前言
本文概要:讲述css的三大特性,层叠,继承和优先级。
层叠性
描述:我们试想以下这种情况:我们定义了同一个选择器,但是定义的属性不同。属性有相同的也有不同的,那么最后我们这个页面会听谁的。层叠性就是针对这种情况。
层叠性原则:所有相同选择器的属性合起来,相同的属性后定义的覆盖前定义的。
案例演示:
<style>
div {
background-color: blue;
color: aqua;
}
div {
background-color: darkmagenta;
}
</style>
</head>
<body>
<div>猜猜谁管事?</div>
</body>
</html>结果如下:

总结一句话:不冲突一起上,冲突了后来居上。
继承性
描述:这种特性是针对文字,颜色的样式。总结就是:父标签的文字及颜色行高样式,如果子标签没有额外定义,那么就会直接用父标签文字的样式进行显示。
继承属性:text,line,color这类跟文字有关的标签。
案例演示:(body标签是一切内容标签的父标签,我们给body标签设置文字属性看看)
<title>Document</title>
<style>
body {
color: bisque;
font: 700 20px/1.5 "微软雅黑";
}
</style>
</head>
<body>
<div>猜猜谁管事?</div>
</body>
</html>结果如下:

可以看到给body设置的文字属性直接就被子标签div给继承了。
上面的1.5是行高,可以写20px这类的固定行高,上面这个写法是文字的型号的1.5倍。后面给子标签设置文字大小的话行高会跟着子标签变化。
优先级
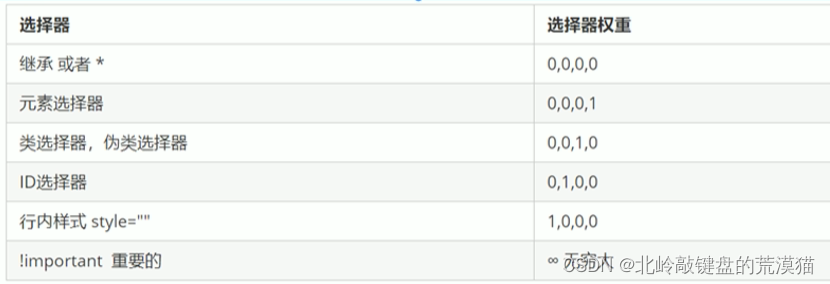
优先级:

越往下优先级越高。
描述:在相同优先级的情况下我们有层叠性,但是这种不同的选择器我们会根据他的优先级进行判定。
复合选择器的优先级:
复合选择器是一种加法
比如div p是两个元素选择器,他们都是0,0,0,1,相加就是0,0,0,2
看上面权重是四个数,我们复合选择器会相加
这里假设两个数:1,2,6,4和2,6,8,2
他们依次从左往右比较,相同比较下一位,得到大的一个。
上面两个2,6,8,2最右侧大,则听他的。