Replit 是可以快速搭建开发、部署环境的平台。能够快速将原型进行部署,代码编辑器支持协同开发,他的在线编辑器做的不错,相当于云上提供了一个 vscode,代码实时更新。Replit 底层是基于容器技术的,可以安全的隔离多个用户的环境。直接进入官网,注册步骤非常简单,使用 github 账号登录。下面通过一个React 的例子来说明一下如何试用Repl
-
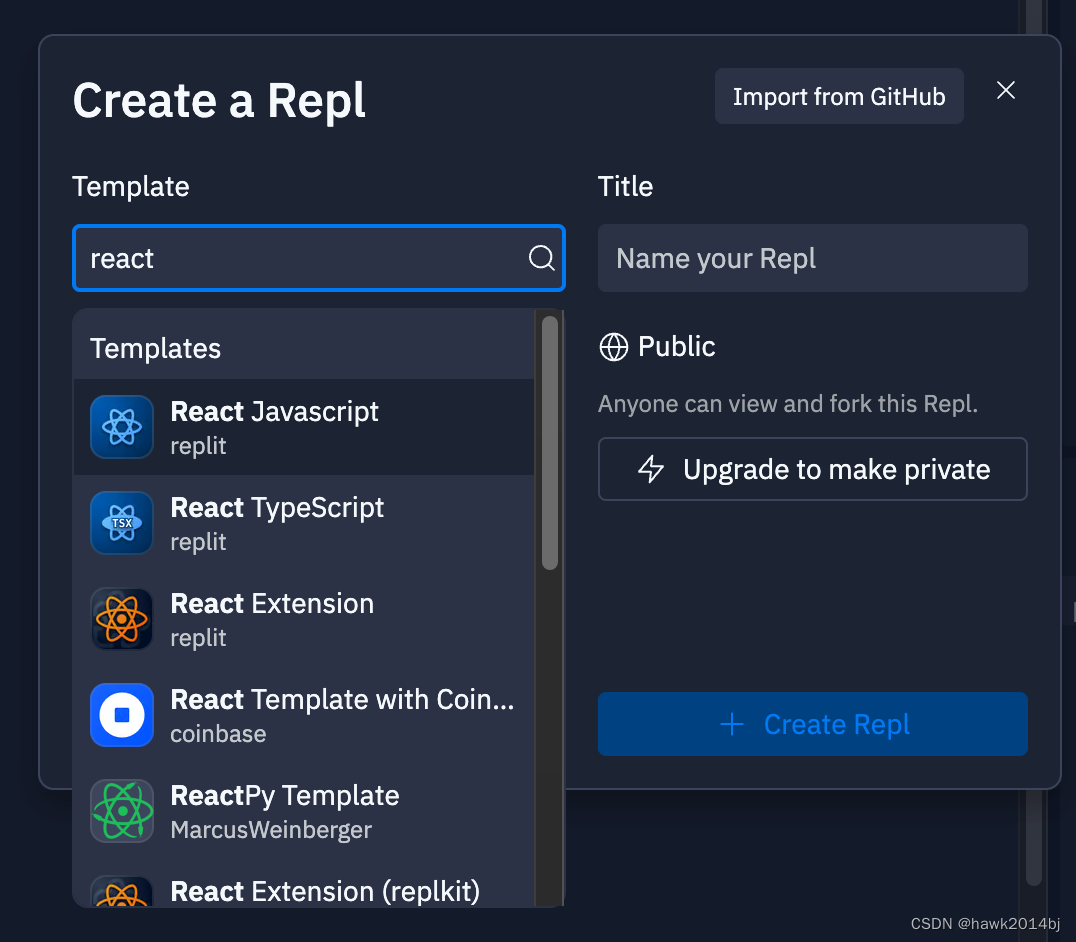
创建一个新的 repl,从 template 中选择react,在 Title 处一个名字,点击右下角的 Create Repl就创建完成了

-
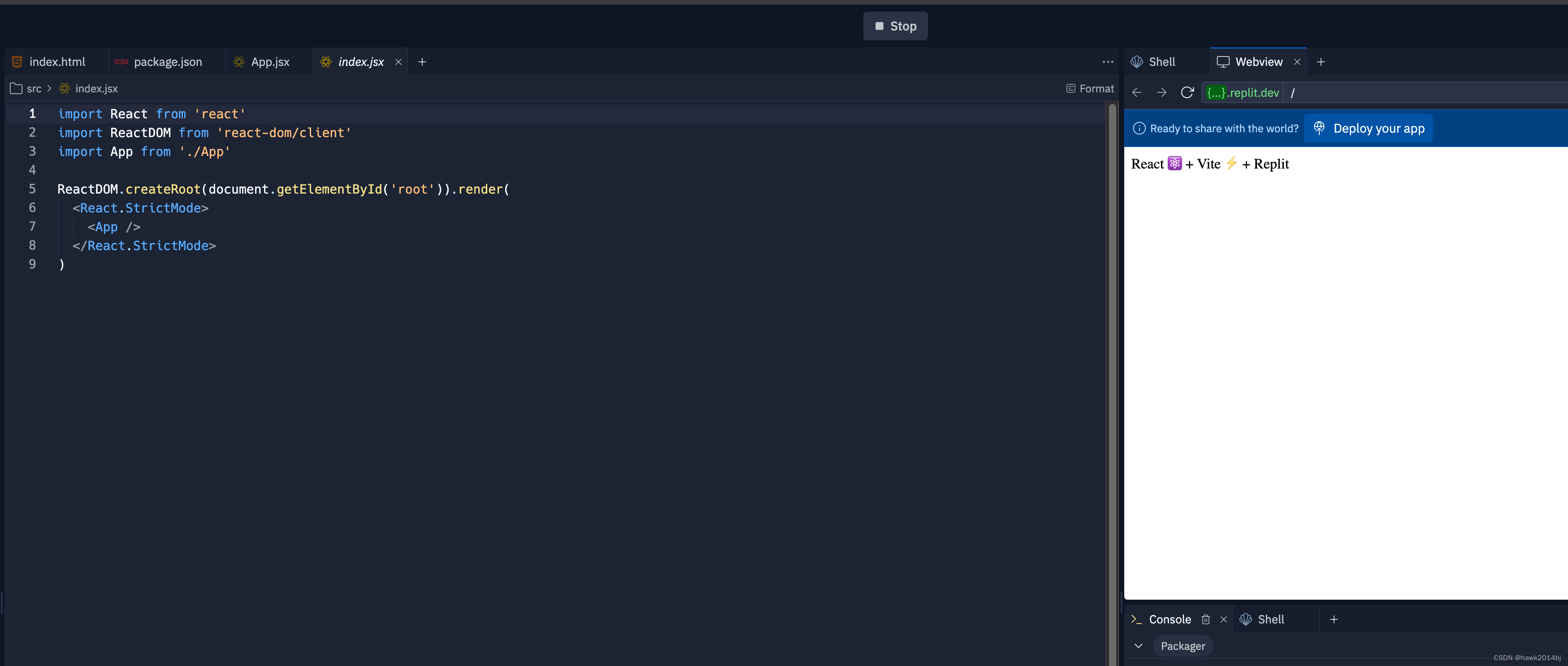
稍等Replit 初始化环境,点击启动

-
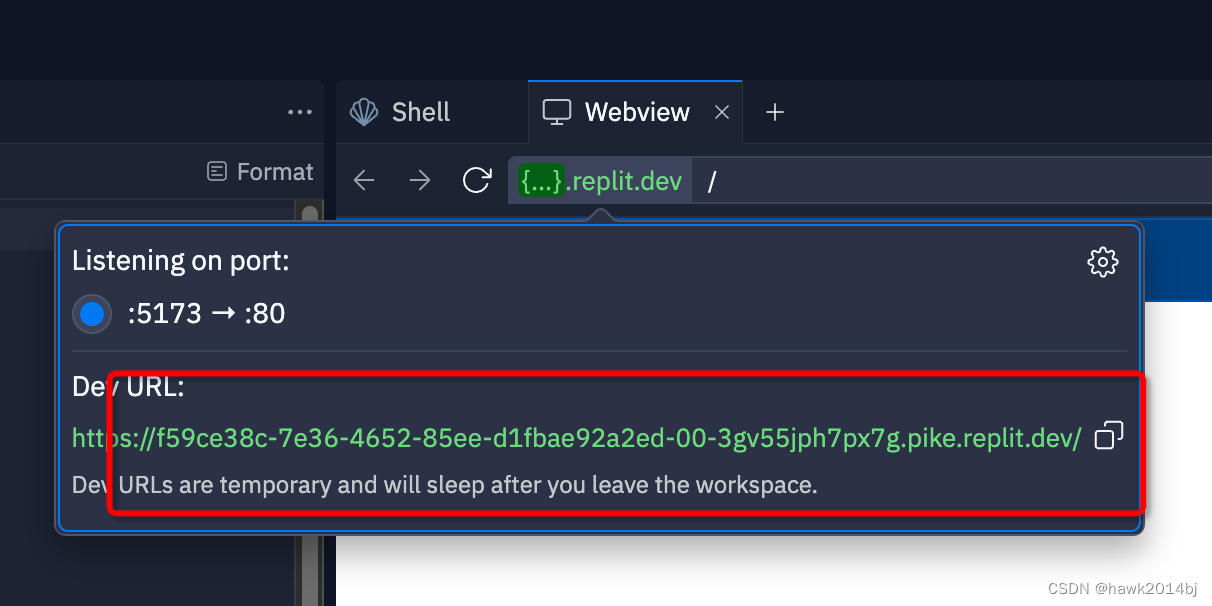
从右侧的浏览器中把地址复制出来,可以直接在浏览器中访问

-
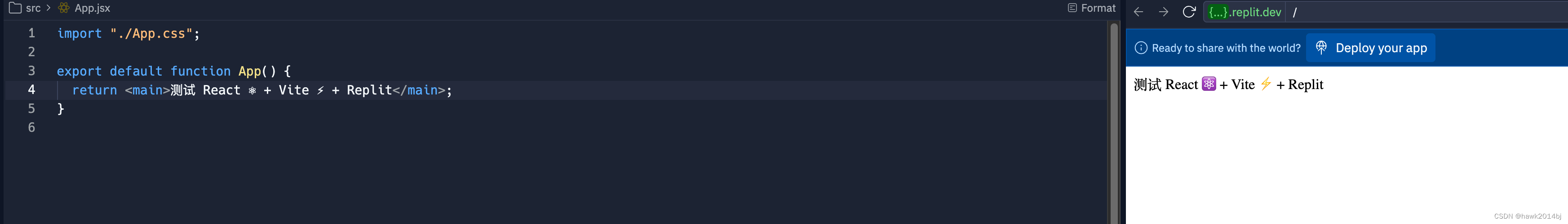
修改代码后,自动生效并运行

-
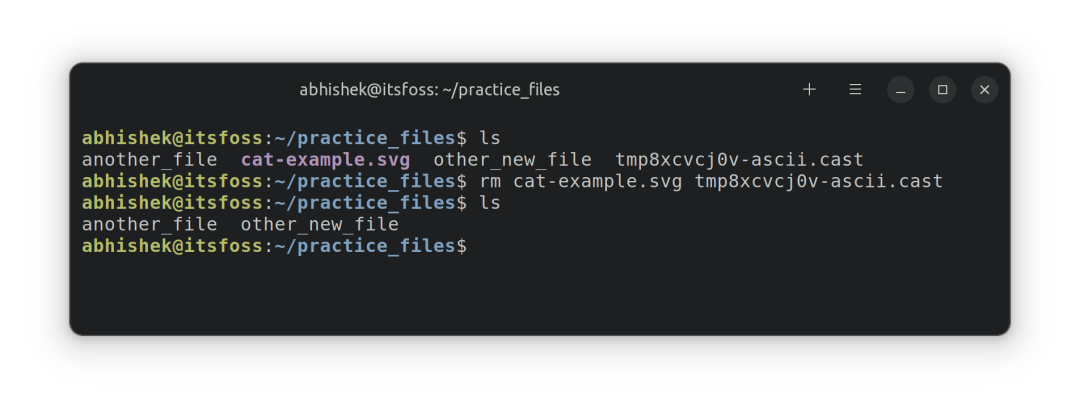
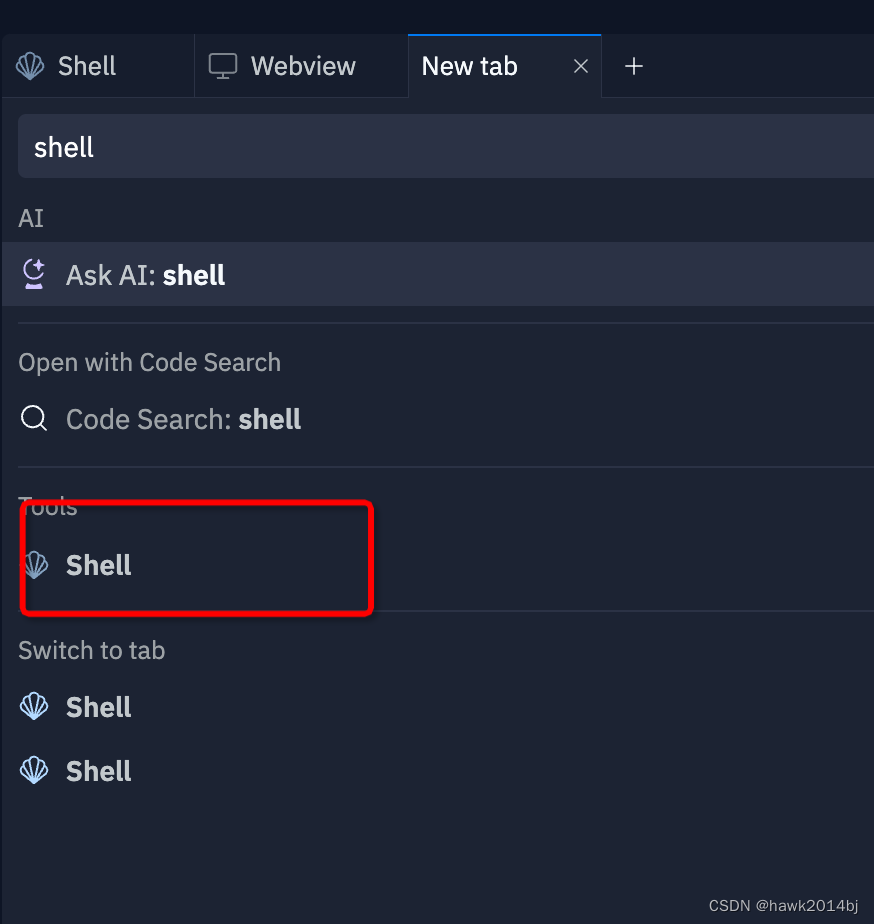
通过 Shell 安装依赖包

-
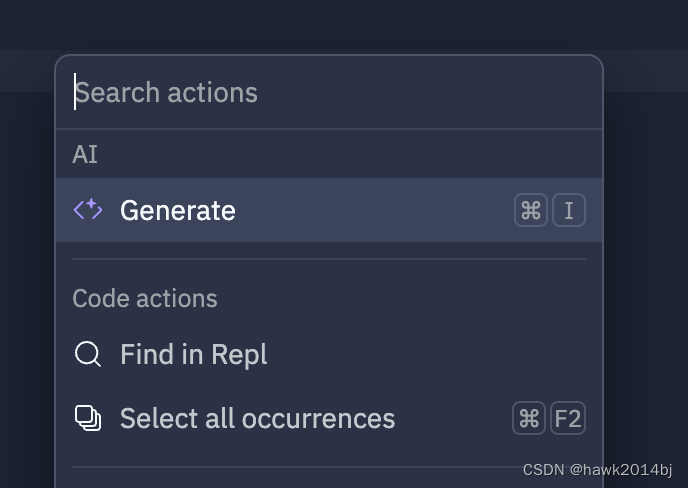
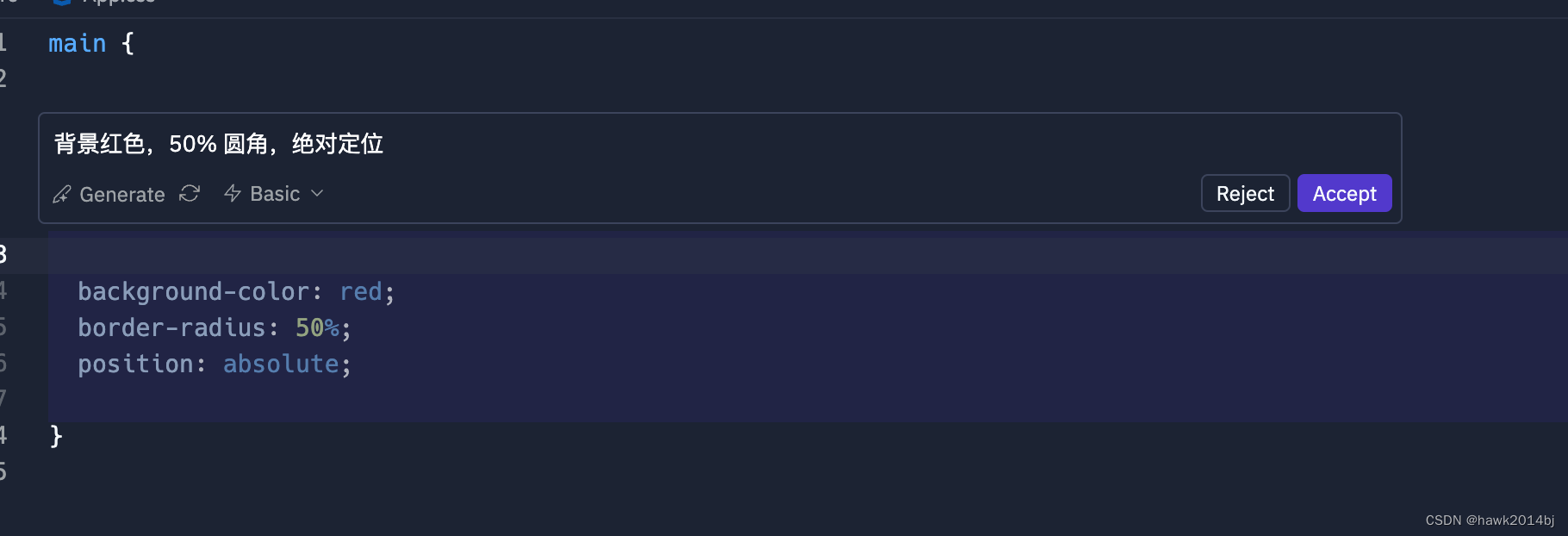
可以试用 AI,很像 github 的 copilot,编辑器中右键呼出菜单


尝试之后,感觉 copilot 环境搭建很快,编辑器一流,境外服务器可以直接使用,可以使用 AI 生成代码。缺点是比较慢,Replit 有多个计划,免费的是共享 CPU,只有 500M 内存,快速调试没什么问题。有兴趣的小伙伴可以尝试一下。


![[大模型]TransNormerLLM-7B FastApi 部署调用](https://img-blog.csdnimg.cn/direct/bcc645ec8fce4d7a911690b33de6c4f9.png#pic_center)