目录
简介:
实验任务:
硬件设计:
程序设计:
下载验证:
简介:
触摸按键主要可分为四大类:电阻式、电容式、红外感应式以及表面声波式。根据其属性的不同,每种触摸按键都有其合适的使用领域。
电阻式触摸按键:由多块导电薄膜按照按键的位置印制而成,但由于耐用性较差且维护复杂,目前使用率较低;红外感应式触摸按键通过红外扫描来识别按键位置,一般在较恶劣的环境下使用;表面声波式触摸按键利用声波扫描来识别是否按下,使用寿命长,较适合公共场所的 POS 机,无人售货机等处使用。
电容式触摸按键:这种按键的诞生主要是为了克服电阻式按键耐用性差的不足所提出的。电容式触摸按键采用电容量为评判标准,其感应区域可穿透绝缘外壳(玻璃、塑料等)20mm 以上。其灵敏度和可靠性不会因环境条件的改变或长期使用而发生变化,具有防水、强抗干扰能力强、适应温度范围广以及使用寿命长等优点,是现代使用最广泛,发展最迅速的一种触摸按键。
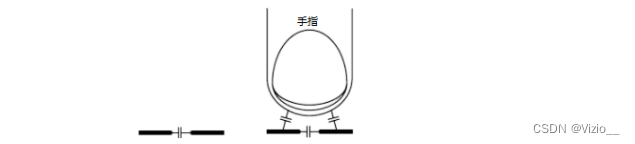
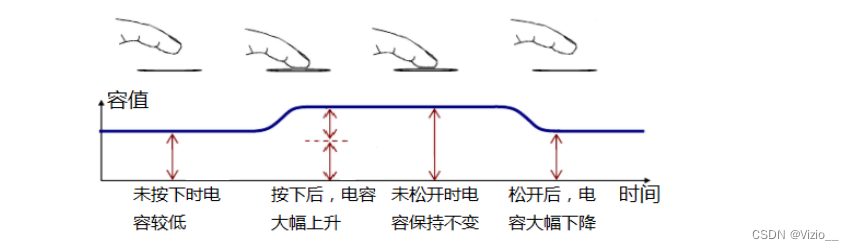
电容触摸按键主要由按键 IC 部分和电容部分构成。按键 IC 部分主要由元器件供应商提供,用于将电容的变化转换为电信号。电容部分指的是由电容极板,地,隔离区等组成触摸按键的电容环境。任何两个导电的物体之间都存在着感应电容,在周围环境不变的情况下,该感应电容值是固定不变的。手指接触到触摸按键时,按键和手指之间产生寄生电容,使按键的总容值增加。

触摸按键按下前后,电容的变化如图电容式触摸按键IC在检测到按键的感应电容值改变,电容式触摸按键IC在检测到按键的感应电容值改变,并超过一定的阈值后将输出有效信号表示按键被按下。

实验任务:
使用触摸按键控制 LED 灯亮灭,开发板上电后 LED 为点亮状态,手指触摸后 LED 熄灭,再次触摸,LED 点亮。
硬件设计:

开发板上所使用的触摸 IC 型号为 AR101,它可以通过 OP1 和 OP2 两个引脚选择不同的工作模式:OP1拉低时,OUT 引脚输出信号高电平有效;OP1 拉高时,OUT 输出信号低电平有效。
当 OP2 拉低时,触摸 IC 工作在同步模式(类似于非自锁的轻触按键),即触摸时输出有效电平,松开后无有效电平输出;OP2 拉高时触摸 IC 工作在保持模式(类似于自锁按键),即检测到触摸操作后输出有效电平,松开后,输出电平保持不变。当再次检测到触摸操作时,输出电平变化并继续保持。
触摸 IC 的引脚 OP1 和 OP2 均拉低,因此当手指按在触摸按键上时,TOUT 管脚输高电平,松开后输出低电平。
系统时钟、复位按键、触摸按键和 LED 灯的管脚分配如下表所示。

对应的 TCL 约束语句如下:
set_location_assignment PIN_M2 -to sys_clk
set_location_assignment PIN_M1 -to sys_rst_n
set_location_assignment PIN_F8 -to touch_key
set_location_assignment PIN_D11 -to led
程序设计:
本次设计的模块端口及信号连接如图,通过对按键信号上升沿的识别来进行控制信号的切换,起到控制 LED 亮灭的效果.

触摸按键控制 led 代码如下:
1 module touch_led(
2 //input
3 input sys_clk, //时钟信号 50Mhz
4 input sys_rst_n, //复位信号
5 input touch_key, //触摸按键
6
7 //output
8 output reg led //LED 灯
9 );
10
11 //reg define
12 reg touch_key_d0;
13 reg touch_key_d1;
14
15 //wire define
16 wire touch_en;
17
18 //*****************************************************
19 //** main code
20 //*****************************************************
21
22 //捕获触摸按键端口的上升沿,得到一个时钟周期的脉冲信号
23 assign touch_en = (~touch_key_d1) & touch_key_d0;
24
25 //对触摸按键端口的数据延迟两个时钟周期
26 always @ (posedge sys_clk or negedge sys_rst_n) begin
27 if(!sys_rst_n) begin
28 touch_key_d0 <= 1'b0;
29 touch_key_d1 <= 1'b0;
30 end
31 else begin
32 touch_key_d0 <= touch_key;
33 touch_key_d1 <= touch_key_d0;
34 end
35 end
36
37 //根据触摸按键上升沿的脉冲信号切换 led 状态
38 always @ (posedge sys_clk or negedge sys_rst_n) begin
39 if (!sys_rst_n)
40 led <= 1'b1; //默认状态下,点亮 LED
41 else begin
42 if (touch_en)
43 led <= ~led;
44 end
45 end
46
47 endmodule第 23 行至 35 代码为一个经典的边沿检测电路,通过检测 touch_key 的上升沿来捕获按键按下的信号,一旦检测到按键按下,输出一个时钟周期的脉冲 touch_en。每当检测到 touch_en 为高电平,led 取反一次。
Test bench 模块代码如下:
1 `timescale 1ns/1ns
2 module tb_touch_led();
3
4 //parameter define
5 parameter T =20 ;
6
7 //reg define
8 reg sys_clk;
9 reg sys_rst_n;
10 reg touch_key;
11
12 //wire define
13 wire led;
14
15 //*****************************************************
16 //** main code
17 //*****************************************************
18
19 //给输入信号初始值
20 initial begin
21 sys_clk <=1'b0;
22 sys_rst_n <=1'b0;
23 touch_key <=1'b0;
24 #20 sys_rst_n <=1'b1;
25 #10 touch_key <=1'b1;
26 #30 touch_key <=1'b0;
27 #110 touch_key <=1'b1;
28 #30 touch_key <=1'b0;
29 end
30
31 //50Mhz 的时钟,周期则为 1/50Mhz=20ns,所以每 10ns,电平取反一次
32 always # (T/2) sys_clk <= ~sys_clk;
33
34 touch_led u0(
35 .sys_clk(sys_clk),
36 .sys_rst_n(sys_rst_n),
37 .touch_key(touch_key),
38 .led(led)
39 );
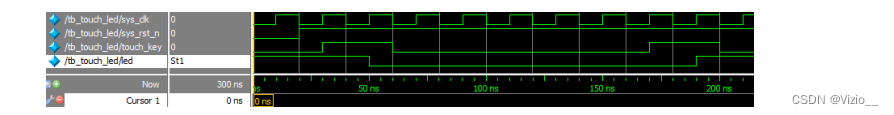
40 endmodule仿真波形如图:

测试代码中,第 20 至 29 行为信号的激励,起始时 sys_clk、sys_rst_n、touch_key 为低电平,20ns 时将复位信号拉高,10ns 后将 touch_key 拉高并保持 30ns,模拟第一次按键触摸操作,110ns 后再将 touch_key拉高并保持 30ns,模拟第二次按键触摸操作。从图 11.4.2 仿真波形图可以看出,在第一次按下按键后 led由高电平变为低电平,再次按下后,led 电平再次发生改变。
下载验证:
功能正常