文章目录
- 1 :peach:Qt Creator 概览:peach:
- 2 :peach:使⽤ Qt Creator 新建项目:peach:
- 2.1 :apple:新建项目:apple:
- 2.2 :apple:使用标签实现 Hello World 程序:apple:
- 2.2.1 :lemon:纯代码方式实现:lemon:
- 2.2.2 :lemon:可视化操作实现:lemon:
- 2.3 :apple:使用按钮实现 Hello World 程序:apple:
- 2.3.1 :lemon:纯代码方式实现:lemon:
- 2.3.2 :lemon:可视化操作实现:lemon:
- 2.3.3 :lemon:对比可视化以及纯代码操作:lemon:
1 🍑Qt Creator 概览🍑
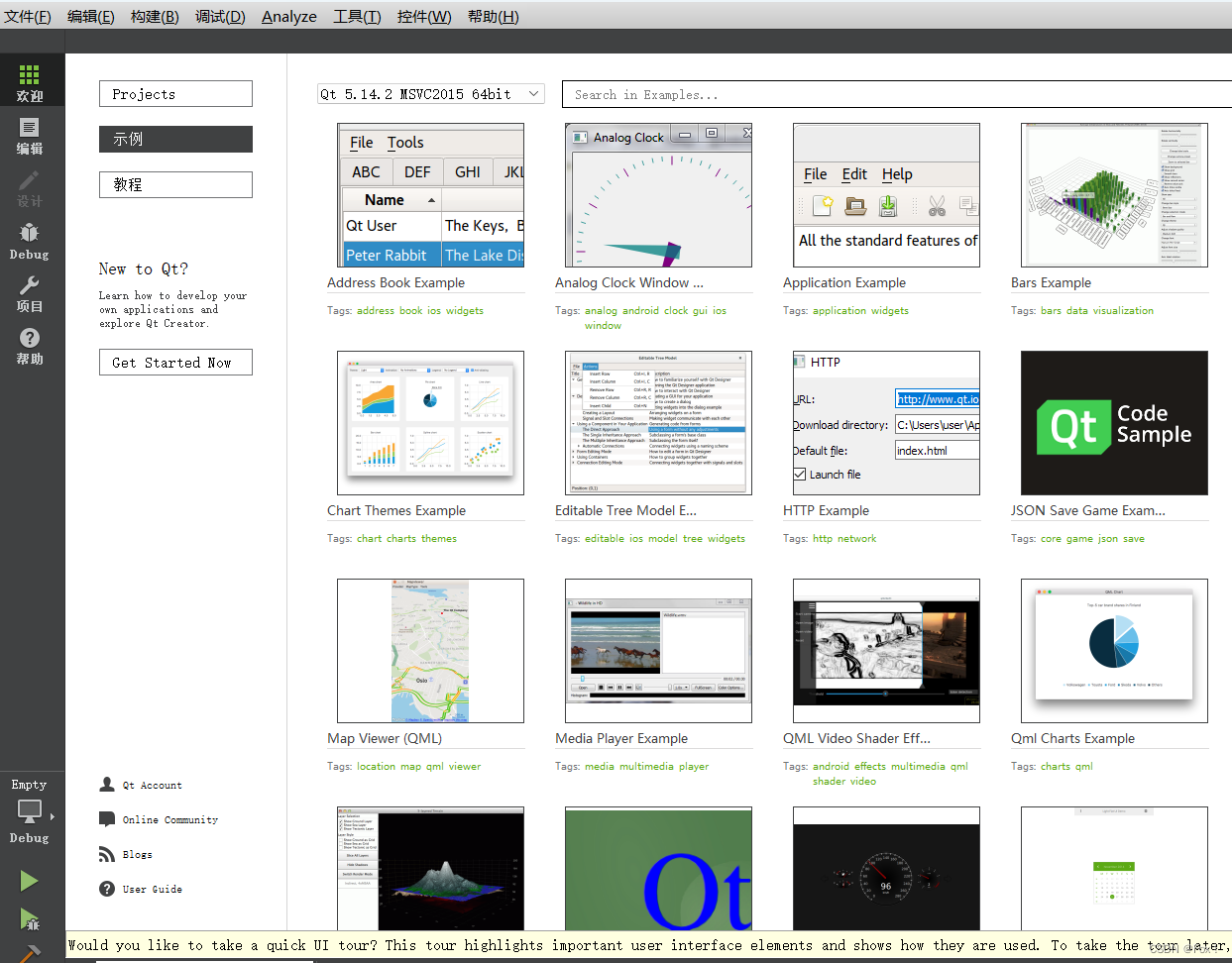
从 开始菜单 或者 快捷⽅式 打开 Qt Creator 集成开发环境,启动之后看到类似下⾯的界⾯:

- 1️⃣:菜单栏。菜单栏⼀共有 8 个菜单选项,包含了常⽤的功能菜单:
| ⽂件 | 包含了新建、打开、关闭项⽬和⽂件、打印和退出等基本功能 |
|---|---|
| 编辑 | 包含了撤销、剪切、复制、查找和选择编码等功能 |
| 构建 | 包含构建和运⾏项⽬等相关功能。 |
| 调试 | 包含调试运⾏项⽬等相关功能。 |
| Analyze | 包含 QML 分析器、Valgrind 内存和功能分析器等相关功能。 |
| ⼯具 | 提供了快速定位菜单、外部⼯具菜单等。这⾥的选项菜单中包含了 Qt Creator 各个⽅⾯的设置选项:环境设置、⽂本编辑器设置、帮助设置、构建和运⾏设置、调试器设置和版本控制设置等。 |
| 控件 | 包含了设置窗⼝布局的⼀些菜单,如全屏显⽰和隐藏边栏功能等。 |
| 帮助 | 包含 Qt 帮助、Qt Creator 版本信息、报告bug和插件管理等菜单。 |
- 2️⃣:模式选择。
| 欢迎模式 | 主要提供了⼀些功能的快捷⼊⼝,如打开帮助教程、打开⽰例程序、打开项⽬、新建项⽬、快速打开以前的项⽬和会话、联⽹查看 Qt 官⽅论坛和博客等。⽰例⻚⾯显⽰了 Qt ⾃带的⼤量⽰例程序,并提供了搜索栏从⽽实现快速查找;教程⻚⾯提供了⼀些视频教程资源,但是是英⽂的。 |
|---|---|
| 编辑模式 | 主要⽤来查看和编辑程序代码,管理项⽬⽂件。Qt Creator 中的编辑器具有关键字特殊颜⾊显⽰、代码⾃动补全、声明定义间快捷切换、函数原型提⽰、F1 键快速打开相关帮助和全项⽬中进⾏查找等功能。也可以在 "⼯具---->选项 " 菜单中对编辑器进⾏设置。 |
| 设计模式 | 整合了 Qt Designer 的功能。可以设计图形界⾯,进⾏部件属性设置、信号和槽设置、布局设置等操作。 |
| 调试模式 | ⽀持设置断点、单步调试和远程调试等功能,包含局部变量和监视器、断点、线程以及快照等查看窗⼝。 |
| 项⽬模式 | 包含对特定项⽬的构建设置、运⾏设置、编辑器设置、代码⻛格设置和依赖关系等⻚⾯。构建设置中可以对项⽬的版本、使⽤的Qt版本和编译步骤进⾏设置;编辑器设置中可以设置⽂件的默认编码;在代码⻛格设置中可以设置⾃⼰的代码⻛格。 |
| 帮助模式 | 在帮助模式中将 Qt 助⼿整合了进来,包含⽬录、索引、查找和书签等⼏个导航模式,可以在帮助中查看 Qt 和 Qt Creator 的各⽅⾯信息。 |
- 3️⃣:构建套件选择器。构建套件选择器包含了⽬标选择器(Target selector)、运⾏按钮(Run)、调试按钮(Debug)和构建按钮(Building)四个图标:
| ⽬标选择器 | ⽬标选择器⽤来选择要构建哪个项⽬、使⽤哪个 Qt 库、这对于多个 Qt 库的项⽬很有⽤。还可以选择编译项⽬的 debug 版本或是 release 版本。 |
|---|---|
| 运⾏按钮 | 运⾏按钮可以实现项⽬的构建和运⾏。 |
| 调试按钮 | 运⾏按钮可以实现项⽬的调试。 |
| 构建按钮 | 构建按钮完成项⽬的构建。 |
上面这些并不需要大家立马能够记住,而是有一个大致的印象,等到用多了之后自然就记住怎样使用了。
2 🍑使⽤ Qt Creator 新建项目🍑
2.1 🍎新建项目🍎
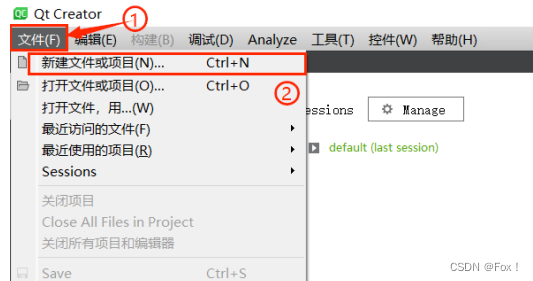
打开 Qt Creator ,在菜单栏中选中: “⽂件” --------> “新建⽂件或项⽬” ;或者使⽤快捷键:Ctrl +n;或者直接点击:“new”。

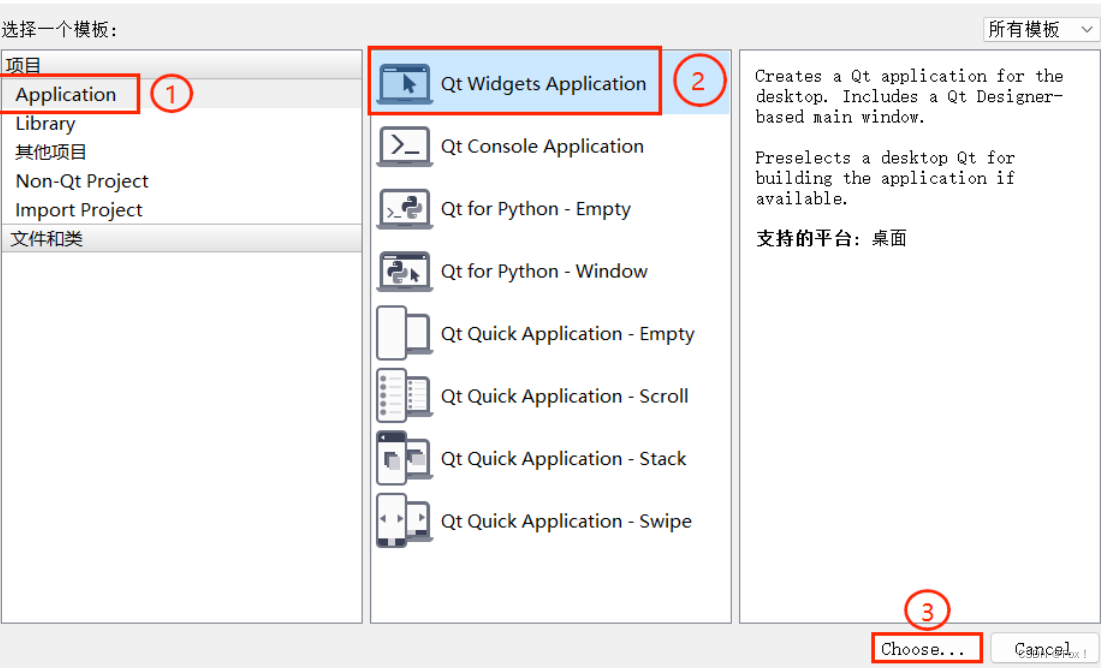
然后会弹出如下对话框:

新建项⽬对话框⾥有五类项⽬模板:
| 项⽬模板 | 说明 |
|---|---|
| Application | Qt 应⽤程序,包括普通窗体程序和 QtQuick 程序 |
| Library | 可以创建动态库、静态库以及 Qt Quick 扩展插件、QtCreator ⾃⾝插件 |
| 其他项⽬ | 可以创建单元测试项⽬、Qt4 设计师⾃定义控件、⼦⽬录项⽬等 |
| Non-Qt-Project | ⾮ Qt 项⽬,可以创建纯 C 或纯 C++ 项⽬ |
| Import Project | 导⼊项⽬,从版本控制系统管理的软件项⽬导⼊旧的项⽬ |
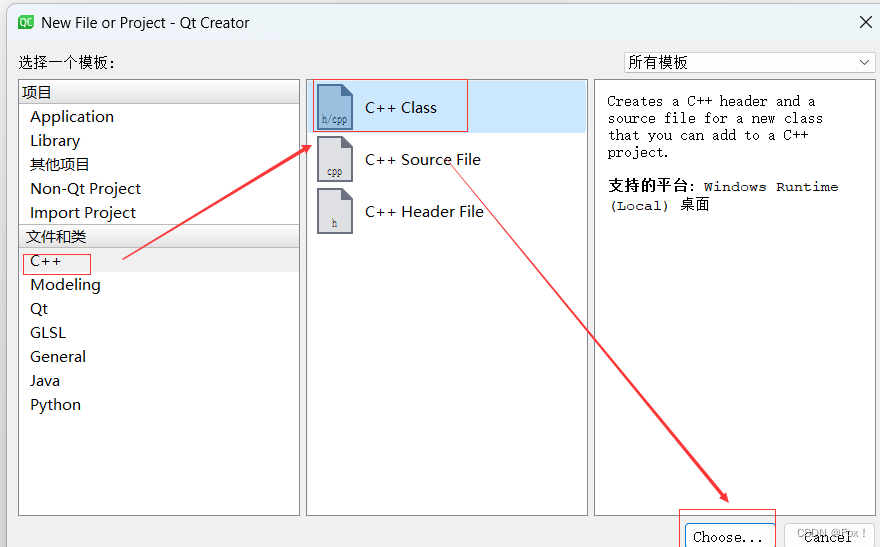
常⽤的只有第⼀类 Application,选择它在右侧会看到 Qt 应⽤程序的五个⼦模板:
Qt Widgets Application:普通窗体模板,传统基于部件的窗体界⾯程序。Qt Console Application:Qt 控制台应⽤程序。因为 Qt 主要⽤于图形界⾯设计,这个控制台项⽬模板基本不⽤。Qt for Python:在Python下⽤ LGPL 的许可来开发闭源 Qt 软件。Qt Quick Application: Qt 提供的⼀种⾼级⽤⼾界⾯技术,使⽤它可以⽅便快速的为移动以及嵌⼊式设备开发流畅美观的⽤⼾界⾯。Qt Quick 模块是开发 QML 应⽤的标准库,提供了使⽤ QML 创建⽤⼾界⾯所需的⼀切,包括可视化、交互、动画、模型、视图、粒⼦效果以及着⾊效果等。
💡 选择不同的项⽬模板, Qt Creator 就会在后续项⽬创建好了之后⽣成不同的基础代码。
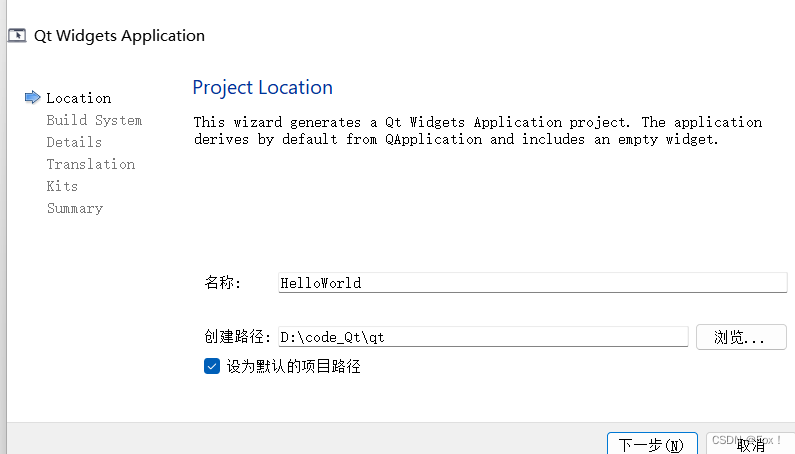
给Qt项⽬命名及选择保存项⽬的路径:

💡 注意:创建路径中不能够带中文。
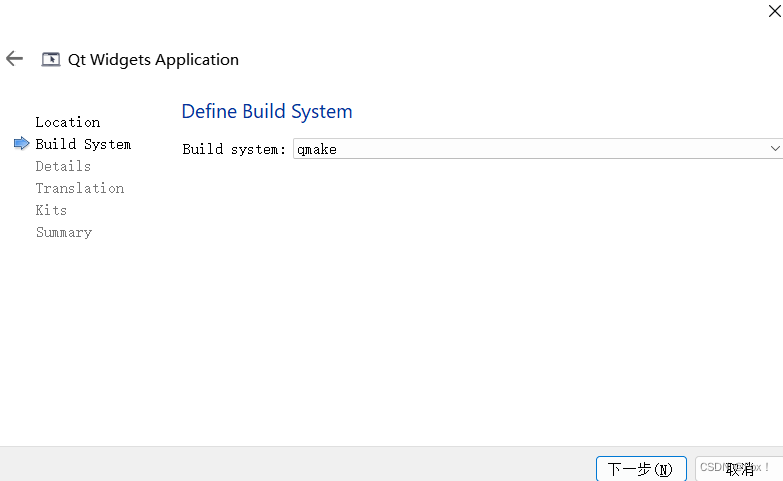
选择 Qt 项⽬的构建系统,使⽤默认的 qmake 即可。

Qt 中的构建⼯具有三种可供选择,分别是:qmake、CMake、Qbs,下⾯依次介绍。
qmake: qmake 是⼀个构建⼯具(build tool),⽤于⾃动⽣成 makefile ⽂件。qmake ⽀持跨平台构建。qmake 编辑的是⼀个后缀名为 .pro 的⽂件。CMake:CMake 是⼀个跨平台的构建⼯具。CMake 本⾝不是⼀个编译器,其实就是⽣成⼀个让编译器能读懂编译流程的⽂件⼯具。让 CMake ⾃动⽣成构建系统,例如 Makefile 和 Visual Studio项⽬⽂件。CMake 是⼀个第三⽅⼯具,有⾃⼰的⽂档。Qbs:Qbs(Qt Build Suite:Qt构建套件)同 qmake、CMake ⼀样都是构建⼯具。Qbs 号称是新⼀代的构建⼯具,⽐ qmake 编译速度更快。Qbs 没有绑定 Qt 版本,它从项⽬⽂件的⾼级项⽬描述中⽣成⼀个正确的依赖表。⽽传统的 MakeFile ⽣成⼯具如 qmake 和 CMake ,其在⽣成 MakeFile⽂件后将实际的命令交给 Make ⼯具去执⾏。
💡 Qt 官⽅声明,因市场原因,弃⽤ Qbs 。对于 Qt ⽤⼾来说,qmake 是当前使⽤最⼴泛的构建⼯具,CMake 其次。
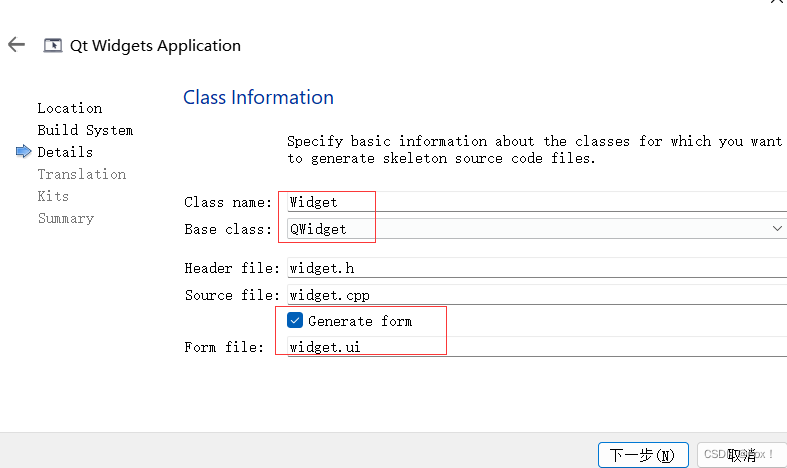
填写类信息设置界⾯:

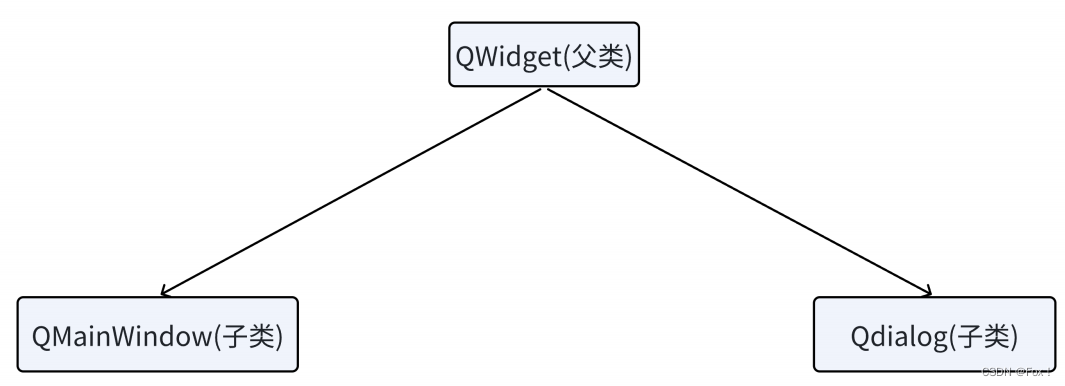
对于基类的选择,⽬前有三种基类:
QMainWindow:主窗⼝类,⼀般⽤于较为复杂的应⽤程序,除了中央客⼾区界⾯,还包括菜单栏、⼯具栏、状态栏以及多个可停靠的⼯具对话框等。QWidget:最简单、最基本的窗体程序,⾥⾯可以放置多个控件实现程序功能。QDialog:基于对话框的程序,对话框⼀般⽤于弹窗,也可以⽤于主界⾯显⽰。对话框是从QWidget继承⽽来的,并丰富了⼀些功能,如模态显⽰和返回值等。
上述三个类之间的关系如下图:

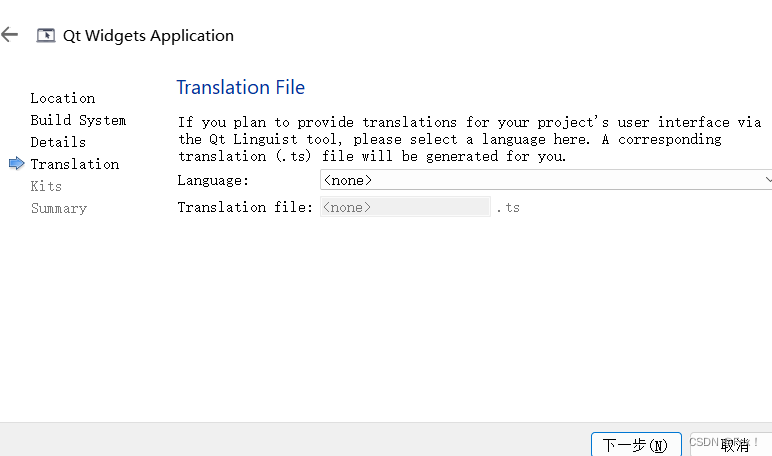
选择语⾔和翻译⽂件,由于我们暂时不考虑国际化问题, 直接下⼀步即可:

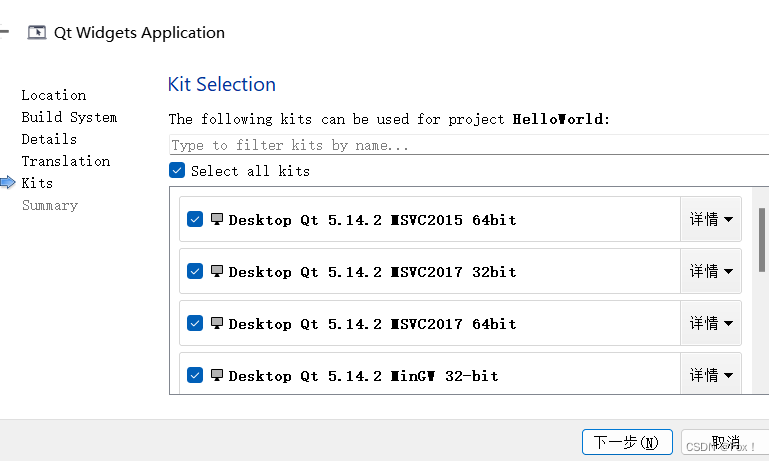
选择 Qt 套件。默认只有第⼀个 “Desktop Qt 5.14.2 MinGW 64-bit”,如果安装配置了多个 Qt 套件,就可以都选上。(博主这里是全选上的)
Qt 套件是指 Qt 程序从编译链接到运⾏环境的全部⼯具和 Qt 类库的集合,对于 MinGW 版本 Qt 程序⽣成和调试,⾄少需要 MinGW 中的编译器 g++(⾃动调⽤链接器)、g++ 配套的基础库、调试器 gdb 还有使⽤ MinGW 环境编译⽽成的 Qt 类库⾃⾝。默认情况下,在上⾯ Kit Selection ⾥选中全部套件。

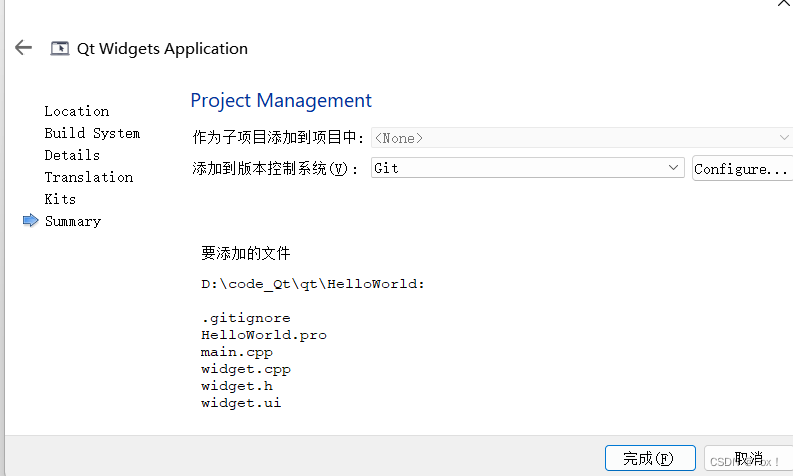
选择版本控制系统。点击 “下⼀步” 进⼊ 项⽬管理界⾯;在项⽬管理界⾯可以设置作为⼦项⽬,以及加⼊版本控制系统管理。这两个功能暂时⽤不到,都⽤默认的 ,然后点击 “完成” :

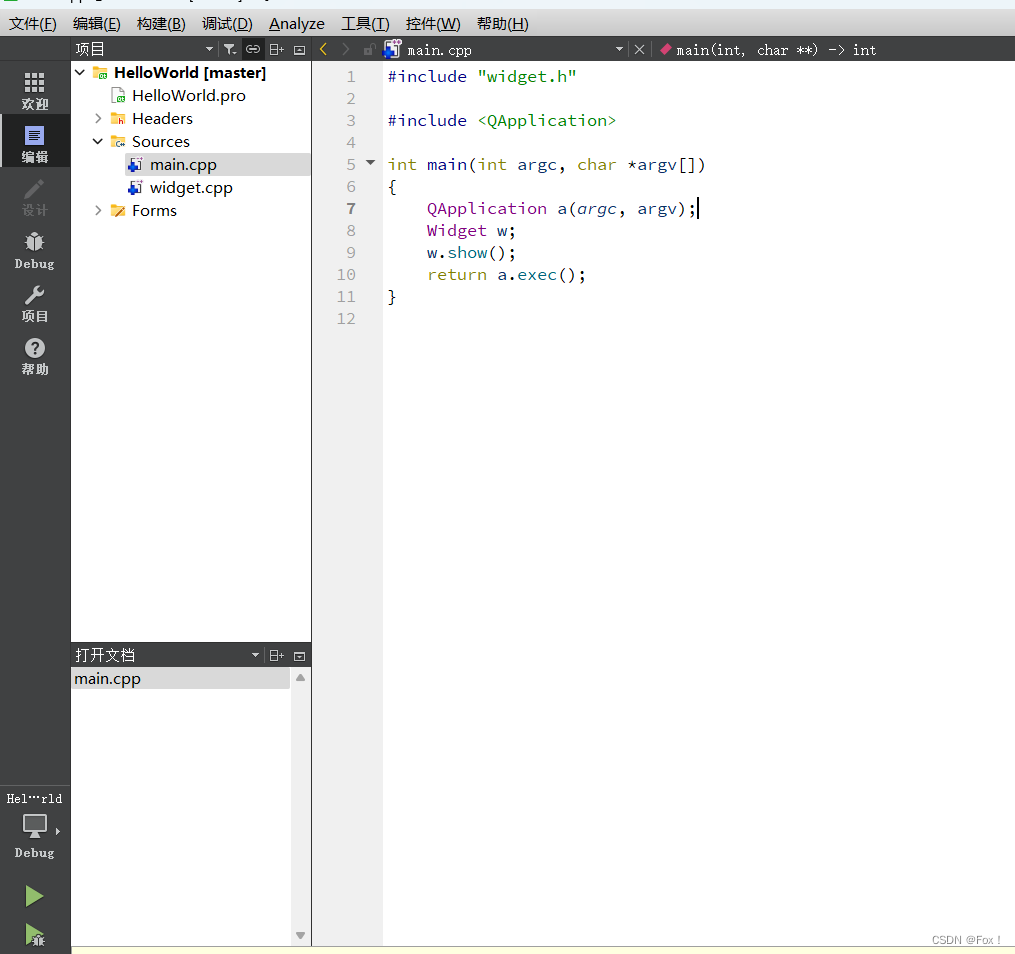
项⽬创建完成之后,Qt Creator 会直接进⼊代码编辑模式,可以看到类似下图界⾯:

2.2 🍎使用标签实现 Hello World 程序🍎
2.2.1 🍋纯代码方式实现🍋
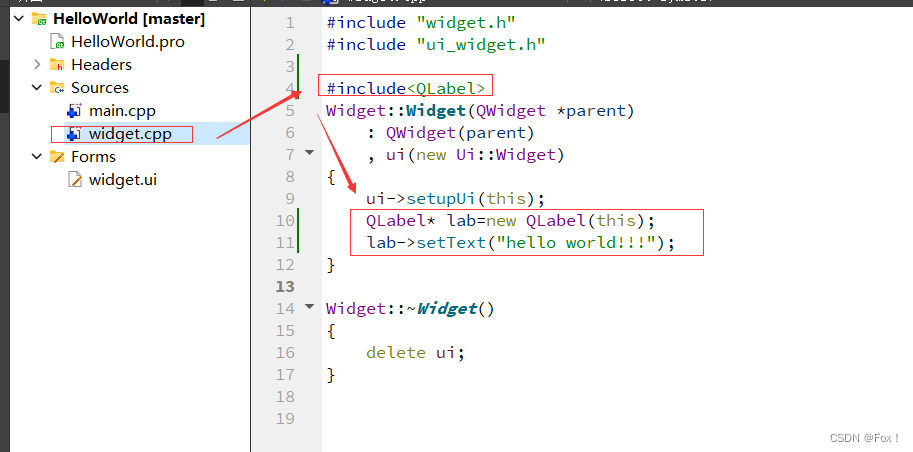
我们打开widget.cpp文件,向里面添加如下内容:
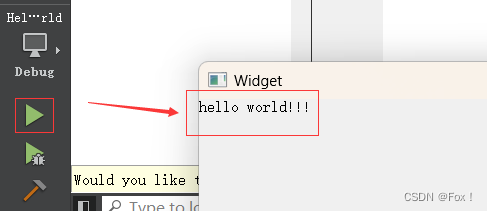
 当我们运行时:
当我们运行时:

上面使用的"hello World!!!"本质是一个QString的字符串,这个是Qt自己封装了一个关于字符串的类,它支持直接使用C风格的字符串进行初始化。(除了QString外,Qt还搞了其他的数据结构比如QList,QVector等)
这里面大家可能会有一个小小的疑问,我们这里new了一个对象难道不应该delete释放掉它吗?(如果你马上就有这种反应只能说你是一名合格的C++程序员)但是这里我们并不需要手动去释放掉它,因为Qt引入了对象树的概念,他可以将创建的Qt对象给挂到该树上面(本质是一颗N叉树,需要指定父节点,在这里也就是Widget节点,所以要传入this指针),当我们手动的去关掉对应的窗口时才会去释放掉它。
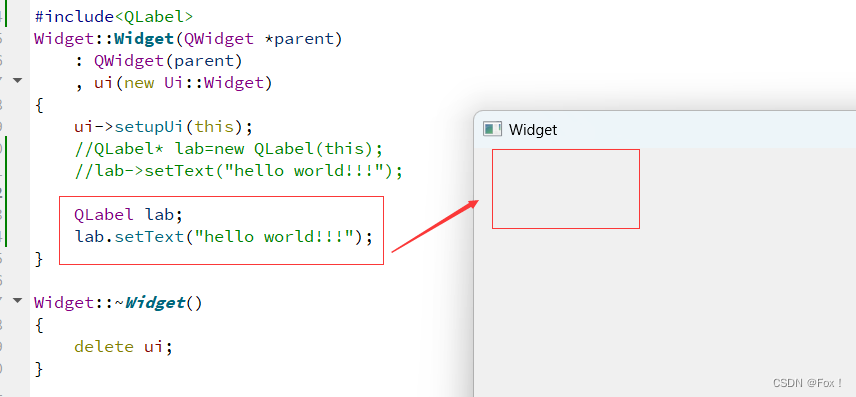
那假如我们只是在栈上创建对象呢?我们来试试:

我们发现什么也没有打印出来,这其实也很好理解,因为当该局部变量出了作用域后就被销毁了,自然就不能够打印出来我们想要的结果。
那我们如何进行验证呢?
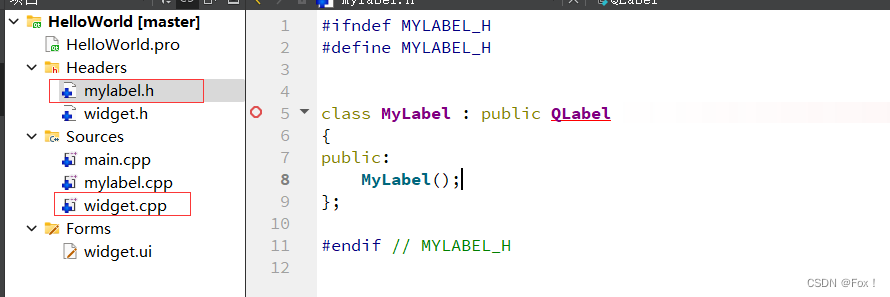
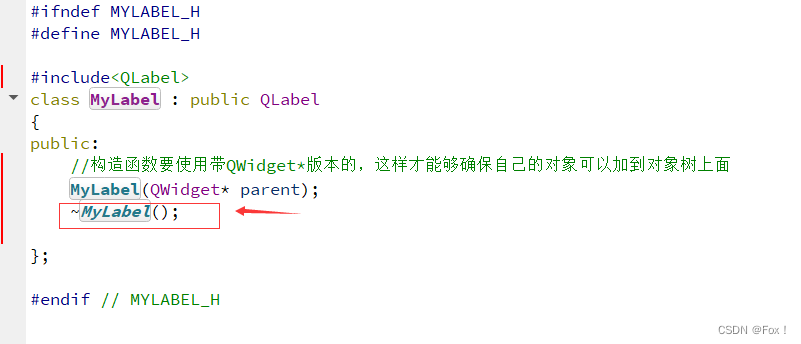
首先需要创建一个MyLabel的类:

然后我们需要手动的写入要继承自Label,当成功后便可以看见:

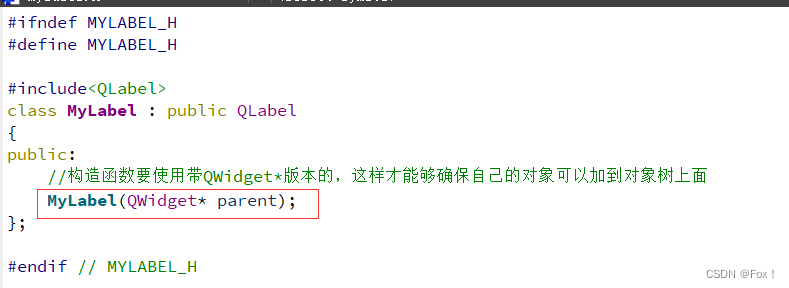
然后我们将构造函数要使用带QWidget*版本的,这样才能够确保自己的对象可以加到对象树上面:


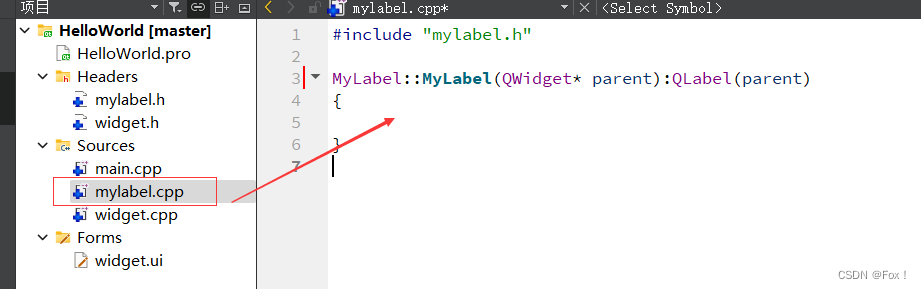
接下来我们向mylabel.h中添加析构函数:

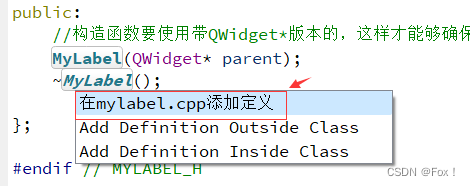
这里有一个小技巧,当我们将光标定位到析构函数,然后使用快捷键Alt+Enter就可以在.cpp文件中快速生成:

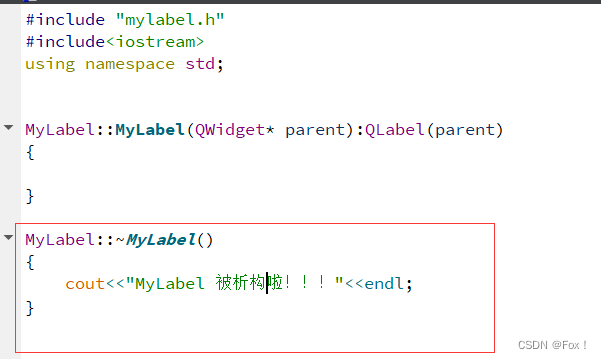
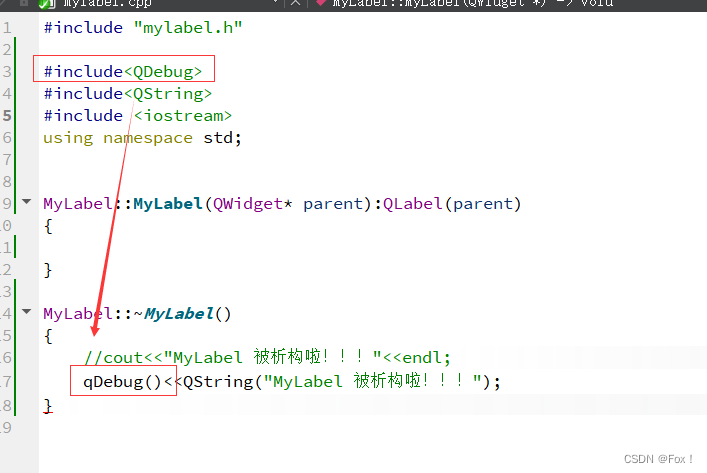
然后我们在析构函数中添加打印语句来方便观察:

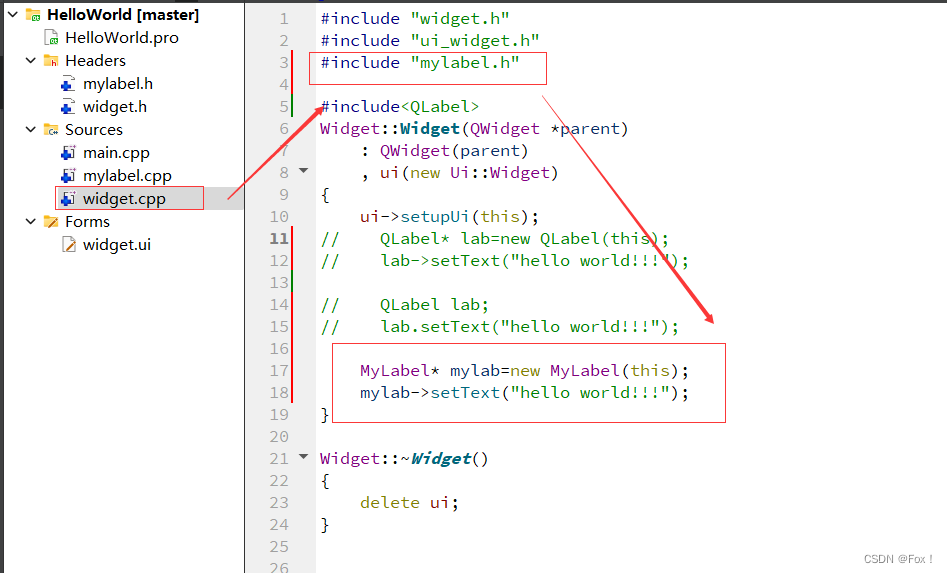
最后我们再进行调用:

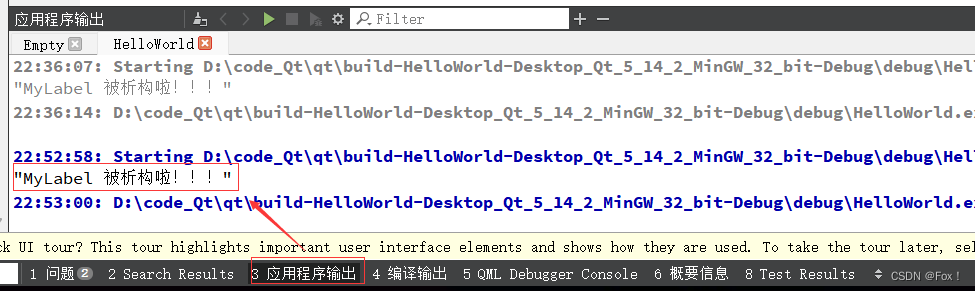
然后运行:

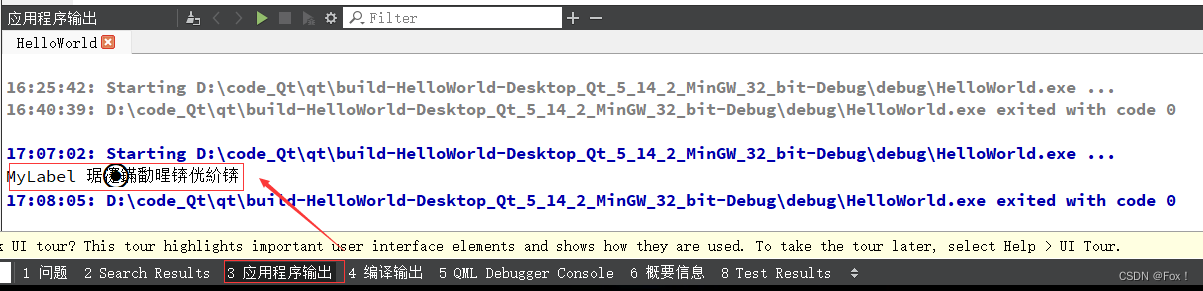
我们再手动叉掉窗口,进行观察:

我们发现打印算是打印了,但是出现了乱码问题,应该如何解决呢?
乱码问题根本原因是因为编码方式不匹配。一般来说中文字符编码常见的分为两种:GBK和UTF_8,在GBK中使用2个字节表示一个汉字,而在UTF_8中一般是使用3个字节来表示一个汉字。
在文本中我们可以查看字符的编码方式:

可知是UTF_8,但是在QtCreator中字符串编码却是GBK,此时我们想要正确的进行打印要借助qDebug,这是一个专门用来打印日志的工具,可以自动的处理字符的编码方式,并且它还有一个好处是可以进行统一的关闭,非常方便。

当我们再次进行运行时:
 可以发现已经能够运行成功啦。
可以发现已经能够运行成功啦。
2.2.2 🍋可视化操作实现🍋
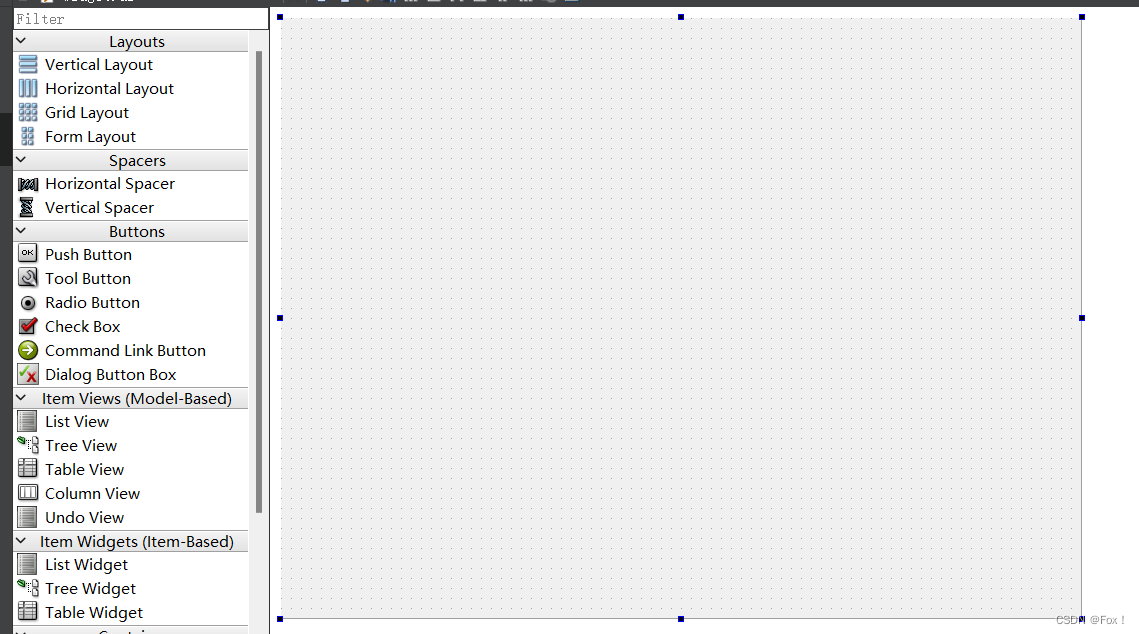
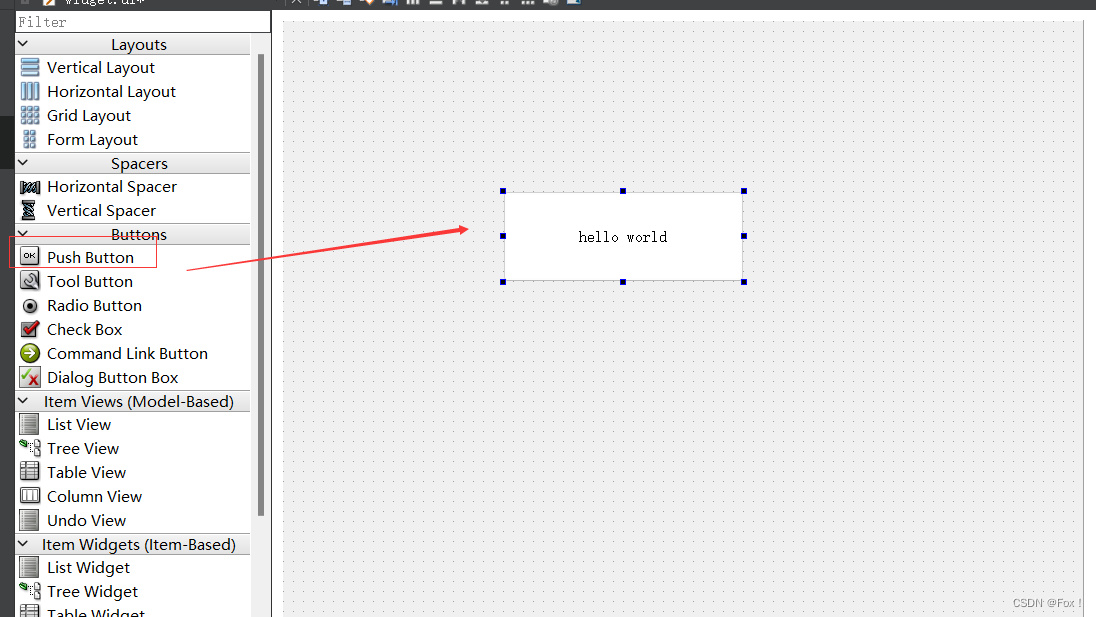
首先双击:widget.ui ⽂件:

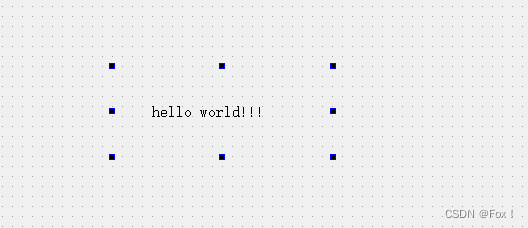
然后拖拽 标签 ⾄ UI 设计界⾯中,并双击修改标签内容:

然后点击运行:

2.3 🍎使用按钮实现 Hello World 程序🍎
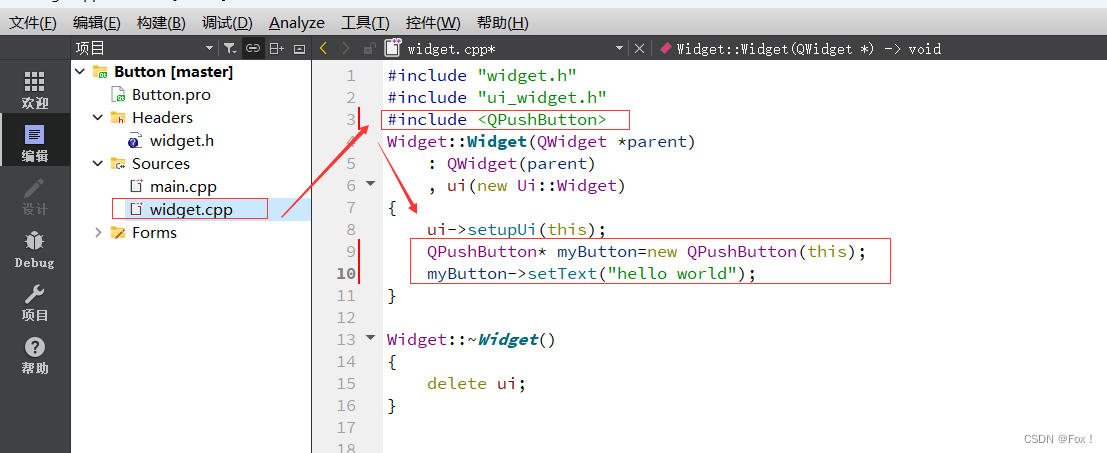
2.3.1 🍋纯代码方式实现🍋

然后运行:

但是为了使其按钮能够与用户进行交互,所以我们在这里简单的使用了信号与槽,这个大家先看一看,具体怎样使用博主会在下一篇文章进行详细的讲解。
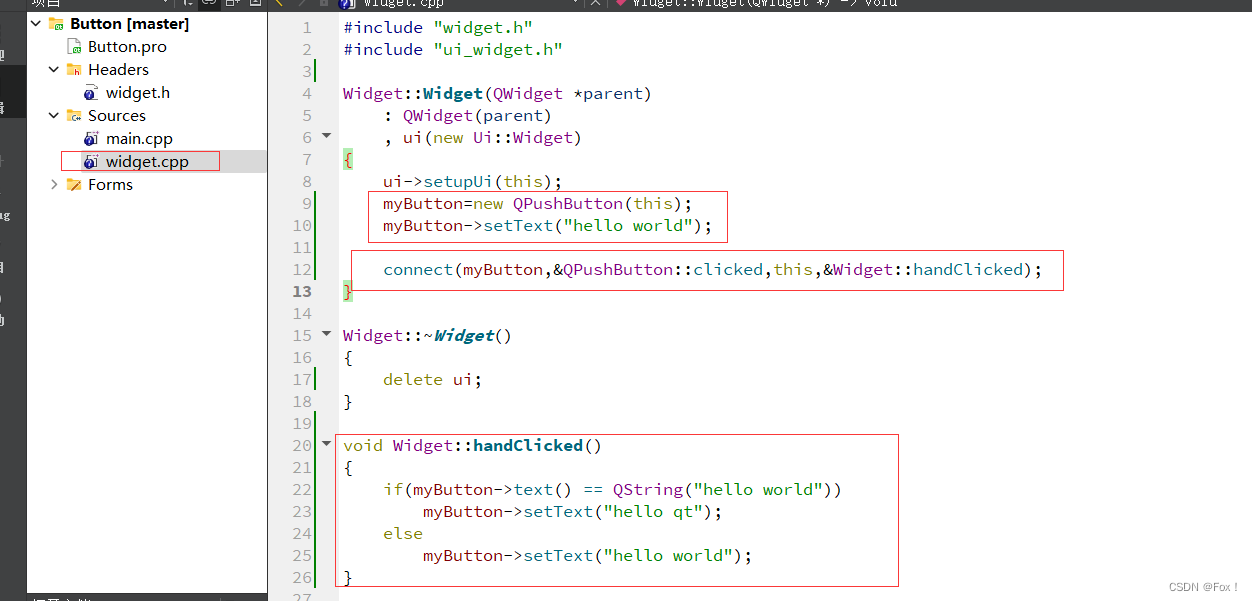
在widget.cpp中:

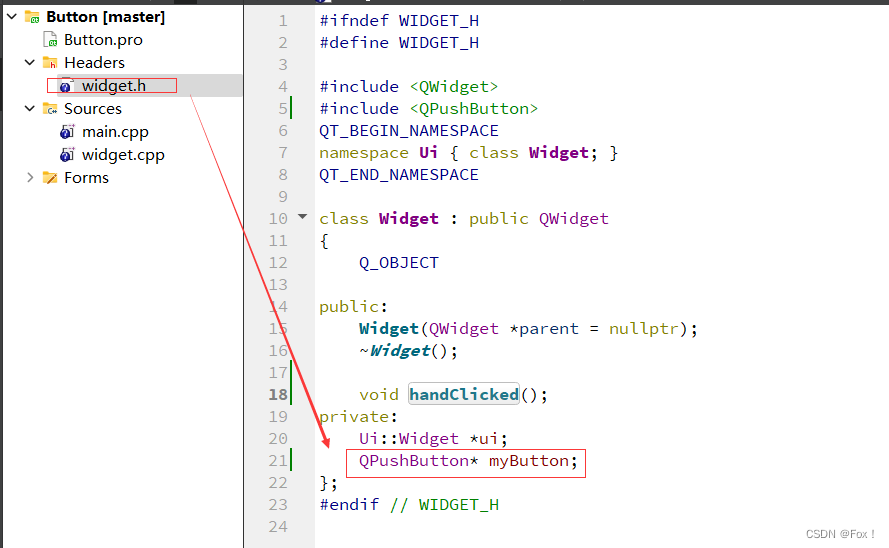
在widget.h中:

这里说明一下为什么要将myButton设置成成员变量,是因为可以在handClicked函数中可以访问到改变量。而上面的connect函数的作用是将信号与槽进行关联。(具体使用将会放到下一篇文章)
验证效果:

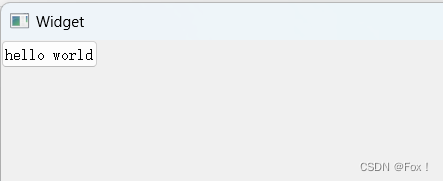
当我们点击下按钮就可以变成下面这样子:

再点击又回到最开始样子:

2.3.2 🍋可视化操作实现🍋
先双击:widget.ui ⽂件,然后将按钮进行拖拽:

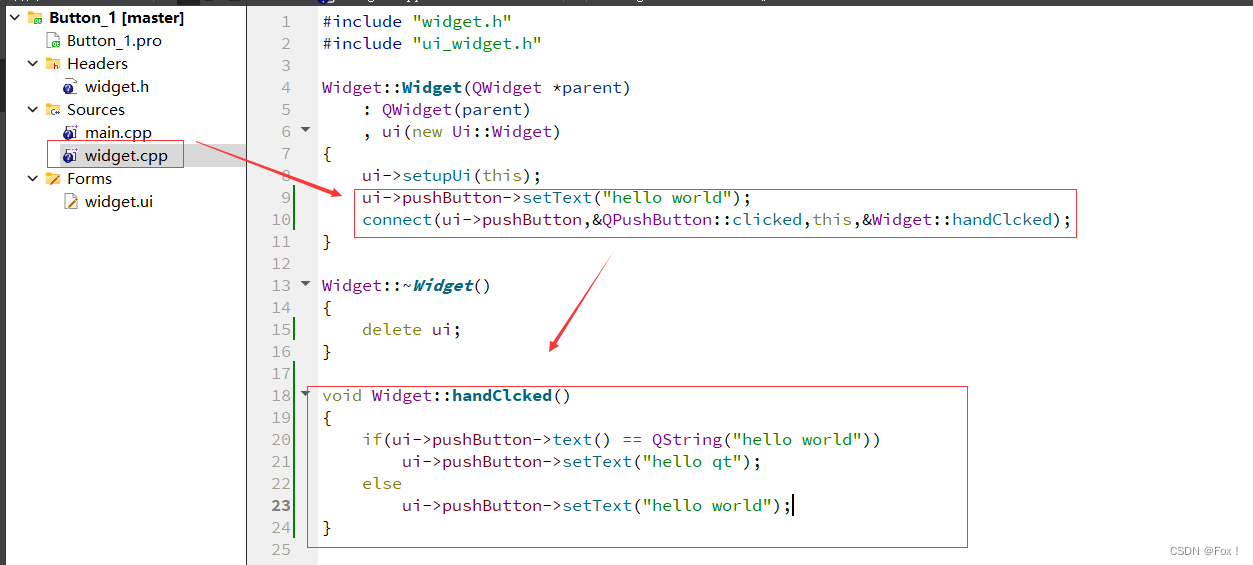
然后在widget.cpp中:

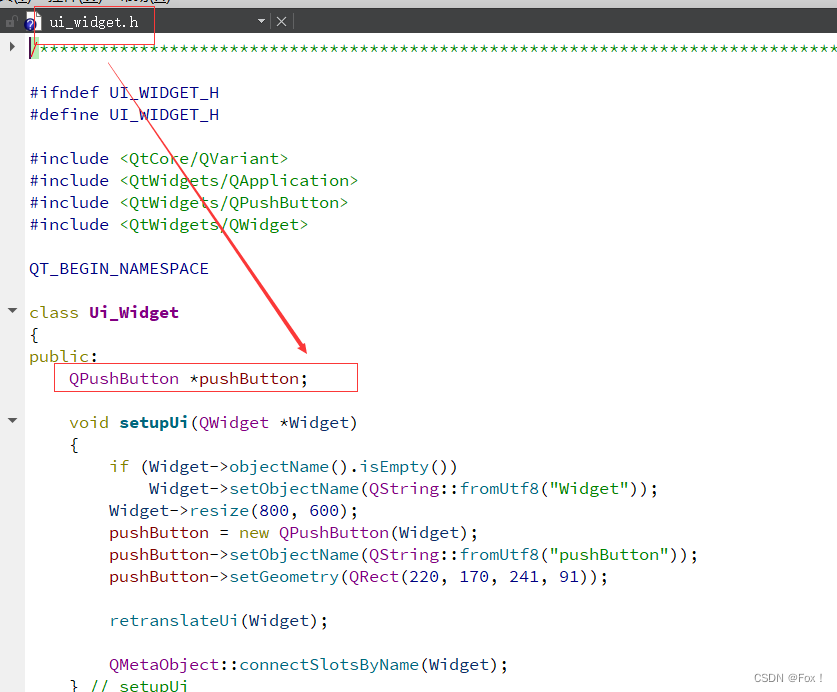
这里大家或许有了疑问,为什么ui可以访问得到一个pushButton的变量呢?其实是因为在进行qmake的时候,会自动在ui_widget.h中生成:

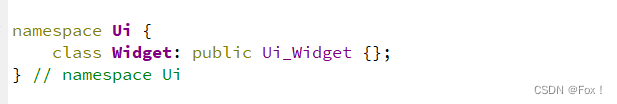
再来看一下为什么Widget中成员变量ui可以访问pushButton:

这是因为Widget继承自Ui_Widget。
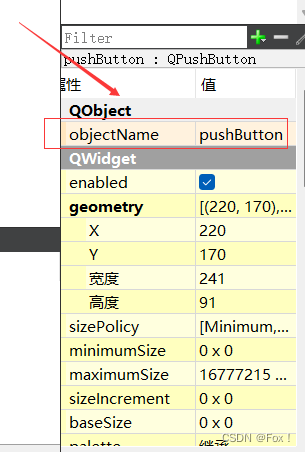
另外pushButton变量的名字我们可以自己设置,但是要保证不冲突并且具有一定的意义,我们在设计模式下的右下角就可以自己设置名字:

最后我们进行验证:

然后点击按钮:

跟之前实现的效果是类似的。
2.3.3 🍋对比可视化以及纯代码操作🍋
可能这时候大家心里有一个疑问:那我到底是用可视化还是纯代码方式呢?
其实这个问题取决于具体的业务场景,如果图形化界面比较固定不宜变动我们可以采用可视化的方式进行,但是如果图形化界面容易变动的话可能我们采取纯代码的方式比较好。所以这两种方式我们都得掌握牢固才行。