H5 新增元素特性
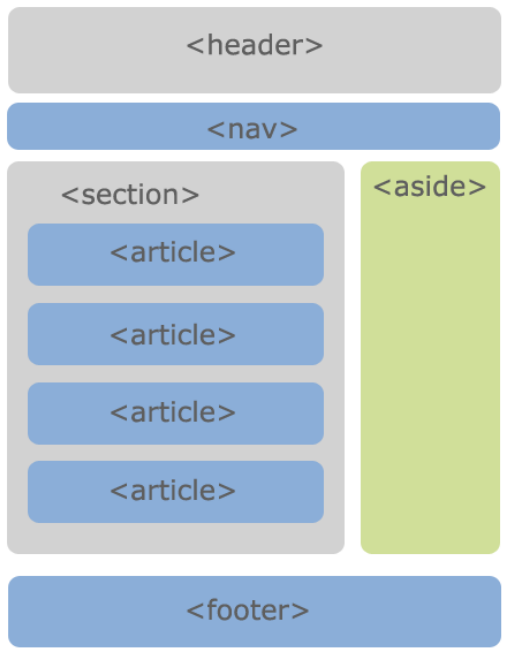
1. 语义化标签
语义化标签的好处:
- 对于浏览器来说,标签不够语义化
- 对于搜索引擎来说,不利于SEO的优化
语义化标签:
- header:头部元素
- nav:导航
- section:定义文档某个区域的元素
- article:内容元素
- aside:侧边栏元素
- footer:尾部元素

2. Video 视频 & Audio音频
audio 和 video:
- 我们可以直接通过元素来使用video和audio
- 我们还可以通过JavaScript的API对其进行控制
2.1 video
HTML元素用于在HTML中嵌入媒体播放器,支持文档中的视频播放
2.1.1 常见属性
- src:URL的地址
- width:高度
- height:高度
- controls:Boolean类型,是否显示控制栏
- autoplay:false,自动播放(大部分浏览器不支持自动播放,可以配合静音自动播放)
- muted:是否静音播放
- preload:是否需要预加载
- none(默认)
- metadata(需要加载)
- auto(自动)
- poster:一海报帧的URL
2.1.2 兼容性写法
<video src="./test.mp4" controls muted width="500">
<source src="./test.webm" type="" />
</video>
遇到浏览器不支持MP4格式时,会自动切换到webm的格式
2.2 audio
HTML元素用于在文档中嵌入音频内容,和video的用法类似
2.2.1 常见属性
- src:地址
- controls:是否显示控制台
- autoplay:是否自动播放
- muted:是否静音
- preload:预加载
- none
- metadata
- auto
2.2.2 音频支持格式
https://developer.mozilla.org/en-US/docs/Web/Media/Formats/Audio_codecs
2.2.3 兼容性写法
<div>
<audio src="./test.mp3" controls muted>
<source src="./test.ogg" type="" />
<p>不好意思,您的浏览器不支持H5音频</p>
</audio>
</div>
3. input的扩展
MDN文档:https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/Input
4. 全局属性data-*
data-*是全局属性,可以在所有元素中定义,并且javascript中操作DOM通过dataset轻松获取到
用途:通常用于HTML和javascritp的数据传递
<div>
<ul>
<li class="item" data-name="张三" data-age="18"></li>
</ul>
</div>
<script>
let itemData = document.querySelector('.item').dataset
console.log(itemData)
// 生成DOMStringMap
</script>















![OpenHarmony其他工具类—leveldb [GN编译]](https://img-blog.csdnimg.cn/img_convert/48b1e7eff01309fe163e3e6dcf6fba55.webp?x-oss-process=image/format,png)