跨标签页的实际应用场景:
1. 共享登录状态:
用户登录后,多个标签页中需要及时获取到登录状态,以保持一致的用户信息。这种情况,可以使用浏览器的 localStorage 或者 sessionStorage 来存储登录状态,并通过监听storage时间来实现不同标签页之间的状态同步。
2. 实时通知和消息推送:
如果用户在一个标签页上收到了新消息或通知,可以通过跨标签页通信将该消息或通知传递给其他标签页。一种常见的处理方式是使用浏览器的localStorage或IndexedDB来存储未读消息或通知,然后通过监听storage事件或定时轮询来检查新消息或通知的变化。
3. 跨标签页数据共享:
有时候需要在不同的标签页之间共享一些数据,例如购物车数据、选项设置等。这可以通过在localStorage或IndexedDB中存储数据,并借助storage事件或定时轮询来实现数据的同步更新。
4. 标签页之间的导航同步:
当用户在一个标签页中进行导航操作(例如点击链接或提交表单)时,其他标签页可能也需要跟随导航到相应的页面。这可以通过在标签页之间发送消息或共享状态来实现导航的同步。
浏览器跨标签页通信实现方式:
1. 使用localStorage或sessionStorage存储共享数据,并通过监听storage事件来实现数据的变化检测和同步更新。
监听storage变化可以使用 window.addEventListener 来实现,操作简单,同域名下共享数据
window.addEventListener("storage", e => {
console.log('变了', e)
console.log("被修改的键: ", e.key);
console.log("旧值: ", e.oldValue);
console.log("新值: ", e.newValue);
})storage 包括一些属性如下:
key:被修改的键;
newValue:修改后的新值;
oldValue:修改前的值;
storageArea:事件监听对应的 Storage 对象
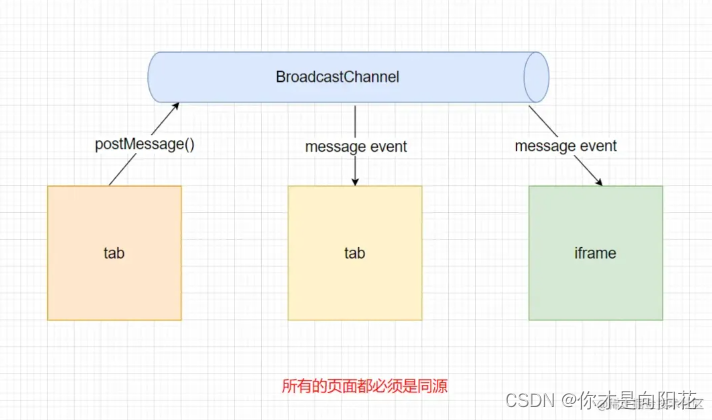
2. 使用BroadcastChannel API,它提供了一种跨窗口通信的机制,可以在不同标签页之间发送消息。
BroadcastChannel 通信的方式原理就是一个命名管道。它允许让指定的同源下浏览器不同的窗口来订阅它。
每个 BroadcastChannel 对象都需要使用一个唯一的名称来标识通道,这个名称在同一域名下的不同页面之间必须是唯一的。它允许同一域名下的不同页面之间进行通信。
通过 postMessage 方法,一个页面可以将消息发送到频道中,而其他页面则可以监听 message 事件来接收这些消息。通过这种方式是短线了一种实时通信的机制,可以在不同的页面之间传递信息,实现页面间的即时交流。

要想使用,首先我们创建两个不同的 html 文件分别代表不同的页面,并且使用 live server 开启一个本地服务器。通过 postMessage 向管道中发送消息,当管道中存在消息的时候,可以通过 onmessage 方法获取到信息内容。
3. 使用window.postMessage()方法,该方法允许在不同的窗口或标签页之间安全地传递消息。通常,对于两个不同页面的脚本,只有同源时,这两个脚本才能相互通信。
通过点击按钮在主窗口和弹出的新窗口之间进行通信。通过 postMessage,主窗口可以向新窗口发送数据,从而实现了简单的跨窗口通信。在实际应用中,你可以在接收消息的窗口中监听 message 事件,然后在事件处理程序中处理接收到的数据。
4. 借助服务端的实时通信技术,如WebSocket,通过服务器作为中介来实现标签页之间的消息传递和数据同步。
特点:保持连接状态;全双工通信;没有同源共享策略
其实实现原理页比较简单,假如我们pageA和pageB都与服务器建立了websocket连接,那么两个页面都可以实时接收服务端发来的消息,也可以实时向服务端发送消息。如果pageA更改了数据,那么向服务端发送一条消息或数据,服务端在将这条消息或数据发送给pageB即可,这样就简单实现了两个标签页之间的通信。
原理有点类似于"中介",我们可以通过中介来进行沟通。
好处:可实现跨域共享;
限制:需要专门起一个websocket服务器,维护成本高,不建议使用
5. Service worker,允许开发者拦截和控制页面发出的网络请求,以及管理缓存,从而实现离线访问、性能优化和推送通知等功能。
Service Worker 它是一种服务工作线程,是一种在浏览器背后运行的脚本,用于处理网络请求和缓存等任务。它是一种在浏览器与网络之间的中间层。
它在浏览器背后独立运行与网页分开,这意味着即使用户关闭了网页,Service Worker 仍然可以运行。可以用于实现推送通知功能。它可以注册为推送消息的接收者,当服务器有新的通知要发送时,Service Worker 可以显示通知给用户,即使网页没有打开。
要想使用,首先我们创建两个不同的 html 文件分别代表不同的页面,创建一个 Service Worker 文件,并且使用 live server 开启一个本地服务器。
6. SharedWorker 是一种在 Web 浏览器中使用的 Web API,它允许不同的浏览上下文,如不同的浏览器标签页之间共享数据和执行代码。它可以用于在多个浏览上下文之间建立通信通道,以便它们可以共享信息和协同工作。
与普通的 Worker 不同,SharedWorker 可以在多个浏览上下文中实例化,而不仅限于一个单独的浏览器标签页或框架。这使得多个浏览上下文可以共享同一个后台线程,从而更有效地共享数据和资源,而不必在每个标签页或框架中都创建一个独立的工作线程。
sharedWoker 特点:
- 跨域不共享,即多个标签页不能跨域
- 使用port发送和接收消息
- 如果url相同,且是同一个js,那么只会创建一个sharedWorker,多个页面共享这个
- sharedWorker
6. IndexedDB 是一种在浏览器中用于存储和管理大量结构化数据的 Web API。它提供了一种持久性存储解决方案,允许 Web 应用程序在客户端存储数据,以便在不同会话、页面加载或浏览器关闭之间保留数据。
与传统的 cookie 或 localStorage 等存储方式不同,IndexedDB 更适合存储复杂的、结构化的数据,例如对象、数组、键值对等。这使得它特别适用于应用程序需要存储大量数据、执行高级查询或支持离线工作的情况。
7. cookie,直接使用 document.cookie 可以获取cookie值
document.cookie = '' // 可以改变cookie的值
实现逻辑:类似于 localStorage,在页面A存储数据在cookie上,页面B设置定时器每秒钟获取一次最新的cookie,就可以获取到页面A最新的数据。
好处:简单
限制: 必须是在同域下才能共享;限制存储空间;浪费资源;
小结:
| 实现方式 | 优缺点 |
| localStorage | 优点: 操作简单,易于理解。缺点: 存储大小限制只能监听非己页面跨域不共享 (总体来说较为推荐) |
| websocket | 优点: 理论上可是实现任何数据共享跨域共享 缺点: 需要服务端配合增加服务器压力上手不易 (总体不推荐) |
| sharedWorker | 优点: 理论上可以实现任何数据共享性能较好 缺点: 跨域不共享调试不方便兼容性不好 (总体推荐一般) |
| cookie | 优点: 兼容性好易于上手和理解 缺点: 有存储大小限制轮询消耗性能发请求会携带cookie (总体不推荐) |