文章目录
- 1. Node.js
- 1.1 是什么?
- 1.2 作用
- 2. 命令行工具
- 2.1 命令的结构
- 2.2 常用命令
- 3. Node.js 注意点
- 3.1 Node.js 中不能使用DOM 和BOM 的API
- 3.2 Node.js 中顶级对象叫做global
- 4. Buffer
- 4.1 Buffer 特点
- 4.2 Buffer 创建方式
- 4.3 Buffer 操作与注意点
- 5. 计算机基础
- 5.1 计算机基本组成
- 5.2 程序执行的基本流程
- 5.3 进程和线程
1. Node.js
1.1 是什么?
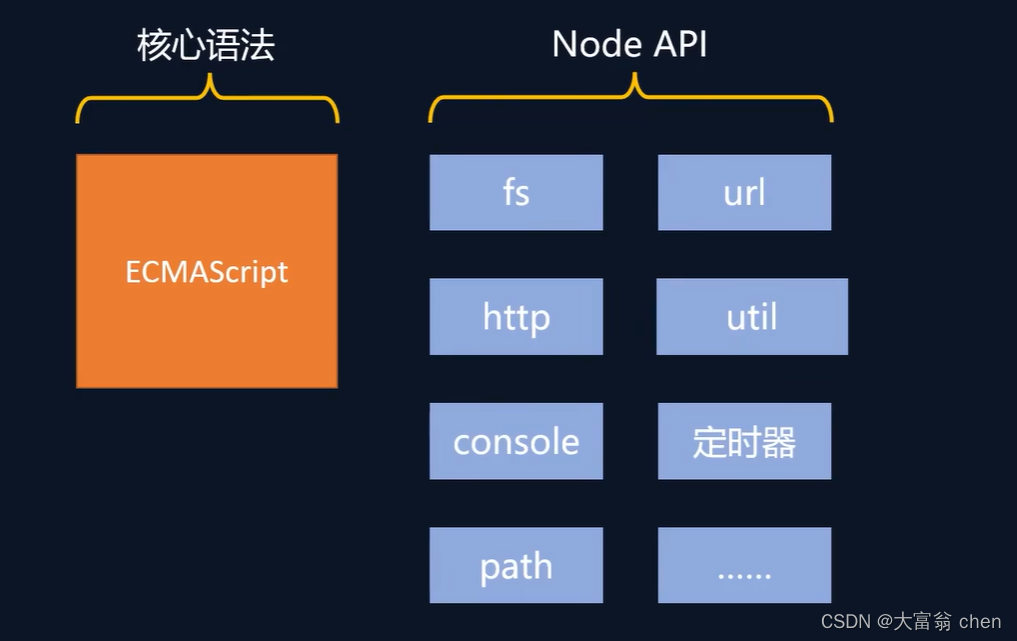
Node.js是一个开源的,跨平台的JavaScript运行环境
通俗来讲,Node.js就是一款应用程序,是一款软件,它可以运行JavaScript
1.2 作用
-
开发服务器应用


-
开发工具类应用

-
开发桌面端应用

2. 命令行工具
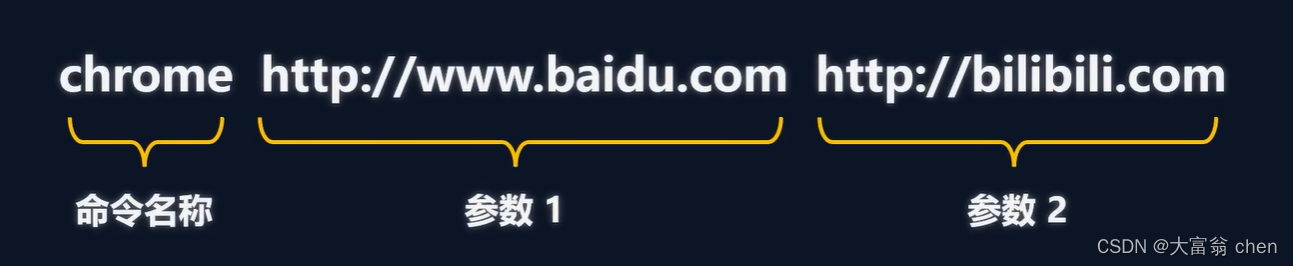
2.1 命令的结构


// 这两行代码称为命令
// 前者为命令名称
// 后者url 成为命令参数
2.2 常用命令
- 切换盘符
C:
D: - 切换工作目录
cd - 查看目录文件
dir
怎么去执行node.js 文件 :
- 第一种方法是win + R 打开命令行窗口,通过命令执行文件;
- 第二种方法是在VSCode 中右击文件选择再集成终端打开,就可以执行文件;
- 还有就是可以使用Code Runner插件,点击右上角播放按钮直接就可以执行文件
3. Node.js 注意点
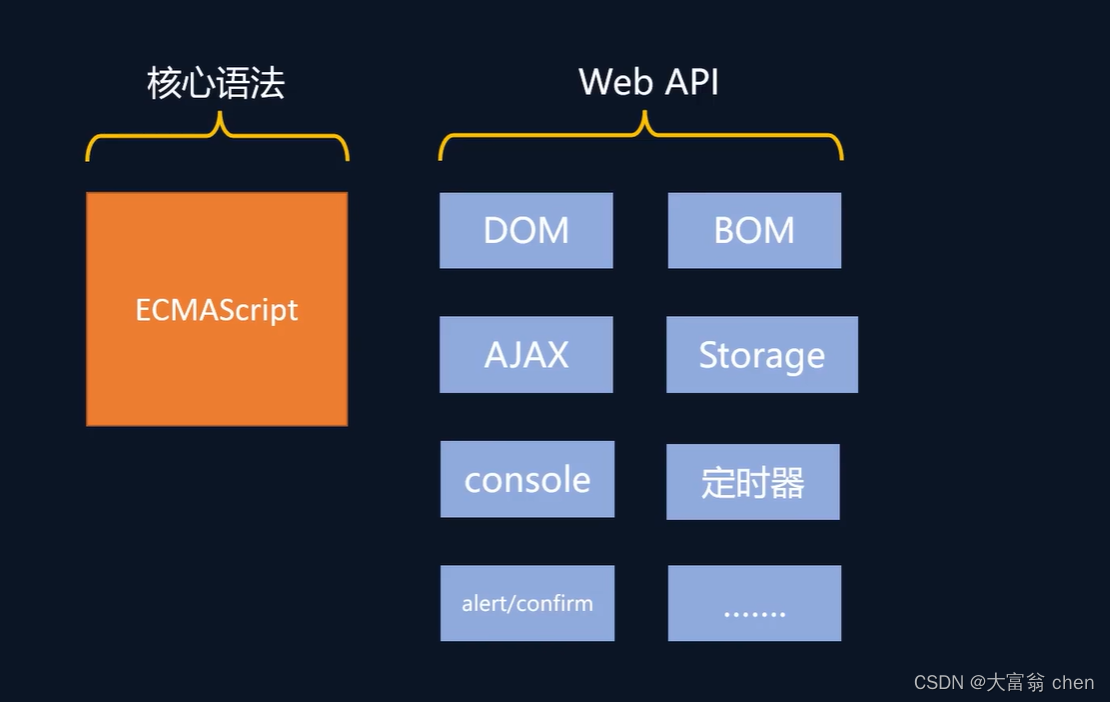
3.1 Node.js 中不能使用DOM 和BOM 的API
浏览器中的JavaScript :

Node.js 中的JavaScript :

// BOM
console.log(window);
console.log(history);
console.log(navigator);
console.log(location);
// DOM
console.log(document);
// AJAX
let xhr = new XMLHttpRequest();
// 以上代码都是无法执行的 因为Node.js 中没有相应的API
3.2 Node.js 中顶级对象叫做global
浏览器的顶级对象为window ;而Node.js 中顶级对象叫做global。
另外,ES2020 中提出的globalThis 对象和Node.js 中的global 对象指向是一样的,也就是可以通过globalThis 访问顶级对象。
console.log(globalThis ===global);
// true
4. Buffer
Buffer 中文译为缓冲区,是一个类似于Array 的对象,用于表示固定长度的字节序列;
Buffer 本质是一段内存空间,专门用来处理二进制数据。
4.1 Buffer 特点
- Buffer大小固定且无法调整
- Bufr性能较好,可以直接对计算机内存进行操作
- 每个元素的大小为1字节(byte)
4.2 Buffer 创建方式
- alloc
let buf = Buffer.alloc(10);
console.log(buf);
// <Buffer 00 00 00 00 00 00 00 00 00 00>
这种方式创建的Buffer 位置都会归为0!
- allocUnsafe
let buf_2 = Buffer.allocUnsafe(10);
console.log(buf_2);
// <Buffer 00 00 00 00 00 00 00 00 00 00>
与前者相比,后者创建的Buffer 可能会包含旧的内存数据,并且每次创建的Buffer 数据可能都不一样;
补充:

内存空间是可以进行复用的,比如说A 使用过一部分内存空间后,B复用该部分内存空间,所以allocUnsafe 创建Buffer 就可能出现就旧数据。
但是allocUnsafe 创建Buffer 速度要比alloc 更快,因为allocUnsafe 不需要进行数据归零的操作。
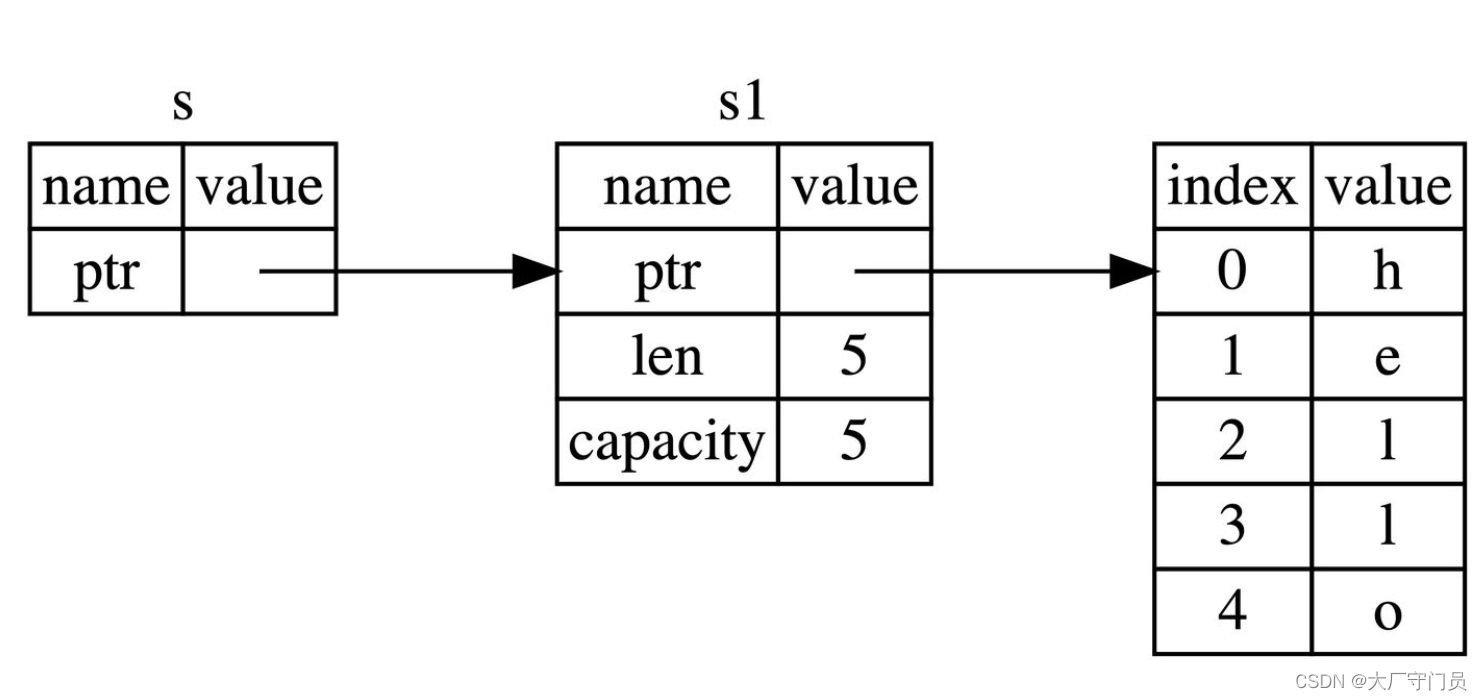
- from
let buf_3 = Buffer.from('hello');
console.log(buf_3);
// <Buffer 68 65 6c 6c 6f>
补充 – <Buffer 68 65 6c 6c 6f> 是怎么出现的?
字符中字母对应ASCII 码的十六进制数,比如h ASCII 码的十六进制数就为68
4.3 Buffer 操作与注意点
- Buffer 与字符串的转换
let buf_4 = Buffer.from([105,108,111,118,101,121,111,117]);
console.log(buf_4.tostring()); // iloveyou
// toString() 是默认按照UTF-8的编码方式进行转换的
我们上面提到Buffer 是数组形式,那么就可以通过数组字面量进行查询数据,
let buf = Buffer.from('hello');
console.log(buf[0]);
// 104
console.log(buf[0].toString(2));
// 01101000
也可以通过数组字面量对数组数据进行修改,
buf[0] = 95;
console.log(buf.toString());
// _ello
- 溢出(了解即可)
二进制中最大数据1111 1111 转换为十进制是255,也就是说如果存储的数据超过255就会出现溢出的情况,那么就会舍弃高位的数字
let buf = Buffer.from('hello');
buf[0] = 361;
//舍弃高位的数字0001 0110 1001 => 0110 1001
- 中文
let buf = Buffer.from('你好');
console.log(buf);
UTF-8 的中文一般是占三个字节,也就是‘你’ 占三个,‘好’ 占三个。
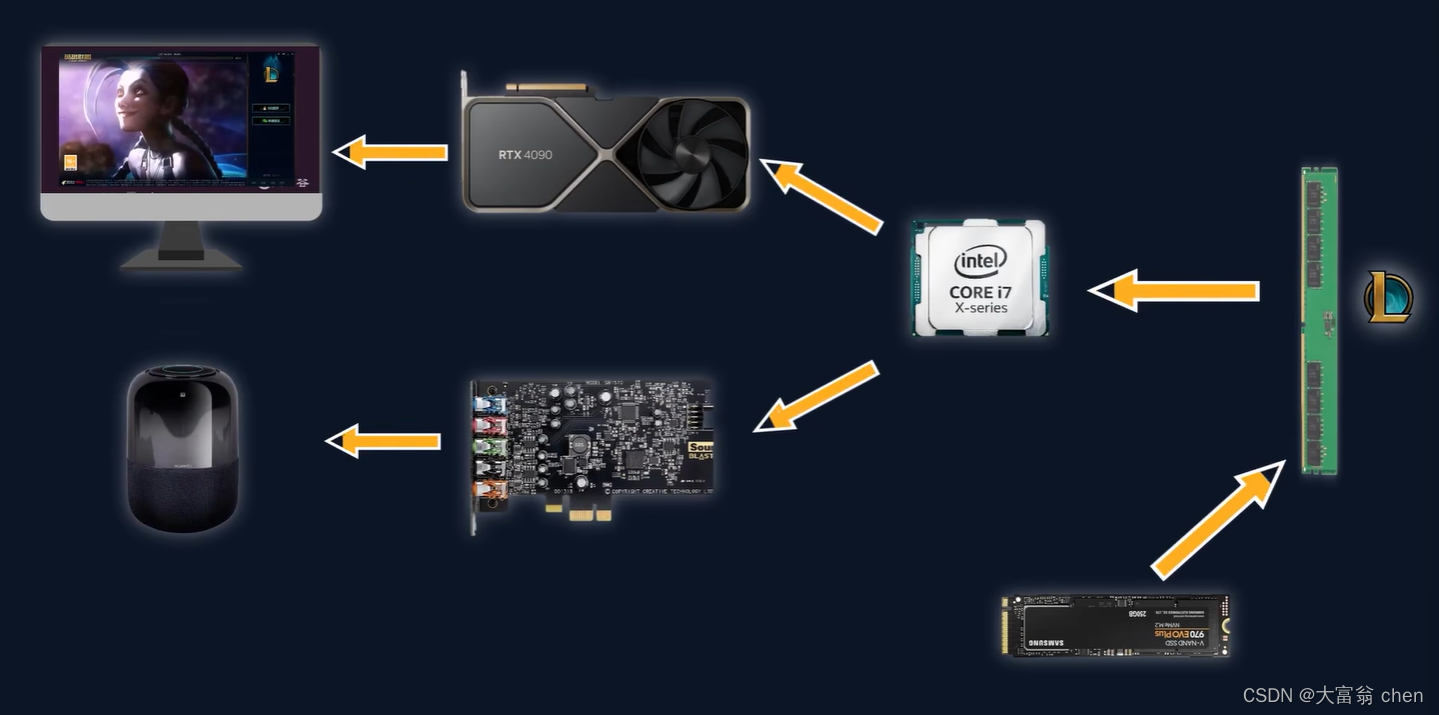
5. 计算机基础
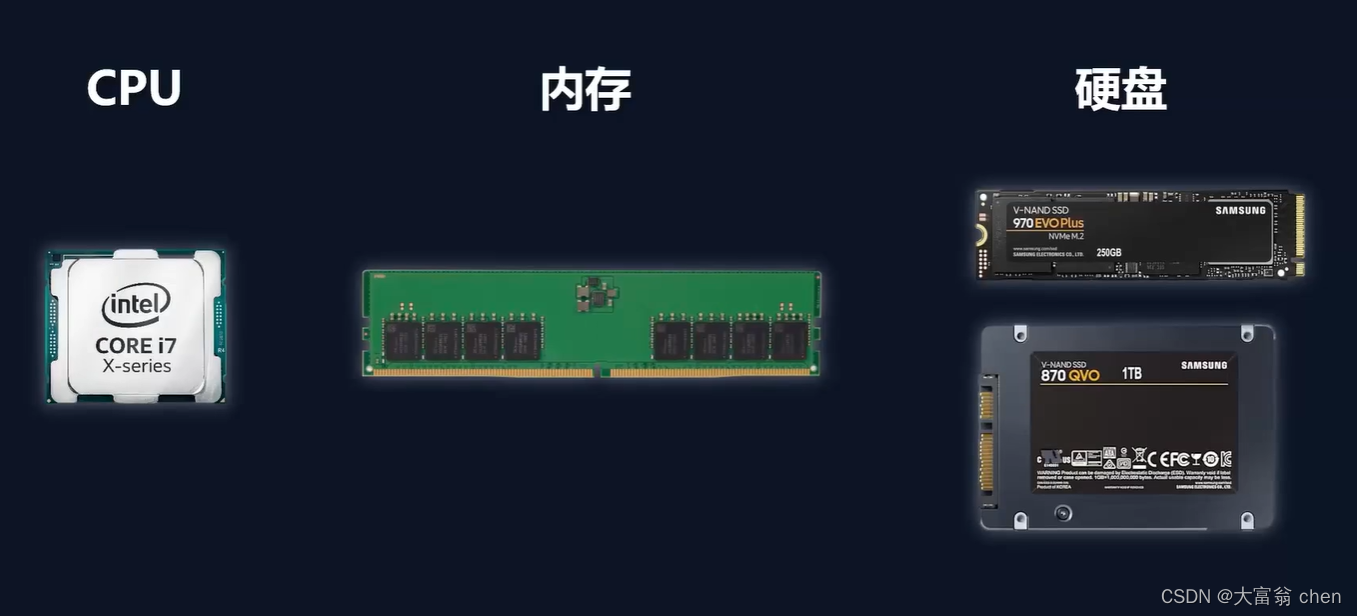
5.1 计算机基本组成

内存:读写速度较快,断电丢失数据
硬盘:读写速度较慢,断电不丢失数据

显卡:

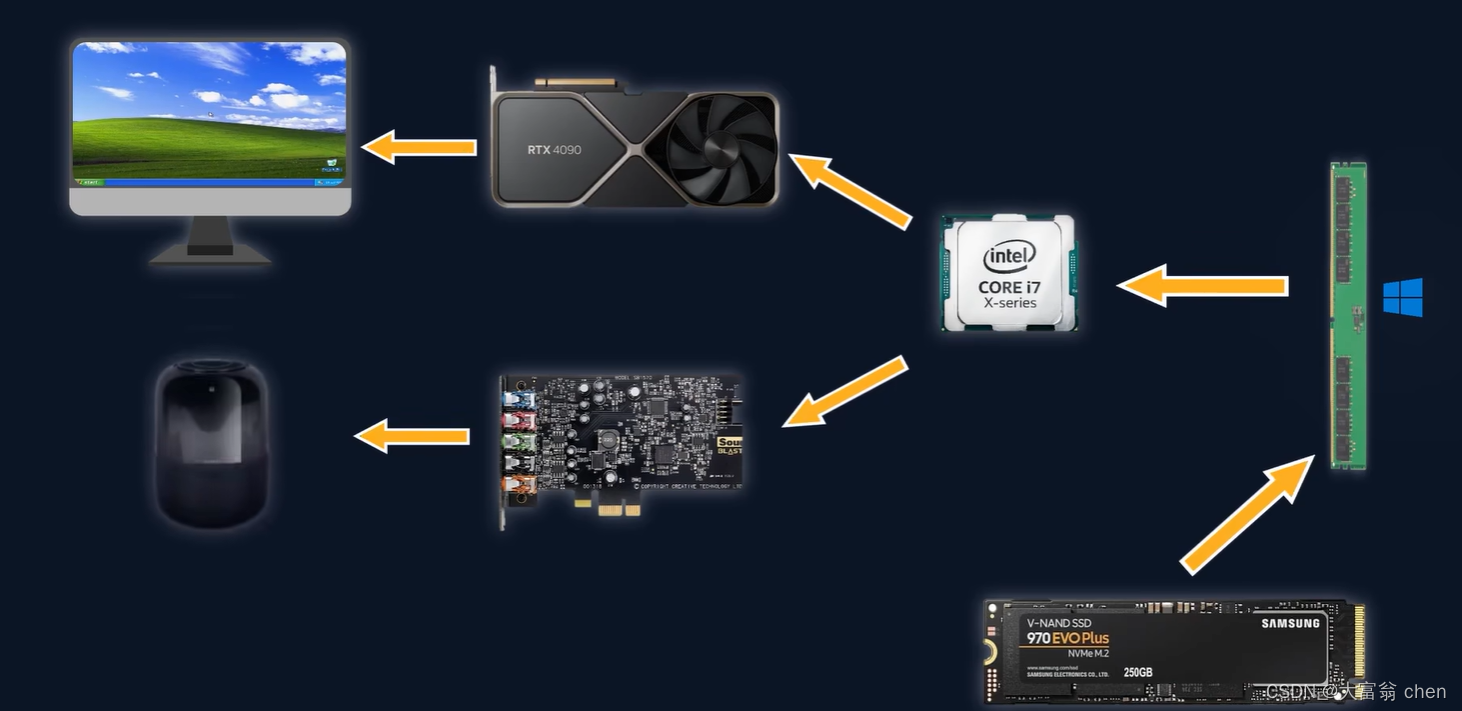
5.2 程序执行的基本流程
常见操作系统:

操作系统启动过程:

应用程序运行流程:

操作系统和应用程序的操作流程大体上来说是一致的,都是先将相关的程序从硬盘中获取加载在内存中,这样CPU就可以进行运行了,遇到视频信号时就交由显卡处理,最终在显示器上显示;遇到声音信号就交由声卡处理,最后呈现出来。
程序一般保存在硬盘中,软件安装的过程就是将程序写入硬盘的过程;
程序在运行时会加载进入内存,然后由CPU读取并执行程序。
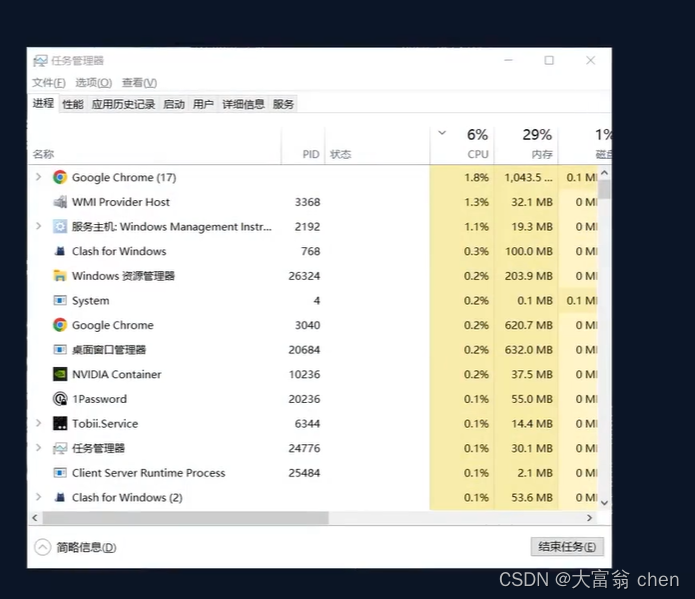
5.3 进程和线程
进程:进行中的程序,也可以说是程序的一次执行过程;
查看进程:

线程:是一个进程中执行的一个执行流,一个线程是属于某个进程的。
线程和进程的关系:

进程就相当于整个营业中的蜜雪冰城商店,而线程就可以理解为员工进行工作。