vue3 antd项目实战——Modal弹窗自定义遮罩 maskStyle
- 知识回调
- 场景复现
- 关于mask遮罩的API属性
- 利用maskStyle属性自定义遮罩样式
知识回调
| 文章内容 | 文章链接 |
|---|---|
| vue3 antd ts实战——ant-design-vue组件库引入 | https://blog.csdn.net/XSL_HR/article/details/127396384?spm=1001.2014.3001.5501 |
本文沿用ant design vue组件库,上述文章可快速上手👆👆👆
场景复现
在后台管理系统的项目开发中,弹窗组件用到的地方很多。由于自带的默认样式不太符合视觉要求,因此需要利用maskStyle属性来自定义modal弹窗的遮罩样式。
具体需求: 修改默认蒙版样式更符合视觉
解决方法:使用组件库自带的api属性——maskStyle
实现效果:(弹窗的背景有一层可自定义的蒙版)
关于mask遮罩的API属性
点击传送至ant designvue官方文档弹窗组件

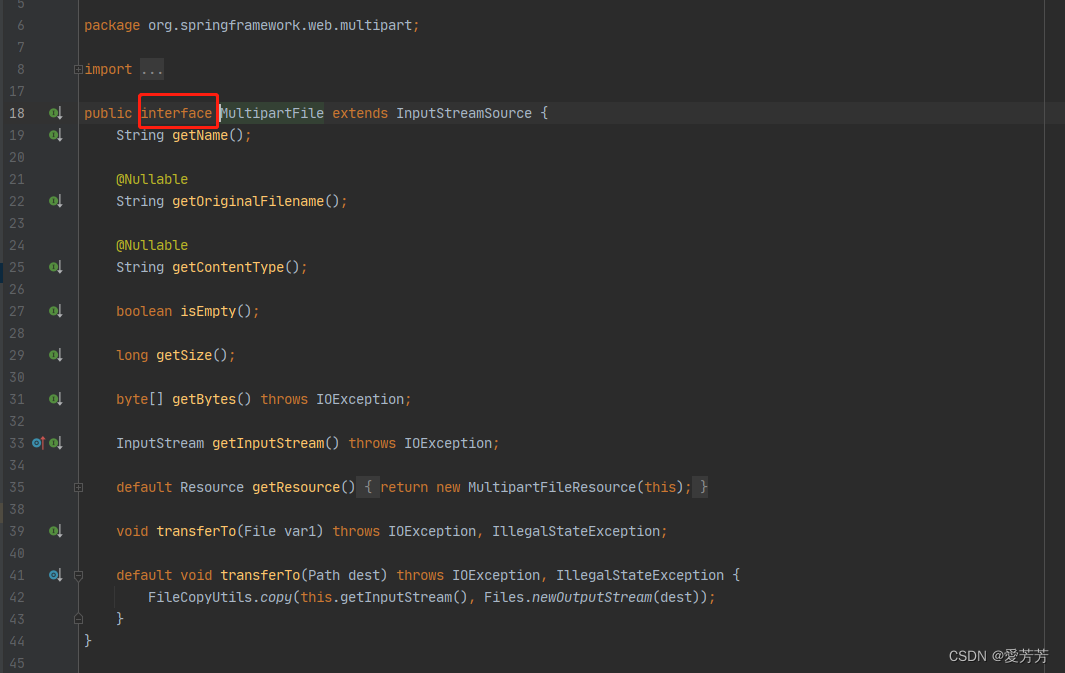
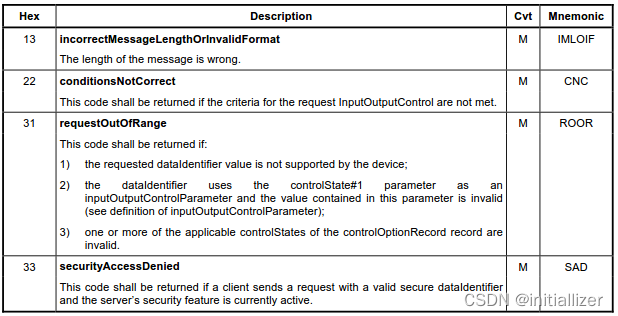
在API部分,以下三条是关于mask遮罩的属性👇👇

解释一下:
- mask属性——对应值ture或false,控制是否有遮罩,true为有遮罩,false则为关闭。默认打开。
- maskClosable属性——对应值true或false,控制蒙层是否可以关闭,true为可关闭,false则为不可关闭。
- maskStyle属性——对应值object类型。绑定style样式。
利用maskStyle属性自定义遮罩样式
1、弹窗基础部分(一定要先注册再使用组件)
<a-button
style="margin-top:5px"
size="small"
@click="showModal()"
>预览
</a-button>
<a-modal
v-model:visible="visible"
title="基础弹窗"
:footer="null"
>
<!-- 弹窗内的内容-->
</a-modal>
const visible = ref<boolean>(false); // 默认弹窗是关闭状态
const showModal = () => {
visible.value = true // 点击按钮即可打开弹窗
- :footer=“null” 清除默认底部按钮
由于ant design vue组件库内的弹窗叫做对话框,因此默认带有底部的确认和取消按钮。- v-model:visible=“visible” 绑定弹窗的展示状态
2、弹窗自定义样式
在a-modal标签中写入以下代码:👇👇👇
:maskStyle="{
'opacity':'0.15',
'background':'#FFFFF',
'animation':'none'
}"
- opacity 透明度(一般透明度为0.1~0.2)
- background 背景色(一般使用浅色)
- animation 动画(一般不适用动画,影响视觉)
下面看看实现效果:

由内而外的结构:
- 橙色框内是弹窗的主体部分,用于存放弹窗的内容。
- 红色框和橙色框之间是弹窗边缘的一个自带样式。
- 蓝色框和红色框之间是弹窗的遮罩。