一、概念
1、Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件,Postman分为Postman native app和Postman Chrome app两个版本。目前Chrome app已停止维护,官方不推荐使用该版本。
2、官网下载地址:http://www.getpostman.com
3:官方文档:http://www.getpostman.com/docs
二、基础测试流程
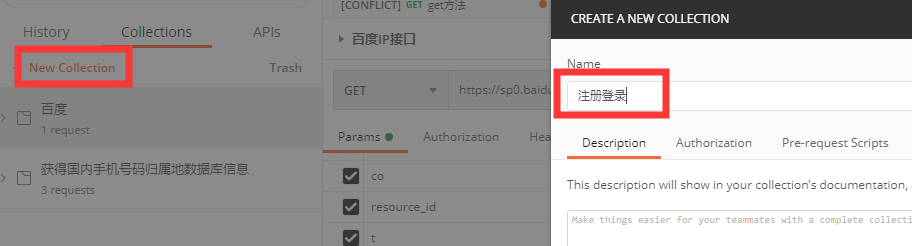
1、第一步:新建接口集,管理所有接口

2、第二步:新建接口请求

3、第三步:填写相应参数,添加断言

4、第四步:运行接口集

5、第五步:得到用例结果

三、接口请求方式
1、get请求:点击Params,输入参数及value,可输入多个,即时显示在URL链接上

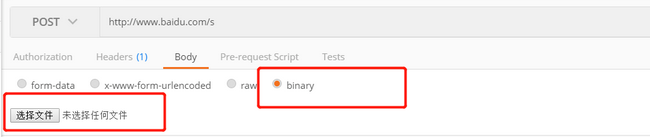
2、POST请求:
1)参数格式

2)二进制文件提交:

3)可以直接使用快捷方式将body或者params数据导入

四、设置变量与测试沙箱
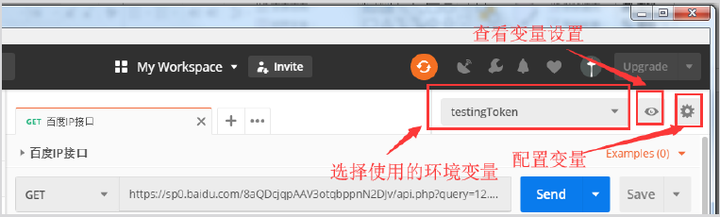
1、环境变量

1)第一步:创建 Environment 变量

2)第二步:调用Environment变量,调用参数方式是:{{变量名称}}

2、全局变量

1)创建Globals变量

2)调用Globals变量

3、测试沙箱
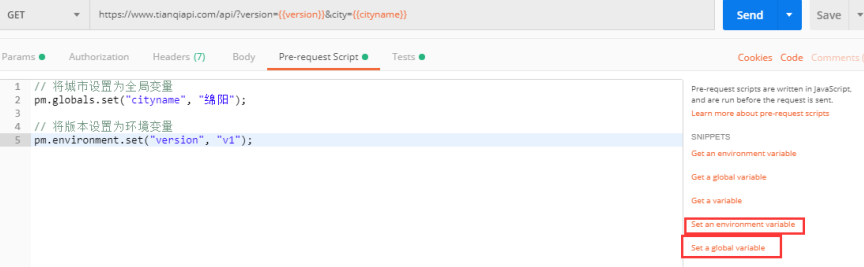
1)Postman测试沙箱其实是结合JS脚本完成测试中的功能,在请求发起前后实现部分测试操作。
2)常用功能:请求前脚本( pre request scripts )设置请求前置操作如设置变量等。
请求后对状态码、响应头、响应正文等信息进行断言操作。



五、断言
1、概念:断言就是对预期结果与实际结果的判断,预期==实际,就通过;预期!=通过则失败
2、Postman的断言是JavaScript语言编写的,写在tests标签页里,在sandbox中运行
3、常见断言:可参考:https://www.cnblogs.com/suim1218/p/8931159.html
1)Get an environment variable (获取环境变量)
2)Get a global variable (获取一个全局变量)
3)Response body:contains string (检查响应主体是否包含字符串)
4)Response body:is equal to a string (检查响应主体是否等于一个字符串)
4、Json断言
1)编写JS语句:判断返回的结果中city值是否正确
var 变量名 = JSON.parse(responseBody); tests["标题"] = 变量名.键名 === "值"

var 变量名 = JSON.parse(responseBody); tests["标题"] = 变量名.列表名[0].键名 === "值"
判断data列表中第一个元素data的值是否正确

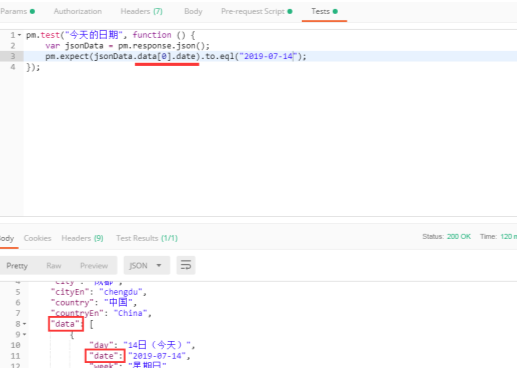
2)调用postman方法
a、判断返回的结果中city值是否正确

b、判断data列表中第一个元素data的值是否正确

5、参数化断言:基本格式:data.变量名

六、测试集与数据驱动
1、测试集的使用:为了更方便地管理接口请求的执行,可以通过postman 测试集(collection)来完成测试的操作,每一个测试请求可以看成一个测试用例(testcase),
collections能够一次管理多个测试用例来执行。通过save,能够将请求保存到collections中使用。

2、数据驱动:当需要进行数据驱动方式运行多次Postman脚本时,可以通过csv文件或者json格式的文件对接口测试数据进行管理,以方便用例管理执行。
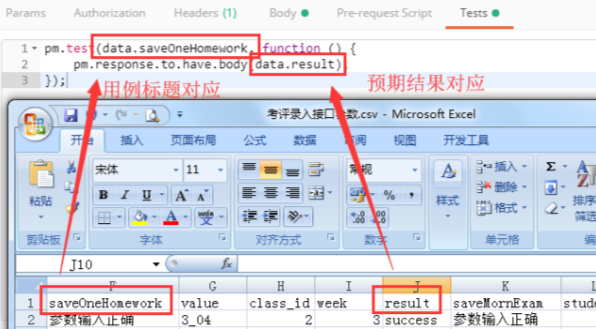
在接口请求中,参数使用变量名获取,之后在创建数据文件时,使用这些变量名编辑测试数据。在测试沙箱中,参数的获取用data.参数名的形式来进行读取。

3、当需要进行数据驱动方式运行多次Postman 脚本时,可以通过csv文件或者json格式的文件对接口测试数据进行管理,以方便用例管理执行。
1)创建测试数据:创建一个csv格式文件之后,通过notepad++或者excel进行编辑。
注意:文件需要使用UTF-8编码,创建了csv文件之后,在notepad++中使用编码菜单中的转为UTF-8编码功能将文件转为UTF-8编码使用。
文件中第一行必须是接口请求使用的变量名,后续每行填写本次执行使用的变量值。

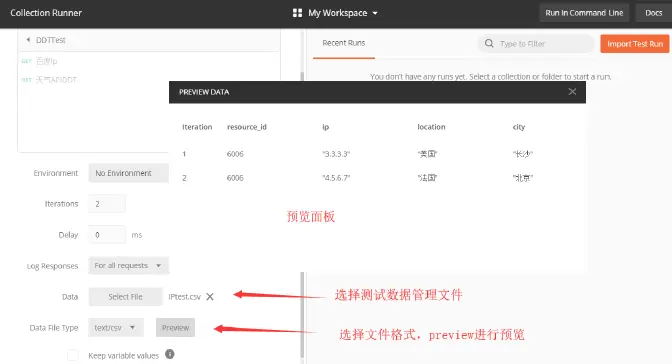
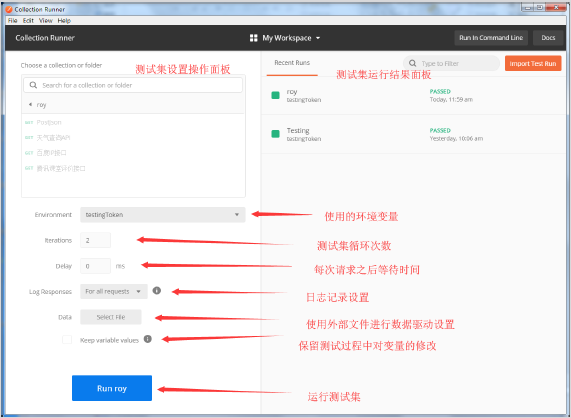
2)使用测试数据文件
在collection runner中data选项选择编辑好的测试数据文件,preview能够查看文件预览,确保文件读取内容无误。