文章目录
- Git - 在PyCharm/Idea中集成使用Git
- 1.新建GitHub仓库
- 2.将仓库与项目绑定
- 3.在PyCharm中使用Git
- 4.新建Gitee仓库
- 5.将仓库与项目绑定
- 6.在IDEA中使用Git
Git - 在PyCharm/Idea中集成使用Git
本文详细讲解了如何在 PyCharm 或 Idea 中配置 Gitee 或 GitHub 仓库,并如何使用 Git 实现版本控制。针对上述需求,实现了在 PyCharm 中与 GitHub 绑定实现 Git 操作,在 Idea 中与 Gitee 绑定实现 Git 操作。
1.新建GitHub仓库
- 在GitHub中新建一个仓库。

- 填写仓库信息。

- GitHub仓库创建完成。

2.将仓库与项目绑定
- 随便找一个空的文件夹,进去右键,Git Bash Here。

- 复制仓库的 web URL。

- 运行
git clone ...命令,拉取自己 GitHub 仓库的内容到本地。

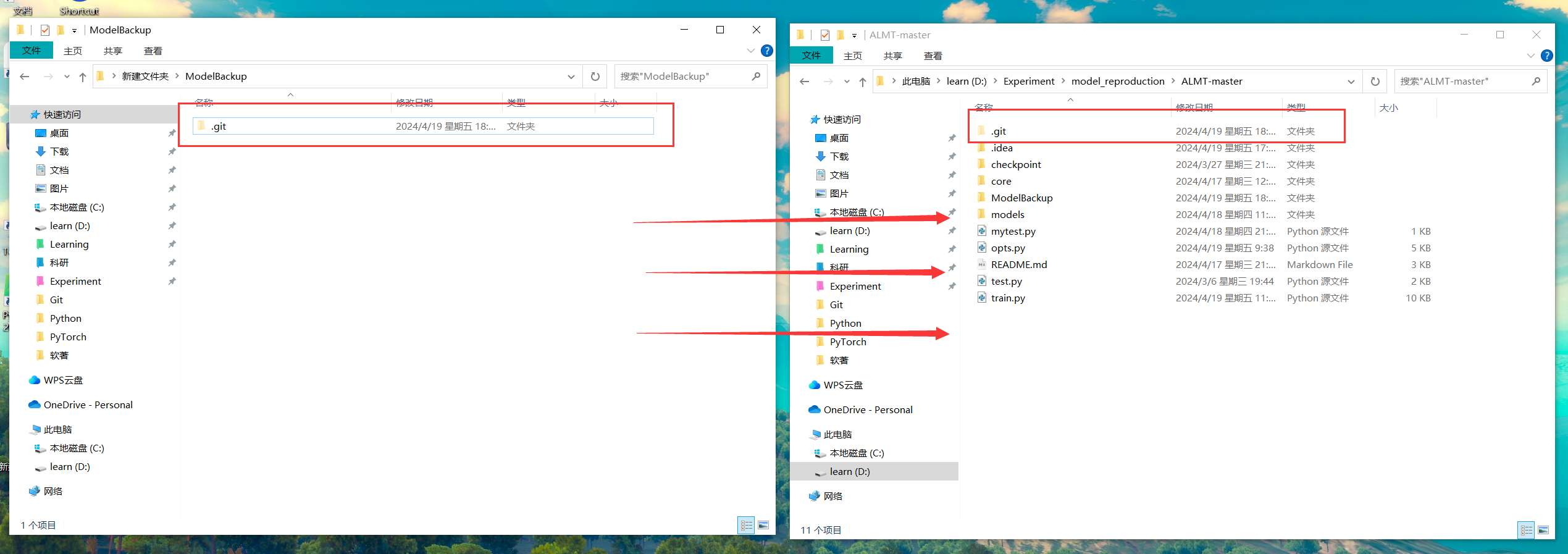
- 进入拉取的仓库文件夹,会发现一个
.git文件。复制该.git文件到我们的项目中。

- 成功将仓库与项目实现绑定。

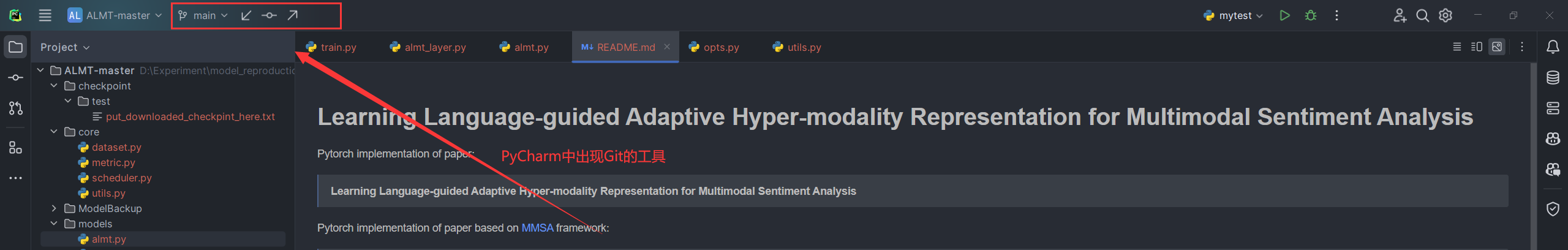
3.在PyCharm中使用Git

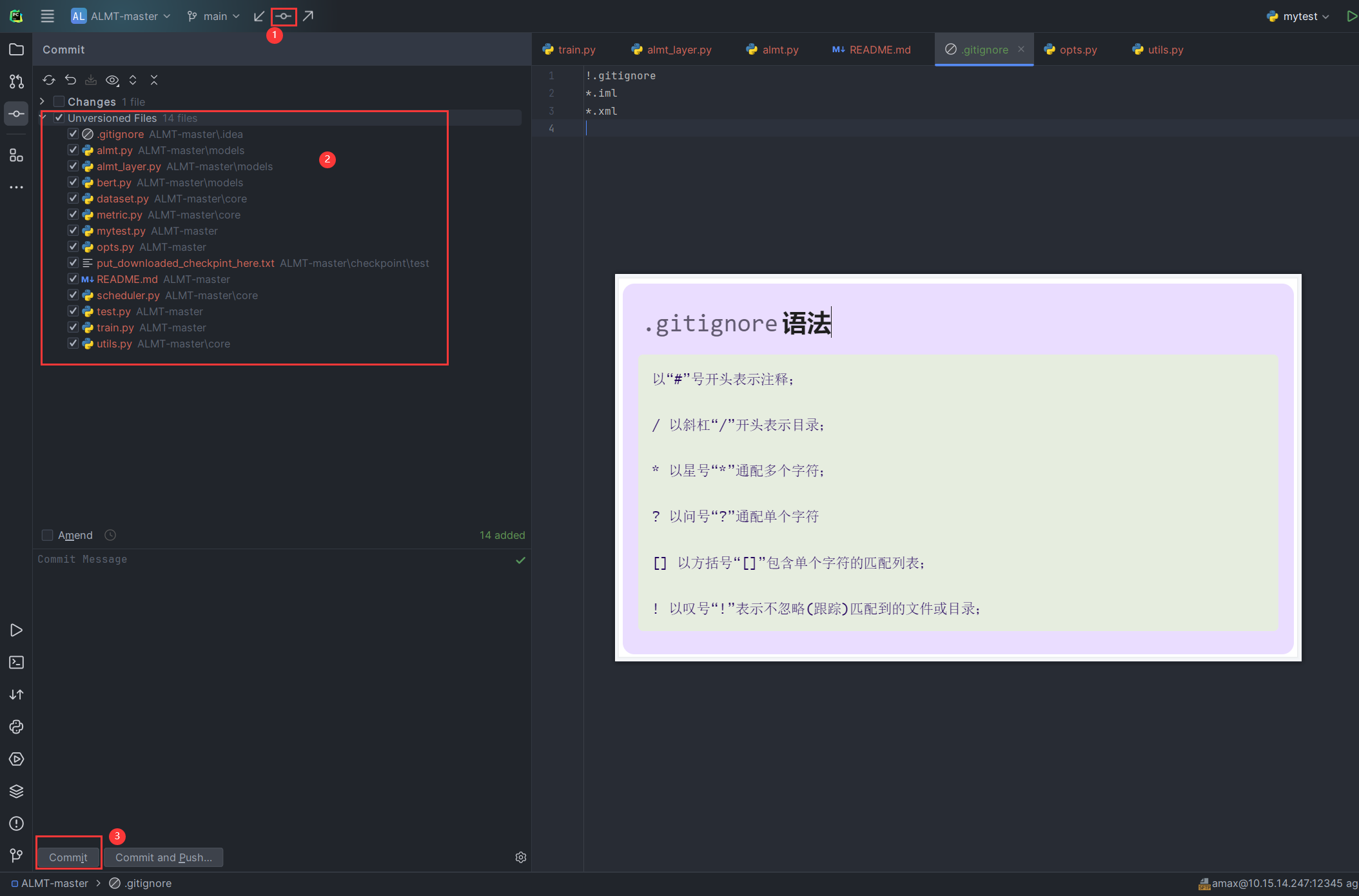
- 点击commit,并选择要上传的文件。通过
.gitignore文件可以配置不想要版本控制的文件,具体配置请参考 如何配置.gitignore文件 。

- 点击push,上传文件到GitHub仓库。


- 上传成功

4.新建Gitee仓库
- 在Gitee中新建一个仓库

- 填写仓库信息。

- Gitee仓库创建完成。

5.将仓库与项目绑定
- 随便找一个空的文件夹,进去右键,Git Bash Here。

- 复制仓库的 web URL。

- 运行
git clone ...命令,拉取自己 GitHub 仓库的内容到本地。

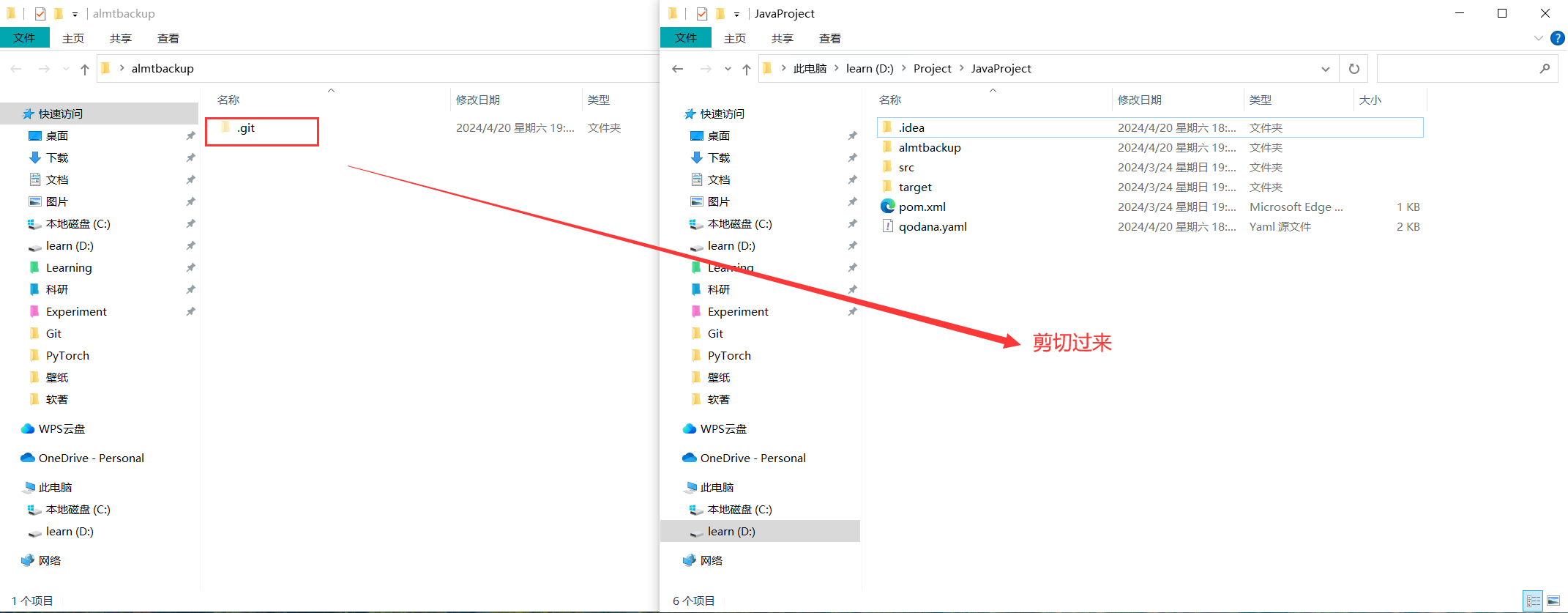
- 进入拉取的仓库文件夹,会发现一个
.git文件。剪切该.git文件到我们的项目中。

- 成功将仓库与项目实现绑定。

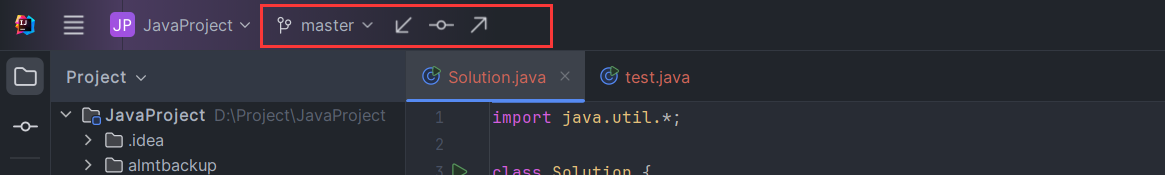
6.在IDEA中使用Git
在 IDEA 和 PyCharm 中使用 Git 是相似的,请参考上述内容。
😃😃😃