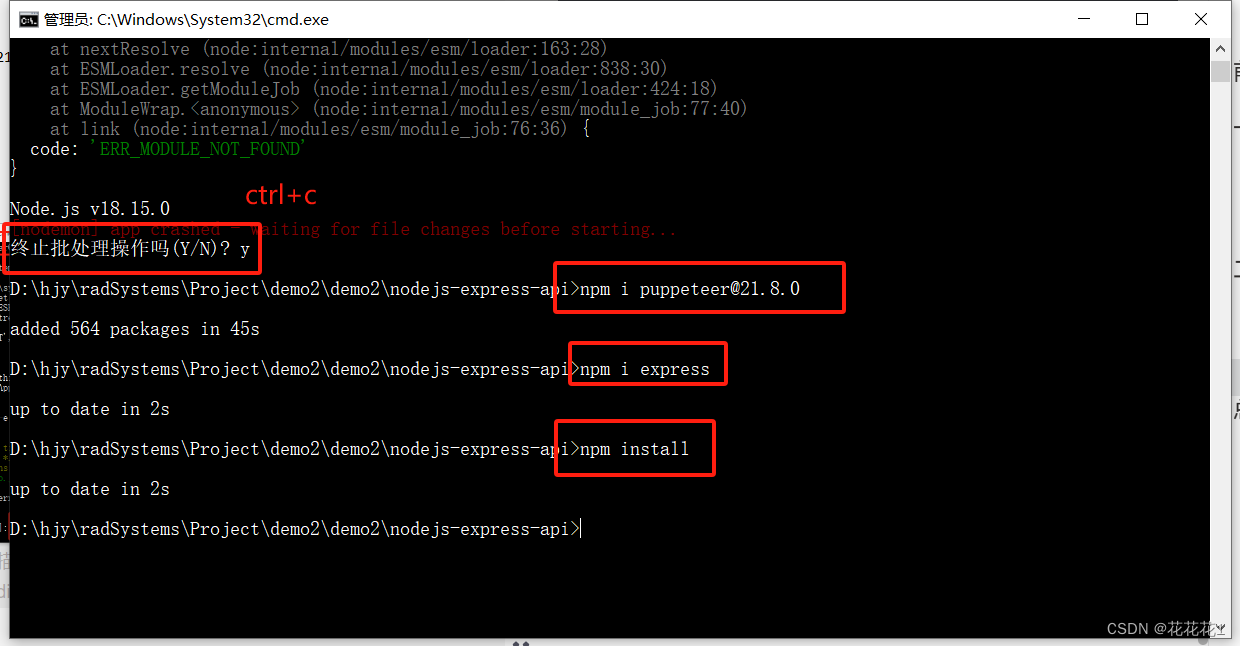
后端API在npm install下载依赖的时候,有可能会出现以下错误,例如找不到express,或者npm WARN deprecated puppeteer@19.11.1: < 21.8.0 is no longer supported,只需要终止命令行再输入以下命令,再重新Publish启动项目即可解决
npm i puppeteer@21.8.0
npm i express
npm install



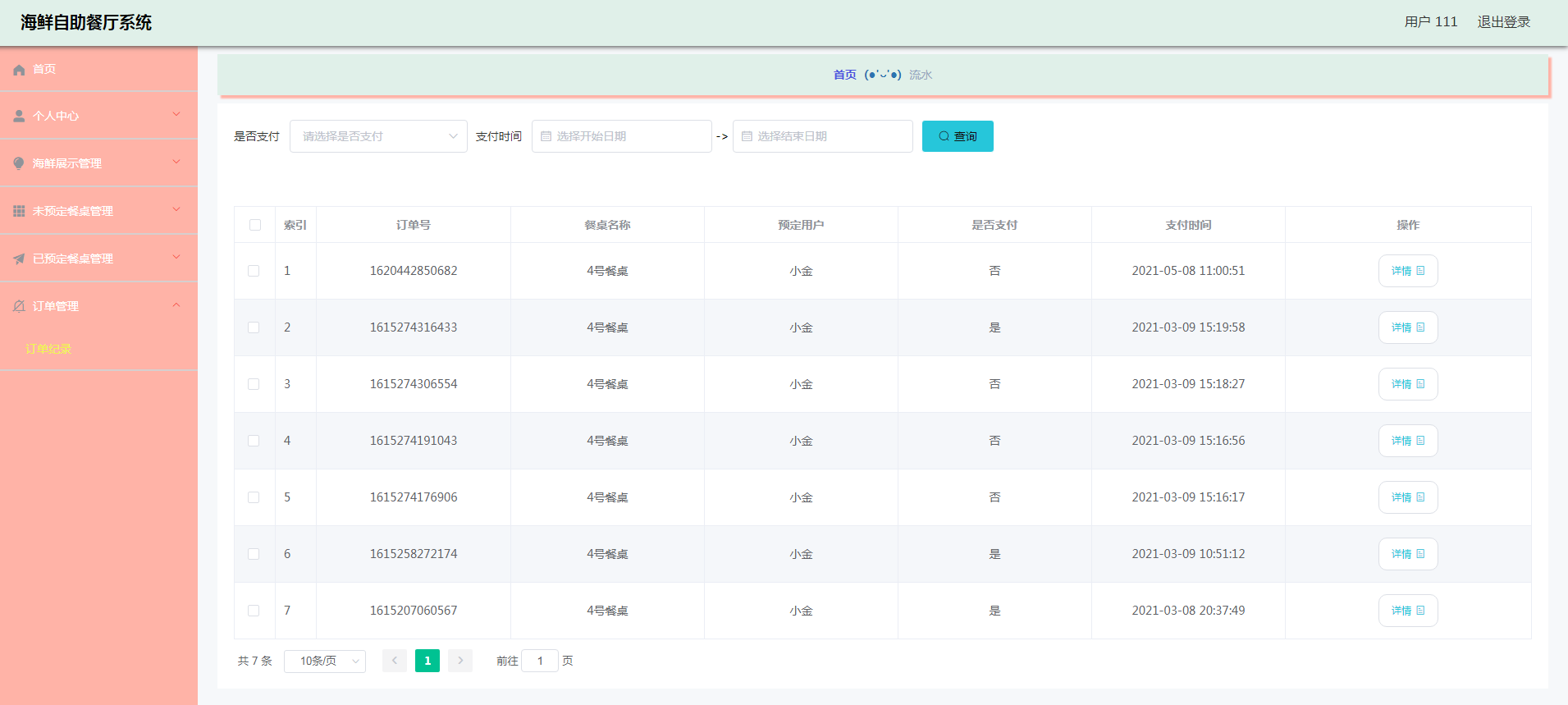
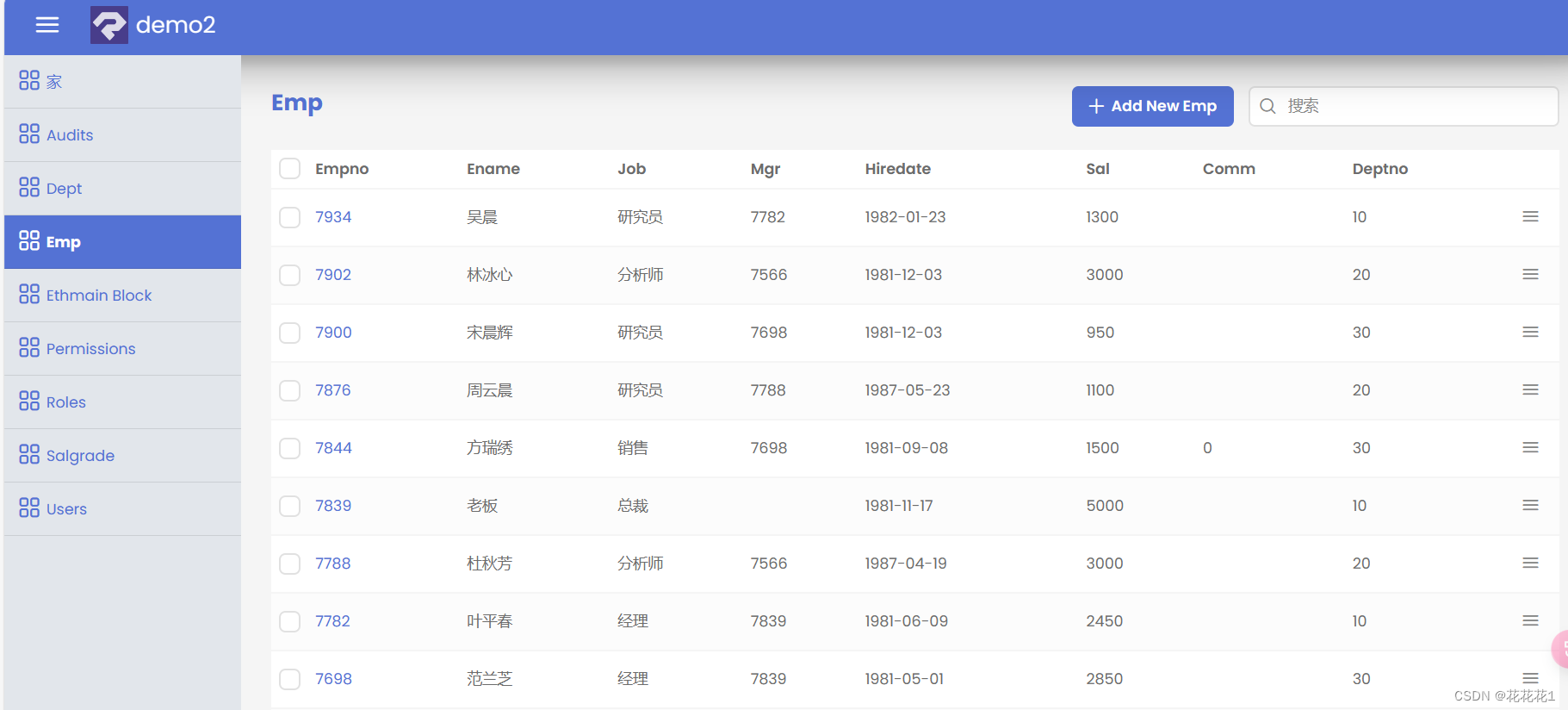
此时打开浏览器,输入http://localhost:8050/即可进入项目,所有表的增删改查列表操作还有分页就都已经实现了,下一节我将继续更加具体详细的介绍RadSystems的更多强大的自定义功能

总结
RadSystems Studio作为一款强大的低代码开发平台,为企业提供了加速应用程序开发的新选择。通过简化开发流程和降低技术门槛,RadSystems Studio可以帮助企业更快速地构建现代应用程序,并实现数字化转型和业务创新。
希望本文能够帮助读者更好地了解RadSystems的初步使用,如果有任何疑问或者建议,欢迎留言讨论🌹