目录
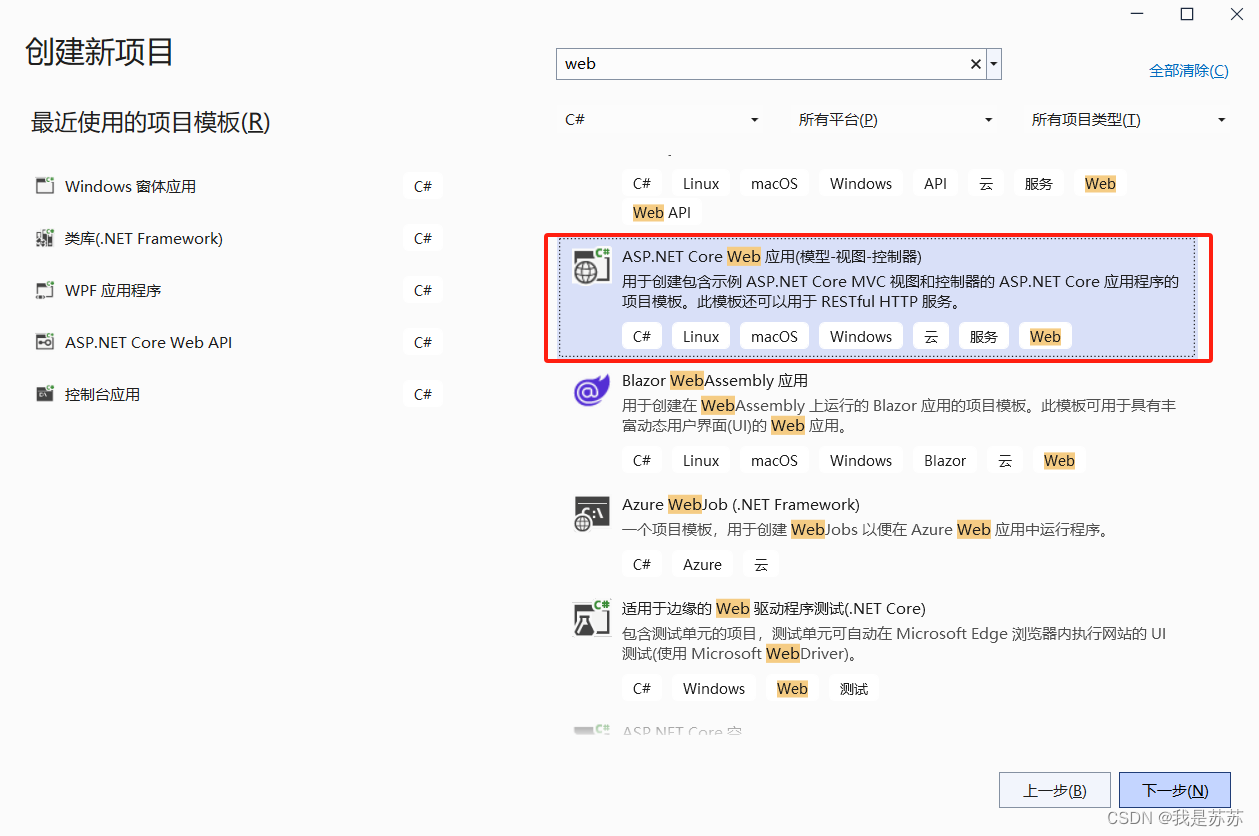
一、建立项目
二、删除无用文件
三、样式添加
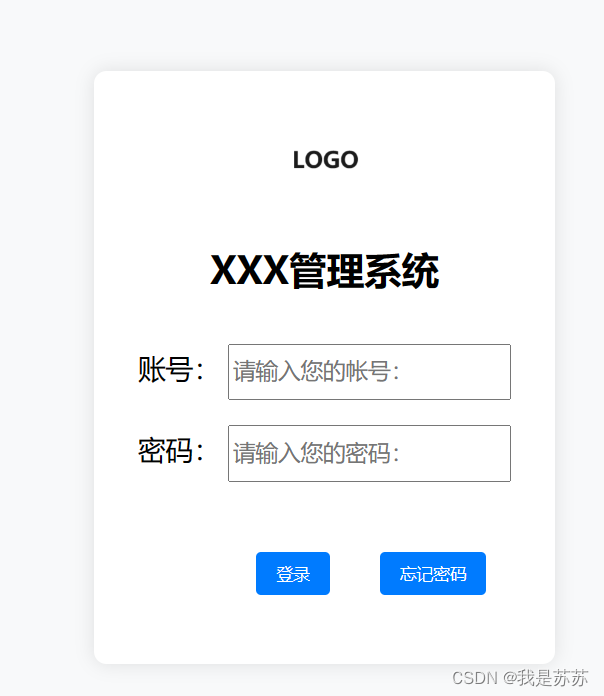
四、写一个登录页面
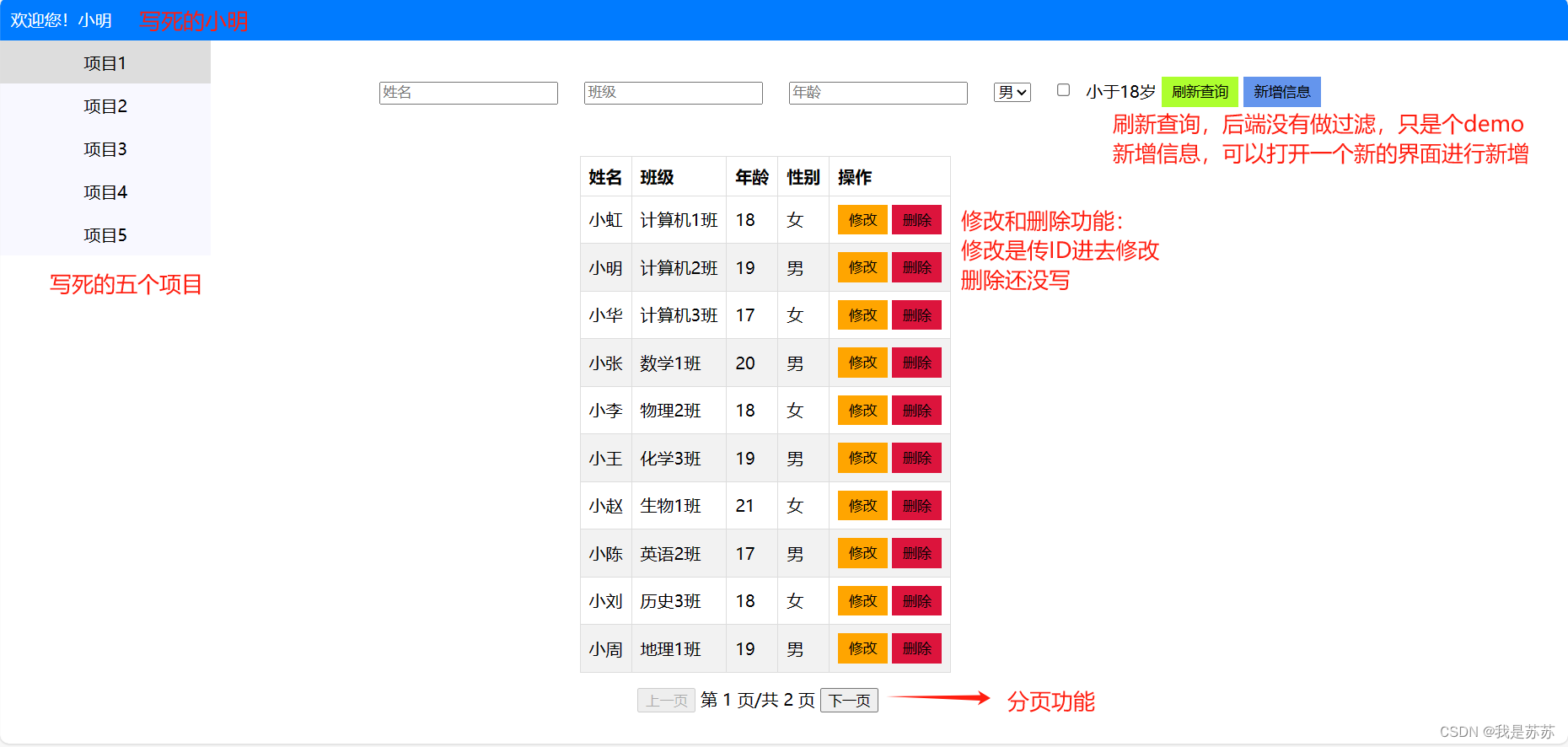
五、登录主界面
一、建立项目

二、删除无用文件

三、样式添加
将你的图片资源添加在wwwroot下方,例如pics/logo.png

四、写一个登录页面
将Privacy.cshtml改为 Forget.cshtml ,并且在HomeController中的方法也改一下:
public IActionResult Forget() //点击密码时返回视图
{
return View();
}并且在 Forget.cshtml 写下如下代码:
<h1>忘记密码页面</h1>然后在Index.cshtml中写下如下代码

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录页面</title>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<!-- Custom styles -->
<style>
body {
background-color: #f8f9fa;
font-size: 20px;
}
.login-container {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.login-form {
max-width: 400px;
padding: 35px;
background-color: #fff;
border-radius: 10px;
box-shadow: 0px 0px 15px rgba(0, 0, 0, 0.1);
}
.login-form h2 {
text-align: center;
margin-bottom: 40px;
}
.form-group label {
font-size: 22px;
}
.form-control {
height: 40px;
font-size: 18px;
margin-bottom: 20px; /* 增加文本框的下间距 */
}
.form-actions {
display: flex; /* 设置为 Flex 容器 */
justify-content: flex-end; /* 将子元素对齐到容器的末尾 */
align-items: center; /* 垂直居中子元素 */
margin-top: 1rem; /* 添加一些上边距以与表单字段分隔 */
}
.btn {
/* 确保按钮和链接看起来相似,根据需要调整样式 */
padding: 0.5rem 1rem;
color: white;
background-color: #007bff;
border: none;
border-radius: 0.25rem;
cursor: pointer;
margin:20px;
}
.btn:hover {
background-color: #0056b3; /* 悬停效果 */
}
.logo {
width: 120px;
height: auto;
display: block;
margin: 0 auto;
margin-bottom: 30px;
}
</style>
</head>
<body>
<div class="login-container">
<div class="login-form">
<img src="/pics/logo.png" alt="Logo" class="logo">
<h2>XXX管理系统</h2>
<form method="post" action="/Home/Index">
<div class="form-group">
<label for="username">账号: </label>
<input type="text" class="form-control" id="username" placeholder="请输入您的帐号:" Name="id" >
</div>
<div class="form-group">
<label for="password">密码: </label>
<input type="password" class="form-control" id="password" placeholder="请输入您的密码:" Name="pwd">
</div>
<div class="form-actions">
<!-- 创建一个新的 div 作为 Flex 容器 -->
<button type="submit" class="btn">登录</button>
<button type="submit" class="btn" onclick="window.open('/Home/Forget')">忘记密码</button>
</div>
</form>
</div>
</div>
<!-- Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</body>
</html>
再创建一个控制器和界面(MainController 和 Main/Index):

(伪)后端 HomeController:
public static bool Loginflag = false;
[HttpPost]
public IActionResult Index(string id,string pwd)
{
if (pwd!=null && pwd.Equals("123"))
{
Loginflag = true;
return RedirectToAction("Index", "Main");//重定向到MainController下的Index界面
}
else
{
return View();
}
}(伪)后端 MainController:
public IActionResult Index()
{
if(HomeController.Loginflag)//如果登录成功
{
return View();//打开当前界面
}
else
{
return RedirectToAction("Index","Home");//重定向到HomeController下的Index界面
}
}效果:密码输入为123时,登录成功;点击忘记密码会跳转到忘记密码页面。

【更好的传入方式】:封装成一个类传入

五、登录主界面
(伪)后端 MainController:
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
using WebApplication1.Models;
namespace WebApplication1.Controllers
{
public class MainController : Controller
{
public IActionResult Index(int? page, QueryParameters? parameters=null)//QueryParameters类需要自主创建
{
if(HomeController.Loginflag)//如果登录成功
{
//默认用户名
ViewBag.UserName = "小明";
// 获取输入框的查询数据
string name = parameters?.Name;
string className = parameters?.ClassName;
int? age = parameters?.Age;
string gender = parameters?.Gender;
bool? under18 = parameters?.Under18;
#region 模拟数据库查询
var list = new List<Student>();
list.Add(new Student { Id=1,Name="小虹",age=18,sex="女",classes="计算机1班"});
list.Add(new Student { Id = 2, Name = "小明", age = 19, sex = "男", classes = "计算机2班" });
list.Add(new Student { Id = 3, Name = "小华", age = 17, sex = "女", classes = "计算机3班" });
list.Add(new Student { Id = 4, Name = "小张", age = 20, sex = "男", classes = "数学1班" });
list.Add(new Student { Id = 5, Name = "小李", age = 18, sex = "女", classes = "物理2班" });
list.Add(new Student { Id = 6, Name = "小王", age = 19, sex = "男", classes = "化学3班" });
list.Add(new Student { Id = 7, Name = "小赵", age = 21, sex = "女", classes = "生物1班" });
list.Add(new Student { Id = 8, Name = "小陈", age = 17, sex = "男", classes = "英语2班" });
list.Add(new Student { Id = 9, Name = "小刘", age = 18, sex = "女", classes = "历史3班" });
list.Add(new Student { Id = 10, Name = "小周", age = 19, sex = "男", classes = "地理1班" });
list.Add(new Student { Id = 11, Name = "小吴", age = 20, sex = "女", classes = "政治2班" });
list.Add(new Student { Id = 12, Name = "小郑", age = 17, sex = "男", classes = "语文3班" });
list.Add(new Student { Id = 13, Name = "小孙", age = 18, sex = "女", classes = "美术1班" });
list.Add(new Student { Id = 14, Name = "小袁", age = 19, sex = "男", classes = "音乐2班" });
list.Add(new Student { Id = 15, Name = "小许", age = 20, sex = "女", classes = "体育3班" });
list.Add(new Student { Id = 16, Name = "小徐", age = 21, sex = "男", classes = "信息1班" });
#endregion
int pageSize = 10; // 每页显示的数据量
int pageNumber = (page ?? 1); // 当前页数,默认为第一页
ViewBag.CurrentPage = pageNumber;
ViewBag.TotalPages = (int)Math.Ceiling((double)list.Count / pageSize); // 计算总页数
ViewBag.ResultList = list.Skip((pageNumber - 1) * pageSize).Take(pageSize).ToList(); ;
return View();//打开当前界面
}
else
{
return RedirectToAction("Index","Home");//重定向到HomeController下的Index界面
}
}
/// <summary>
/// 点击修改按钮
/// </summary>
/// <param name="data"></param>
/// <returns></returns>
[HttpPost]
public IActionResult Index([FromBody] RetunData data)//RetunData类需要自主创建
{
int id = data.Id;
return Ok(); // 返回成功响应
}
}
}
Main/Index界面:

<!DOCTYPE html>
<html>
<head>
<title>导航栏示例</title>
<style>
body {
margin: 0;
padding: 0;
}
.navbar {
background-color: #007bff;
color: white;
padding: 10px;
margin: 0;
width: 100%;
box-sizing: border-box;
}
.navbar-items {
list-style-type: none;
padding: 0;
margin: 0;
width:200px;
background-color: ghostwhite; /* 您可以根据需要更改背景颜色 */
}
.navbar-items li {
display: block; /* 设置为块级元素,使它们竖着排列 */
padding: 10px;
}
.navbar-items li:hover {
background-color: #ddd; /* 鼠标悬停时的背景颜色 */
cursor: pointer; /* 鼠标悬停时变为手形图标 */
}
th, td {
border: 1px solid #dddddd;
text-align: left;
padding: 8px;
}
tr:nth-child(even) {
background-color: #f2f2f2;
}
</style>
</head>
<body>
<div class="navbar">欢迎您!@ViewBag.UserName</div>
<ul class="navbar-items" style="text-align: center;">
<li><a href="#" style="color: inherit; text-decoration: none;">项目1</a></li>
<li><a href="#" style="color: inherit; text-decoration: none;">项目2</a></li>
<li><a href="#" style="color: inherit; text-decoration: none;">项目3</a></li>
<li><a href="#" style="color: inherit; text-decoration: none;">项目4</a></li>
<li><a href="#" style="color: inherit; text-decoration: none;">项目5</a></li>
</ul>
<div style="text-align: center; position: absolute; left:350px; top:70px;">
<input type="text" id="nameInput" placeholder="姓名" style="margin:10px">
<input type="text" id="classInput" placeholder="班级" style="margin:10px">
<input type="text" id="ageInput" placeholder="年龄" style="margin:10px">
<select id="genderSelect" style="margin:10px">
<option value="男">男</option>
<option value="女">女</option>
</select>
<input type="checkbox" id="under18Checkbox" style="margin:10px"> 小于18岁
<button id="refreshButton" type="button" style="background-color: greenyellow; border: none; padding: 5px 10px; cursor: pointer;">刷新查询</button>
<button type="button" style="background-color: cornflowerblue; border: none; padding: 5px 10px; cursor: pointer;">新增信息</button>
</div>
<!-- 列表 -->
<table style="margin: 20px auto;border-collapse: collapse; position: absolute;left:550px; top:130px;">
<thead>
<tr style="margin: 20px auto;">
<th>姓名</th>
<th>班级</th>
<th>年龄</th>
<th>性别</th>
<th>操作</th>
</tr>
</thead>
<tbody>
@foreach (var item in ViewBag.ResultList)
{
<tr>
<td>@item.Name</td>
<td>@item.classes</td>
<td>@item.age</td>
<td>@item.sex</td>
<!-- 继续添加更多字段 -->
<td>
<button type="button" style="background-color: orange; border: none; padding: 5px 10px; cursor: pointer;" onclick="modifyRecord('@item.Id')">修改</button>
<button type="button" style="background-color: #dc143c; border: none; padding: 5px 10px; cursor: pointer;">删除</button>
</td>
</tr>
}
</tbody>
</table>
<!-- 上一页/下一页按钮以及页码 -->
<div class="pagination" style="text-align: center; position: absolute;left:600px; top:650px; margin:5px">
<button type="button" onclick="location.href='@Url.Action("Index", new { page = ViewBag.CurrentPage - 1 })'" @(ViewBag.CurrentPage == 1 ? "disabled" : "")>上一页</button>
<span>第 @ViewBag.CurrentPage 页/共 @ViewBag.TotalPages 页 </span>
<button type="button" onclick="location.href='@Url.Action("Index", new { page = ViewBag.CurrentPage + 1 })'" @(ViewBag.CurrentPage == ViewBag.TotalPages ? "disabled" : "")>下一页</button>
</div>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
// 监听按钮点击事件
$('#refreshButton').on('click', function () {
// 获取输入框和选择框的值
var name = $('#nameInput').val();
var className = $('#classInput').val();
var age = $('#ageInput').val();
var gender = $('#genderSelect').val();
var under18 = $('#under18Checkbox').is(':checked');
// 发送Ajax请求
$.ajax({
url: '/Main/Index', // 后端处理方法的URL
method: 'GET', // 使用GET方法发送请求
data: {
name: name,
className: className,
age: age,
gender: gender,
under18: under18
},
success: function (response) {
// 请求成功后的处理逻辑
console.log('后端处理成功');
},
error: function (xhr, status, error) {
// 请求失败后的处理逻辑
console.error('后端处理失败:', error);
}
});
});
function modifyRecord(id) {
// 创建一个包含ID的对象(POST请求的特点)
var data = { id: id };
// 发送POST请求
$.ajax({
url: '/Main/Index', // 根据你的实际路由进行修改
type: 'POST',
contentType: 'application/json',
data: JSON.stringify(data),
success: function (response) {
// 处理成功响应
console.log('Record modified successfully');
},
error: function (xhr, status, error) {
// 处理错误响应
console.error('Error modifying record:', error);
}
});
}
</script>
</body>
</html>【效果如下所示】:
当然这只是个demo,很多功能都没有实现,只是写一下前端以及前后端是如何交互的。


![452. 用最少数量的箭引爆气球[排序+贪心]](https://img-blog.csdnimg.cn/direct/fc79feb2102d4bb0932efa891777eedd.png)