说明
本文介绍一下 Electron + Vue3 的整合的基本操作。
实现的效果是 :
1、一个正常的Vue3项目;
2、整合加入 Electron 框架 :
开发时 Electron 加载的是开发的vue项目;
步骤一:创建vue3项目
常规操作,不再赘述。
# 创建项目
npm create vue@latest
# 进入到项目目录
cd <your project dir>
# 安装依赖
npm install
# 启动访问
npm run dev
正经的vue项目启动成功!

此时的项目目录结构如下:是一个标准的vue3的项目结构
projectName
| -- node_modules # 依赖包的位置
| -- public # 一些静态资源
| -- src # 源文件目录
| -- .gitignore # git忽略配置文件
| -- env.d.ts
| -- index.html # vue主页面
| -- package.json # 项目配置文件
| -- tsconfig.json # typescript 配置文件
| -- vite.config.ts # vite 配置文件
步骤二 :引入Electron
1、安装Electron
# 安装Electron
npm install --save-dev electron
2、项目根目录下创建一个electron的工作目录
# 进入到项目的根目录
cd <your project name>
# 创建electron目录
mkdir electron
3、在electron目录下创建主进程 electronMain.js 文件
主要干了两个事儿 : 1.创建主窗口;2.加载vue的页面进来。
/**
* electron 的主进程
*/
// 导入模块
const { app, BrowserWindow } = require('electron')
// 创建主窗口
const createWindow = () => {
const win = new BrowserWindow({
width: 800,
height: 600,
})
// 加载当前vue 的地址
win.loadURL('http://localhost:5173')
}
// 应用准备就绪,加载窗口
app.whenReady().then(() => {
createWindow()
// mac 上默认保留一个窗口
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
console.log('--- app ready ---')
})
// 关闭所有窗口 : 程序退出 : windows & linux
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') app.quit()
})
4、修改package.json 文件内容
主要是 :
1.配置 electron 的启动文件;
2.配置 vue项目的启动脚本;
3.配置electron的启动脚本。
4.删除文件中的 type:“module” 行,否则会有一个警告!
{
// 其他的基础配置
.....
"main": "electron/electronMain.js", // 指定 electron 的主进程文件
"scripts": {
"dev:vue": "vite", // 指定 vue 启动脚本
"dev:electron":"electron .", // 指定 electron 启动脚本
......
},
// ......
}
至此,项目目录如下 :
projectName
| -- electron # 【新增的electron的主目录】
| -- electronMain.js
| -- node_modules # 依赖包的位置
| -- public # 一些静态资源
| -- src # 源文件目录
| -- .gitignore # git忽略配置文件
| -- env.d.ts
| -- index.html # vue主页面
| -- package.json # 项目配置文件
| -- tsconfig.json # typescript 配置文件
| -- vite.config.ts # vite 配置文件
步骤三:启动项目
注意 : 因为我们是两个服务,所以,我们需要在两个独立的 命令行中分别启动项目。
1.启动vue
npm run dev:vue
页面独立访问:ok!

2.启动electron
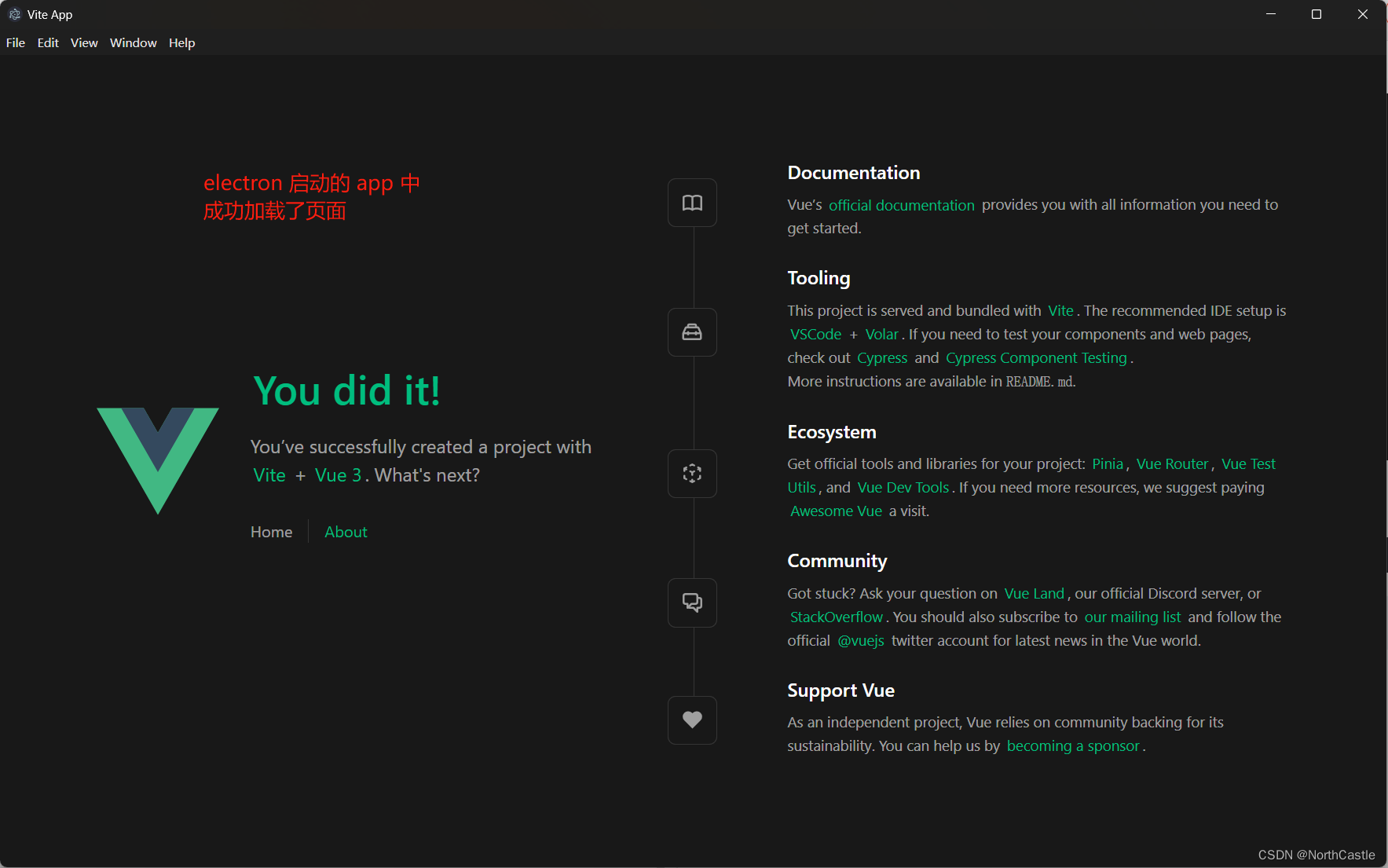
npm run dev:electron
启动的app中也成功加载页面,且是热更新的。

至此 vue3 + electron 的 开发时的基础整合步骤就完成了。