开发uniapp项目,使用的是JavaScript Vue写法,操作wList数组列表更新的时候,如果每一项都带input 或 radio组件,要操作移除的话,那么组件的输入数据会被清除重置,若不希望这样,那应该怎么做才好呢
问题呈现
如果不想列表项临时输入数据被清除刷新,用以下三个方法,是要不得哦
删除第一项
this.wList.shift();
删除某一项
this.wList.splice(index,1);
删除最后一项
this.wList.pop();
列表页面是下面的写法,会导致问题出现,操作数组会遇到渲染数据重置问题,项目使用的是vue框架,也就是说vue的渲染逻辑问题
<view class="item" v-for="(item,index) in vList" :key="index" v-if="item">
<view>
<!-- 列表项 -->
</view>
</view>
研究问题
从vue的文档中了解到,使用v-if=""会重新渲染,而用v-show=""就不会,会显示和隐藏,
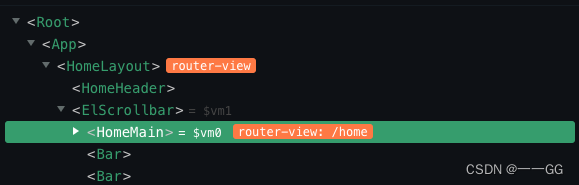
进一步发现,在渲染列表中,每个项都处在同一层,如果发现移除同层的其中一个DOM元素,是会重新渲染的,渲染后临时数据就没了
<view class="item" v-for="(item,index) in vList" :key="index" v-if="item">
<view>
<!-- 列表项 -->
</view>
</view>
解决问题
发现一个规律,想到一个变通方法,将可移除的元素放在一个盒子中,不过,这个盒子不要移除,只显示和隐藏,某项不需要时就从盒子中移除元素就可以了
<view class="box" v-for="(item,index) in vList" :key="index" v-show="item">
<view class="item" v-if="item">
<!-- 列表项 -->
</view>
</view>
然后,删除某项的处理方法,只需要这样做
this.wList.splice(index,1,false);
这样做是不是有点那个,真的删除吗?
显示列表的时候,给每个项加个过滤判断吧,目前只能这样=.=
就讲到这里,问题是解决了吧,可自行测试。